1、首先,在Vue项目中的src/components文件夹下创建一个名为AnimatedBox.vue的文件。
2、编辑AnimatedBox.vue文件,添加以下代码:
<template><div class="animated-box" @click="toggle"><transition name="fade"><div v-if="isVisible" class="box"></div></transition></div>
</template><script>
export default {data() {return {isVisible: true,};},methods: {toggle() {this.isVisible = !this.isVisible;},},
};
</script><style scoped>
.animated-box {width: 100px;height: 100px;background-color: lightblue;position: relative;
}.box {width: 50px;height: 50px;background-color: red;position: absolute;top: 25px;left: 25px;
}.fade-enter-active,
.fade-leave-active {transition: opacity 0.5s;
}
.fade-enter,
.fade-leave-to {opacity: 0;
}
</style>在这个示例中,我们创建了一个名为AnimatedBox的Vue组件。当用户点击这个组件时,它会切换isVisible数据属性的值,从而触发动画效果。我们使用组件包裹
元素,并为其添加一个名为fade的过渡类。然后,我们在
3、最后,在需要使用AnimatedBox组件的地方引入它,例如在App.vue文件中:
<template><div id="app"><AnimatedBox /></div>
</template><script>
import AnimatedBox from './components/AnimatedBox.vue';export default {components: {AnimatedBox,},
};
</script>现在,当你点击AnimatedBox组件时,红色方块会以淡入淡出的方式显示和隐藏。
4、其他方法
<template><div><button @click="showOrHide">显示/隐藏</button><transition name="hello" appear><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>export default {name: "Test2",data(){return{isShow:true,}},methods:{showOrHide(){this.isShow = !this.isShow;}}}
</script><style scoped>h1{background-color: orange;}.hello-enter-active{animation: a 1s;}.hello-leave-active{animation: a 1s reverse;}@keyframes a {from{transform: translateX(-100px);}to{transform: translateX(0px);}}
</style>
<template><div><button @click="showOrHide">显示/隐藏</button><transition name="hello" appear><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>export default {name: "Test3",data(){return{isShow:true,}},methods:{showOrHide(){this.isShow = !this.isShow;}}}
</script><style scoped>h1{background-color: orange;transition: 0.5s linear;}/*进入的起点*/.hello-enter{transform: translateX(-100%);}/*进入的终点*/.hello-enter-to{transform: translateX(0);}/*离开的起点*/.hello-leave{transform: translateX(0);}/*离开的终点*/.hello-leave-to{transform: translateX(-100%);}</style>
多个元素过度
<template><div><button @click="showOrHide">显示/隐藏</button><transition-group name="hello" appear><h1 v-show="isShow" key="1">你好啊</h1><h1 v-show="isShow" key="2">你好啊2</h1></transition-group></div>
</template><script>export default {name: "Test4",data(){return{isShow:true,}},methods:{showOrHide(){this.isShow = !this.isShow;}}}
</script><style scoped>h1{background-color: orange;transition: 0.5s linear;}/*进入的起点*/.hello-enter{transform: translateX(-100%);}/*进入的终点*/.hello-enter-to{transform: translateX(0);}/*离开的起点*/.hello-leave{transform: translateX(0);}/*离开的终点*/.hello-leave-to{transform: translateX(-100%);}
</style>
5、引入第三方库(Animate.csss):
地址:https://animate.style/

引入:
npm install animate.css
导入你的文件
import 'animate.css';
使用:
<template><div><button @click="showOrHide">显示/隐藏</button><transition appear name="animate__animated animate__bounce" enter-active-class="animate__tada" leave-active-class="animate__backOutUp"><h1 v-show="isShow" key="1">你好啊test5</h1></transition></div>
</template><script>import 'animate.css';export default {name: "Test5",data(){return{isShow:true,}},methods:{showOrHide(){this.isShow = !this.isShow;}}}
</script><style scoped>h1{background-color: orange;}</style>
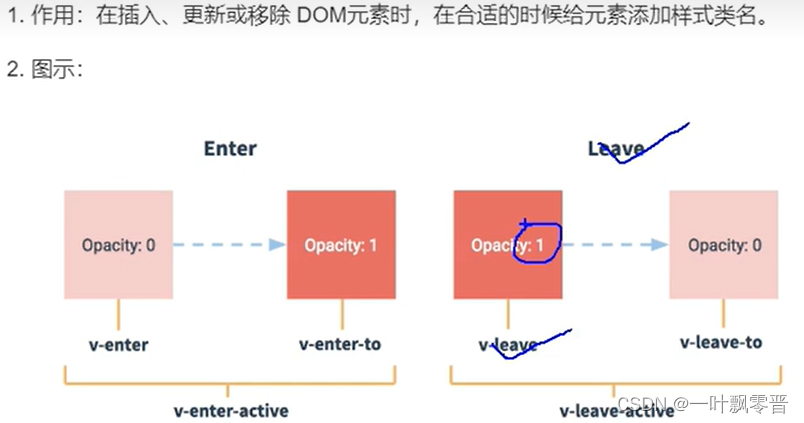
6、总结


)






题解)


![BUUCTF-Real-[ThinkPHP]5-Rce](http://pic.xiahunao.cn/BUUCTF-Real-[ThinkPHP]5-Rce)



![【蓝桥杯冲冲冲】动态规划学习 [NOIP2003 提高组] 加分二叉树](http://pic.xiahunao.cn/【蓝桥杯冲冲冲】动态规划学习 [NOIP2003 提高组] 加分二叉树)



)
![ES证书过期,错误信息: current license is non-compliant for [security]](http://pic.xiahunao.cn/ES证书过期,错误信息: current license is non-compliant for [security])