前言
俗话说的好,“字不如表,表不如图”、“有图有真相,一图胜千言”。 数据可视化就是用图的形式把基础数据直观,简洁的,高效的展示出来,今天为大家介绍一下如何使用葡萄城公司的嵌入式BI工具——Wyn商业智能搭建一个炫酷的可视化数据看板。
环境准备
Wyn商业智能软件设计器
详细操作步骤
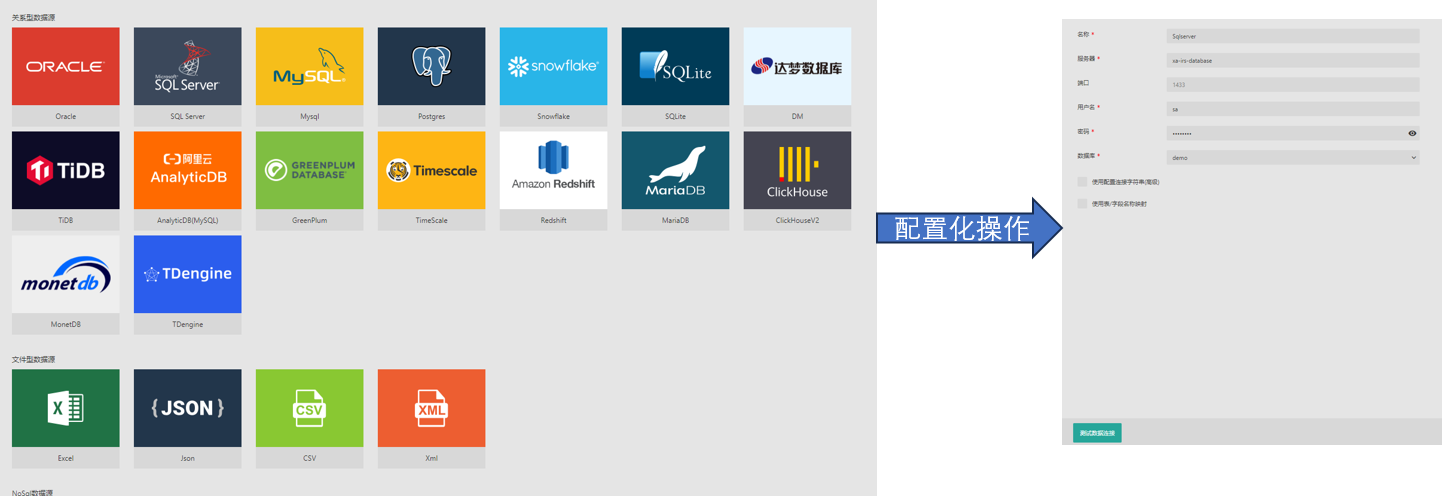
第1步:数据对接
打开设计器直接进行数据源的对接,Wyn商业智能支持50+数据源类型,包括Oracle SQL Server MySQL Postgres SQLite等。

在连接完数据库后,可以将数据集以可视化的方式进行数据查询和预览,如下图所示。(无需编写SQL语句查询)

第2步:添加KPI元素
数据准备好之后,打开设计器进行仪表板的设计:
如下图所示,先在左边的组件中选择对应的图表信息,然后在右边的数据绑定界面将第一步中连接的数据库中的字段放到对应的表单属性。(详细信息可以参考帮助文档)

除了可以DIY之外,为了能够快速获取高级的图表UI效果,Wyn商业智能还提供了很多现成的模板,这些模板可以直接拖入组件模板库的组件并复用,提高仪表板创建的效率和美观度。


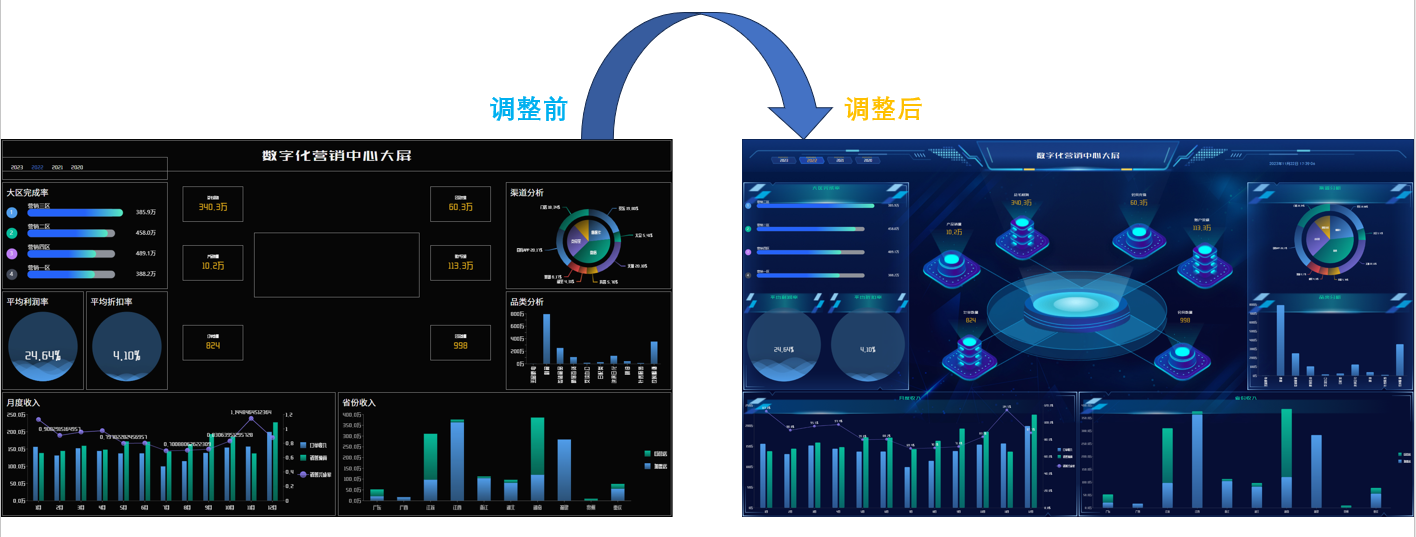
第3步:整体模版样式UI的美化
模版UI 样式调整可以从主题、背景图片、边框、调色板、外观样式、标题等方面进行整体样式的调整。

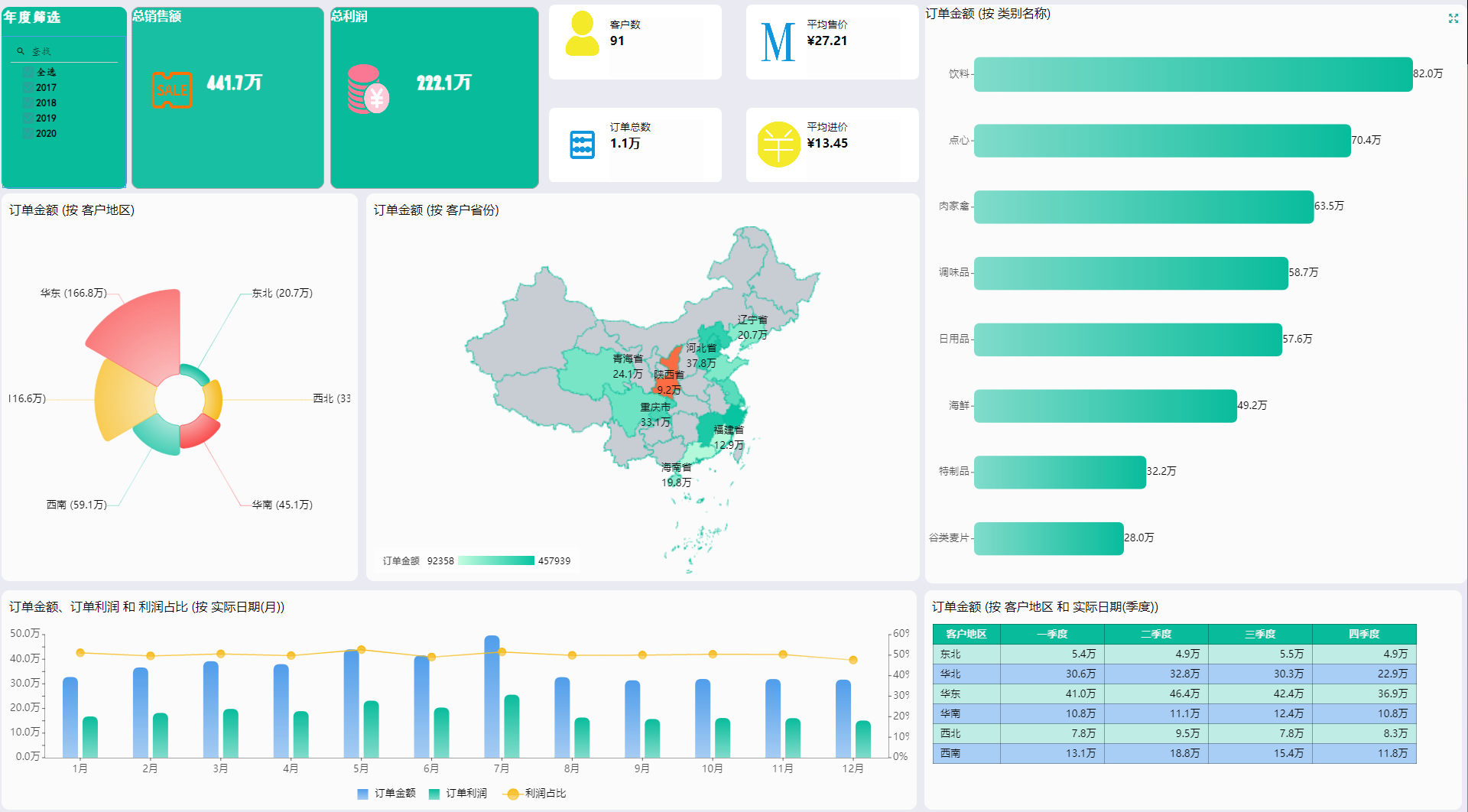
第4步:预览展示和分发
PC端展示:

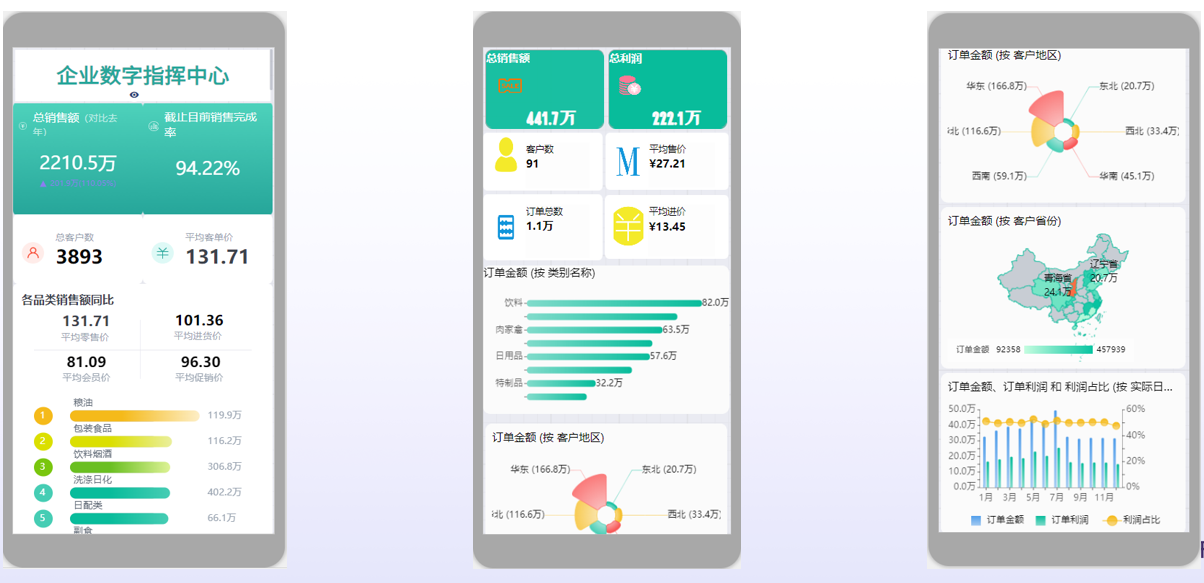
移动端展示:

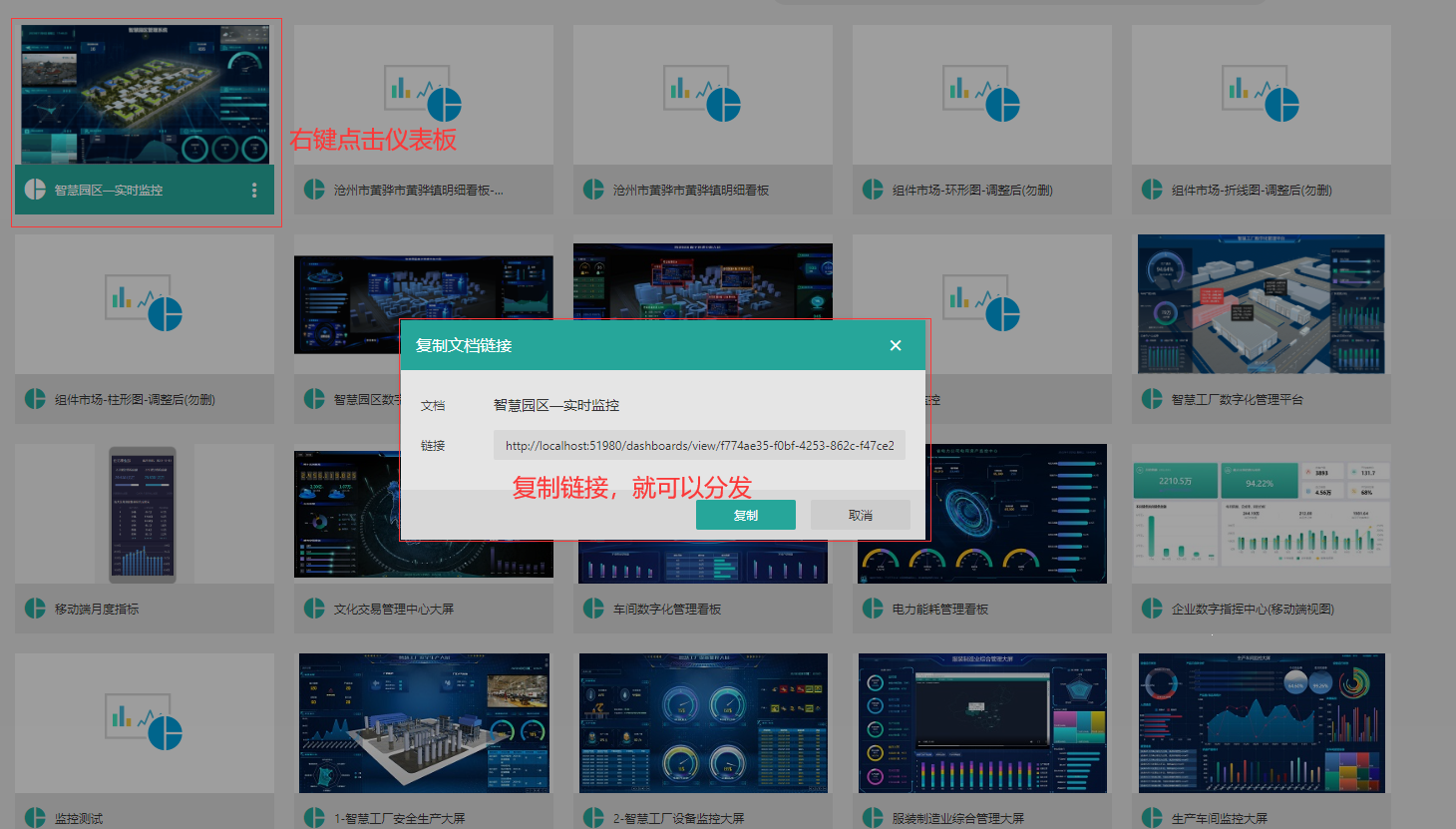
分发
做好的仪表板和大屏最新是需要分发出来,在其他的系统或者网页中进行大屏的预览展示。那么使用Wyn做好的仪表板大屏分发集成起来非常简单,做好的每一张仪表板分发的时候就是分发出来一个Url链接,用户只需要查看该链接即可。

总结
本文详细介绍了如何手把手搭建一个数据可视化看板,为读者提供了实用的指导和方法。从数据对接、元素添加、 模板美化到预览展示,每个步骤都被详细解释,使读者能够轻松上手。通过选择合适的工具和技术,读者可以将数据转化为有意义的图表、图形和仪表盘,为业务决策提供有力支持。
扩展链接:
创意展示:打造数据大屏的炫酷天气预报插件
聊一聊数字孪生与3D可视化
探秘移动端BI:发展历程与应用前景解析
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
基于分支的版本管理,帮助低代码从项目交付走向定制化产品开发




|放射性废水扩散|国际大学生数学建模竞赛建模解析,小鹿学长带队指引全代码文章与思路)
)


 -投票帖子明细实现)


-java+ selenium自动化测试-元素定位大法之By class name(详细教程))



)

)

