1.阴影分为文本阴影和盒子阴影
我们使用text-shadow属性为文本添加阴影效果,使用结构伪类为第一个子元素p添加阴影效果;

水平偏移量为负值时,表示阴影向左偏移;
垂直偏移量为负值时,表示阴影向上偏移。
盒子阴影与文本阴影的使用方法相似,但盒子阴影主要用于给元素框添加阴影效果。
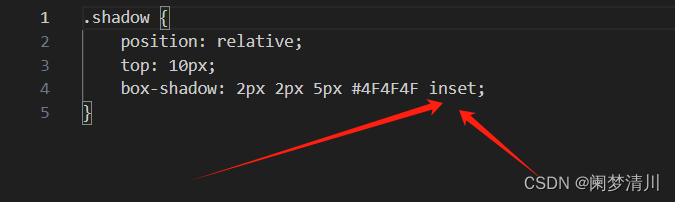
盒子阴影:box-shadow

下面的是阴影和状态伪类的结合使用;hover是悬浮的时候显示

在盒子阴影中,默认阴影在边框外,即阴影向外扩散。
我们还可以使用inset属性值,使得阴影落在盒子内部,这样看起来就像是内容被压低了。

2.转换
transform属性用于设置元素的移动,旋转,缩放和倾斜等变换操作。
移动属性值,由两部分构成,第一部分是translate函数------------第二部分为translate()函数的参数,两个参数以逗号隔开。
第一个参数表示水平移动距离,正数向右,负数向左;
第二个参数表示垂直移动距离,正数向下,负数向上。

在transform属性中,使用rotate()函数可以实现元素的旋转。
rotate()函数包含一个参数,代表旋转的角度,角度由数值和单位组成。
示例中,将第二张图片顺时针旋转90度,其中deg是英文degree(角度)的简写。
注意,角度为正表示顺时针旋转,角度为负表示逆时针旋转。

在transform属性中,使用scale()函数可以使元素沿着水平方向和垂直方向缩放。
scale()函数包含两个参数,依次表示元素水平方向和垂直方向的缩放比例。
示例中,第二张图片的水平和垂直方向都放大1.5倍。

在transform属性中,使用skew()函数可以使元素沿着水平方向和垂直方向倾斜。
skew()函数包含两个参数,依次表示元素水平方向和垂直方向的倾斜角度。
示例中,将第二张图片在水平方向倾斜了30度,垂直方向倾斜了10度。

transform属性支持多个属性值同时使用,属性值间用空格隔开。







信息系统项目管理(第四版)(高级项目管理)考试重点整理第9章 项目范围管理(四))












