废话不多说下面是代码:
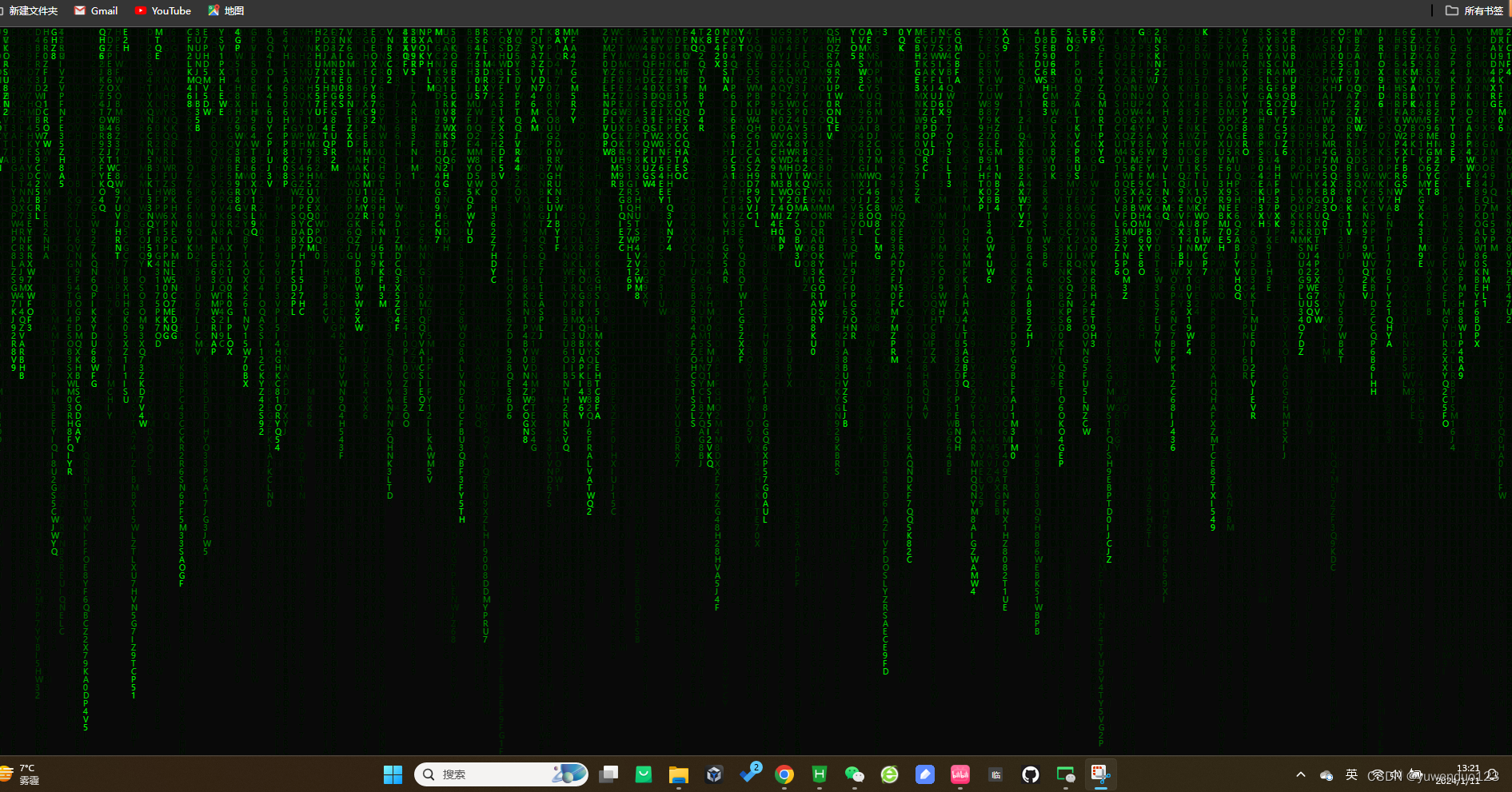
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Code</title><style>body{margin: 0;overflow: hidden;}</style></head><body><canvas id="myCanvas"></canvas><script>const width = document.getElementById("myCanvas").width = screen.availWidth;const height = document.getElementById("myCanvas").height = screen.availHeight;const ctx = document.getElementById("myCanvas").getContext("2d");const arr = Array(Math.ceil(width / 10)).fill(0);const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".split("");function rain() {ctx.fillStyle = "rgba(0,0,0,0.05)";ctx.fillRect(0, 0, width, height);ctx.fillStyle = "#0f0";arr.forEach(function (value, index) {ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10);arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10;});}setInterval(rain, 30);</script></body></html>下面是代码效果

代码可以直接复制
如果有啥问题可以问我看到一定会回复大家,如果大家喜欢可以作者点赞和关注
大家的支持是我创作下去的最大动力!



✅)
)


)

海豚与沙丁鱼全过程文档及程序)




![[Error]连接iPhone调试时提示Failed to prepare the device for development.](http://pic.xiahunao.cn/[Error]连接iPhone调试时提示Failed to prepare the device for development.)
)
: Flink Doris Connector - (1)-源码编译)


