说明
ElasticHD 是 github 上的一个开源的项目,所以他没有官方网站,但 github 上的项目界面也可称为是它的官方界面了。
在 github 上直接搜索 ElasticHD 即可找到它,下面我将留下它的直接跳转链接。
ElasticHD
下载
在 github 上搜索到之后, 点击 releases 下载所需版本即可。

安装
wget https://github.com/360EntSecGroup-Skylar/ElasticHD/releases/download/1.4/elasticHD_linux_amd64.zip
或者
https://github.com/360EntSecGroup-Skylar/ElasticHD/releases/download/1.4/elasticHD_windows_amd64.zip
#解压
unzip ../software/elasticHD_linux_amd64.zip #查看
ll
-rwxr-xr-x. 1 root root 22871350 6月 29 2017 ElasticHD
drwxr-xr-x. 10 es elastic 166 6月 27 11:20 elasticsearch-7.1.1#分配权限
chmod 0777 ElasticHD #运行,IP可使用 172.0.0.1 或者 本机IP,9800是默认端口可更换
./ElasticHD -p 192.168.82.92:9800
验证
在页面访问运行时输入的地址(在本机操作可使用 172.0.0.1)
这里的访问地址为:http://192.168.82.92:9800
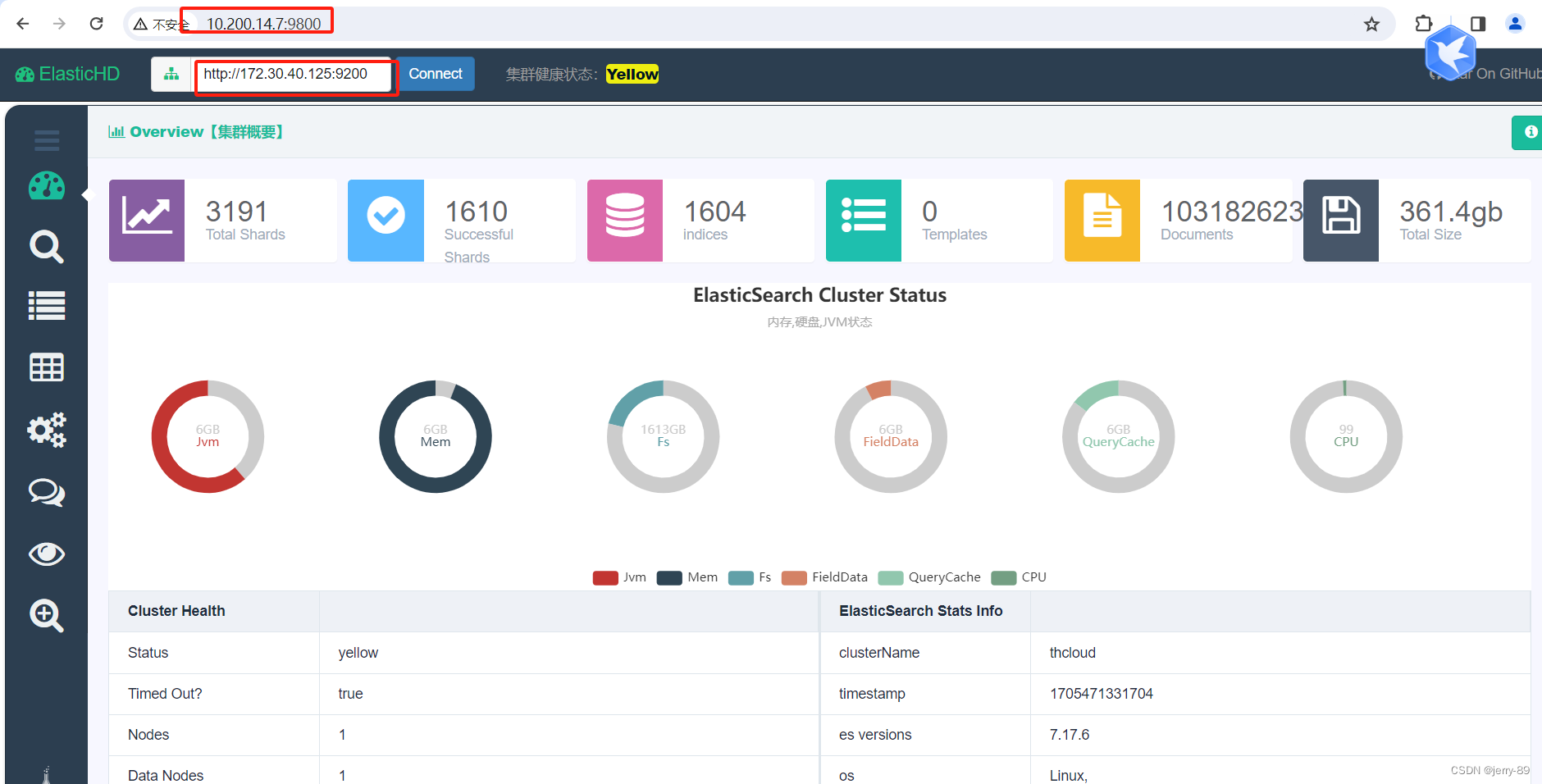
看到如下页面:

默认是无连接的,在连接地址中输入所要连接的节点,点击 connect 连接即可。


![[Error]连接iPhone调试时提示Failed to prepare the device for development.](http://pic.xiahunao.cn/[Error]连接iPhone调试时提示Failed to prepare the device for development.)
)
: Flink Doris Connector - (1)-源码编译)















