第一步:暴露出webpack配置文件
终端命令:npm run eject (此命令一旦运行不可逆)第二步:安装less以及less-loader
npm install less less-loader --save-dev第三步:修改webpack的配置文件
运行完以上命令后,项目根目录下会多出一个 config 文件夹,找到里面的 webpack.config.js 这个文件

第四步:增加less配置

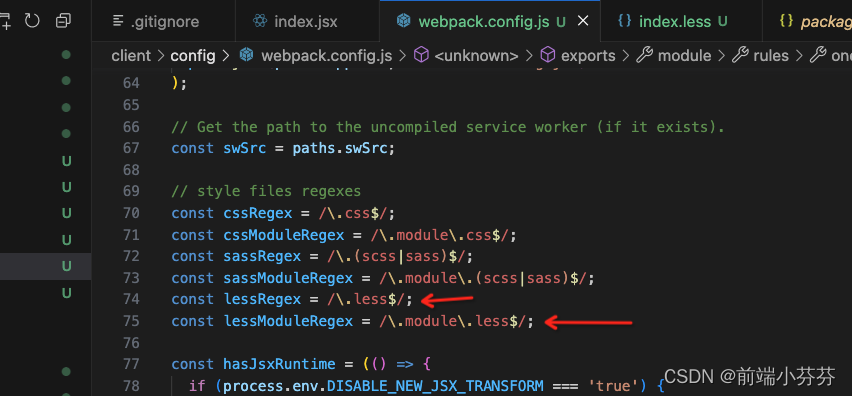
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;全局搜索oneOf,在oneOf数组中添加以下代码:
{test: lessRegex,exclude: lessModuleRegex,use: getStyleLoaders({importLoaders: 2,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},"less-loader"),sideEffects: true,},{test: lessModuleRegex,use: getStyleLoaders({importLoaders: 2,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {getLocalIdent: getCSSModuleLocalIdent,},},"less-loader"),},
这样就配置完成,可以直接使用less了。
通过模块的方式引入 import styles from "./index.module.less";
直接引入 import "./index.less";

参考地址
)







CSS3简介及基本语法(中)| 变换、过渡与动画 | 尚硅谷前端html+css零基础教程2023最新)

】类和对象(中) --构造,析构函数)




![[驱动开发]字符设备驱动应用——点灯](http://pic.xiahunao.cn/[驱动开发]字符设备驱动应用——点灯)



