nvm 版本切换搞定了 咱就是说 那个node-sass好像有点毛病 还得指定对应的loaber版本
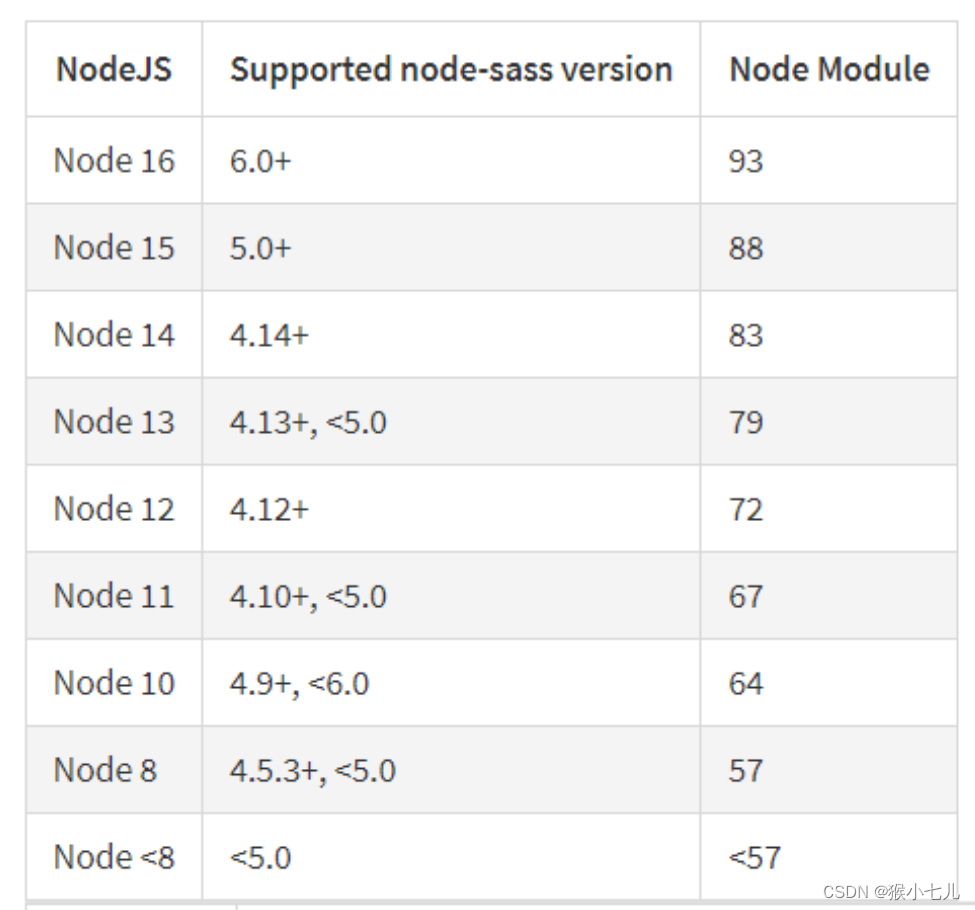
node.js 16.18.1对应的如下
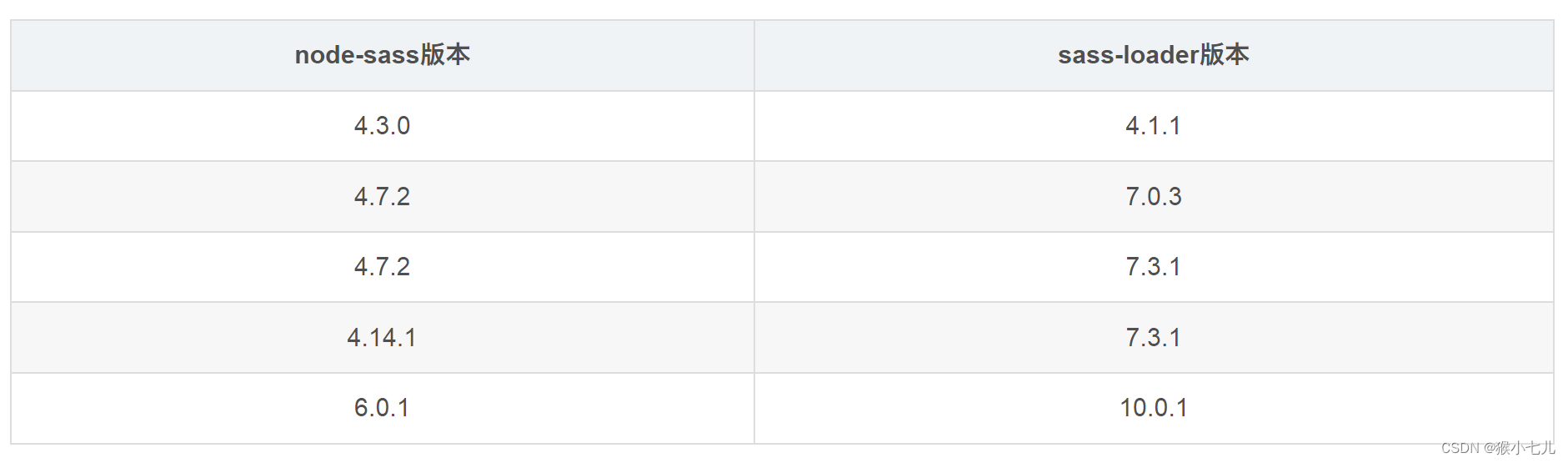
“node-sass”: “^6.0.1”,
“sass-loader”: “^10.0.1”,
node.js 11.8.0 对应的如下
“node-sass”: “^4.14.1”,
“sass-loader”: “^7.3.1”,
老项目即使升了node 换成对应sass版本也会报错 包括但不限于以下报错内容
换了14个不同版本的 node-sass sass-loader vue-loader style-loader 走一步卡一步也不知道到底是哪里有问题 改的鸡头白脸
内网还不能直接下载依赖 我得从笔记本下载后再拷贝进内网
查到资料说node_moudles也需要重置 避免有缓存 重新下载npm install 也不成
估计是之前的依赖版本太老了 或者其他人拷贝依赖 没有packjson里记录 packjson里记录的依赖不全
最后想着实在不行 不用sass 全改less但项目中涉及的页面过多 全局替换修改也是报错一大堆
Module build failed (from
./node_modules/sass-loader/dist/cjs.js): Error: Cannot find module
‘klona/full’
/node_modules/sass-loader/dist/cjs.js??ref–10-3!./src/styles/index.scss)
./src/styles/table.css
(./node_modules/css-loader/dist/cjs.js??ref–6-1!./node_modules/postcss-loader/lib??ref–6-2!./src/styles/table.css) Module build failed (from ./node_modules/css-loader/dist/cjs.js):
TypeError: this.getOptions is not a function at Object.loader
(D:\mougexiangmu\pingjibaosong
TypeError: (0 , _schemaUtils.validate) is not a function
Uncaught Error: Module build failed (from ./node_modules/css-loader/dist/cjs.js):
TypeError: (0 , _schemaUtils.validate) is not a function
at Object.loader
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
Error: Cannot find module ‘picocolors’
Module not found: Error: Can’t resolve ‘vue-style-loader’
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
Error: Cannot find module ‘picocolors’
Require stack:
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (93)
./src/scss/index.scss (./node_modules/css-loader??ref–10-1!./node_modules/postcss-loader/lib??ref–10-2!./node_modules/sass-loader/lib/loader.js??ref–10-3!./src/scss/index.scss)
Module build failed (from ./node_modules/sass-loader/lib/loader.js):
Invalid CSS after “'”: expected 1 selector or at-rule, was “‘use strict’;”
You may need an appropriate loader to handle this file type.
TypeError: VueLoaderPlugin is not a constructor
看看啥叫铁打的node-sass 流水的报错
我感觉跟loader这些配置也有关系 毕竟之前vue3的项目从头搭建 虽然node兼容过程也很坎坷 但是版本对了也能正常启动 没这如山似海的报错 先这么地吧 版本先不换了 抽时间再从头起个项目 把页面挪过去 项目底子太老了 都5年前的老头子项目了 颤颤巍巍拄着拐 哆哆嗦嗦运行着
我这没成功主要是项目底子不行 正常情况下 16.18.1的node.js 下载其对应的node-sass sass-loader是没问题的
npm要是下载半天没反应 可以改成淘宝镜像或者yarn
(但是奥 我恍惚记得有一回兼容node-sass的时候 用yarn下载对应版本妹好使)
淘宝镜像
npm install -g mirror-config-china --registry=http://registry.npm.taobao.org


node-sass sass-loader的问题 出现了版本的问题 太高用不了 太低不兼容
11.8.0 解决方法: cnpm i node-sass@4.14.1 cnpm i sass-loader@7.3.1 --save-dev
16.18.1 解决方法: cnpm i node-sass@6.0.1 cnpm i sass-loader@10.0.1 --save-dev
(16其他版本的 要不行 sass-loader改成@10.2.0试试)
根据node版本先锁定node-sass版本 然后再来回切换sass-loader版本
这玩应你就试吧 一试一个一个不吱声
其他的配置
vue2:在build文件夹下的webpack.base.conf.js的rules里面添加配置
{test: /\.sass$/,loaders: ['style', 'css', 'sass']
}
vue3:vue.config.js配置sass-loade
高版本和低版本配置不同
module.exports = {css: {loaderOptions: {sass: {// sass-loader 8.0.0以前版本 用prependData 之后的版本用additionalData// prependData: `@import "~@/assets/scss/index.scss";`// additionalData: `@import "~@/assets/scss/index.scss";`}}},
}
)













)
)



保存功能使用)