文章目录
- 1、canvas实现图片压缩
- 2、其他
1、canvas实现图片压缩
canvas 实现图片压缩,主要是使用
canvas的drawImage方法
具体思路
- 拿到用户上传的
文件 - 转成
base64 - 创建一个 Image,主要是获取到这个图片的宽度和高度
- 创建一个 2D 的画布,画布的宽高就是 图片的宽高
- drawImage 渲染图片
- toDataURL 生成 base64 地址(这个方法第二个参数,可以设置
输出质量)
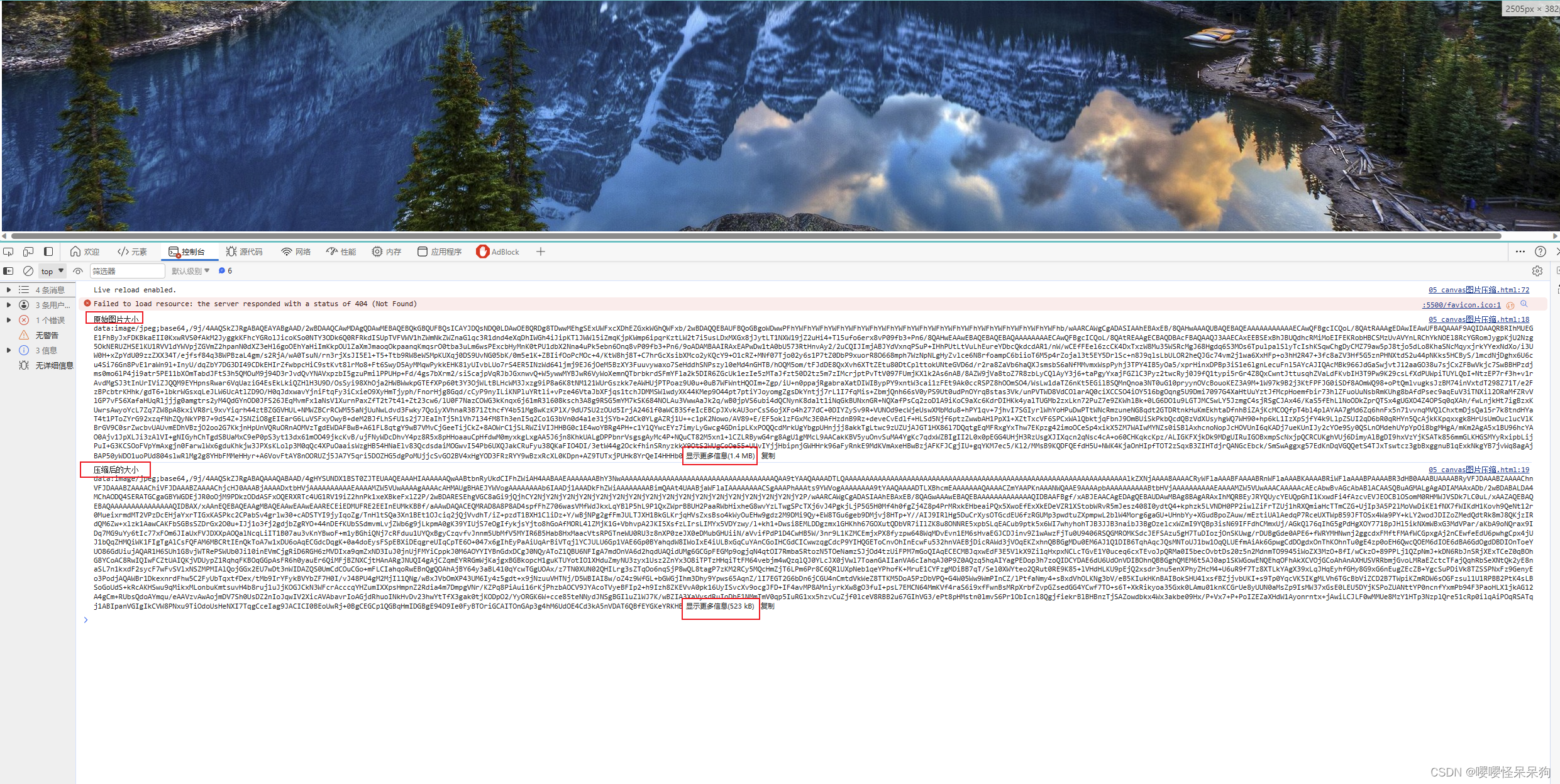
本来图片是
1.4MB, 输出质量是 0.5,转化后的大小是523KB

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="file" name="" id="file"><script>const fileEl = document.getElementById('file');fileEl.onchange = function (e) {const file = e.target.files[0];const reader = new FileReader()reader.onload = async function (e) {console.log('原始图片大小', e.target.result);console.log('压缩后的大小', await compressImg(e.target.result));}reader.readAsDataURL(file)function compressImg(base64Data, compressRatio = 0.5) {// 目的是为了拿到 图片的宽高,方便渲染canvas的时候定义画布大小return new Promise((resolve, reject) => {const img = new Image()img.src = base64Datadocument.body.append(img)img.onload = function () {const canvas = document.createElement('canvas')const ctx = canvas.getContext('2d')canvas.width = img.widthcanvas.height = img.heightctx.drawImage(img, 0, 0) // 图片,裁剪的x,裁剪的y,宽,高const dataURL = canvas.toDataURL('image/jpeg', compressRatio) // 第一个参数:文件类型,第二个参数:输出图片的质量 0-1// console.log(dataURL, 'dataURL');resolve(dataURL)}})}}</script>
</body></html>
2、其他
- 图片裁剪,可以使用
Sharp(https://sharp.pixelplumbing.com/)、Jimp(http://jimp.readthedocs.io/en/latest/) - 图片压缩,可以使用
Compressor.js
一般是 可以使用 shape 进行裁剪








 快速幂)


)







