一、浏览器的进程模型
1、什么是进程?
程序运行所需要的专属内存空间
2、什么是线程?
运行代码的称为线程(同一个进程中的线程共享进程的资源)
⼀个进程⾄少有⼀个线程,所以在进程开启后会⾃动创建⼀个线程来运⾏代码,该线程称之为主线程。一个进程中可以包含多个线程,因为程序可能会同时执行多块代码
3、浏览器所有的那些进程和线程?
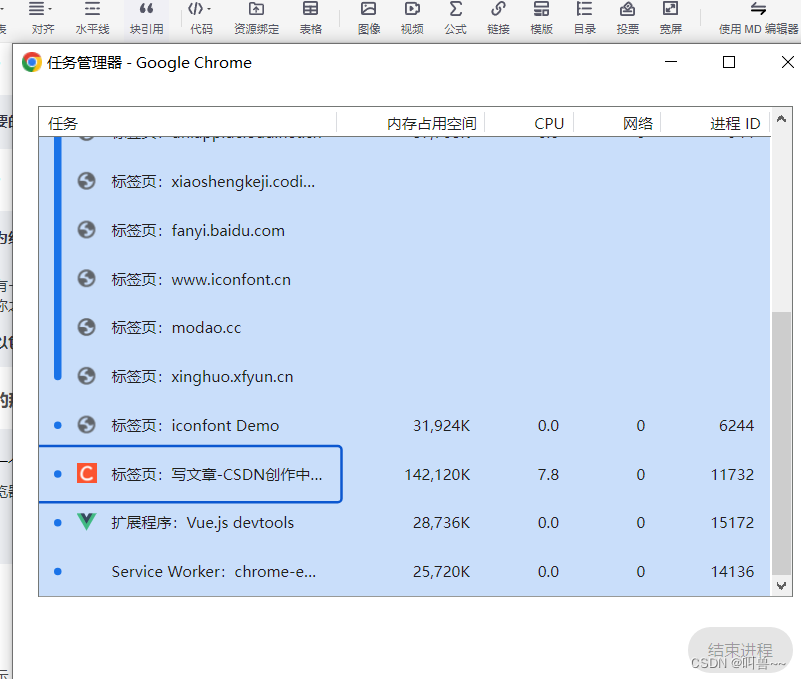
- 浏览器是一个多进程多线程的应用程序
- 当启动浏览器后,它会⾃动启动多个进程。(为避免相互影响,减少连环崩溃的⼏率)
(1)、主要的进程有:
-
浏览器进程
负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
-
网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
-
渲染进程(重点)
渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
将来该默认模式可能会有所改变。chrome官方说明文档
(2)、渲染主线程需处理的任务:
-
解析 HTML
-
解析 CSS
-
计算样式
-
布局
-
处理图层
-
每秒把页面画 60 次
-
执行全局 JS 代码
-
执行事件处理函数
-
执行计时器的回调函数
-
......
(3)、渲染线程不适合多个线程来同时处理事情
因为在同一个时间段,有多个任务,他无法判断先执行那个任务。
例如:
我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数,还是继续执行js函数后面的代码
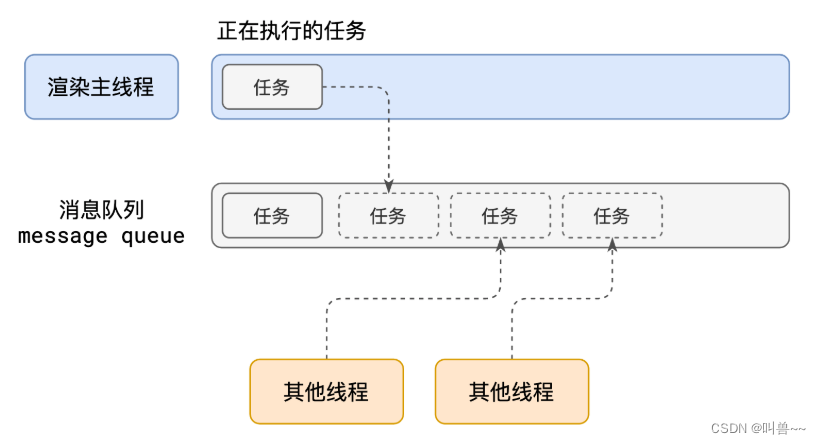
(4)、渲染主线程处理方案:进行排队执行

- 最开始的时,渲染主线程会进入一个无限循环
- 每次循环会检测消息队列中是否有任务存在。如果存在,取出队列第一个任务放在渲染主线程进行执行;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
二、JS 异步的理解
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
三、JS会阻塞渲染
<h1>test !</h1><button>change</button><script>var h1 = document.querySelector('h1');var btn = document.querySelector('button');// 死循环指定的时间function delay(duration) {var start = Date.now();while (Date.now() - start < duration) { }}btn.onclick = function () {h1.textContent = '阻塞浏览器渲染';delay(3000);};</script>延迟三秒执行
- 先执行全局JS代码。由交互线程监听按钮点击,
- 按钮被点击,先执行函数里面【 h1.textContent = '阻塞浏览器渲染';】,在执行【 delay(3000)】
- 【 h1.textContent = '阻塞浏览器渲染';】对页面进行了重排重绘,产生一个新的绘制任务又放到队列最后,

四、任务的优先级问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>交互队列比延迟队列先执行</title></head><body><button id="begin">开始</button><button id="interaction">添加交互任务</button><script>// 死循环指定的时间function delay(duration) {var start = Date.now();while (Date.now() - start < duration) {}}function addDelay() {console.log('addDelay---添加延时队列');setTimeout(() => {console.log('addDelay---延时队列执行');}, 100);delay(2000);}function addInteraction() {console.log('addInteraction---添加交互队列');interaction.onclick = function () {console.log('addInteraction---交互队列执行');};delay(2000);}begin.onclick = function () {addDelay();addInteraction();console.log('===========');};</script></body>
</html>
顺序图:主线程--->微队列--->延迟队列--->交互队列【触发后优先级排在微队列后】
以前是以宏任务,微任务的两个队列为主
根据 W3C 的最新解释:
每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。 在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行 HTML Standard
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
延时队列:用于存放计时器到达后的回调任务,优先级「中」
交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
微队列:用户存放需要最快执行的任务,优先级「最高」
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver
五、JS的事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行
六、JS 中的计时器能做到精确计时吗?为什么?
不行,因为:
计算机硬件没有原子钟,无法做到精确计时
操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差(计时器结束添加到延时队列,但是因为渲染主程序的当前任务没执行完,或微队列还存着任务,需要等这些处理完,才能执行)


)


:Hello World)


)





声明文件)




)
