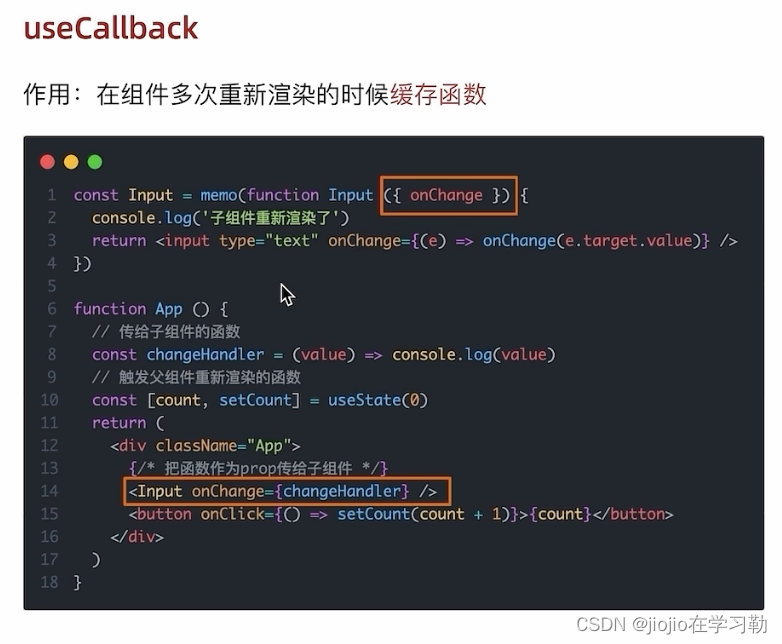
简单讲述下useCallback的使用方法,useCallback也是用来缓存的,只不过是用于做函数缓存

// useCallbackimport { memo, useCallback, useState } from "react"const Input = memo(function Input ({ onChange }) {console.log('子组件重新渲染了')return <input type="text" onChange={(e) => onChange(e.target.value)} />
})function App () {// 传给子组件的函数const changeHandler = useCallback((value) => console.log(value), [])// 触发父组件重新渲染的函数const [count, setCount] = useState(0)return (<div className="App">{/* 把函数作为prop传给子组件 */}<Input onChange={changeHandler} /><button onClick={() => setCount(count + 1)}>{count}</button></div>)
}export default App
)

)











 yum 与 vim)
:获取 Spring Boot 应用进程的 PID)


-- 第6章 逻辑斯谛回归与最大熵模型(1)6.1 逻辑斯谛回归模型)