基于java的SSM框架实现网上租车系统演示
摘要
随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多商家的之中,随之就产生了“网上租车系统”,这样就让网上租车系统更加方便简单。
对于本网上租车系统的设计来说,系统开发主要是采用java语言技术,在整个系统的设计中应用MySQL数据库来完成数据存储,具体根据网上租车系统的现状来进行开发的,具体根据现实的需求来实现网上租车系统网络化的管理,各类信息有序地进行存储,进入网上租车系统页面之后,方可开始操作主控界面,主要功能包括管理员:首页、个人中心、用户管理、汽车类型管理、车辆信息管理、租车信息管理、还车信息管理、评价信息管理、故障上报管理、系统管理。用户前台:首页、车辆信息、新闻资讯、我的、跳转到后台、客服。用户后台:首页、个人中心、租车信息管理、还车信息管理、评价信息管理、故障上报管理、我的收藏管理等功能。
本论文主要讲述了网上租车系统开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的网上租车系统状况,提高管理效率。
关键词:网上租车系统;SSM框架,mysql数据库,B/S模式
研究背景
随着现代网络技术发展,对于网上租车系统现在正处于网络发展的阶段,所以对它的要求也是比较严格的,要从这个系统的功能和用户实际需求来进行对系统制定开发的发展方式,依靠网络技术的的快速发展和现代通讯技术的结合为用户带来方便,可以方便管理员网上管理,网上租车系统信息,还可以通过这些技术实现发布网上租车系统等过程。当今社会互联网急速发展,电子商务系统也在国内爆炸式的发展起来。这种网络模式对长期使用互联网社会产生了深远的影响,在这种社会环境下开发一个适用于用户都可以操作的、简单的、便捷的网上租车系统的发展前景是非常好的。
网上租车系统是一个典型的管理系统,在整个系统的发展来看包括数据库的设计、分析、连接、功能实现和系统维护以及用户的正确操作方式,对于上述的问题我们根据用户的实际情况来设计出一个典型的网上租车系统,在一定的基础上保证了这个系统的完整性和安全性。在整个系统程序当中的功能我们要保证用户方便使用而且易于操作的特点。在当今社会当中随着现代科学技术网络的快速发展和用户对网络技术意识不断提高,网络给用户带来强大的功能早已经被用户所接受,就拿这个网上租车系统来说,在整个系统当中开发它的要求是越来越高,同时所用的软件环境也是要不断提高。对于这个网上租车系统来说它已经满足现代化的信息化、潮流化的管理。能够有效的提高网上租车系统人员的工作效率和工作信心。
研究目的
为了解决好这个网上租车系统,也更好的能够维护网上租车系统中出现的问题,同时也能够让用户能够正确的了解本网上租车系统。所以设计本系统。
本系统主要根据管理人员的需求做出分析,让用户更好的在线管理网上租车系统信息等,管理员后台管理系统数据等功能。从这个系统的操作来说,能够有效的进行信息的添加、修改、查询、删除一些网上租车系统信息,在一定的程序上能够实现了自动化。设计该系统的主要目的是为实现通过网络来减少人力和财力的投入,不断提高工作效率。最终我们希望通过网上租车系统可以达到以下目的:
提高网上租车系统的管理效率,实现管理上的井井有条。
实现用户通过计算机平台及时更新网站网上租车系统信息,实现网上租车系统等。
解决传统网上租车系统存在的弊端。
研究内容
在目前所使用的软件开发主要是应用的java,网上租车系统开发来看它具有很大的意义,具体该系统的主要任务是:
(1)对于这个系统网络环境它主要是让用户学会多种需求和业务上的流程以及各个角色的功能问题,同时对每一个业务和技术做出了解。
(2)对于这系统的整个程序应用做出高效的升级、扩展和维护。
(3)掌握系统的整体设计和结构计划,在一定的需求方面上满足用户的需求,确保在各个层次当中各功能的紧密配合后最终的功能实现,同时保证这个程序的独立性和各层次之间的紧密联系。
(4)在整个系统框架的设计我们要进行深入的学习和设计,保证这个系统在使用过程中的灵活性和了扩展性,同时不断提高系统的安全性和满足用户的实际需求。
从这个网上租车系统来看主要是满足用户的各自需求,同时根据这两方面进行了深入的研究,就拿本系统来说主要是对网上租车系统的背景选题意义、市场需求、数据库分析、功能模块的介绍和所用的开发技术来进行研发和介绍的。最后在对该系统做出测试分析和总结。
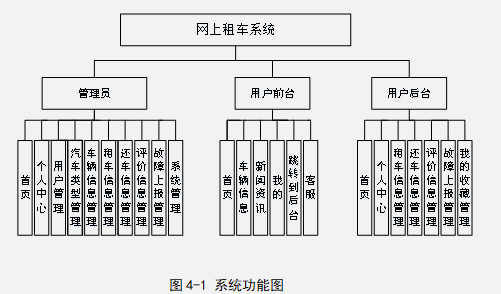
系统的功能结构图
通过系统需求分析,本网上租车系统主要实现功能包括;
管理员:首页、个人中心、用户管理、汽车类型管理、车辆信息管理、租车信息管理、还车信息管理、评价信息管理、故障上报管理、系统管理。
用户前台:首页、车辆信息、新闻资讯、我的、跳转到后台、客服。
用户后台:首页、个人中心、租车信息管理、还车信息管理、评价信息管理、故障上报
管理、我的收藏管理等功能。其功能结构图如下图4-1所示:

系统页展示
管理员对用户管理进行编辑索引、用户名、用户姓名、密码、性别、年龄、联系电话、身份证、驾驶证编号、住址、照片等信息进行添加、删除、修改、查看等操作。用户管理效果图如图5-4所示。

管理员对车辆信息管理进行编辑车辆编号、汽车类型、照片、车辆品牌、车辆型号、车牌号、状态、车龄、公里数、押金、日租金、取车地址、还车地址等信息进行添加、删除、修改、查看等操作。车辆信息管理效果图如图5-5所示。

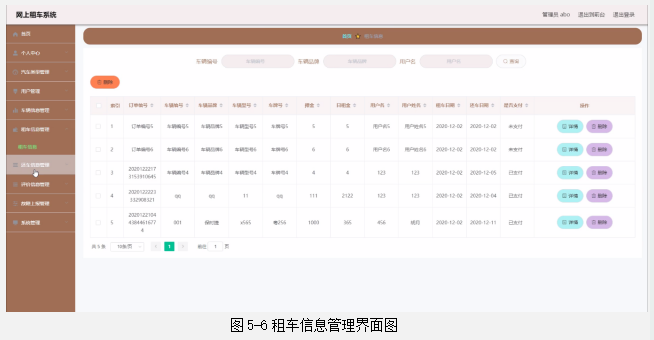
管理员对租车信息管理进行编辑订单编号、车辆编号、车辆品牌、车辆型号、车牌号等信息进行添加、删除、修改、查看等操作。租车信息管理效果图如图5-6所示。

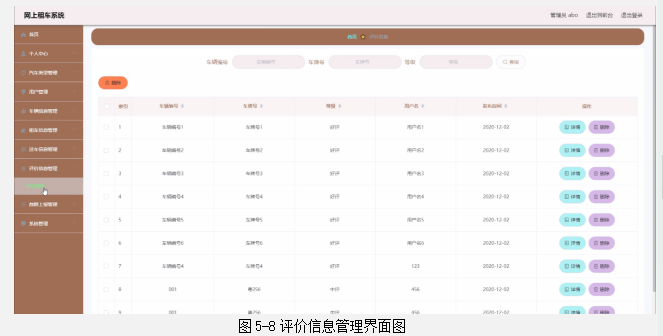
管理员对评价信息管理进行编辑车辆编号、车牌号、等级、用户名、发布时间等信息进行添加、删除、修改、查看等操作。评价信息管理效果图如图5-8所示。

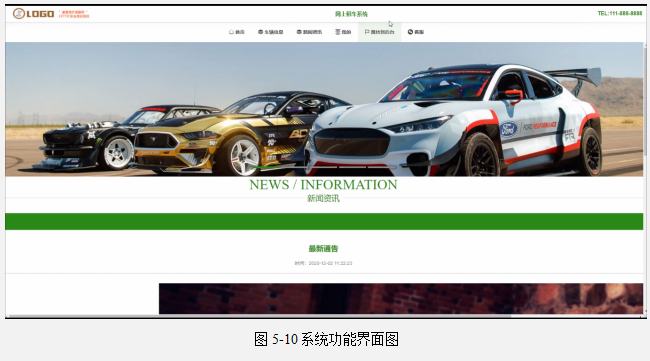
网上租车系统,在系统首页可以查看首页、车辆信息、新闻资讯、我的、跳转到后台、客服等内容,如图5-10所示。

车辆信息,在车辆信息页面可以查看订单编号、车辆编号、车辆型号、车牌号、押金、用户名、用户姓名等内容,如图5-13所示。

我的收藏,在我的收藏页面可以查看名称等内容进行收藏,如图5-14所示。

如需要可扫取文章下方二维码联系得源码

Nginx、RPC、JWT)

)


)












