1 图像阈值
图像阈值是一种图像处理技术,用于将图像转换为二值图像。通过设定一个阈值,将图像中的像素值与阈值进行比较,将大于或小于阈值的像素分别设置为不同的像素值,从而实现图像的二值化处理。
2 阈值类型
2-1 阈值类型-阈值二值化(threshold binary)

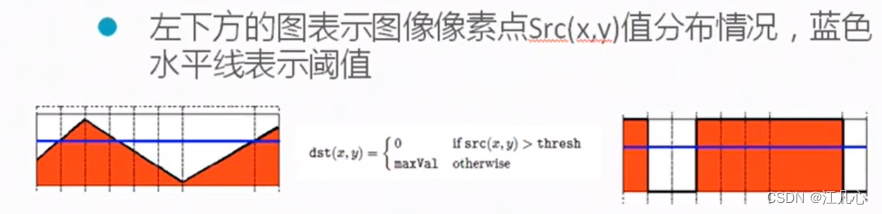
2-2 阈值类型-阈值反二值化(threshold binary Inverted)

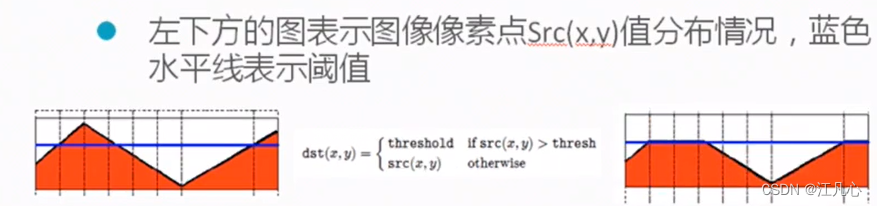
2-3 阈值类型-截断(truncate)

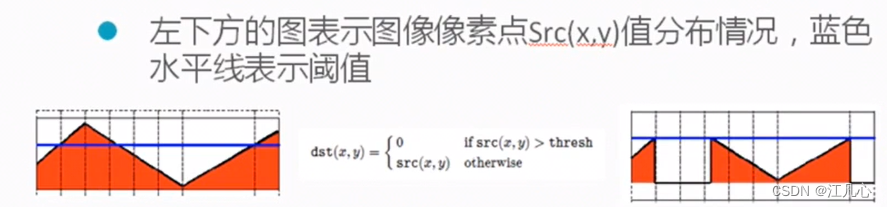
2-4 阈值类型-阈值取零(threshold to zero)

2-5 阈值类型-阈值反取零(threshold to zero inverted)

2-6 自动计算阈值:THRESH_OTSU
使用Otsu算法选择最佳阈值
2-7 自动计算阈值:THRESH_TRIANGLE
使用三角算法选择最佳阈值
3 代码演示
#include <opencv2/ope
— lifecycle 生命周期的实现)






)








)

—DataFrame运算》)