一、什么是css预处理器,有什么作用
CSS 预处理器是一种将预先定义的语法和功能添加到 CSS 中的工具。它们允许开发人员使用变量、嵌套规则、混合、继承等功能,以更高效和可维护的方式编写样式表。

CSS 预处理器的作用包括:
- 变量和计算:预处理器允许开发人员使用变量来存储颜色、字体、尺寸等值,以便在整个样式表中进行统一的修改。预处理器还支持数学计算,可以进行简单的加减乘除操作,提高了样式表的灵活性和可维护性。
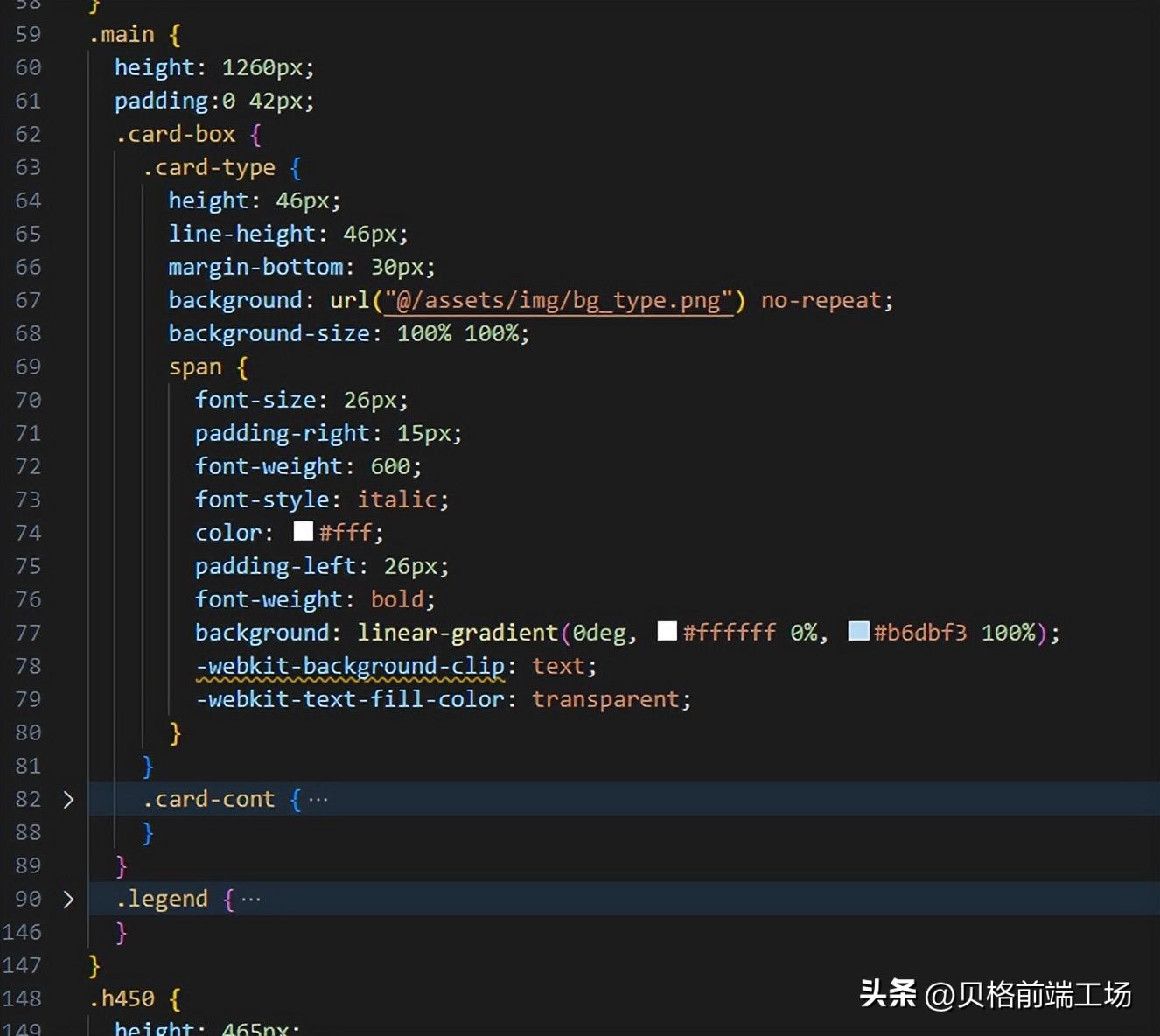
- 嵌套规则:预处理器允许开发人员在样式表中使用嵌套规则,以更清晰地表示元素之间的层次关系。这减少了选择器的重复书写,并提高了代码的可读性。
- 混合和继承:预处理器支持混合(Mixins)功能,开发人员可以将一组样式属性定义为一个混合器,并在需要的地方进行调用。这样可以减少样式表中的重复代码,提高了代码的复用性。预处理器还支持继承(Extend)功能,可以将一个选择器的样式继承到另一个选择器中,减少了重复的样式定义。
- 导入和模块化:预处理器允许开发人员将多个样式文件导入到一个文件中,以更好地组织和管理样式表。这样可以将样式表分成多个模块,方便团队协作和代码的复用。
- 扩展语法和功能:CSS 预处理器通常提供了一些扩展的语法和功能,如条件语句、循环、函数等,以增强 CSS 的能力。这些功能可以帮助开发人员更高效地编写样式表。

总的来说,CSS 预处理器提供了一些有助于开发人员更高效、更可维护地编写样式表的功能和语法。它们可以提高样式表的灵活性、可读性和可维护性,减少了重复代码的书写,并提供了一些额外的功能来增强 CSS 的能力。
二、常见的预处理器
- Less:Less 是一种动态样式语言,它扩展了 CSS 的功能,提供了变量、嵌套、混合、运算等功能。Less 使用类似于 CSS 的语法,但具有更简洁的书写方式。它可以通过 Less 编译器将 Less 文件编译为普通的 CSS 文件。Less 具有较小的学习曲线,易于上手。
- Sass:Sass 是一种成熟且广泛使用的 CSS 预处理器,它提供了许多强大的功能,如变量、嵌套规则、混合、继承等。Sass 有两种语法:Sass(使用缩进)和 SCSS(使用类似于 CSS 的语法)。Sass 可以通过命令行工具或构建工具编译为普通的 CSS 文件。Sass 具有强大的功能和灵活性,适用于大型项目。
- SCSS:SCSS 是 Sass 的一种语法格式,它使用类似于 CSS 的语法,但具有 Sass 的功能和特性。SCSS 可以看作是 Sass 的一种扩展,使用大括号和分号来表示代码块和语句。SCSS 与 Sass 兼容,可以在同一个项目中同时使用 Sass 和 SCSS 文件。
- Stylus:Stylus 是一种简洁、灵活的 CSS 预处理器,它使用类似于 Python 的缩进语法。Stylus 提供了类似于 Sass 和 Less 的功能,如变量、嵌套规则、混合、继承等。Stylus 也可以通过命令行工具或构建工具编译为普通的 CSS 文件。Stylus 的语法非常简洁,可以减少样式表的代码量。

这些 CSS 预处理器都有庞大的社区支持和活跃的开发者社区,提供了丰富的文档、示例和插件。您可以根据个人偏好和项目需求选择适合您的 CSS 预处理器。
三、预处理器和css的对比
CSS 预处理器(如 Less、Sass、SCSS 和 Stylus)相对于原始的 CSS 语言具有一些优点和缺点。
优点:
- 变量和计算:预处理器可以使用变量来存储颜色、字体、尺寸等值,方便在整个样式表中进行统一的修改。预处理器还支持数学计算,可以进行简单的加减乘除操作,提高了样式表的灵活性和可维护性。
- 嵌套规则:预处理器允许嵌套 CSS 规则,可以更清晰地表示元素之间的层次关系,减少了选择器的重复书写,并提高了代码的可读性。
- 混合和继承:预处理器支持混合(Mixins)功能,可以将一组样式属性定义为一个混合器,并在需要的地方进行调用。这样可以减少样式表中的重复代码,提高了代码的复用性。预处理器还支持继承(Extend)功能,可以将一个选择器的样式继承到另一个选择器中,减少了重复的样式定义。
- 导入和模块化:预处理器支持将多个样式文件导入到一个文件中,可以更好地组织和管理样式表。这样可以将样式表分成多个模块,方便团队协作和代码的复用。
缺点:
- 学习曲线:使用预处理器需要学习其特有的语法和功能,相对于原始的 CSS 语言来说,有一定的学习曲线。这可能会增加开发人员的学习成本和项目的启动时间。
- 预编译过程:预处理器需要通过编译过程将预处理器代码转换为普通的 CSS 代码,这增加了构建过程的复杂性和时间消耗。每次修改样式都需要重新编译,可能会增加开发的迭代时间。
- 额外的工具和依赖:使用预处理器通常需要额外的工具和依赖,如编译器、构建工具等。这可能会增加项目的复杂性和维护成本。
- 兼容性问题:预处理器生成的 CSS 代码可能在一些旧版本的浏览器中存在兼容性问题。需要进行兼容性测试和适配,增加了开发和测试的工作量。
总结来说,CSS 预处理器具有变量和计算、嵌套规则、混合和继承、导入和模块化等优点,可以提高样式表的灵活性、可读性和可维护性。但同时也存在学习曲线、预编译过程、额外的工具和依赖、兼容性问题等缺点。开发人员可以根据项目需求和团队情况,权衡这些优缺点,选择是否使用 CSS 预处理器。


:重新组织数据)




:JSON、URI、文件)





操作系统)





