前言
QR码(Quick Response Code)是一种二维码,于1994年开发。它能快速存储和识别数据,包含黑白方块图案,常用于扫描获取信息。QR码具有高容错性和快速读取的优点,广泛应用于广告、支付、物流等领域。通过扫描QR码,用户可以快速获取信息和实现便捷操作,为现代生活带来便利。在本教程中,小编将为大家探讨如何使用 NestJS 和 qrcode.js 构建 QR 二维码,并将其放到Excel中。
环境准备
在开始之前,请确保您具备以下工具和知识:
- Node.js 和 npm 安装在您的系统上。
- 基本了解 TypeScript 和 JavaScript。
- 熟悉 NestJS 基础知识(如果没有,可以参考 NestJS 官方文档)。
第 1 步:设置 NestJS 项目
创建一个新的 NestJS 项目开始。打开终端并执行以下命令:
# Create a new NestJS project
npx @nestjs/cli new qr-code-generator-api# Move into the project directory
cd qr-code-generator-api
第 2 步:安装qrcode.js
接下来,安装该 qrcode.js 软件包,这将使小编能够生成二维码。在项目目录中运行以下命令:
npm install qrcode
第 3 步:生成二维码
现在小编已经设置了 NestJS 和qrcode.js,让小编创建一个 QR 码生成service。在 NestJS 中,service是负责处理业务逻辑的类。小编将创建一个 QrCodeService ,并利用qrcode.js生成二维码的代码。
首先,创建一个在 src 文件夹中命名 qr-code.service.ts 的新文件,并添加以下代码:
// src/qr-code.service.ts
import { Injectable } from '@nestjs/common';
import * as qrcode from 'qrcode';@Injectable()
export class QrCodeService {async generateQrCode(data: string): Promise<string> {try {const qrCodeDataURL = await qrcode.toDataURL(data);return qrCodeDataURL;} catch (error) {throw new Error('Failed to generate QR code.');}}
}
在上面的代码中,小编创建了一个 QrCodeService 具有单个方法的 generateQrCode ,此方法将字符串 data 作为输入,并返回一个 Promise,该 Promise 解析为表示生成的 QR 码的数据 URL。
第 4 步:创建二维码Controller
在 NestJS 中,controller处理传入的请求并与服务交互以提供响应。因此小编创建一个 QR 码 controller来处理 QR 码的生成。创建 src 文件夹中命名 qr-code.controller.ts 的新文件,并添加以下代码:
// src/qr-code.controller.ts
import { Controller, Get, Query } from '@nestjs/common';
import { QrCodeService } from './qr-code.service';@Controller('qr-code')
export class QrCodeController {constructor(private readonly qrCodeService: QrCodeService) {}@Get()async generateQrCode(@Query('data') data: string) {const qrCodeDataURL = await this.qrCodeService.generateQrCode(data);return `<img src="${qrCodeDataURL}" alt="QR Code" />`;}
}
@Controller('qr-code-data')
export class QrDataCodeController {constructor(private readonly qrCodeService: QrCodeService) {}@Get()async generateQrCode(@Query('data') data: string) {const qrCodeDataURL = await this.qrCodeService.generateQrCode(data);return qrCodeDataURL;}
}
在上面的代码中,小编在路由 /qr-code 上定义了一个 QrCodeController 具有单个 GET 端点的端点。端点需要一个查询参数 data ,该参数表示将是要编码到 QR 码中的内容。controller中 generateQrCode 的方法从 中调用 generateQrCode 该方法, QrCodeService 并在响应中以图像形式返回 QR 码。同时也通过 /qr-code-data 上定义了一个 QrDataCodeController 具有单个 GET 端点的端点,并在响应中以base^4形式返回。
第 5 步:连接二维码module
现在小编已经准备好了service和controller,小编需要将它们连接到一个module中。创建 src 文件夹中命名 qr-code.module.ts 的新文件,并添加以下代码:
// src/qr-code.module.ts
import { Module } from '@nestjs/common';
import { QrCodeController, QrDataCodeController } from "./qr-code.controller";
import { QrCodeService } from './qr-code.service';@Module({controllers: [QrCodeController,QrDataCodeController],providers: [QrCodeService],
})
export class QrCodeModule {}
在上面的代码中,小编定义了一个 QrCodeModule 导入 QrCodeController,QrDataCodeController 和 QrCodeService 的 .该模块将负责提供二维码生成功能。
第 6 步:修改main.ts
现在小编已经创建了module,让小编引导 NestJS 应用程序并包含 QrCodeModule。打开文件 src/main.ts 并按如下方式进行修改:
// src/main.ts
import { NestFactory } from '@nestjs/core';
import { QrCodeModule } from './qr-code.module';async function bootstrap() {const app = await NestFactory.create(QrCodeModule);await app.listen(3000);
}
bootstrap();
在上面的代码中,小编已导入 QrCodeModule 并将其传递给 NestFactory.create ,表明小编的应用程序将使用 QrCodeModule .应用程序将侦听端口 3000(默认为3000,也可以修改端口)。
第 7 步:测试 QR 码生成器 API
- 执行以下命令来运行 NestJS 应用程序:
npm run start
- 打开浏览器,在地址栏中输入http://localhost:3000/qr-code?data=Hello%20Spreadjs
替换等于号之后的内容为您要编码到 QR 码中的数据。
- 您应该会收到一个包含带有生成的二维码的 HTML img 标签的回复。图像将在响应中显示为数据 URL。

然后扫描二维码,如果扫描成功,就代表我们已经创建了一个二维码。
- 打开浏览器,在地址栏中输入http://localhost:3000/qr-code-data?data=Hello%20Spreadjs。返回一个base64码数据

最后附上完整的项目代码地址:
https://github.com/wteja/qr-code-generator-api
前端表格组件实现二维码图片
在上面介绍的例子中,小编是直接生成了一个二维码,但是在实际的日常,这种场景其实很少,更多的是将二维码放在各种 Excel 报告中,除了使用上述的原生 NestJS 和 qrcode.js 之外,还可以尝试其他的一些支持NestJS的前端表格组件来实现,这样做的好处是可以减少代码的开发量。
SpreadJS 是葡萄城推出的基于 HTML5 标准的纯前端表格组件,具备高性能、跨平台、与 Excel高度兼容的产品特性,其设计目的是帮助开发者快速实现浏览器中各类 Excel 表格应用,已成功在数据填报、在线表格文档、类 Excel 报表制作与生成、企业预决算、计量检测、实验室管理等领域得到广泛应用,可让您快速具备与飞书、语雀、灵犀文档等同源的表格开发能力。下图是使用 SpreadJS 实现的一个二维码样例:

SpreadJS如同Excel一样,支持插入图片,定位图片。我们在SpreadJS中插入上述拿到的6ase64数据
第1步:获取Base64数据
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:3000/qr-code-data?data=Hello%20Spreadjs', true);xhr.onload = function (e) {if (this.status == 200) {var base64Data = this.response;}
};xhr.send();
第2步:获取SpreadJS对象
接下来获取SpreadJS对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"/><!-- 禁用IE兼容视图 --><meta http-equiv="X-UA-Compatible" content="IE=edge"/><meta name="spreadjs culture" content="zh-cn"/><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" , user-scalable=no"/><title>SpreadJS demo</title><link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.17.0.0.css"rel="stylesheet" type="text/css"/><script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.17.0.0.min.js"></script><script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.shapes.17.0.0.min.js"></script>
</head><body>
<div><div id="ss" class="sample-spreadsheets" style="height: 500px;width: 90%;"></div>
</div><script type="text/javascript">window.onload = function () {var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 2}); }</script>
</body></html>
新建一个文本文档,复制上面的代码,将其后缀修改为.html ,在浏览器中打开此文件,发现发现了一个电子表格

第3步:插入图片
接下来 我们添加图片
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 2});
let activeSheet = spread.getSheet(0);
activeSheet.setRowHeight(0, 100);
activeSheet.setColumnWidth(0, 100)var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:3000/qr-code-data?data=Hello%20Spreadjs', true);xhr.onload = function (e) {if (this.status == 200) {var base64Data = this.response;var pic = activeSheet.shapes.addPictureShape("Picture 1", base64Data, 0, 0, 100, 100);pic.startRow(0);pic.startColumn(0);pic.width(100)pic.height(100)}
};
xhr.send();
结果如下:

这样子就实现了在电子表格中,插入一个二维码图片的效果。
怎么,上述过程太复杂,没有关系,SpreadJS也支持直接创建二维码。
前端表格组件实现二维码公式
第1步:打开SpreadJS
打开刚刚的页面,或者点击这里重新打开SpreadJS。
第2步:实现二维码
打开SpreadJS之后,新建一个Sheet页,然后把想要展示在二维码上的信息写下来,如下图所示:

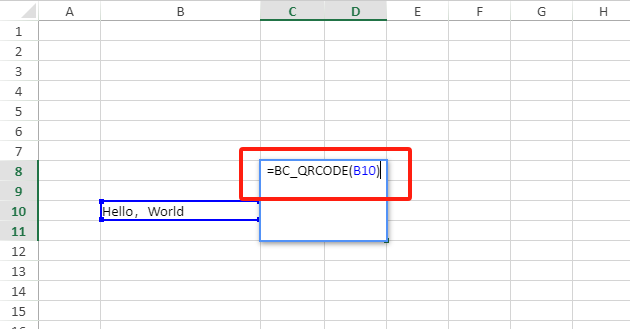
然后我们随便找一个空白的单元格,输入以下公式,空格中输入显示信息的单元格位置(比如上图中的“Hello World”的位置B10)
//空格中为显示信息的单元格位置
=BC_QRCODE()

然后就会显示一个二维码:

扫描该二维码,手机就会显示“Hello World”字符串,这样就完成了一个将二维码嵌到Excel中的小Demo。(更多样式的二维码可以参考这个Demo)
除此之外,还可以用代码的方式给二维码赋值:
sheet.setFormula(0,0,'=BC_QRCODE("hello,我是二维码")');
上述代码是为A1单元格创建一个公式,公式是=BC_QRCODE(“hello,我是二维码”),结果是这样子的:

附上完整的代码:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="utf-8"/><meta name="spreadjs culture" content="zh-cn" /><link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.17.0.7.css"rel="stylesheet" type="text/css"/><script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.17.0.7.min.js"></script><script src="http://cdn.grapecity.com/spreadjs/hosted/scripts/plugins/gc.spread.sheets.barcode.17.0.7.min.js"></script>
</head><body>
<div><div class="container"><div id="ss" style="width:200%; height:90vh;"></div></div></div>
<script type="text/javascript">window.onload = function () {let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));let sheet = spread.getActiveSheet()sheet.setFormula(0,0,'=BC_QRCODE("hello,我是二维码")');sheet.setRowHeight(0,200)sheet.setColumnWidth(0,200)}</script>
</body>
</html>
总结
在本文中,小编介绍了如何使用 NestJS 和 qrcode.js 创建 QR 二维码,并借助了纯前端表格组件SpreadJS来实现将 QR 二维码中显示在Excel中,如果您想了解更多关于SpreadJS的信息,欢迎点击这里查看。
扩展链接:
【干货放送】财务报表勾稽分析要点,一文读尽!
为什么你的财务报表不出色?推荐你了解这四个设计要点和!
纯前端类 Excel 表格控件在报表勾稽分析领域的应用场景解析

![使用异步特征引发的错误error[E0195]: lifetime parameters or bounds on method `before_save`](http://pic.xiahunao.cn/使用异步特征引发的错误error[E0195]: lifetime parameters or bounds on method `before_save`)







)

单向链表和双向链表,循环链表(上)单向链表)






:三菱FX-3U编程实战初级篇)
