「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。
目录
-
1 课程介绍 -
2 课程软件准备工作 -
3 JavaScript 介绍 -
4 变量 -
5 常量 -
6 数据类型 -
7 类型转换 -
8 实战案例
1 课程介绍
P1:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=1
下面就是本课程要学习的内容:

在学习之前先给自己打个鸡血:
《纽约比加州时间早三个小时》
纽约时间比加州时间早三个小时,
但加州时间并没有变慢。
有人22岁就毕业了,
但等了五年才找到好的工作!
有人25岁就当上CEO,
却在50岁去世。
也有人迟到50岁才当上CEO,
然后活到90岁。
有人依然单身,
同时也有人已婚。
奥巴马55岁就退休,
川普70岁才开始当总统。
世上每个人本来就有自己的发展时区。
身边有些人看似走在你前面,
也有人看似走在你后面。
但其实每个人在自己的时区有自己的步程。
不用嫉妒或嘲笑他们。
他们都在自己的时区里,你也是!
生命就是等待正确的行动时机。
所以,放轻松。
你没有落后。
你没有领先。
在命运为你安排的属于自己的时区里,一切都准时。
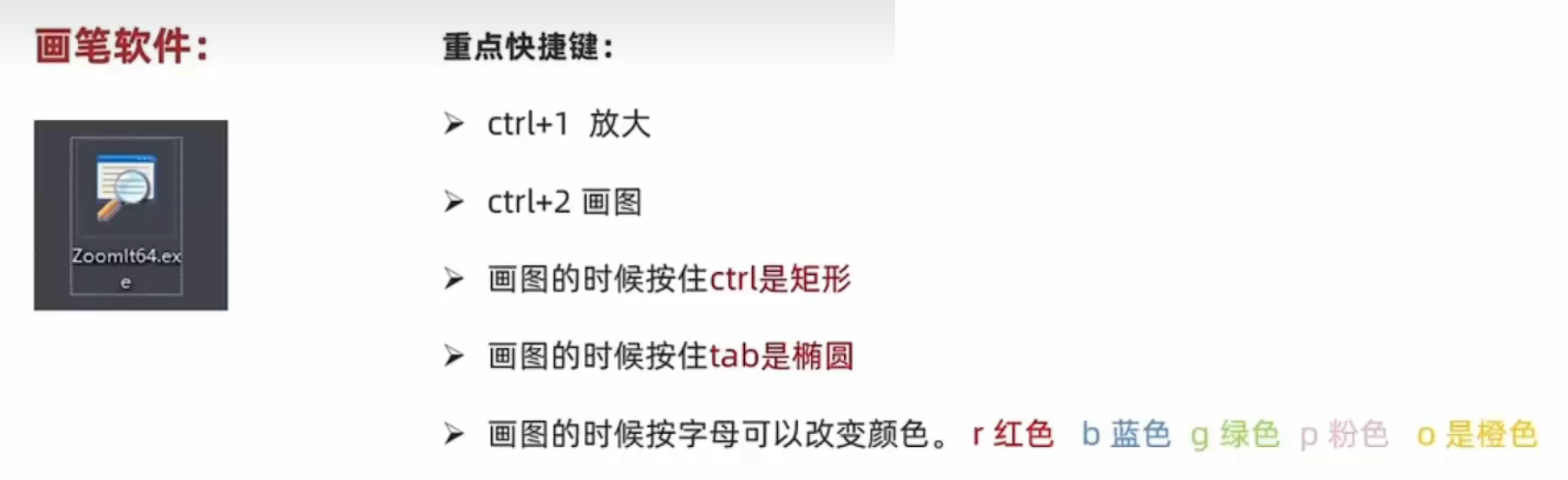
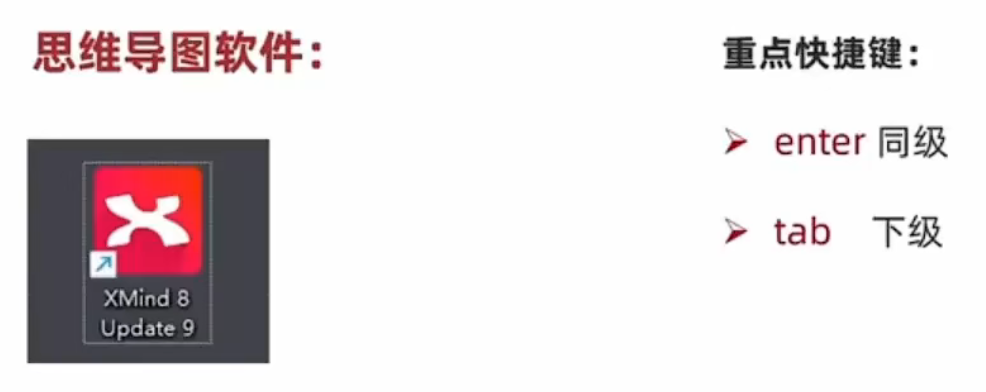
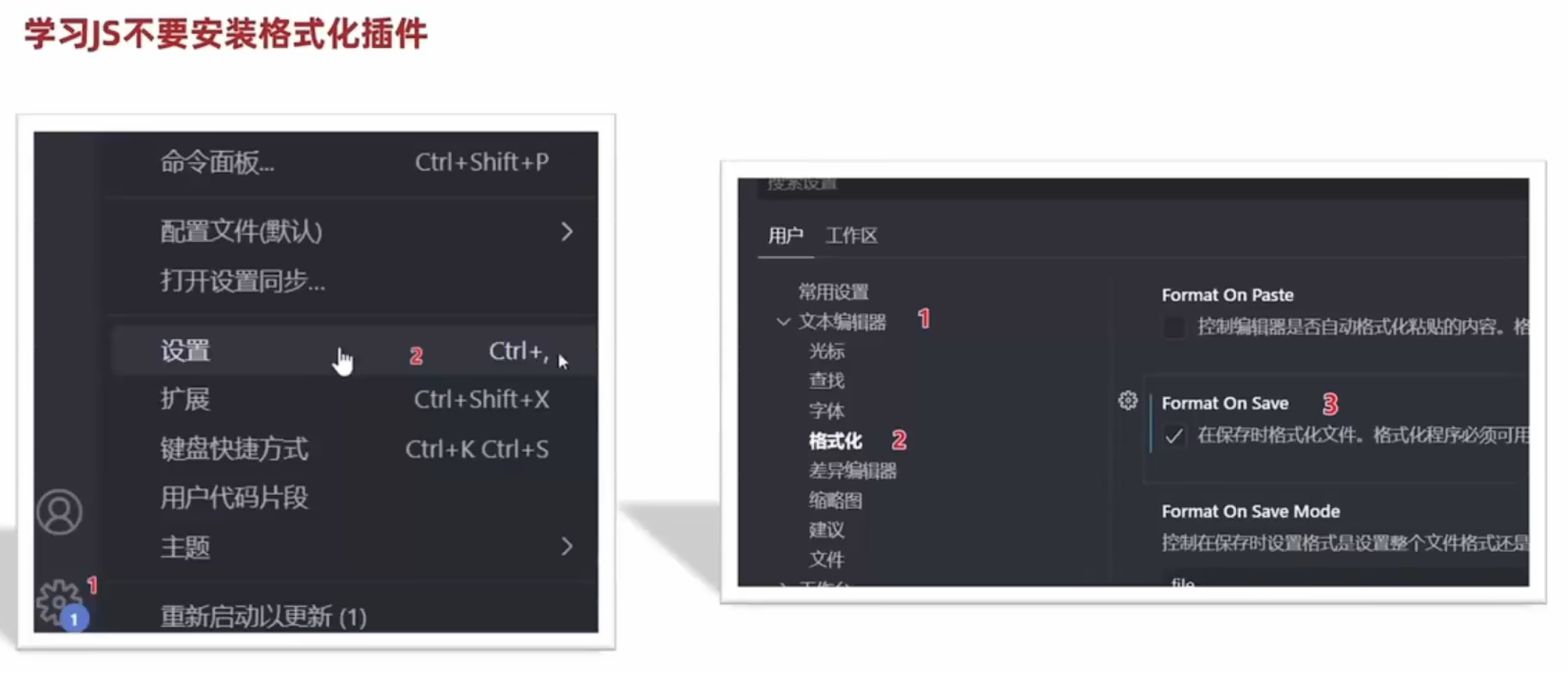
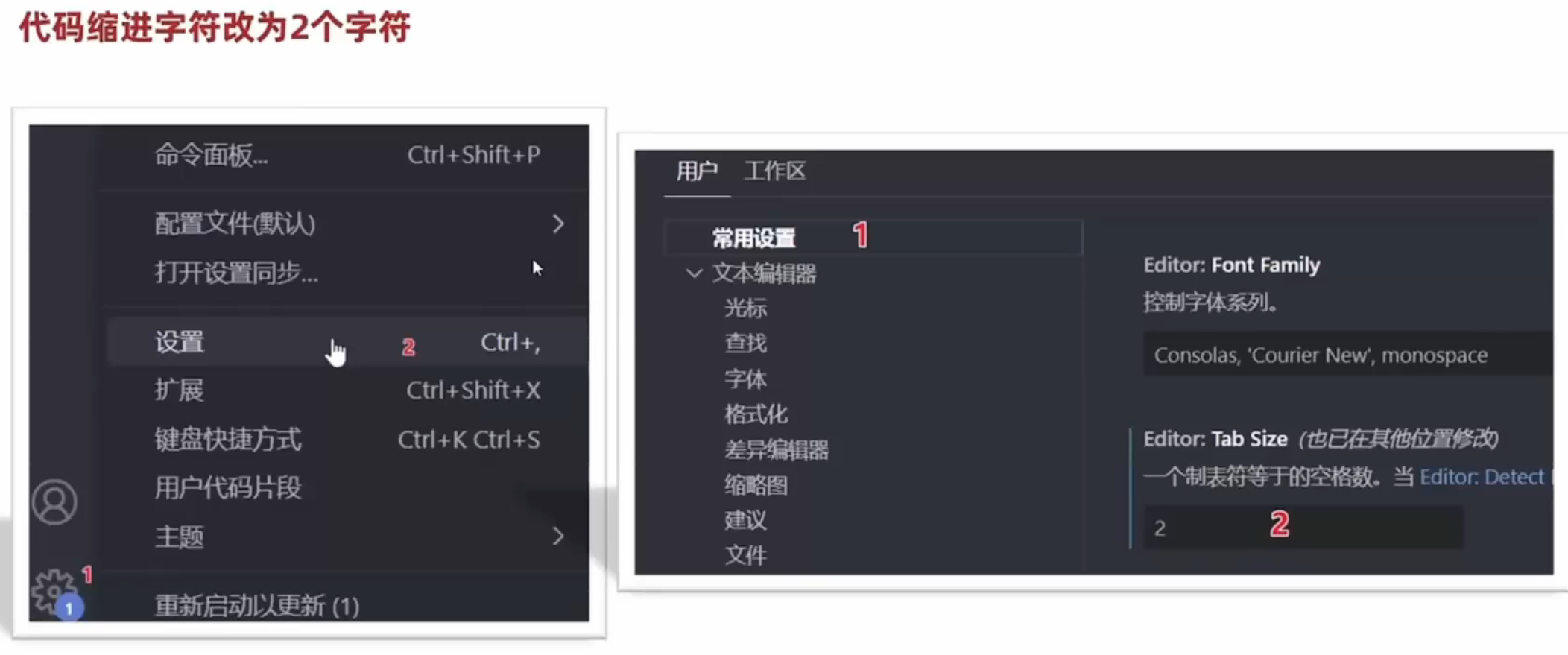
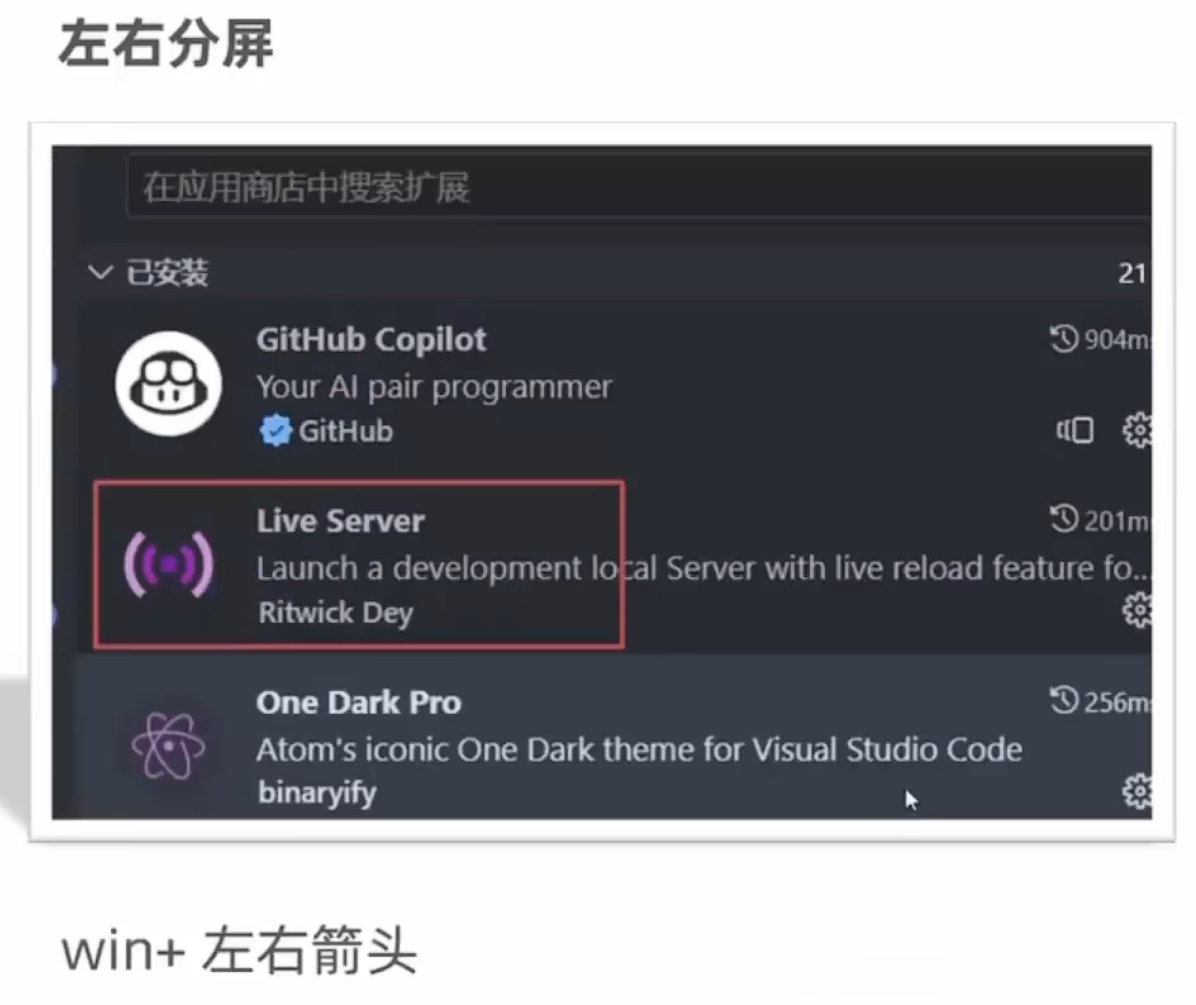
2 课程软件准备工作
P2:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=2








3 JavaScript 介绍
3.1 JavaScript 是什么
P3:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=3
1. JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. 作用(做什么?)
-
网页特效 (监听用户的一些行为让网页作出对应的反馈) -
表单验证 (针对表单数据的合法性进行判断) -
数据交互 (获取后台的数据, 渲染到前端) -
服务端编程 (node.js)
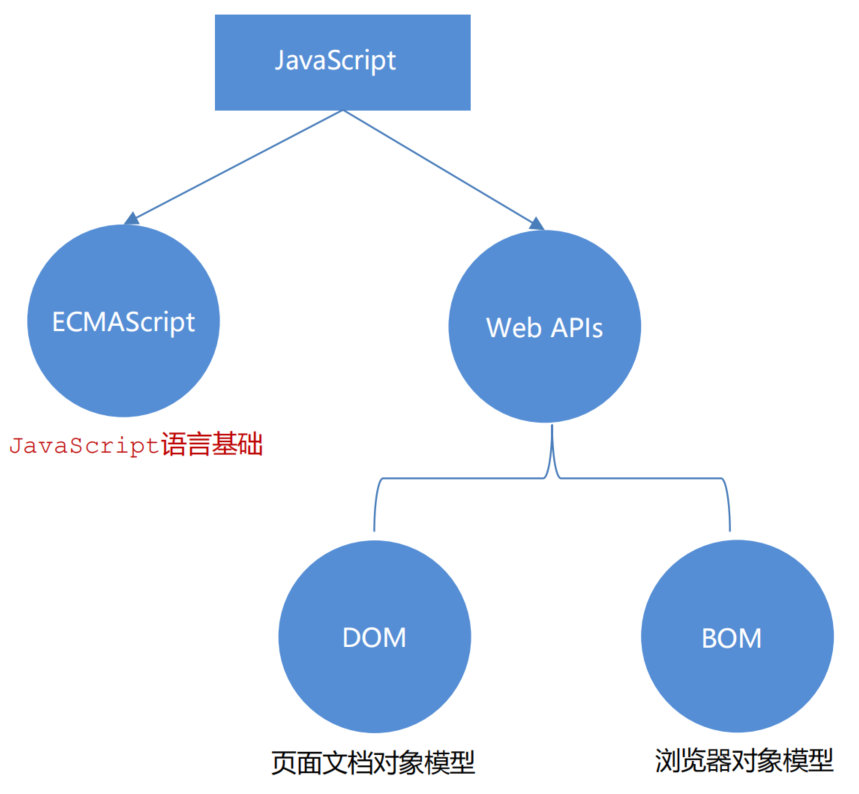
3. JavaScript的组成(有什么?)
-
ECMAScript: -
规定了 js 基础语法核心知识。比如:变量、分支语句、循环语句、对象等等。
-
-
Web APIs: -
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作 -
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
-

JavaScript 权威网站 MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
3.2 JavaScript 书写位置
P4:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=4
1. 内部 JavaScript
直接写在 html 文件里,用 script 标签包住
规范:script 标签写在</body>上面
<body>
<!-- 内部js -->
<script>
// 页面弹出警示框
alert('你好,js~')
</script>
</body>
2. 外部 JavaScript
代码写在以.js结尾的文件里
语法:通过 script 标签,引入到 html 页面中。
// 外部 "./js/my.js" 文件内容如下
alert('我是外部的 js文件')
<body>
<script src="./js/my.js">
// 中间不要写内容
</script>
</body>
3. 内联 JavaScript
代码写在标签内部
<body>
<button onclick="alert('逗你玩~~~')">点击我月薪过万</button>
</body>
3.3 JavaScript 的注释
P5:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=5
1. 单行注释
-
符号:// -
快捷键: ctrl + /
2. 多行注释
-
符号:/* */ -
快捷键:alt + shift + a
3.4 JavaScript 结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
实际开发中有许多人主张书写 JavaScript 代码时省略结束符 ;
3.5 输入和输出语法
P6:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=6
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
1. 输出语法:
// 1. 文档输出内容
document.write('我是div标签')
document.write('<h1>我是标题</h1>')
// 2. 页面弹出警告对话框
alert('要输出的内容')
// 3. 控制台打印输出给程序员
console.log('看看对不对')
console.log('日志')
2. 输入语法:
// 输入语句
prompt('请输入您的年龄:')
JavaScript 代码执行顺序:
-
按 HTML 文档流顺序执行 JavaScript 代码 -
alert() 和 prompt() 它们会跳过页面渲染先被执行
3.5 字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
-
1000 数字字面量 -
'黑马程序员' 字符串字面量 -
[] 数组字面量 -
{} 对象字面量
4 变量
4.1 变量是什么
P7:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=7
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)
4.2 变量基本使用
1. 声明变量:
声明(定义)变量有两部分构成:声明关键字、变量名(标识)
let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
2. 变量赋值:
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
也可以声明变量的时候直接完成赋值操作,这种操作也称为变量初始化。
// 1. 声明一个 age 变量
let age
// 2. age 变量赋值为 18
age = 18
// 3. 输出 age 变量
console.log(age)
// 4. 声明的同时直接赋值,变量的初始化
let age = 18
3. 更新变量:
P8:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=8
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
注意: let 不允许多次声明一个变量。
let age = 18
age = 19
console.log(age)
4. 声明多个变量:
多个变量中间用逗号隔开,但并不推荐这样。
// 不推荐
let age = 18, uname = 'pink'
// 推荐
let age = 18
let uname = 'pink'
变量案例- 交换变量的值
P9:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=9

4.3 变量的本质
P10:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=10
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间
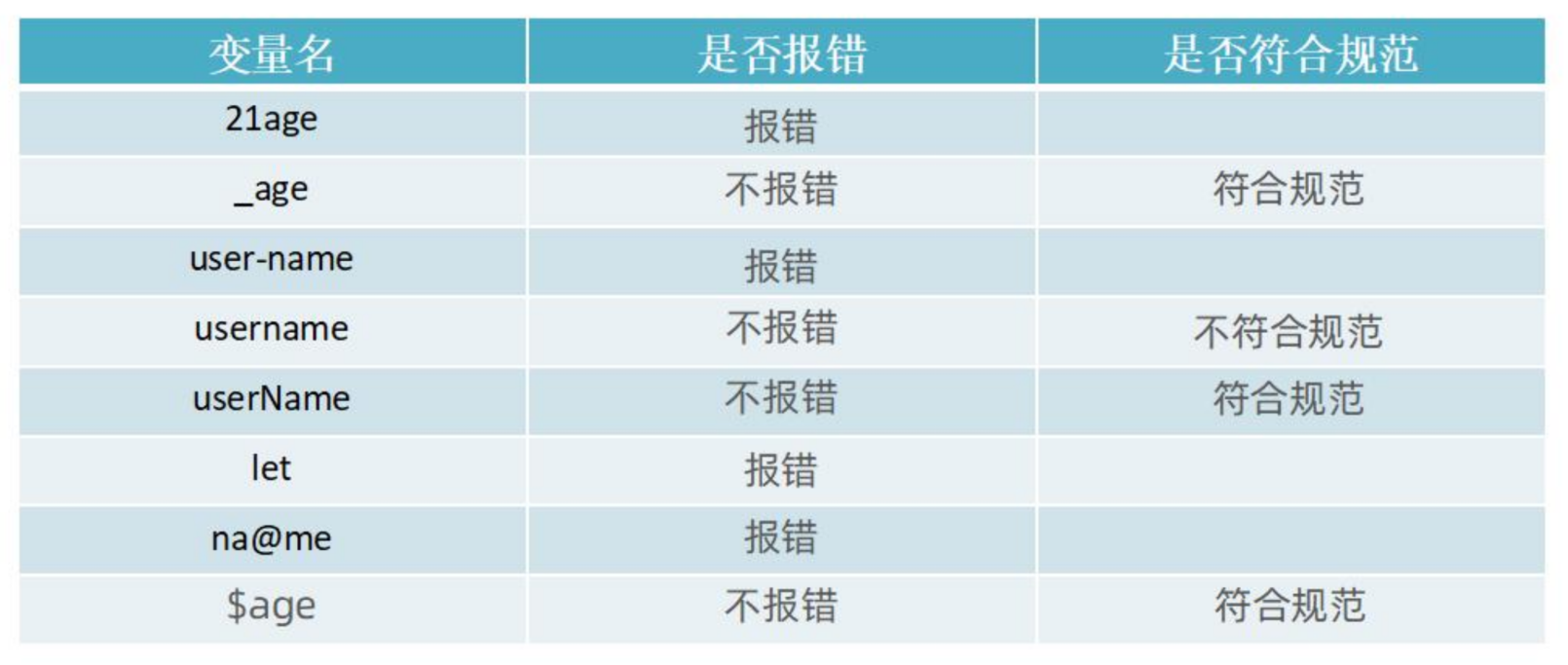
4.4 变量命名规则与规范
1. 规则(必须遵守,不遵守报错):
-
不能用关键字,例如:let、var、if、for 等 -
只能用下划线、字母、数字、$组成,且数字不能开头 -
字母严格区分大小写,如 Age 和 age 是不同的变量
2. 规范(建议,不遵守不会报错):
-
起名要有意义 -
遵守小驼峰命名法 -
第一个单词首字母小写,后面每个单词首字母大写。例:userName

4.5 let和var的区别
P11:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=11
在较旧的 JavaScript,使用关键字 var 来声明变量 ,而不是 let。 var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。 let 为了解决 var 的一些问题。
var 声明:
-
可以先使用 在声明 (不合理) -
var 声明过的变量可以重复声明(不合理) -
比如变量提升、全局变量、没有块级作用域等等
4.6 数组
P12:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=12
数组 (Array):一种将一组数据存储在单个变量名下的优雅方式
-
元素:数组中保存的每个数据都叫数组元素 -
下标:数组中数据的编号 -
长度:数组中数据的个数,通过数组的length属性获得
// 1. 声明数组,有序
let arr = ['刘德华', '张学友', '黎明', '郭富城', 'pink老师', 10]
// 2. 使用数组,数组名[索引号]从0开始
console.log(arr[0]) // 刘德华
// 3. 数组长度 = 索引号 + 1
console.log(arr.length) // 6
5 常量
P13:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=13
使用 const 声明的变量称为“常量”。
当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
注意:常量不允许重新赋值,声明的时候必须赋值(初始化)
// 1.常量不允许更改值
const PI = 3.14
PI = 3.15 // 报错
// 2. 常量声明的时候必须赋值
const PI // 报错
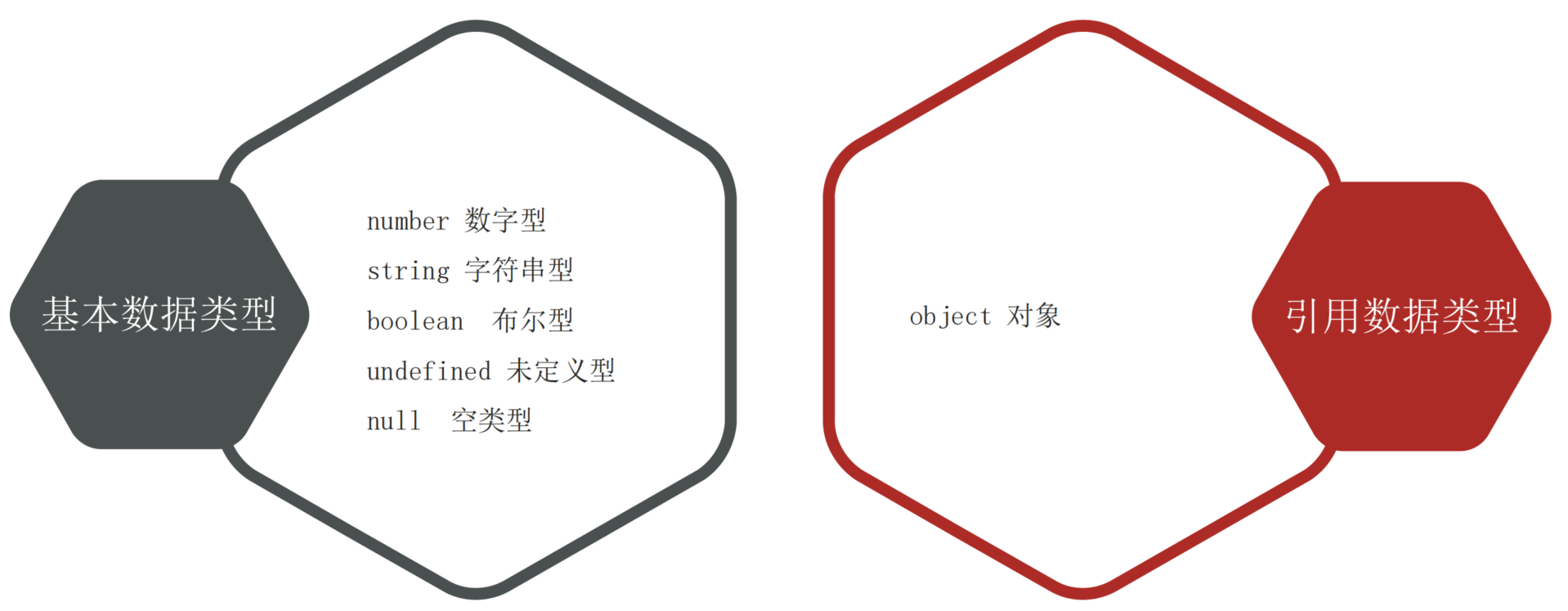
6 数据类型
P14:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=14
JS 数据类型整体分为两大类:

6.1 数字类型(Number)
JS 中的正数、负数、小数等统一称为数字类型。
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
算术运算符:
-
+:求和 -
-:求差 -
*:求积 -
/:求商 -
%:取模(取余数)
NaN:
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN
console.log('pink老师' - 2) // NaN
console.log(NaN - 2) // NaN
6.2 字符串类型(string)
P15:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=15
通过单引号('') 、双引号("")或反引号(``)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
-
无论单引号或是双引号必须成对使用 -
单引号/双引号可以互相嵌套,但是不以自已嵌套自已 -
必要时可以使用转义符 \,输出单引号或双引号
let uname = '小明' // 使用单引号
let gender = "男" // 使用双引号
let goods = `小米` // 使用反引号
let tel = '13681113456' // 看上去是数字,但是引号包裹了就是字符串
let str = '' // 这种情况叫空字符串
字符串拼接:
+ 运算符可以实现字符串的拼接。
let uname = '刘德华'
let song = '忘情水'
document.write(uname + song) // 刘德华忘情水
模板字符串:
P16:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=16
外面用 `` (反引号),变量用 ${ } 包住
let age = 25
document.write(`我今年${age}岁了`) // 我今年25岁了
6.3 布尔类型(boolean)
P17:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=17
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
// true false 是布尔型字面量
let isCool = false
console.log(isCool)
6.4 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
let age // 声明变量但是未赋值
document.write(age) // 输出 undefined
6.5 null(空类型)
JS 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
null 和 undefined 区别:
-
undefined 表示没有赋值 -
null 表示赋值了,但是内容为空
console.log(undefined + 1) // NaN
console.log(null + 1) // 1
6.6 检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
-
作为运算符: typeof x(常用的写法) -
函数形式: typeof(x)
let num = 10
console.log(typeof num) // number
let str = 'pink'
console.log(typeof str) // string
let str1 = '10'
console.log(typeof str1) // string
let flag = false
console.log(typeof flag) // boplean
let un
console.log(typeof (un)) // undefined
let obj = null
console.log(typeof obj) // object
7 类型转换
P18:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=18
7.1 为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑:使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
console.log('10000' + '2000') //输出结身果 100002000
7.2 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
-
+ 号两边只要有一个是字符串,都会把另外一个转成字符串 -
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
-
转换类型不明确,靠经验才能总结
小技巧:
-
+号作为正号解析可以转换成数字型 -
任何数据和字符串相加结果都是字符串
<script>
console.log(11 + 11) \\ 22
console.log('11'+ 11) \\ 1111
console.log(11 - 11) \\ 0
console.log('11' - 11) \\ 0
console.log(1 * 1) \\ 1
console.log('1' * 1) \\ 1
console.log(typeof '123') \\ string
console.log(typeof +'123') \\ number
console.log(+'11' + 11) \\ 22
</script>
7.3 显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。 为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
转换为数字型:
-
Number(数据) -
转成数字类型 -
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字 -
NaN也是number类型的数据,代表非数字
-
-
parseInt(数据) -
只保留整数
-
-
parseFloat(数据) -
可以保留小数
-
转换为字符型:
-
String(数据) -
变量.toString(进制)
<script>
console.log(Number('123')) // 123
console.log(Number('pink')) // NaN
console.log(parseInt('12px')) // 12
console.log(parseFloat('12.34px')) // 12.34
</script>
8 实战案例
P19:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=19


本文由 mdnice 多平台发布


jdk api之FileOutputStream基础、应用、实战)








)
)
)
)




)