要彻底弄清楚事件分发机制,先要明白OnTouchListener的作用。
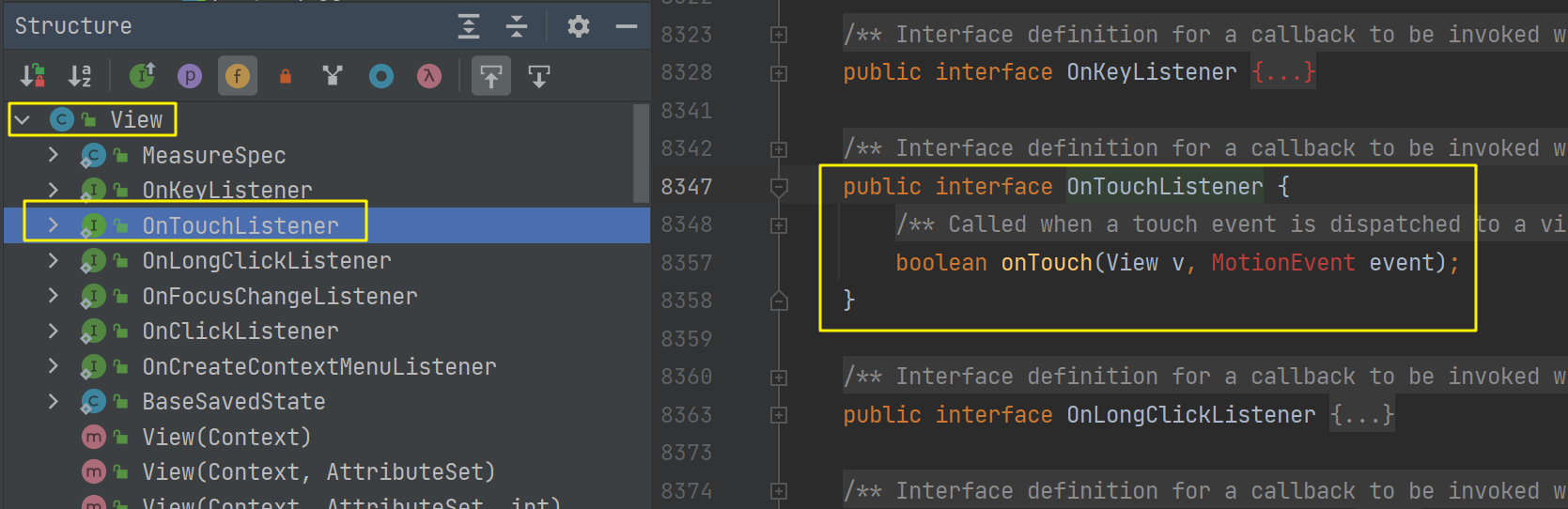
我们看下Android 1.6上,OnTouchListener的代码定义,源码在线地址:Android 1.6 sdk4 View.java

可以看到,OnTouchListener就是View类中的一个public接口,接口里面只有一个onTouch方法。这个方法有什么用了?我们写一个有按压效果的Button,体验一下。
正常开发,我们一般用selector加载设计师给的图片。这里只是个简单的demo,就直接用setOnTouchListener()方法来做。先上图看效果:

代码也不麻烦:
Button btn = findViewById(R.id.btn);btn.setOnTouchListener(new View.OnTouchListener() {@Overridepublic boolean onTouch(View v, MotionEvent event) {switch (event.getAction()) {//手指按下时执行的方法case MotionEvent.ACTION_DOWN:btn.setBackgroundColor(Color.RED);break;case MotionEvent.ACTION_UP:btn.setBackgroundColor(Color.BLUE);break;}//如果返回true,表示消费掉这个事件,不会继续调用onTouchEvent方法return true;}});
从代码可以看出,OnClickListener负责点击后执行的逻辑,无法响应按下、移动、抬起手指的具体变化,要想根据按下、移动、抬起、取消等信号,做出不同的效果,就要使用setOnTouchListener()方法。
OnTouchListener接口包含onTouch(View v, MotionEvent event)方法,这个方法的event参数,包含的事件不止DOWN,MOVE,UP,还有CANCEL等事件,而常用onClick()方法只有一个View类型的参数,显然无法获取具体的触摸事件。这也是OnClickListener和OnTouchListener的区别。
OnTouchListener是View类的公有接口,而ViewGroup又是View的子类,那么ViewGroup理所应当也具备获取触摸事件的能力。
了解了这些,我们将在下一篇文章:事件分发机制:demo复现子View的点击事件不起作用,用setOnTouchListener()方法复现子View点击不起作用的现象。

)

栈管理业务流程)



的使用几个常见情况)



)
项目方舟框架(ArkUI)之TimePicker组件)






