毕业设计:2023-2024年计算机专业毕业设计选题汇总(建议收藏)
毕业设计:2023-2024年最新最全计算机专业毕设选题推荐汇总
🍅感兴趣的可以先收藏起来,点赞、关注不迷路,大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助同学们顺利毕业 。🍅
1、项目介绍
技术栈:
Python语言、Django框架、requests爬虫、基于用户协同过滤推荐算法、Echarts可视化、携程美食网
美食推荐系统是基于用户协同过滤推荐算法的系统,使用Django框架搭建,通过爬虫技术获取携程美食网上的美食数据,使用requests库进行数据爬取。爬取到的美食数据包括美食名称、评分、价格、地址等信息。
推荐算法部分使用基于用户协同过滤的算法,通过分析用户的历史行为数据和其他用户的行为数据,计算用户之间的相似度,从而推荐给用户可能感兴趣的美食。
2、项目界面
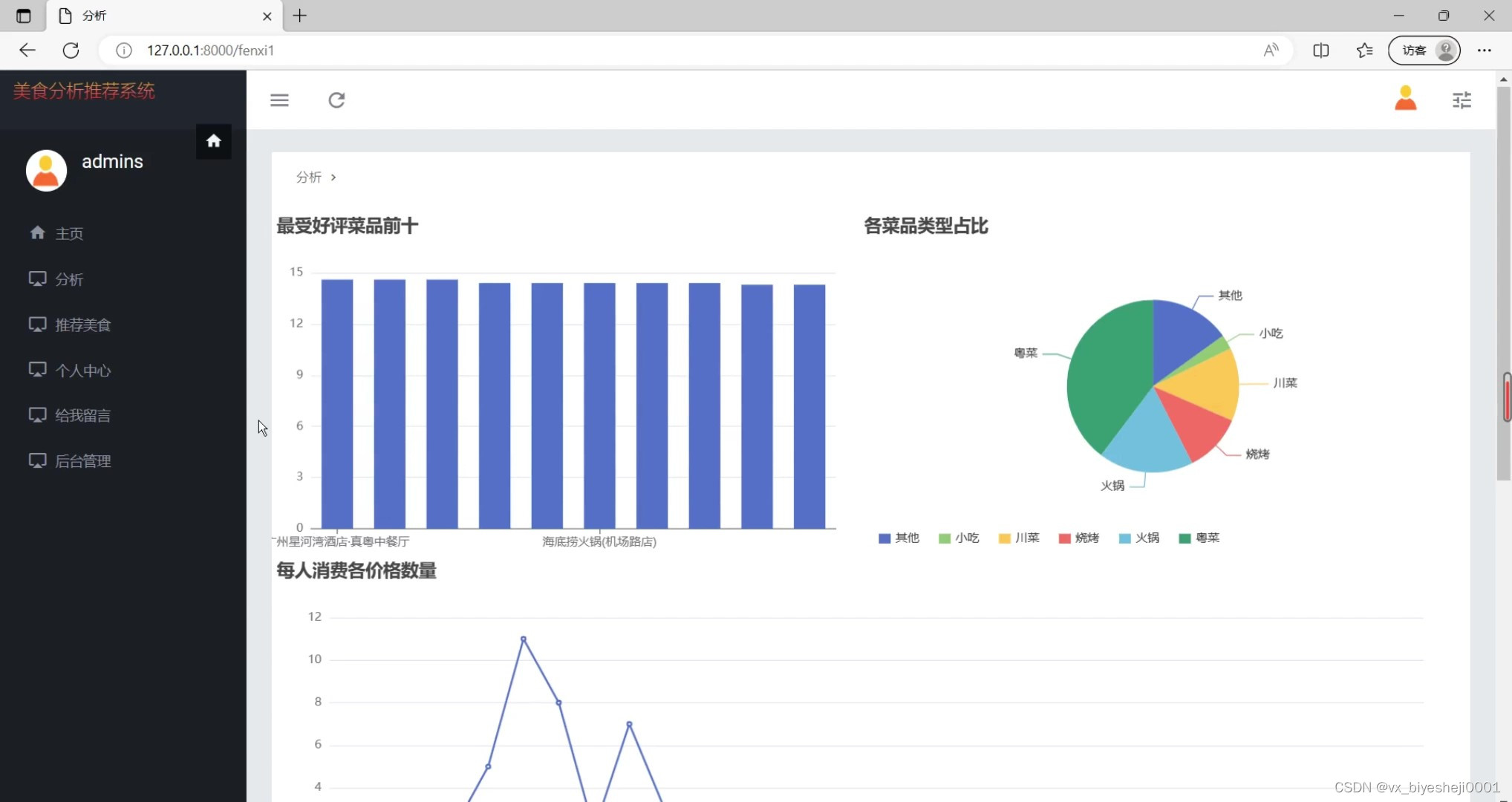
(1)美食数据分析可视化

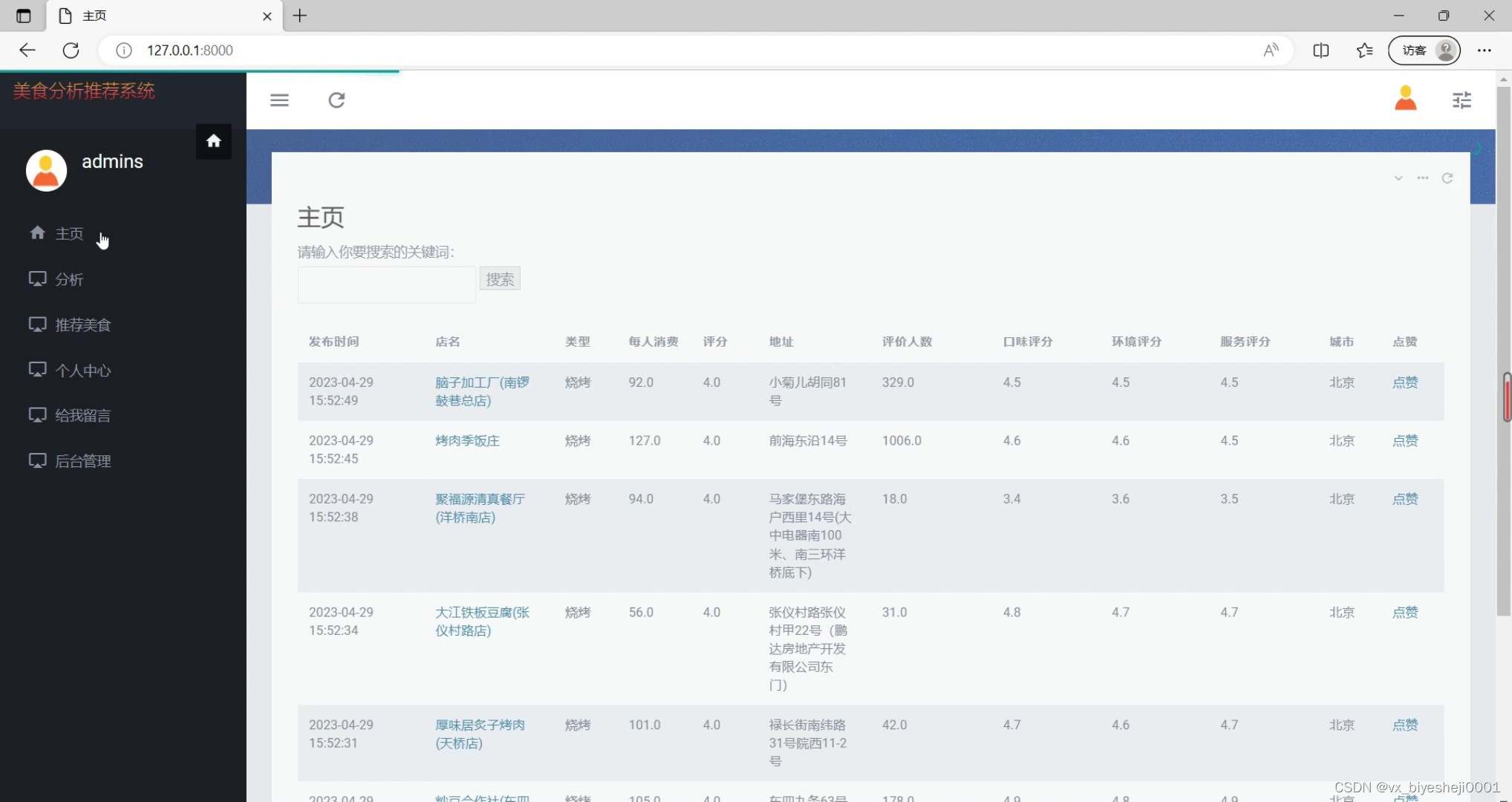
(2)美食数据

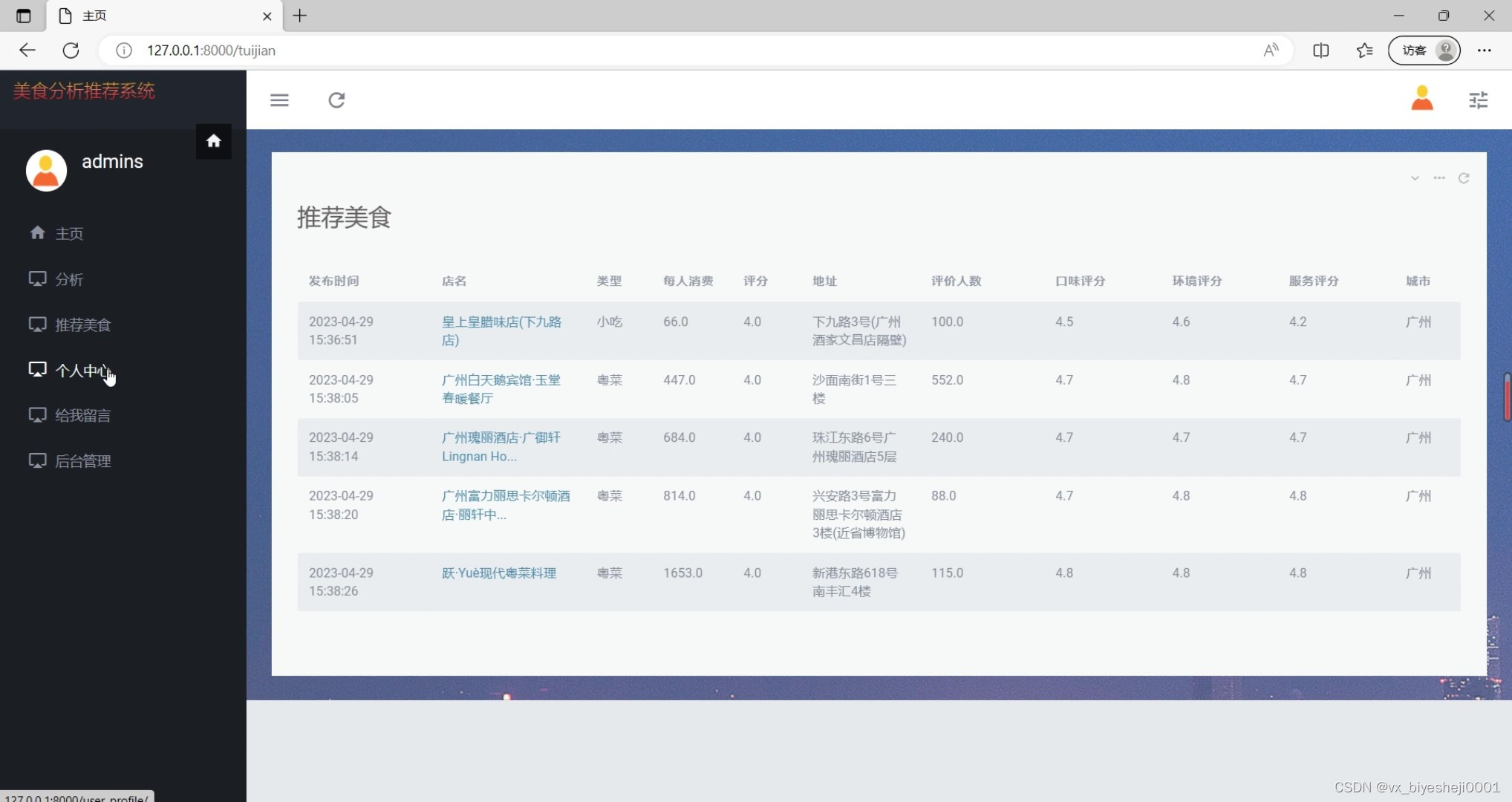
(3)美食推荐

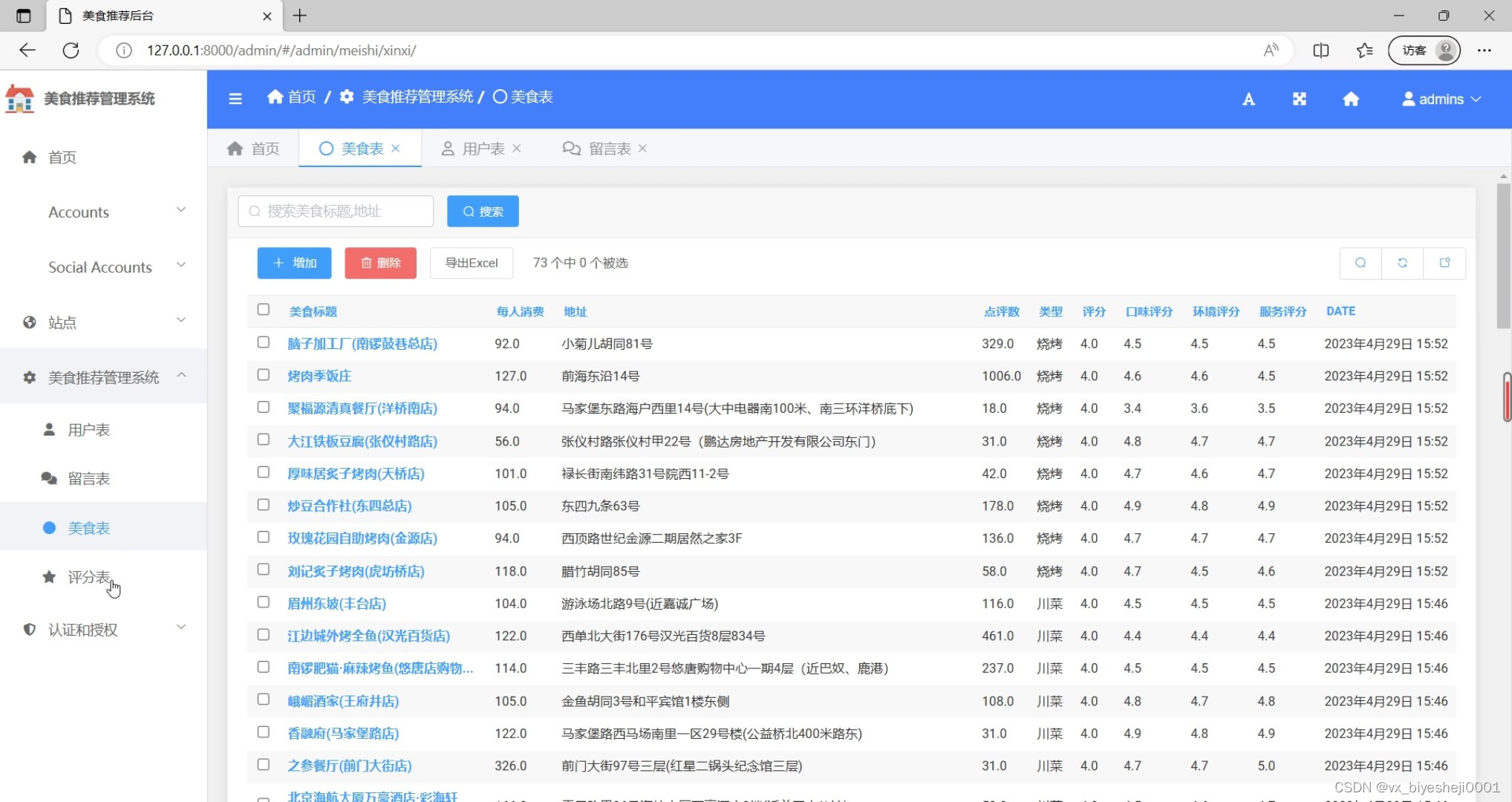
(4)后台数据管理

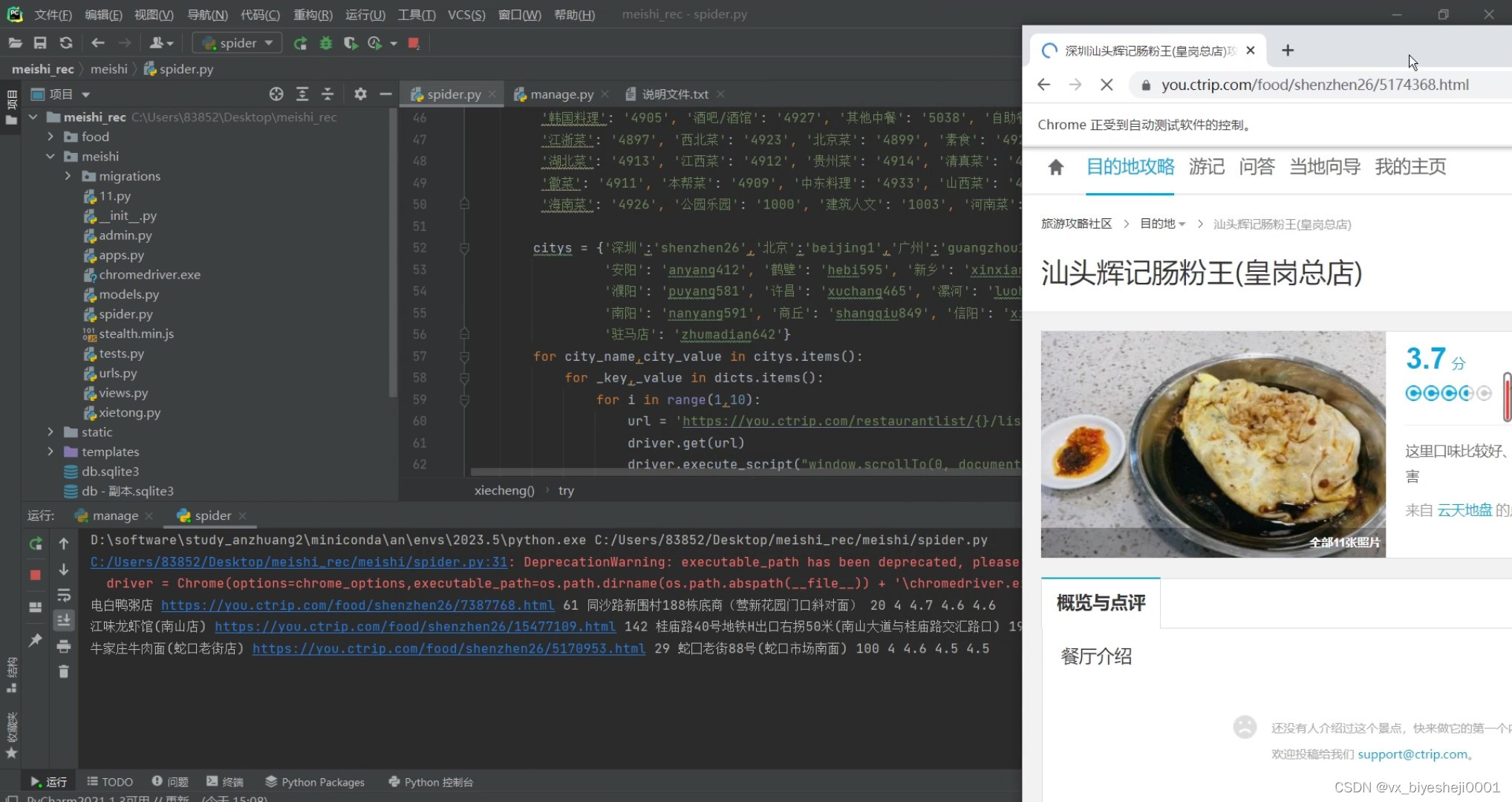
(5)数据爬取

(6)注册登录界面

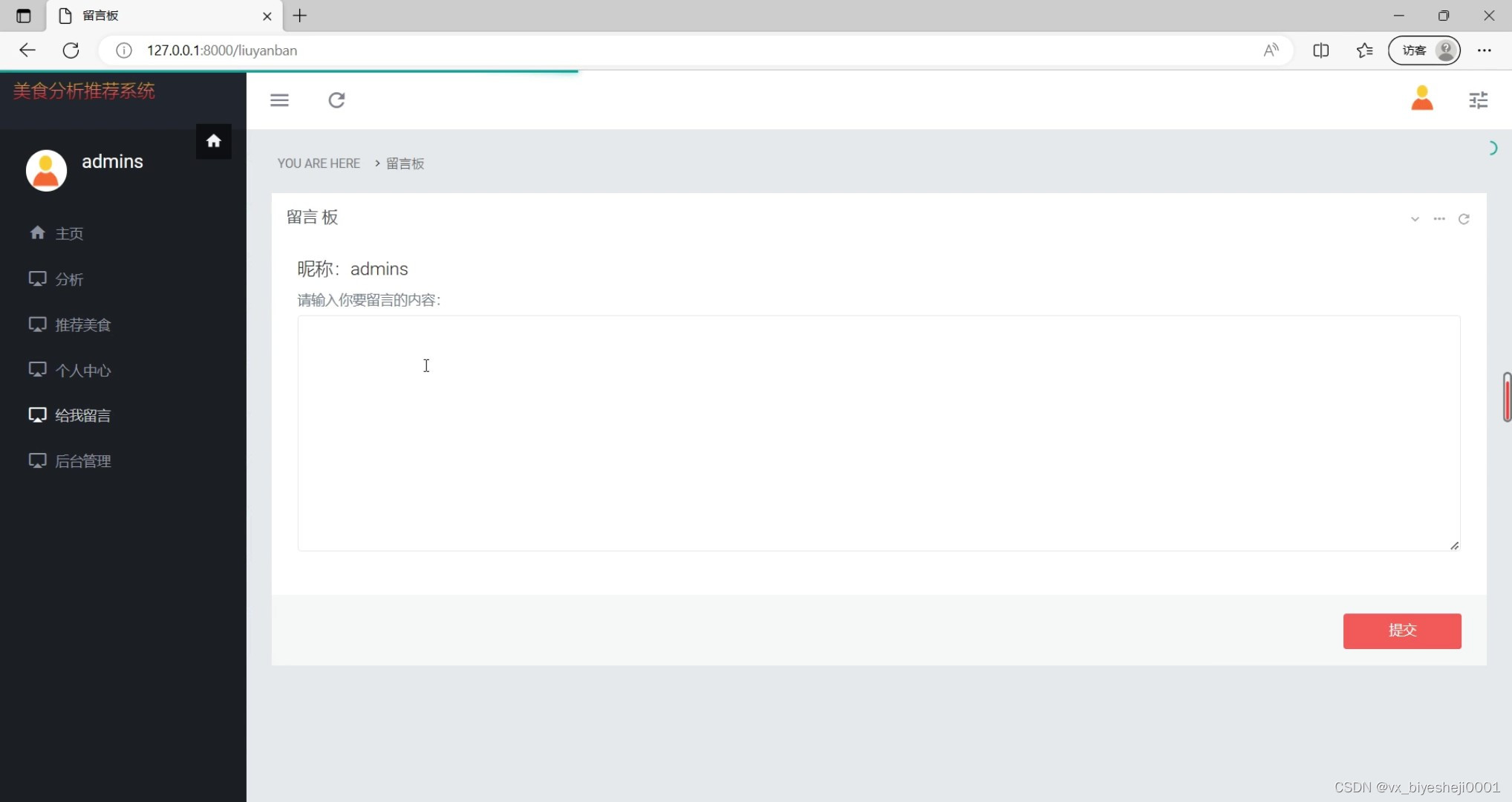
(7)留言板

3、项目说明
美食推荐系统是基于用户协同过滤推荐算法的系统,使用Django框架搭建,通过爬虫技术获取携程美食网上的美食数据,使用requests库进行数据爬取。爬取到的美食数据包括美食名称、评分、价格、地址等信息。
推荐算法部分使用基于用户协同过滤的算法,通过分析用户的历史行为数据和其他用户的行为数据,计算用户之间的相似度,从而推荐给用户可能感兴趣的美食。
系统中使用Echarts可视化库将美食数据进行可视化展示,包括美食评分、价格分布、地理位置等信息。
用户可以在系统中进行美食的搜索、查看美食详情、评价美食等操作。系统根据用户的行为数据不断优化推荐结果,提供更符合用户口味的美食推荐。
4、核心代码
from math import sqrt,pow
import operatorclass UserCf():def __init__(self,data):self.data=datadef getItems(self,username1,username2):return self.data[username1],self.data[username2]def Euclidean(self,user1, user2):# 取出两位用户评论过的美食和评分user1_data = self.data[user1]user2_data = self.data[user2]distance = 0# 找到两位用户都评论过的美食,并计算欧式距离for key in user1_data.keys():if key in user2_data.keys():# 注意,distance越大表示两者越相似distance += pow(float(user1_data[key]) - float(user2_data[key]), 2)return 1 / (1 + sqrt(distance)) # 这里返回值越小,相似度越大# 计算某个用户与其他用户的相似度def top10_simliar(self,userID):res = []for userid in self.data.keys():# 排除与自己计算相似度if not userid == userID:simliar = self.Euclidean(userID, userid)res.append((userid, simliar))res.sort(key=lambda val: val[1])return res[:4]# 根据用户推荐美食给其他人def recommend(self,user):# 相似度最高的用户top_sim_user = self.top10_simliar(user)[0][0]print(top_sim_user)# 相似度最高的用户的记录items = self.data[top_sim_user]recommendations = []# 筛选出该用户未美食并添加到列表中for item in items.keys():if item not in self.data[user].keys():recommendations.append((item, items[item]))recommendations.sort(key=lambda val: val[1], reverse=True) # 按照评分排序# 返回评分最高的10部美食return recommendations[:10]if __name__=='__main__':userCf=UserCf(data=users)r = userCf.recommend('gou')print(r)5、源码获取方式
🍅由于篇幅限制,获取完整文章或源码、代做项目的,查看我的【用户名】、【专栏名称】、【顶部选题链接】就可以找到我啦🍅
感兴趣的可以先收藏起来,点赞、关注不迷路,下方查看👇🏻获取联系方式👇🏻
)


)

海豚与沙丁鱼全过程文档及程序)




![[Error]连接iPhone调试时提示Failed to prepare the device for development.](http://pic.xiahunao.cn/[Error]连接iPhone调试时提示Failed to prepare the device for development.)
)
: Flink Doris Connector - (1)-源码编译)






