解决办法1:
查看 font-family 属性,确认是否是因为字体而导致的不垂直居中问题。
其他小知识:
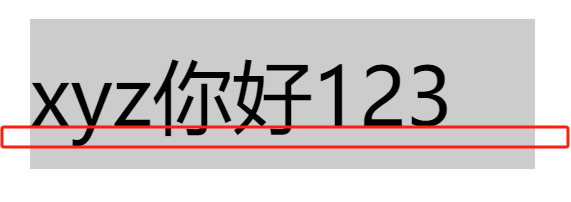
基线就是小写x字母的下边缘(线) 就是我们常说的 基线。line-height 属性设置的行高也就是定义的两行文字基线之间的距离!

参考文章:
height = line-height 不居中(偏上、偏下)的问题 - 代码先锋网
解决line-height=height元素高度但是文字并没有垂直居中的问题_lineheight等于height没有居中-CSDN博客
深入理解 CSS:字体度量、line-height 和 vertical-align - 知乎
https://www.cnblogs.com/GeekerJun/p/14454243.html



)

)

)





npm使用,Node.js总结)




(C))
