目录
9.1 简介
9.1.1 Gitee概述
9.1.2 Gitee帐号注册和登录
9.2 VSCode登录Gitee账号
9.3 创建远程库
9.4 本地库推送到远程库(push)
9.5 导入GitHub项目
9.6 删除远程库
9.1 简介
9.1.1 Gitee概述
众所周知,GitHub服务器在国外,使用GitHub作为项目托管网站,如果网速不好的话,严重影响使用体验,甚至会出现登录不上的情况。针对这个情况,大家也可以使用国内的代码托管网站-码云。
码云是开源中国推出的基于Git的代码托管服务中心,网址是 https://gitee.com/,使用方式跟GitHub一样。另外,Gitee还是一个中文网站,如果你英文不是很好,它将是最好的选择。
9.1.2 Gitee帐号注册和登录
- Step1:进入码云官网地址(https://gitee.com/),点击注册

- Step2:输入个人信息,进行注册即可

- Step3:帐号注册成功以后,直接登录
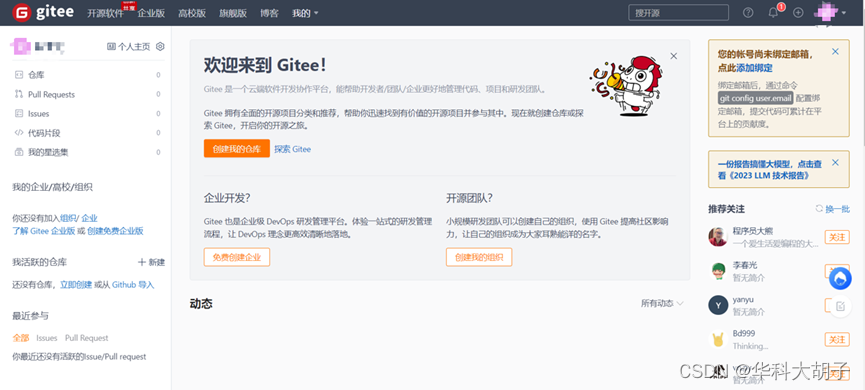
- Step4:登录以后,就可以看到码云官网首页了

9.2 VSCode登录Gitee账号
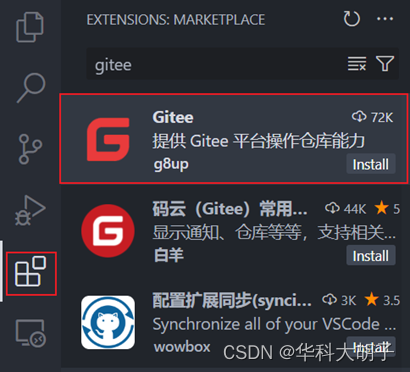
- Step1:安装“Gitee”插件

- Step2:登录Gitee账号(VSCode并不需要登录Gitee账号)
9.3 创建远程库
- Step1:点击右上角的“+” → 新建仓库
- Step2:输入远程仓库名 → 选择远程仓库的类型 → 点击“新建”
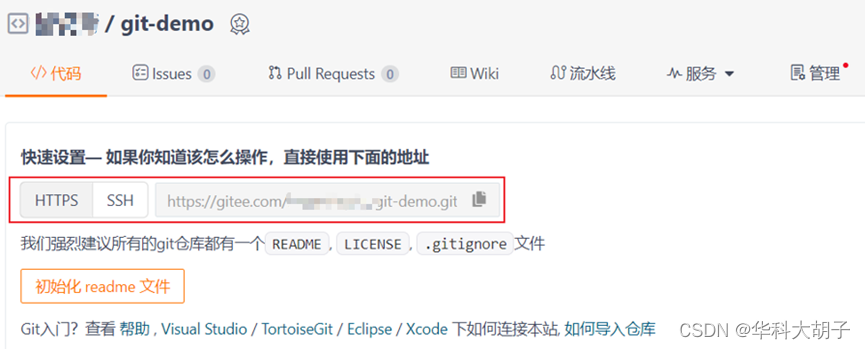
- Step3:查看HTTPS链接、SSH链接
- 注1:强烈建议所有的git仓库都有一个README, LICENSE, .gitignore文件
- 注2:由于Gitee服务器在国内,因此HTTPS登录一般不会出现网络连不上的问题
9.4 本地库推送到远程库(push)
参考链接:https://blog.csdn.net/zyynb/article/details/122997169
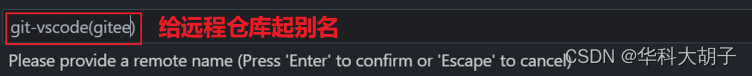
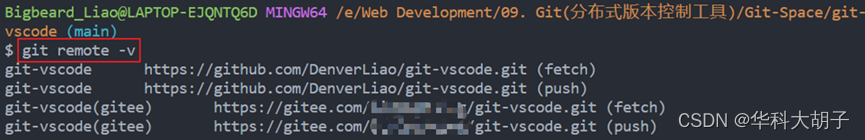
- Step1:添加远程仓库(即本地仓库需要关联哪一个远程仓库)
- Step2:本地库推送到远程库
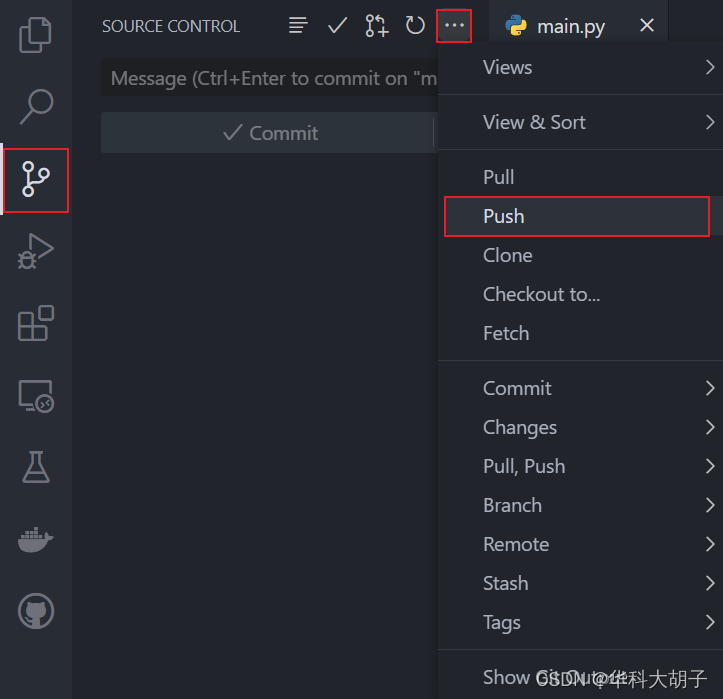
- 方式1:Push快捷键
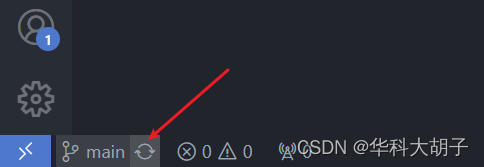
- 方式2:刷新快捷键
9.5 导入GitHub项目
码云提供了直接复制GitHub项目的功能,方便项目的迁移和下载。具体操作如下:
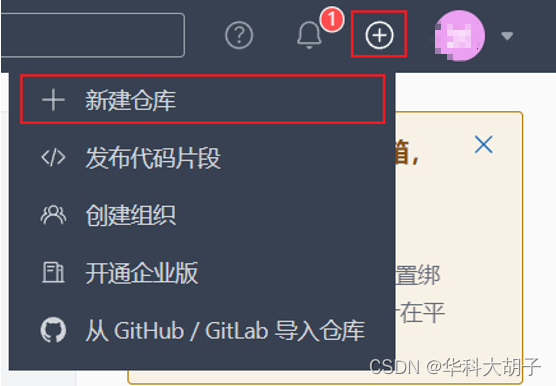
Step1:点击右上角的“+” → 新建仓库 → 点击导入
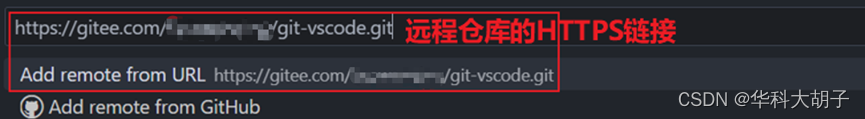
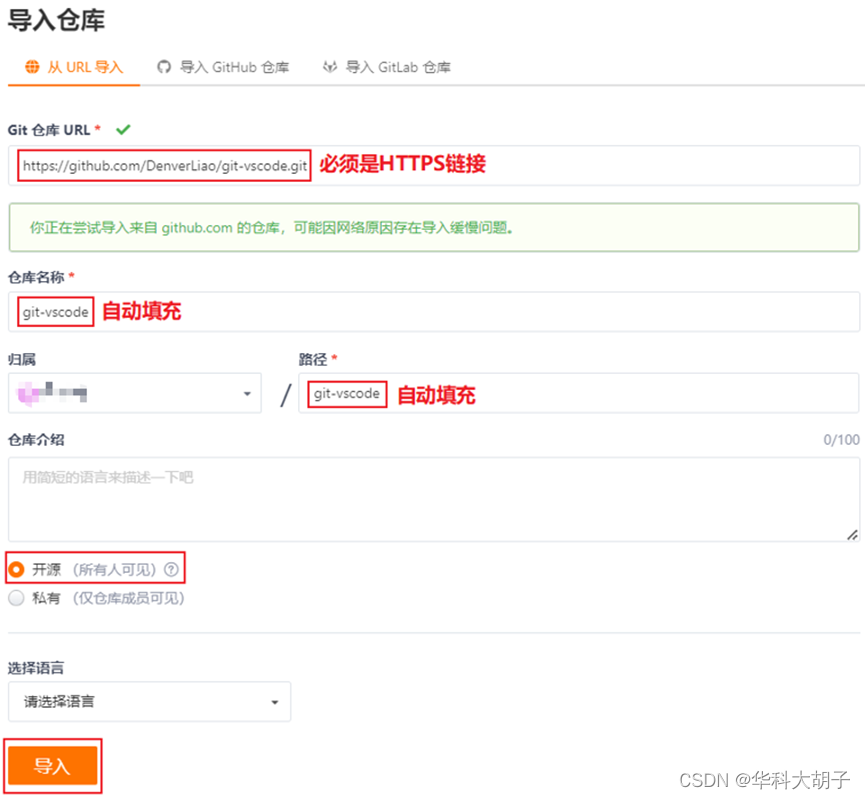
Step2:填入Git仓库URL(黏贴GitHub远程库的HTTPS链接) → 点击“导入”按钮 → 查看效果
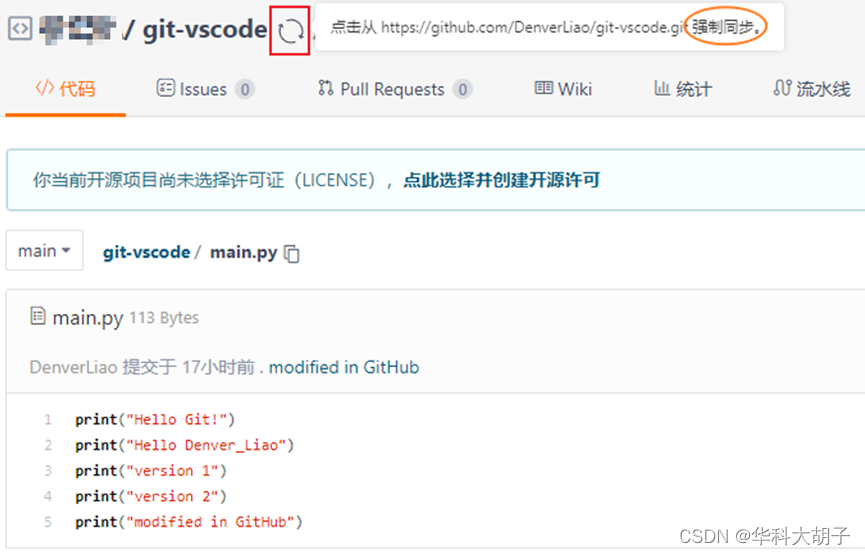
Step3:如果后续GitHub项目更新了,在码云项目端可以手动刷新,进行同步更新!
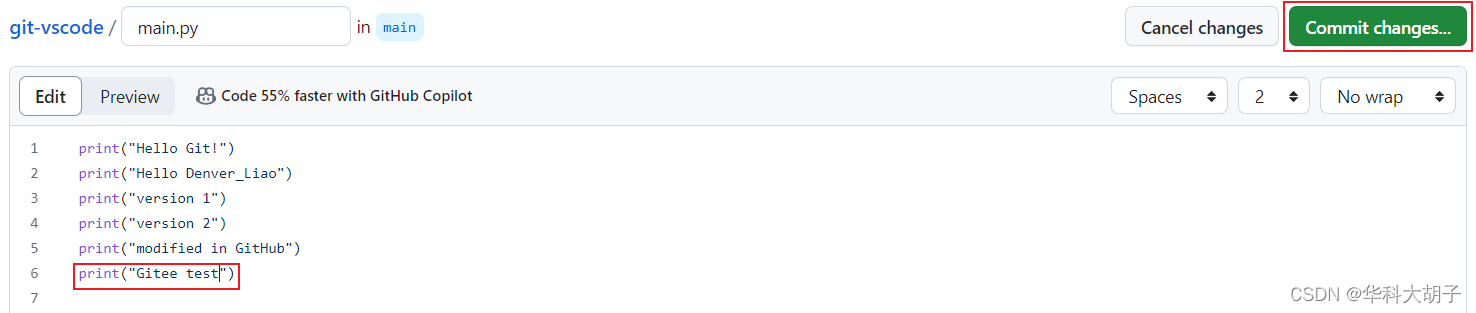
- Step3.1:GitHub更新代码
- Step3.2:Gitee强制同步
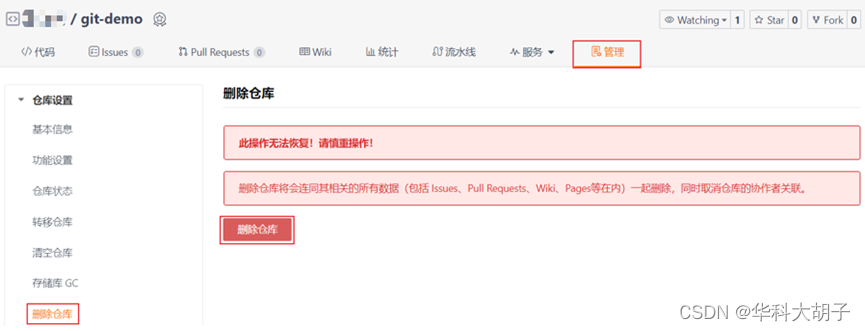
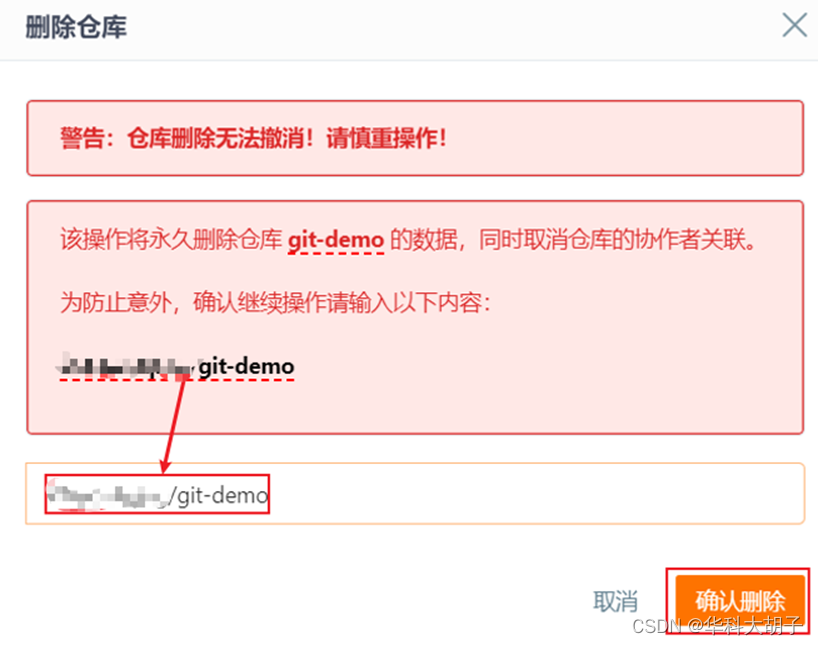
9.6 删除远程库
































——模拟堆内存溢出)


)



 + egl + opengles 纹理贴图实例)
![[极客大挑战 2019]BabySQL1](http://pic.xiahunao.cn/[极客大挑战 2019]BabySQL1)
计算机网络(网络层))
