一、Axios
1、Axios 简介
Axios 是一个基于 promise 网络请求库 ,作用于node.j s 和浏 览器中。它是 isomorphic 的(即同一套代码可以运行在浏览器
和 node.js 中)。在服务端它使用原生 node.js http 模块, 而在
客户端 (浏览端) 则使用 XMLHttpRequests。
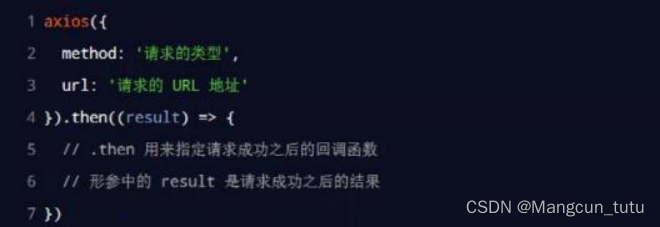
2、Axios 的基本语法

3、使用 axios
1.axios 必须先下载、
npm i axios
2.引入(main.js 文件中引入)
import axios from “axios ”
Vue.prototype.$http=axios ;
3.使用
this.$http.get("url").then (response=>{
console.log (response.data)
})
4、结合 async 和 await 调用 axios
² 发起 GET 请求 :
 发起 POST 请求 :
发起 POST 请求 :

二、Vuex
1、什么是 vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采 用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

2、vuex 的好处
² 能够在 vuex 中,集中管理共享的数据,易于开发和后期维护;
² Vuex 的状态存储是响应式的,当 Vue 组件从 store 中读取状的时候,若 store 中的状态发生变化,能够触发响应式的渲染页面更新 (localStorage 就不会),那么相应的组件也会相应地得到高效更新。
js 原生的数据对象写法, 比起 localStorage 不需要做转换,使用方便
限定了一种可预测的方式改变数据, 避免大项目中, 数据不小心的污染
3、什么情况下我应该使用 Vuex?
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确
实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简
单的 store 模式就足够您所需了。但是,如果您需要构建一个中大
型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex
将会成为自然而然的选择。
4、Vuex 的基本使用
1 安装 vuex 依赖包
npm install vuex--save
2 导入 vuex 包
import Vuex from ‘vuex ’
Vue.use(Vuex)
3 创建 store 对象
const store =new vuex.store({
//state 中存放的就是全局共享的数据
state: {count:0}
})
4 将 store 对象挂载到 vue 实例中
new Vue({
el: ”#app ”,
render: h => h(app),
router,
//将创建的共享数据对象,挂载到 vue 实例中
//所有的组件,就可以从 store 中获取全局数据
store
})
5、vuex 中的核心概念
State
state 提供唯一的公共数据源,所有共享数据都要统一放到 store 的state 中进行存储
const store = new Vuex.Store({
state: { count:0 }
})
this.$store.state.全局数据名称
Mutation
通过 mutation 修改 store 中的数据
1 只能通过 mutation 变更 store 数据,不可以直接操作 store中的数据
2 通过这种方式虽然操作繁琐,但可以集中监控所有数据变化
//定义 Mutations
const store=new Vuex.Store({
state: { count:0 },
Mutations: {
//变更状态
state.count++
}
}
})
//触发 mutation
Methods: {
Handlel(){
this.$store.commit(‘add ’)
}
}
注:在 mutation 中不能写异步代码
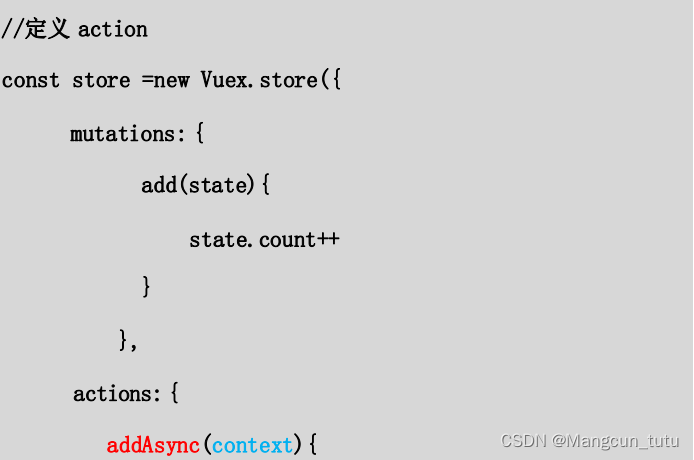
> Action
Action 用于处理异步任务
如果通过异步操作变更数据,必须通过 Action,而不能使用 mutation,
但是在 action 中还是通过触发 mutation 的方式间接变更数据

setTimeout(() =>{
context.commit(‘add ’)
},1000)
}
})
//触发 action
Methods: {
Handle(){
This.$store.dispatch(‘addAsync ’)
}
}
Getter
Gettr t 用于对 store 中的数据进行加工处理形成新的数据
1 Getter 可以对 store 中已有数据加工处理后形成新的数据,类似Vue 的计算属性
2 Store 中数据发生变化,Getter 的数据也会跟着变化
//定义 Getter
Const store =new Vuex.store({
State: {count:0},
Getter: {
showNum:state =>{
Return ‘当前最新的数据是【‘+state.count+ ’】’
}
}
})




)
Navigator 、History、Location)
概述)




:移动WebKit)

![[Python] 机器学习 - 常用数据集(Dataset)之鸢尾花(Iris)数据集介绍,数据可视化和使用案例](http://pic.xiahunao.cn/[Python] 机器学习 - 常用数据集(Dataset)之鸢尾花(Iris)数据集介绍,数据可视化和使用案例)





