正常文档布局
块元素独占一行
行内元素在有多个的时候,就是从左到右排在一行
块元素包括:div,p,hr
行内元素:span,i,img
浮动布局
float
属性:
left 向左
right 向右
作用我目前看起来就是浮动元素的宽度是由内容决定的,而不是占满
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>#a{width: 300px;background-color: aqua;border: 1px solid red;}#a div{padding: 10px;margin: 15px;}#a1{background-color: blueviolet;float: left;}#a2{background-color: blue;}</style>
</head>
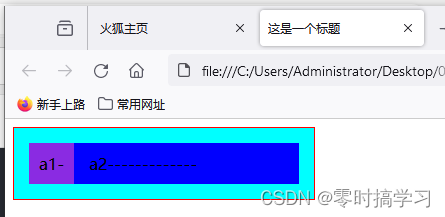
<body><div id="a"><div id="a1">a1-</div><div id="a2">a2-------------</div></div>
</body>
</html>
效果:

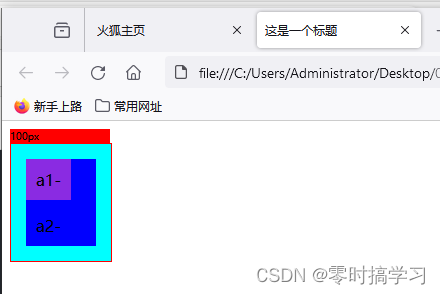
但是需要注意,如果给定的宽度不够,效果会偏差:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>#b{width: 100px;font-size: 10px;background-color: red;}#a{width: 100px;background-color: aqua;border: 1px solid red;}#a div{padding: 10px;margin: 15px;}#a1{background-color: blueviolet;float: left;}#a2{background-color: blue;}</style>
</head>
<body><div id="b">100px</div><div id="a"><div id="a1">a1-</div><div id="a2">a2-</div></div>
</body>
</html>效果:
所以要注意里面字体的大小占用像素点,不然表现形式可能与预期不一致

清除浮动
clear
属性:
left
right
both
用法:.clear{clear:both;}
范例:
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>#b{width: 100px;font-size: 10px;background-color: red;}#a{width: 300px;background-color: aqua;border: 1px solid red;}#a div{padding: 10px;margin: 15px;}#a1{background-color: blueviolet;float: left;}#a2{background-color: blue;}.clear{clear:both;}</style>
</head>
<body><div id="b">100px</div><div id="a"><div id="a1">a1-</div><div id="a2">a2-</div><div id="clear"></div></div>
</body>
</html>
接下来是定位布局 position
属性:
fixed 固定定位
relative 相对定位
absolute 绝对定位
static 静态定位(默认值)
固定定位 fixed
属性也是上下左右
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>#b{width: 100px;height: 700px;font-size: 10px;background-color: red;}#a{width: 30px;height: 30px;background-color: aqua;border: 1px solid red;}</style>
</head>
<body><div id="b">100px</div><div id="a"><div id="a1">a1-</div><div id="a2">a2-</div><div id="clear"></div></div>
</body>
</html>
效果:
然后你能看到父块a无论网页如何改变,它依然处在固定位置不会改变
PS: 以后可以在网页放置回到首页等等按钮了…
相对定位 relative
属性依旧是上下左右
作用就参照点变化吧…多个块的时候,参照点从同一参照点变成依次往后推
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>#b{width: 100px;height: 700px;font-size: 10px;background-color: red;}#a div{width: 30px;height: 30px;background-color: aqua;border: 1px solid red;}#a2{position: relative;top: 30px;left: 100px;}</style>
</head>
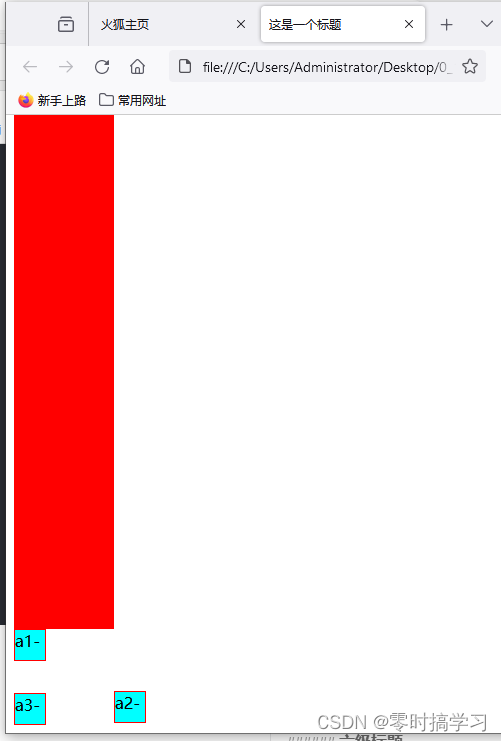
<body><div id="b">100px</div><div id="a"><div id="a1">a1-</div><div id="a2">a2-</div><div id="a3">a3-</div></div>
</body>
</html>
效果:

绝对定位 absolute
效果感觉跟固定定位差不多呀…
position:absolute;top:xpx;bottom:xpx;left:xpx;right:xpx;
<!DOCTYPE html>
<html>
<head> <title>这是一个标题</title><meta charset="utf-8"/><style>#b{width: 100px;height: 100px;font-size: 10px;background-color: red;}#a div{width: 30px;height: 30px;background-color: aqua;border: 1px solid red;}#a2{position: absolute;top: 30px;left: 100px;}</style>
</head>
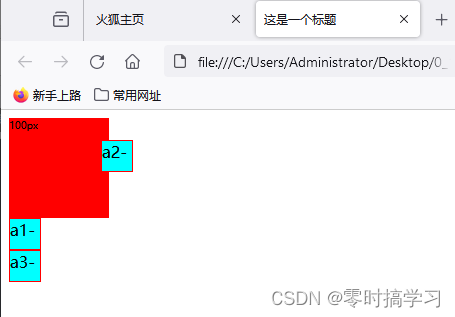
<body><div id="b">100px</div><div id="a"><div id="a1">a1-</div><div id="a2">a2-</div><div id="a3">a3-</div></div>
</body>
</html>效果:a2独立于外面,不受排序啥的影响,按照自己的设定放置

至此,CSS基本应该算是都走完一遍了,接下来可以组合各种不一样的设定,设定个性化网页布局…








反转字符串中的单词)










