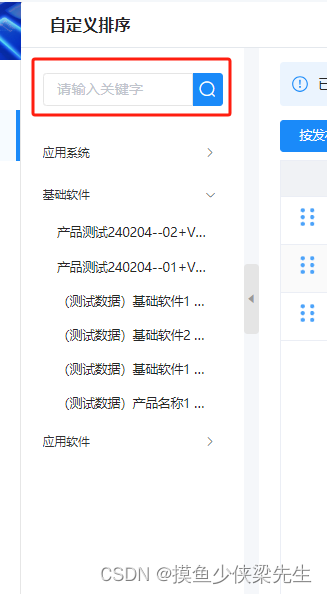
效果图

页面解析
是一个input输入框和一个button按钮组成输入框查询
内容是一个折叠面板
html代码
<div class="left-content-box"><div class="colum-search"><el-input v-model="columKey" clearable placeholder="请输入关键字" style="width:200px"><el-button slot="append" icon="el-icon-search" type="primary" @click="filteredItems"></el-button></el-input></div><div class="search-list-box" style="height: 75vh;overflow-x: hidden;overflow-y: auto;"><el-collapse v-model="activeNames" v-if="productBigVerions && productBigVerions.length"><div v-for="(item, searchIndex) in productBigVerions" :key="searchIndex"><el-collapse-item v-if="item.children.length > 0" :title="item.name" :name="item.infoType"><div v-for="(itemSecond, indexSecond) in item.children" :key="indexSecond"><el-tooltipref="tlp":content="getShowName(itemSecond)"effect="dark":disabled="!tooltipFlag"placement="top-start"popper-class="tooltip-width"><p @mouseenter.stop="visibilityChange($event)" :class="ListActive === searchIndex && ListActiveTwo === indexSecond ? 'search-list-box-active' : ''" class="search-list-title" @click="getListActive(searchIndex, indexSecond, itemSecond)">{{ getShowName(itemSecond) }}</p></el-tooltip></div></el-collapse-item></div></el-collapse><div class="empty-box" style="height: 100%;display: flex;align-items: center;justify-content: center;" v-else><img th:src="@{/web/assets/images/adapter/no-data-by-text.png}" style="width: 100%;"></div></div></div>
里面还做文本操作隐藏,鼠标移上显示全部,方法在我之前的文章有介绍
前端查询
数据
treeDatas是页面返回来的数据
var productBigVerionsList = [{ value: 'application', index: 1, infoType: 4, name: '应用系统', children: treeDatas[4] || [] },{ value: 'basic', index: 2, infoType: 1, name: '基础软件', children: treeDatas[1] || [] },{ value: 'softWareProduct', index: 3, infoType: 2, name: '应用软件', children: treeDatas[2] || [] },]
// 查询
filteredItems() {let productBigVerions = []this.productBigVerions = []// 是组装好的数据productBigVerionsList.forEach((res, index) => {// 一级标题不过滤,应用软件,基础软件等productBigVerions[index] = JSON.parse(JSON.stringify(res))// 二级标题存在相同的就存在相应的一级标题数据的children里productBigVerions[index].children = res.children.filter(item =>item.productName && item.productName.includes(this.columKey));})// 只有children有才会显示一级标题productBigVerions.forEach(res => {if (res.children.length > 0) {this.productBigVerions.push(res)}})},// 鼠标移上显示所有内容
visibilityChange(event) {const ev = event.targetconst ev_weight = ev.scrollWidth // 文本的实际宽度let content_weight = 0// console.log('78925', ev,ev.clientHeight, ev.scrollHeight,ev_weight, this.$refs.tlp[index].$el.parentNode.clientWidth)// 说明是有滚动条的if (this.$refs.tlp[0].$el.parentNode.clientWidth < 200) {content_weight = this.$refs.tlp[0].$el.parentNode.clientWidth + 20 // 文本容器宽度(父节点)} else {content_weight = this.$refs.tlp[0].$el.parentNode.clientWidth // 文本容器宽度(父节点)}if (ev_weight > content_weight) {// 文本宽度 > 实际内容宽度 =》内容溢出this.tooltipFlag = true} else {// 否则为不溢出this.tooltipFlag = false}},


node-sass sass-loader需安装指定版本)
)













)
)
