介绍
营销号,有时候需要一些特定的欢迎语,但针对特定的用户,我们希望可以个性化一点。本题需要在项目文件中修改代码存在的问题,实现根据模版生成特定用户的欢迎语。
准备
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── css
│ ├── bootstrap.min.css
│ └── style.css
├── js
│ ├── bootstrap.bundle.min.js
│ └── index.js
└── index.html

其中:
css/style.css是页面样式文件。css/bootstrap.min.css和js/bootstrap.bundle.min.js是 Bootstrap 相关文件。js/index.js是页面功能实现的逻辑代码。index.html是页面布局。
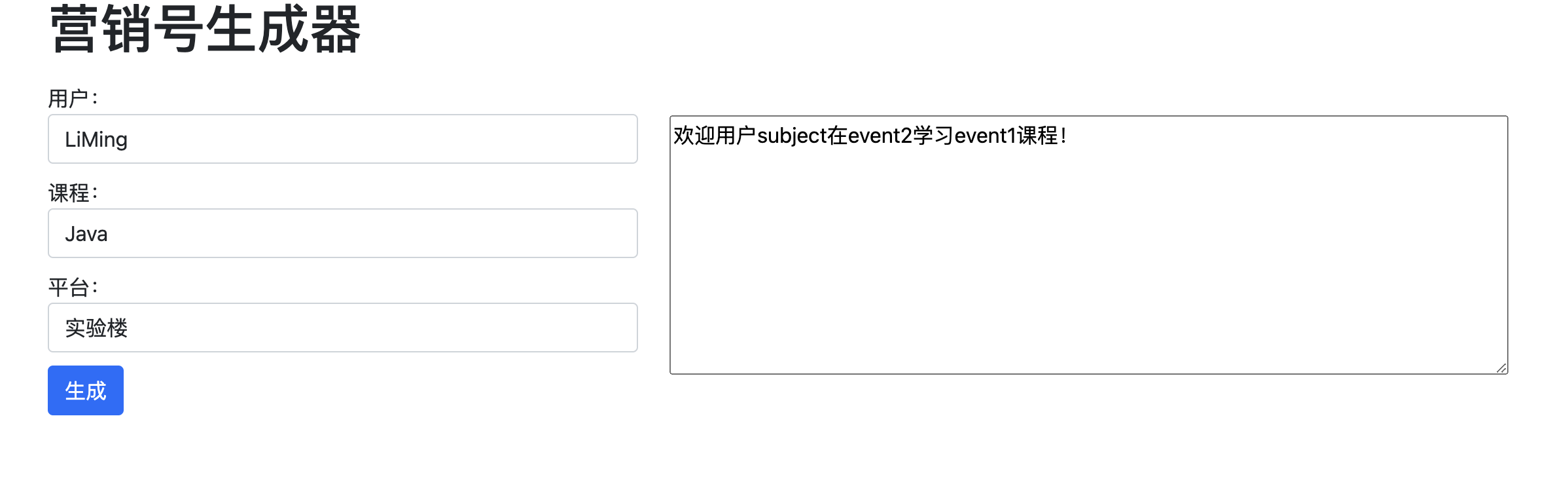
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。打开环境右侧的【Web 服务】,就可以在浏览器中看到如下错误显示,当前显示没有正确获取到输入的用户、课程、平台的输入框内容。

目标
请修复 index.js 文件中存在的 bug,修复完成后,在表单的对应输入框中输入以下内容:

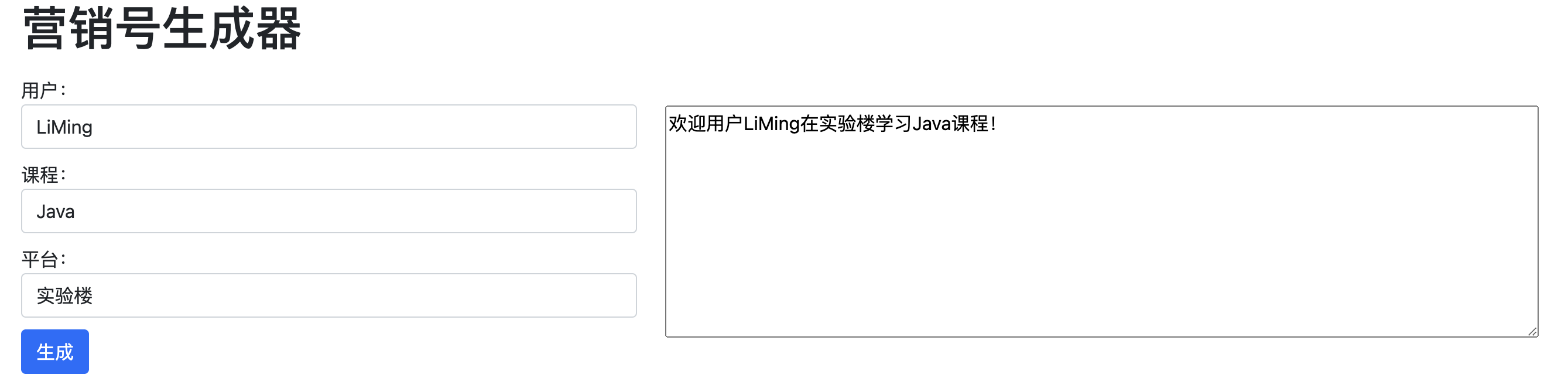
页面效果如下所示:

规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分。
解题思路:
首先这个题目考虑的是两个问题
一个是能否正确的获取到value值,我刚开始就是忽略这里了
subject = document.getElementById("subject").value;
第二点就是看会不会模板字写法了,(还有别的方法,我会这个)模板字面量是一种特殊的字符串表示方法,它可以在字符串中插入变量、表达式或函数调用,并且保留换行符和空格。
result = `欢迎用户${subject}在${event2}学习${event1}课程!`;
另外一定要注意这里的在***学习是event2,学习的***课程才是event1,刚开始没注意,太粗心了,这要是考试就废了
整体代码:
function generate() {subject = document.getElementById("subject").value;event1 = document.getElementById("event1").value;event2 = document.getElementById("event2").value;if (subject.length==0 || event1.length==0 || event2.length==0){return;}result = `欢迎用户${subject}在${event2}学习${event1}课程!`;// result = "欢迎用户subject在event学习event1课程!";document.getElementById("result").value = result;
}

)



)












)