【单片机毕业设计6-基于stm32c8t6的智能衣柜系统】
- 前言
- 一、功能介绍
- 二、硬件部分
- 三、软件部分
- 总结
前言
🔥这里是小殷学长,单片机毕业设计篇6基于stm32的智能衣柜系统
🧿创作不易,拒绝白嫖可私

一、功能介绍
------------------------------------------智能衣柜系统-----------------------------------------
1.OLED可实时显示当前温湿度,光敏值和衣柜,风扇,灯光状态(开/关)
2.可通过按键进行温湿度阈值修改和风扇,衣柜门开关的控制
3.超过阈值蜂鸣器发出警报
4 通过蓝牙将当前各个数据发送到手机蓝牙APP上,并可通过蓝牙进行界面切换和参数修改
5.通过语音进行界面切换和参数修改
功能可定制
🔥 实物展示

二、硬件部分
下面为该毕设中所用到的相关硬件说明,具体参数不做细节描述
硬件材料

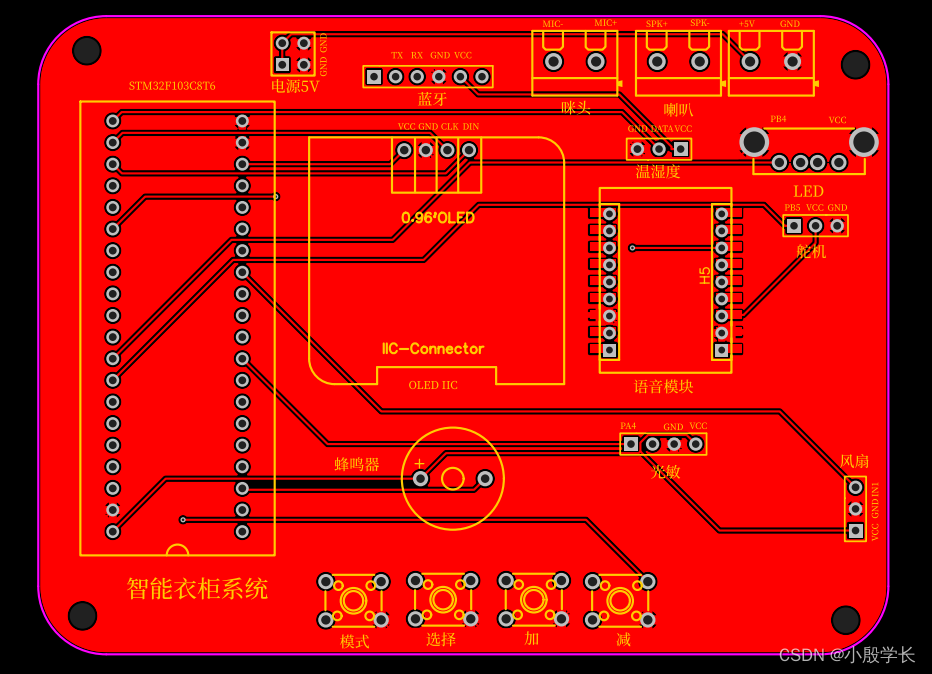
PCB和原理图


三、软件部分

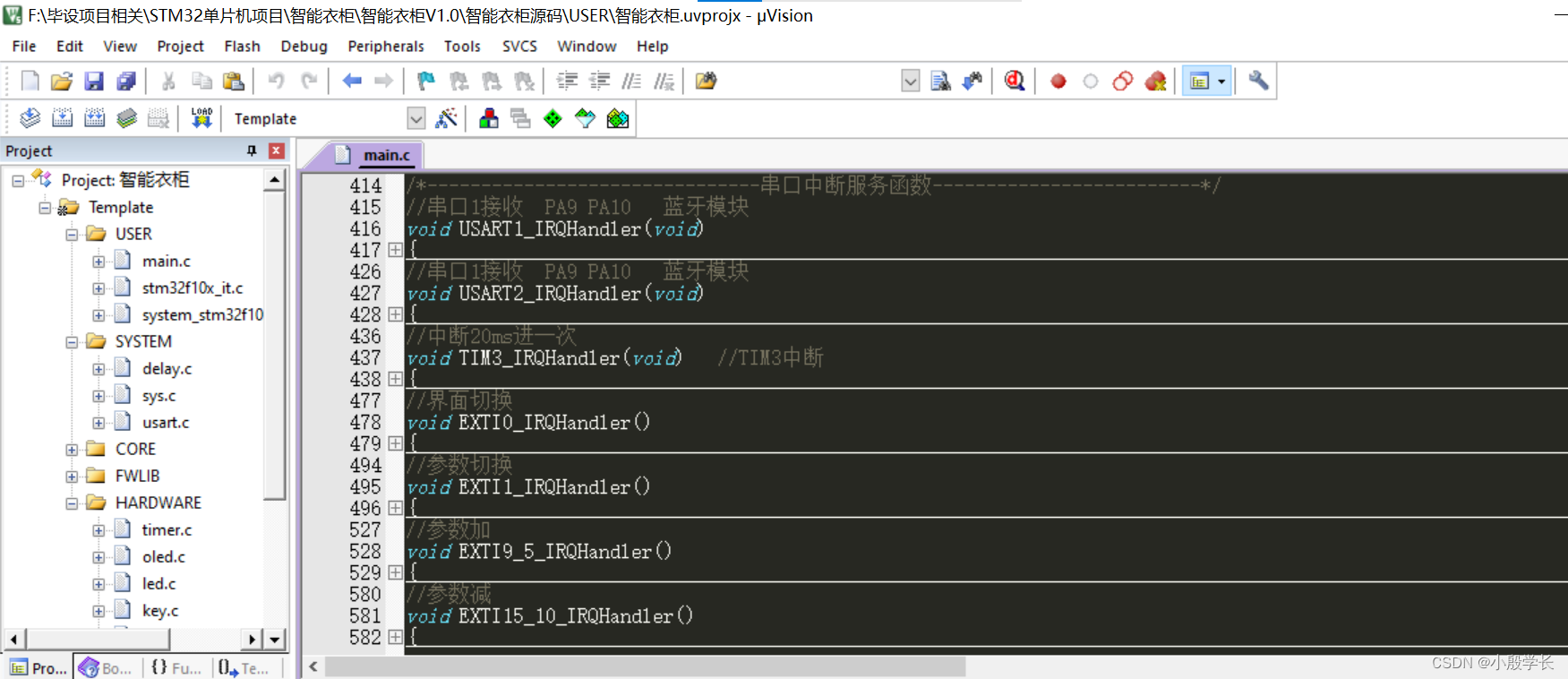
main.c部分代码
int main(void)
{ NVIC_PriorityGroupConfig(NVIC_PriorityGroup_4);delay_init();LED_Init(); //LED初始化Fan_Init(); //风扇初始化Buzzer_Init(); //蜂鸣器初始化DHT11_Init(); //温湿度初始化servo_init(); //sg90舵机初始化Init_Usart(); //串口初始化Exit_Init(); //按键外部中断初始化Lsens_Init(); //光敏初始化OLED_Init(); //OLED初始化OLED_Clear(0);Buzzer_Voice();Servo_Run(45);while(1){ DHT11_Read_Data(&temp,&humi);Interface_Task(index_mode); //界面显示Logical_Task(); //逻辑处理ldr_task(); //光敏处理Usart_Task(); //串口任务TIM_SetCompare1(TIM3,current_duty); }
}
void Logical_Task(void)
{//开门即开灯light_flag = (door_flag == 1)?(1):(0); //三目运算if(light_flag == 0){current_duty = 0;}//将各项数据发送到手机蓝牙端 2s更新一次if(usart_flag == 1){usart_flag = 0;sprintf((char *)send_buf,"[%02d:%02d:%02d]-R_T[%02d] R_H[%02d]- S_T[%02d] S_H[%02d]\r\n",hour,min,sec,temp,humi,s_temp,s_humi);USART1_SendString((unsigned char *)"-----------current data---------\r\n");USART1_SendString(send_buf);USART1_SendString((unsigned char *)"--------------------------------\r\n"); }//风扇控制if((fan_flag == 1 && flag1 == 0) || (flag1 ==1)){FAN_ON() ;}else if(fan_flag == 0 && flag1 == 0 || flag1 == 0){FAN_OFF();}//门开关if(door_flag == 1){if(flag == 0){ Servo_Run(135);flag = 1;}}else{if(flag == 1){Servo_Run(45);flag = 0;}}//温湿度阈值判断fan_flag = ((temp > s_temp || humi > s_humi ) ) ?(1):(0);//温度过高报警提示if((temp > s_temp || humi > s_humi )){Buzzer_Voice();Buzzer_Voice();}
}
总结
上面为基于stm32f103c8t6的智能衣柜系统设计相关的大致介绍,源码,pcb和原理图以及相关文档说明做了详细说明,有需可私

🧿创作不易,拒绝白嫖










 yum 与 vim)
:获取 Spring Boot 应用进程的 PID)


-- 第6章 逻辑斯谛回归与最大熵模型(1)6.1 逻辑斯谛回归模型)
GDAL编译的详细步骤)



点云体素下采样)
