
https://ppchart.com/#/
<template><div class="c-box" ref="jsEchart"></div>
</template><script>
import * as $echarts from 'echarts'
// 事件处理函数
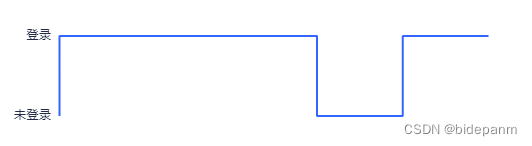
export default {props: {// 需要传递的数据data: {type: Array,default() {return [];}},axisLabelFormatter: {type: Function,default: null}},data() {return {// echarts对象myEchart: null,// echart的optionsoptions: {}};},// 创建元素mounted() {this.init();},// 销毁destroyed() {// 销毁图表this.destroyedChart();},methods: {// 设置默认参数setDefaultOptions() {// 默认的参数this.options = {legend: {data: [],},xAxis: {type: 'category',data: [],boundaryGap : false,position: 'bottom',show: false,axisTick: {show: false},axisLine:{show: true,lineStyle: {color: '#E3EEF6',}},axisLabel:{show: false,color: '#222B45',margin: 10},},yAxis: {type: 'value',max: 1,min: 0,axisTick:{show: false},axisLine:{show: false,},axisLabel:{show: true,color: '#222B45',formatter: this.axisLabelFormatter},splitLine: {show: false,lineStyle: {color: '#E3EEF6'}},},series: [{name: 'Step Start',type: 'line',step: 'start',data: [],lineStyle: {color: "rgba(51, 102, 255, 1)"},showSymbol: false}],};},/*** @description 初始化的方法* @name init* @return {*} 无*/init() {// 更新数据this.update(this.data);},/*** @description 刷新图表* @return {*} 无*/refresh() {if (this.myEchart) {this.myEchart.resize();}},/*** @description 设置图表的数据* @name getChartData* @param {object} data 参数* @return {*} 无*/update(data) {// 先判断数据是否存在if (!Array.isArray(data)) {return false;}// 如果不存在echartsif (!this.myEchart) {// 图表对象this.myEchart = $echarts.init(this.$refs.jsEchart);// 绑定resize 事件this.bindResizeEvent();}// 设置默认参数this.setDefaultOptions();// 更新数据this.updateData(data);// 清空图表this.myEchart.clear();// 生成图表this.myEchart.setOption(this.options);},// 更新数据对象updateData(data) {this.options.series[0].data = data;},// resize 事件处理函数resizeHandler() {if (this.myEchart) {this.myEchart.resize();}},/*** @description 绑定resize 事件* @name init* @return {*} 无*/bindResizeEvent() {// 绑定resize事件window.addEventListener('resize', this.resizeHandler);},// 取消事件绑定unbindResizeEvent() {// 取消绑定resize事件window.removeEventListener('resize', this.resizeHandler);},/*** @description 销毁图表* @name destroyedChart* @return {*} 无*/destroyedChart() {// 如果存在echartsif (this.myEchart) {// 销毁实例,销毁后实例无法再被使用。this.myEchart.dispose();this.myEchart = null;// 取消事件绑定this.unbindResizeEvent();}}}
};</script><style scoped></style><echarts-line:data="echartsData":axisLabelFormatter="axisLabelFormatter"></echarts-line>axisLabelFormatter: function (value) {if (value === 0) {return '未登录';} else if (value === 1) {return '登录';}}来自灵神。)
Flowable介绍)
)


)



)









