DOM
什么是 DOM?
DOM 是一项 W3C (World Wide Web Consortium) 标准。
DOM 定义了访问文档的标准:
“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
HTML DOM(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
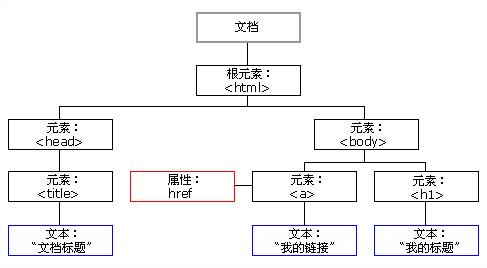
HTML DOM 模型被结构化为对象树:
对象的 HTML DOM 树

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
查找 HTML 元素
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
通过元素 id 来查找元素
<html><head></head><body><div id = "a"></div><script>const div = document.getElementById("a");console.log(div);</script></body>
</html>

通过标签名来查找元素
<html><head></head><body><div></div><script>const div = document.getElementsByTagName("div");console.log(div);</script></body>
</html>

通过类名来查找元素
<html><head></head><body><div class = "b"></div><script>const div = document.getElementsByClassName("b");console.log(div);</script></body>
</html>

通过name属性获取 表单常用
<html><head></head><body><input type="text" name="xuehao"><input type="password" name="xuehao"><script>//通过name属性获取 表单常用const inp = document.getElementsByName("xuehao");console.log(inp);</script></body>
</html>

通过多种方式进行获取
querySelector获取页面里面第一次出现的元素 只获取一个
<html><head></head><body><div id="a"></div><div></div><div class="b"></div><script>const div = document.querySelector("div");console.log(div);</script></body>
</html>

通过类名获取
<html><head></head><body><div id="a"></div><div></div><div class="b"></div><script>//通过类名获取const div = document.querySelector(".b");console.log(div);</script></body>
</html>

通过id名获取
<html><head></head><body><div id="a"></div><div></div><div class="b"></div><script>//通过id名获取const div = document.querySelector("#a");console.log(div);</script></body>
</html>

通过属性获取
<html><head></head><body><input type="text" name="xuehao"><input type="password" name="xuehao"><script>//通过属性获取const inp = document.querySelector("[type=password]");console.log(inp);</script></body>
</html>

querySelectorAll获取所有
注意:当使用querySelectorAll时,可以根据下标来指定html元素,例如console.log(div[0])在下面例子中控制台只输出第一个div元素
<html><head></head><body><div id="a"></div><div></div><div class="b"></div><script>//querySelectorAll获取所有const div = document.querySelectorAll("div");console.log(div);</script></body>
</html>

支持复合选择器
<html><head></head><body><ol class="bbb"><li>有序数列</li><li>有序数列</li><li>有序数列</li></ol><ul><li>无序数列</li><li>无序数列</li><li>无序数列</li></ul><ol><li>有序数列</li><li>有序数列</li><li>有序数列</li></ol><script>//支持复合选择器const uls = document.querySelectorAll("ul>li");//获取ul下面的li标签console.log(uls);const ol = document.querySelectorAll("ul+ol");//+渲染下一个(ul相邻的下一个ol)console.log(ol);</script></body>
</html>

事件
事件三要素
1、事件源(哪个元素触发了事件)
2、事件类型(通过点击触发、悬浮触发、移动触发、获取焦点触发等)
3、事件处理函数(触发事件要做什么)
示例
<html><head></head><body><button>秋名山车神</button><script>//获取事件源const but = document.querySelector("button");//绑定事件but.onclick = function(){alert("五菱宏光");}</script></body>
</html>

innerHTML和innerText
innerHTML可以识别html标签
innerText不能识别html标签
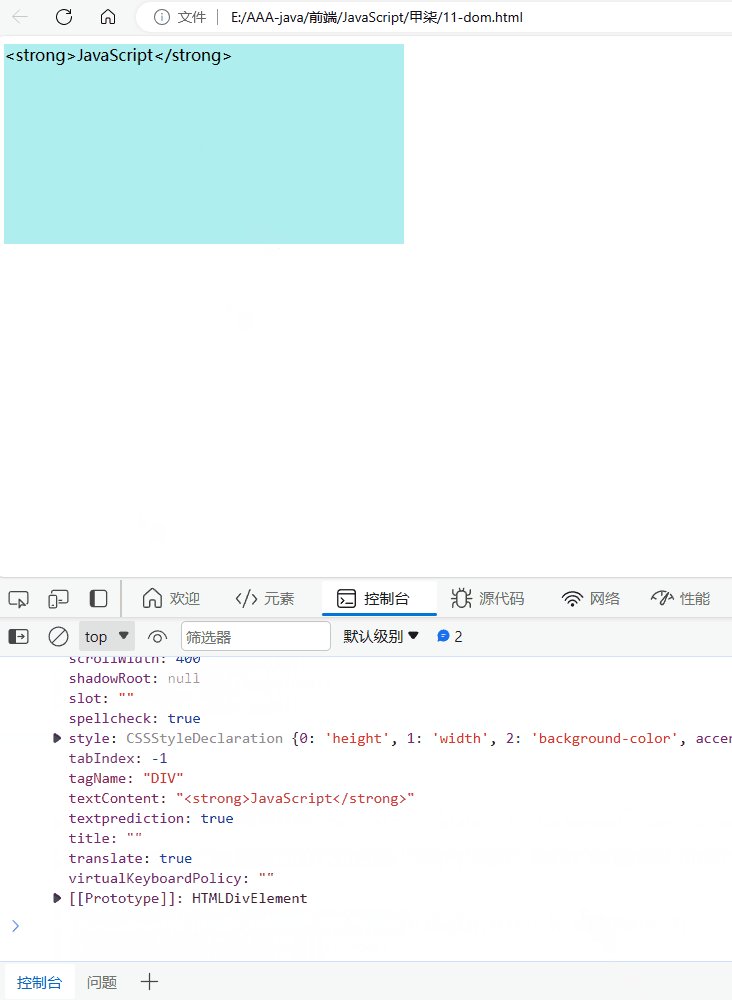
示例
<html><head></head><body><div id="a" style="height: 200px; width: 400px; background-color: paleturquoise;"></div><script>const div = document.querySelector("div");console.dir(div);//console.dir()打印元素对象的完整格式div.onclick = function () {// div.innerHTML = "<strong>JavaScript</strong>";//<strong>字体加粗标签div.innerText = "<strong>JavaScript</strong>";}</script></body>
</html>

练习-1-获取当前时间
示例

可以使用封装的函数toLocaleString(),也可以自定义函数。
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取当前时间</title>
</head><body><button>点击获取时间</button><div></div><script>var btn = document.querySelector("button");var div = document.querySelector("div");btn.onclick = function () {// div.innerHTML = getDate();const date = new Date();div.innerHTML = date.toLocaleString();}function getDate() {var date = new Date;console.log(date);var b = date.getHours();var c = date.getMinutes();var d = date.getSeconds();return b + ":" + c + ":" + d;}</script>
</body></html>
练习-2-修改表单内元素
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js修改表单内的元素</title>
</head><body><button>修改</button><input type="text" placeholder="请输入值"><script>var btn = document.querySelector("button");var inp = document.querySelector("input");btn.onclick = function () {inp.value = "甲柒";btn.disabled = true;}</script>
</body></html>
练习-3-操做元素修改样式属性
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>操做元素修改样式属性</title><style>#aaa {width: 200px;height: 120px;background-color: pink;}</style>
</head><body><div id="aaa">甲柒</div><script>var a = document.querySelector("div");a.onclick = function () {a.style.backgroundColor = "yellowgreen";// this.style.backgroundColor = "skyblue";this.style.fontSize = "40px";}</script>
</body></html>
练习-4-src属性
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {text-align: center;}img {width: 400px;height: 400px;}button {font-size: 17px;border-radius: 15px;}</style>
</head><body><div><button>上一页</button><img src="./avatar/0001.jpg"><button>下一页</button></div><script>//拿到imgconst img = document.querySelector("img");// 拿到 buttonconst buts = document.querySelectorAll("button");//数组路径const srcs = ["./avatar/0001.jpg", "./avatar/0002.jpg", "./avatar/0003.jpg", "./avatar/0004.jpg", "./avatar/0005.jpg", "./avatar/0006.jpg"]let index = 0;buts[0].disabled = true;buts[0].onclick = function () {buts[1].disabled = false;index--;if (index == 0) {this.disabled = true;img.src = srcs[index];} else {img.src = srcs[index];}}buts[1].onclick = function () {buts[0].disabled = false;index++;if (index == 5) {this.disabled = true;img.src = srcs[index];} else {img.src = srcs[index];}}</script>
</body></html>
练习-5-模拟关闭广告
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="max"><div class="min">*</div><img src="../甲柒/avatar/0003.jpg" class="img" style="width: 80px;height: 200px;"></div><script>var min = document.querySelector(".min");var img = document.querySelector(".img");min.onclick = function () {img.style.display = 'none';}</script>
</body></html>
Bootstrap

Bootstrap文档
https://v5.bootcss.com/docs/getting-started/download/
Bootstrap的使用
示例-轮播图

-
下载Bootstrap的生产文件
-
解压到项目的静态资源中
-
引用css和js文件
<link rel="stylesheet" href="./bootstrap-5.3.0-alpha1-dist/css/bootstrap.min.css">
<script src="./bootstrap-5.3.0-alpha1-dist/js/bootstrap.min.js"></script>
-
复制你所需要的代码
-
将代码稍作修改
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./bootstrap-5.3.0-alpha1-dist/css/bootstrap.min.css"><script src="./bootstrap-5.3.0-alpha1-dist/js/bootstrap.min.js"></script><style>.carousel{width: 400px;height: 400px;margin: 0 auto;}</style>
</head><body><div id="carouselExampleInterval" class="carousel slide" data-bs-ride="carousel"><div class="carousel-inner"><div class="carousel-item active" data-bs-interval="10000"><img src="../甲柒/avatar/0001.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item" data-bs-interval="2000"><img src="../甲柒/avatar/0002.jpg" class="d-block w-100" alt="..."></div><div class="carousel-item"><img src="../甲柒/avatar/0003.jpg" class="d-block w-100" alt="..."></div></div><button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleInterval"data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselExampleInterval"data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next</span></button></div>
</body></html>
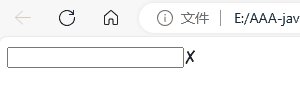
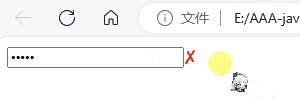
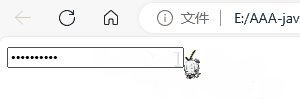
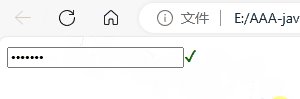
练习-6-密码长度验证
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.red {color: red;}.green {color: green;}</style>
</head><body><input type="password"><span></span><script>//获取元素var inp = document.querySelector("input");var span = document.querySelector("span");//失去焦点时检查账号的字符长度是否在6-10inp.onblur = function () {if (this.value.length >= 6 && this.value.length <= 10) {span.style.color = "green";span.innerHTML = "✔";} else {span.style.color = "red";span.innerHTML = "✘";}}inp.onfocus = function () {span.innerHTML = "";}</script>
</body></html>
onblur 事件发生在对象失去焦点时。
onfocus 事件在元素获得焦点时发生。
练习-7-排他思想
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><script>// 获取所有buttonvar btn = document.querySelectorAll("button");for (let i = 0; i < btn.length; i++) {btn[i].onclick = function () {for (let j = 0; j < btn.length; j++) {btn[j].style.backgroundColor = "";//先设置所有按钮的背景颜色为空字符串}btn[i].style.backgroundColor = "skyblue";//设置点击中的按钮的背景颜色}}</script>
</body></html>
练习-8-切换皮肤
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>切换皮肤</title><style>.max {width: 1200px;height: 800px;margin: 0 auto;background-image: url(./image/1.jpg);background-size: 1200px 800px;position: relative;transition: all 0.7s;}img {width: 120px;height: 80px;margin-left: 4px;}.min {width: 520px;height: 80px;position: absolute;/* border: 2px solid yellowgreen; */bottom: 50px;right: 50px;}.big {transform: scale(1.1);transition: all 0.4s;}</style>
</head><body><div class="max"><div class="min"><img src="./image/1.jpg" alt="" class="big"><img src="./image/2.jpg" alt=""><img src="./image/3.jpg" alt=""><img src="./image/4.jpg" alt=""></div></div><script>var imgs = document.querySelectorAll("img");var max = document.querySelector(".max");for (let i = 0; i < imgs.length; i++) {imgs[i].onclick = function () {max.style.backgroundImage = "url(" + this.src + ")";//清除classfor (let j = 0; j < imgs.length; j++) {imgs[j].className = "";}this.className = "big";}}</script>
</body></html>
练习-9-随机生成颜色
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.max {width: 400px;height: 400px;border: 4px solid skyblue;transition: all 0.7s;}</style>
</head><body><div class="max"></div><script>var col = document.querySelector(".max");col.onclick = function () {var r = Math.floor(Math.random() * 256);var g = Math.floor(Math.random() * 256);var b = Math.floor(Math.random() * 256);var rgb = "rgb(" + r + "," + g + "," + b + ")";this.style.backgroundColor = rgb;}</script>
</body></html>









——ES集群)





:linux安装 黑方容灾备份与恢复系统软件v6.0 代理)
传输 CAN 和 FlexRay 帧)


)