文章目录
- 1.前言
- 2. fluent bit http插件配置以及参数详解
- 3. Http 接口服务
- 3.1 开发Http 接口服务
- 3.2 重启fluent bit向http web服务发送数据
1.前言
Fluent Bit 的 HTTP 插件提供了一种灵活而通用的机制,可用于将日志数据 从各种环境中传输到指定的远程服务器,具有很强的适用性和实用性。
- 实时日志传输: HTTP 插件使 Fluent Bit 能够将实时产生的日志数据以 HTTP 协议的形式传输到指定的远程服务器。这对于实时监控、分析和处理日志非常重要。
- 远程日志收集: 在分布式系统或微服务架构中,日志可能产生在不同的节点上。使用 HTTP 插件,可以轻松地将这些分布在各处的日志集中传输到中心化的日志收集服务器。
- 云服务集成: 在云环境中,可以使用 HTTP 插件将日志数据发送到云服务提供商的日志服务,实现云端的日志管理和监控。
- 跨平台和跨语言: HTTP 是一种通用的协议,可以与几乎所有编程语言和平台兼容。因此,HTTP 插件使 Fluent Bit 能够与各种应用程序和系统集成,实现跨平台和跨语言的日志传输。
本文详细介绍了如何进行http插件的配置实现将fluent bit收集的日志信息传输至自定义http接口。
2. fluent bit http插件配置以及参数详解

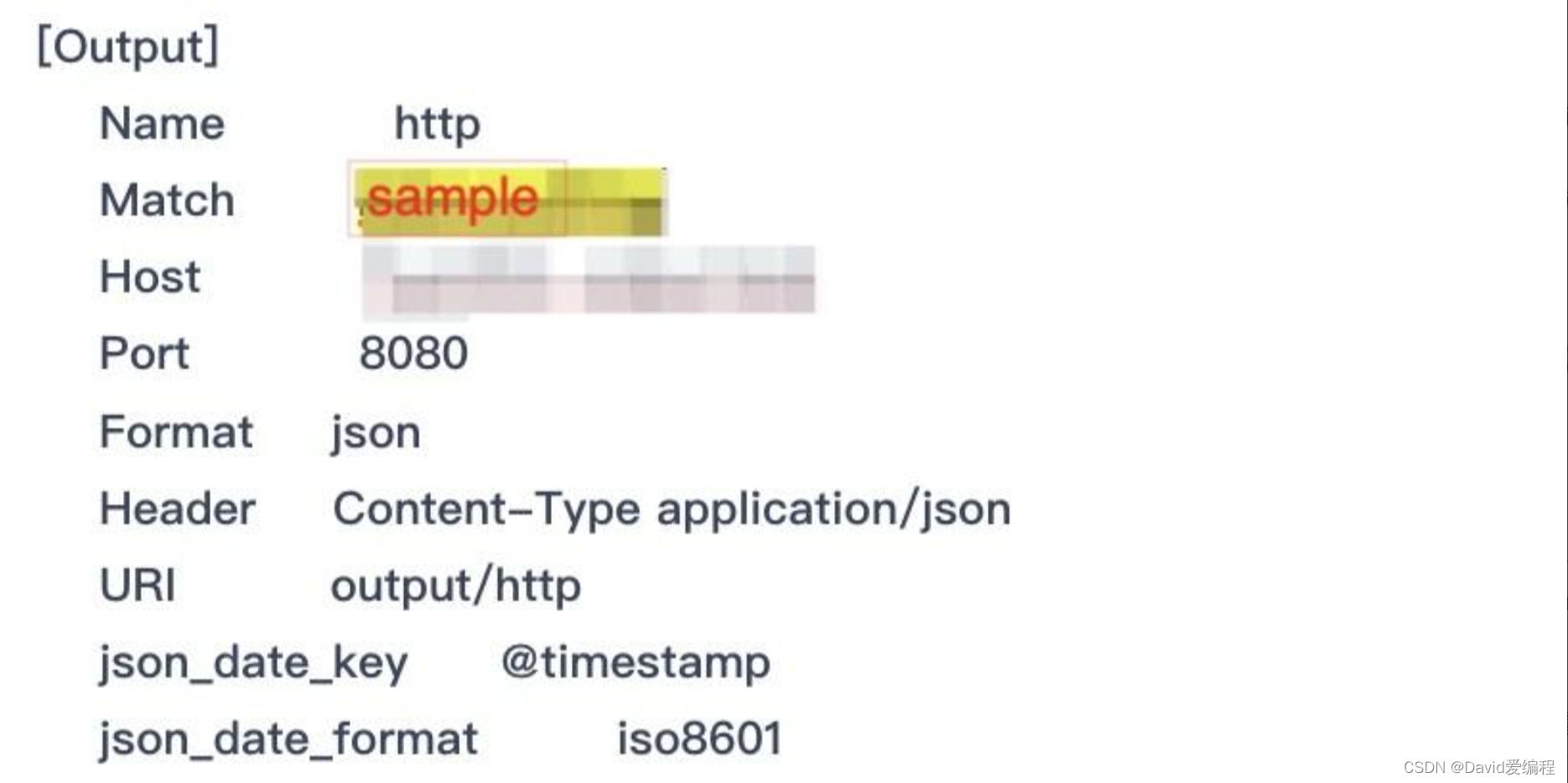
- Match
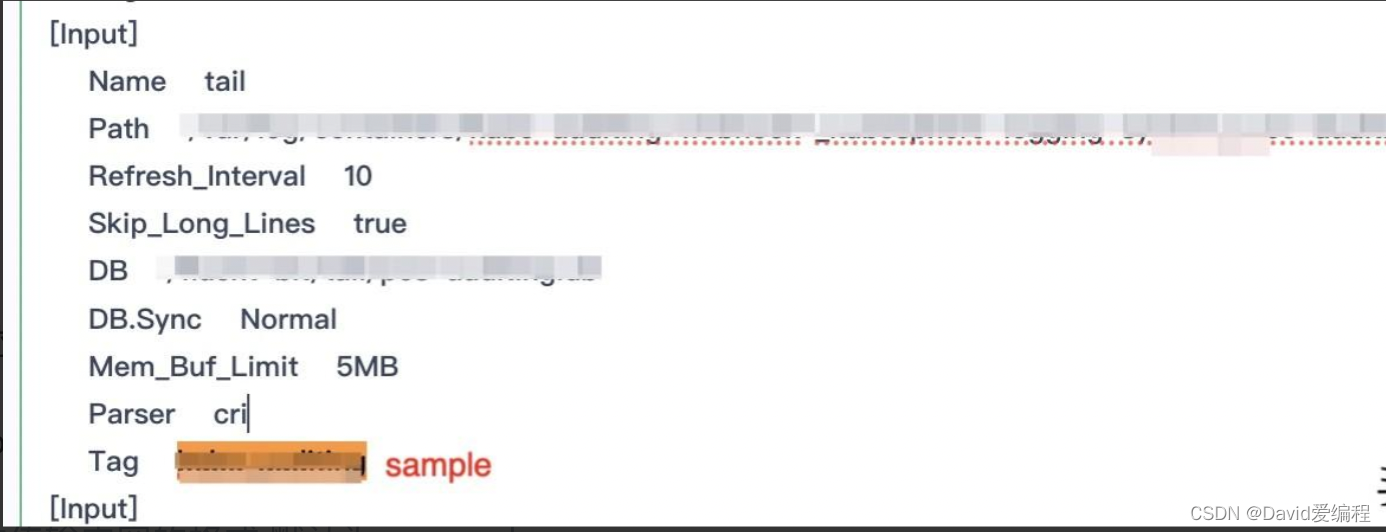
配置文件中定义的[Input]部分的tag值

如上述配置文件中所见,[Output]部分Match使用[Input]中Tag值sample
- Format
文本传输内容的格式,默认为msgpack
- Header
添加http请求头信息
此样例中通过请求头指定了
Content-Type:application/json
- URI
目标web服务的Http URI
如,接口完整请求地址为
127.0.0.1:8080/output/http, 那么URI为output/http
- json_date_key
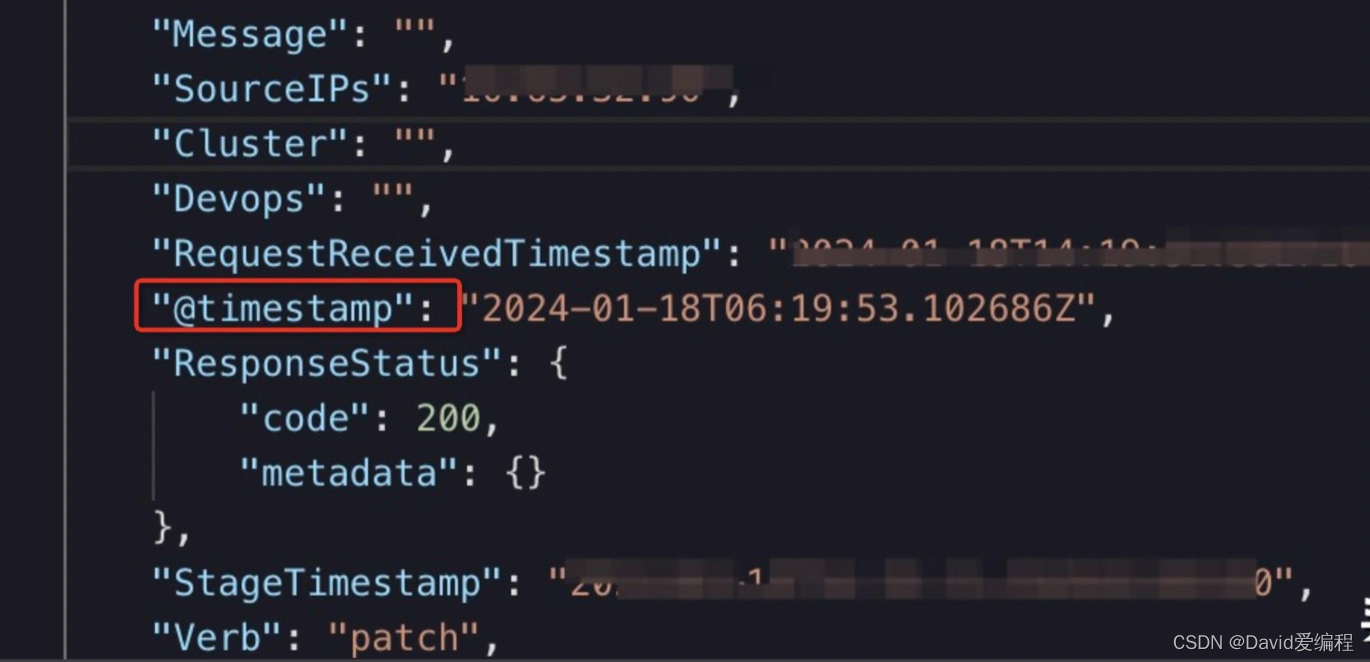
在输出记录中指定时间键的名称
如,指定输出的时间key为@timestamp,那么通过http传送后接收到的时间信息如下,

- json_date_format
指定日期的格式。 支持的格式为double、epoch、iso8601(例如:2018-05-30 T09:39:52 . 000681Z)和java_sql_timestamp(例如:2018-05-30 09:39:52.000681)
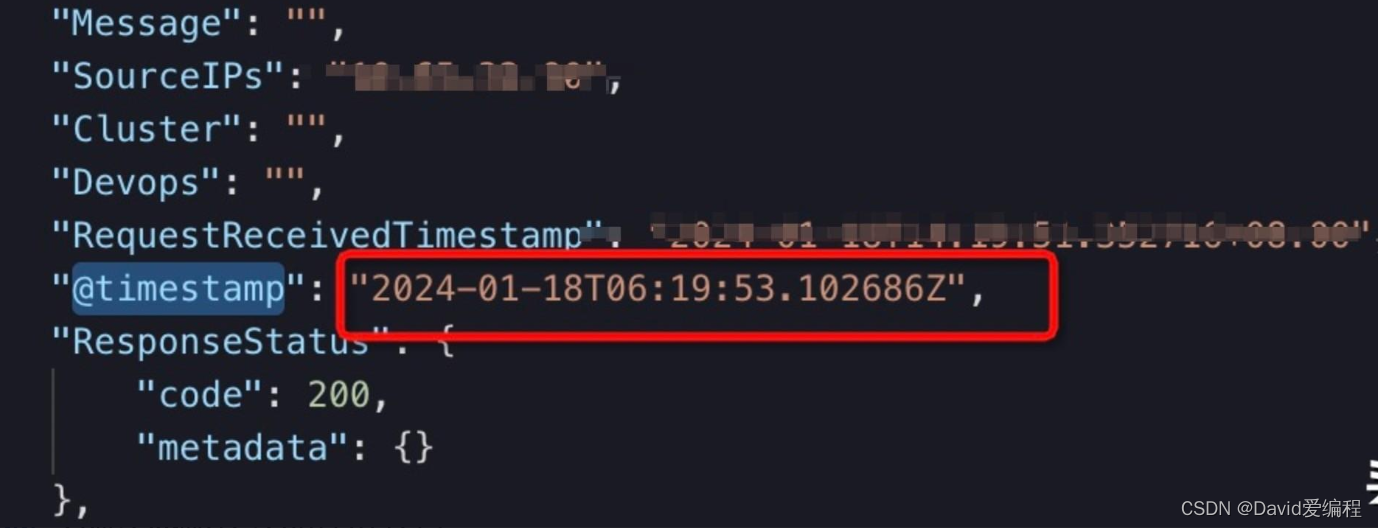
如, 指定日期格式为iso8601,Http服务接收到的数据中日期的格式如下,

3. Http 接口服务
3.1 开发Http 接口服务
注意服务入参一定是要json数组,因为fluent bit发送数据时是数组格式
package com.example.controller;import com.alibaba.fastjson.JSONObject;
import org.springframework.web.bind.annotation.*;@RestController
@RequestMapping("/output")
public class FluentBitDemo {@PostMapping("/http")public String inputAuditWithMsg(@RequestBody JSONObject[] audits){System.out.println("== begin audit with msg ==");for(JSONObject obj : audits){System.out.println("== audit msg info ==" + obj.toString());}return "success";}
}
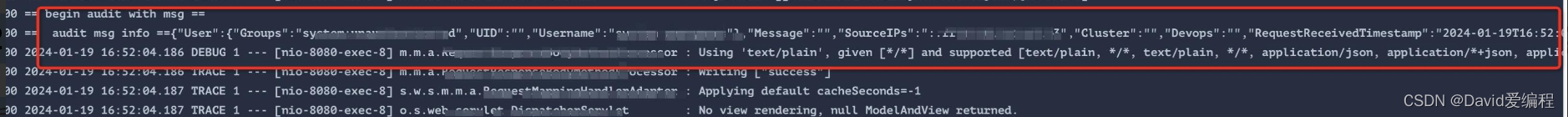
3.2 重启fluent bit向http web服务发送数据
查看Http服务接收到fluent bit 发送的数据











)








)