视频编辑已经成为企业宣传、教育、娱乐等多个领域的重要工具。美摄科技凭借其深厚的技术积累和对市场需求的敏锐洞察,开发出业界领先的移动端深度编辑产品,为企业提供高效、专业的视频编辑解决方案。
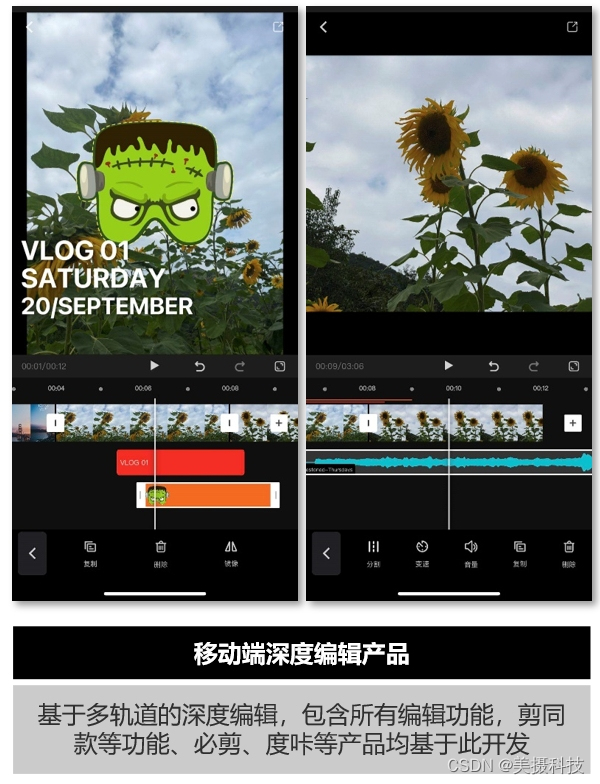
美摄科技移动端深度编辑产品方案,基于多轨道的深度编辑,涵盖了从剪辑、特效、音效、文字到输出等所有编辑功能。这种全面的编辑能力使企业能够轻松制作出专业级的视频内容,满足各种应用场景的需求。

一、技术特点
多轨道编辑:提供多轨道时间线编辑,支持多片段同时操作,使企业能够高效地组织和编辑视频素材。
丰富的编辑功能:内置多种剪辑工具,包括裁剪、拼接、变速、倒放等,满足企业各种剪辑需求。
特效与音效:提供大量特效和音效库,企业可根据需求添加各种效果和音效,提升视频观赏性。
文字编辑:支持添加标题、字幕,并可自定义字体、颜色、大小等,使文字与视频内容完美结合。
智能剪辑建议:通过AI技术,提供智能剪辑建议,帮助企业快速完成高质量的视频编辑。
兼容性:支持多种格式导入导出,确保企业能够与其他工具无缝对接。
二、产品方案优势
用户体验优秀:界面简洁直观,操作便捷,降低用户学习成本。
高性价比:相较于同类产品,具有更高的性价比,帮助企业降低成本。
强大的技术支持:提供全方位的技术支持,确保企业使用顺畅无阻。
灵活定制:可根据企业需求进行定制化开发,满足个性化需求。
美摄科技移动端深度编辑产品以其卓越的技术架构、丰富的功能特点以及独特的优势,为企业提供高效、专业的视频编辑解决方案。未来,美摄科技将继续秉承创新理念,不断完善产品功能,满足企业的多样化需求,助力企业在短视频领域取得更大的成功。


---二级指针指针与数组的那点事函数指针)







内存分区模型)

)




(五))

