这个关于Streamlit的教程旨在帮助数据科学家或机器学习工程师,他们不是网络开发者,也不想花费数周时间学习使用这些框架来构建网络应用程序。

1. 什么是Streamlit?
Streamlit是一个免费且开源的框架,用于快速构建和共享美观的机器学习和数据科学Web应用程序。它是一个基于Python的库,专为机器学习工程师设计。数据科学家或机器学习工程师不是Web开发者,他们不想花几周时间学习这些框架来构建Web应用程序。相反,他们需要一个更容易学习和使用的工具,只要它能展示数据并收集建模所需的参数。Streamlit让你只需几行代码,就能创建一个令人惊艳的应用程序。
2. 为什么数据科学家应该使用Streamlit?
Streamlit的最大优点是,即使你不懂任何网页开发的基础知识,也可以轻松开始创建你的第一个网络应用程序。所以,如果你是一个热衷于数据科学,并希望能够轻松、快速、仅用几行代码就部署你的模型的人,Streamlit是一个不错的选择。
让一个应用程序成功的重要方面之一是通过有效直观的用户界面交付它。许多现代重数据应用面临快速构建有效用户界面的挑战,而无需采取复杂步骤。Streamlit是一个有前景的开源Python库,使开发者能够在短时间内构建吸引人的用户界面。
Streamlit尤其适合那些没有前端知识的人,将他们的代码转换为网络应用程序的最简单方式:
- 无需前端(html、js、css)经验或知识。
- 你不需要花费数天或数月来创建一个网络应用,你可以在几个小时甚至几分钟内创建一个非常漂亮的机器学习或数据科学应用。
- 它与大多数Python库兼容(例如pandas、matplotlib、seaborn、plotly、Keras、PyTorch、SymPy(latex))。
- 创建令人惊叹的网络应用需要的代码更少。
- 数据缓存简化并加速了计算管道。
3. 如何使用 Streamlit
安装 Streamlit,打开终端
pip install streamlit
测试安装是否成功:
streamlit hello


4. 如何运行 Streamlit 代码
streamlit run main.py

Streamlit命令易于编写和理解。通过一个简单的命令,你就可以展示文本、媒体、小部件、图表等。
5. 使用Streamlit显示文本
首先,我们将看到如何向您的Streamlit应用程序添加文本,以及添加文本的不同命令是什么。
st.write():这个函数用于向网络应用程序添加任何内容,从格式化字符串到matplotlib图表、Altair图表、plotly图形、数据框架、Keras模型等等。
import streamlit as stst.write("Hello ,let's learn how to build a streamlit app together")

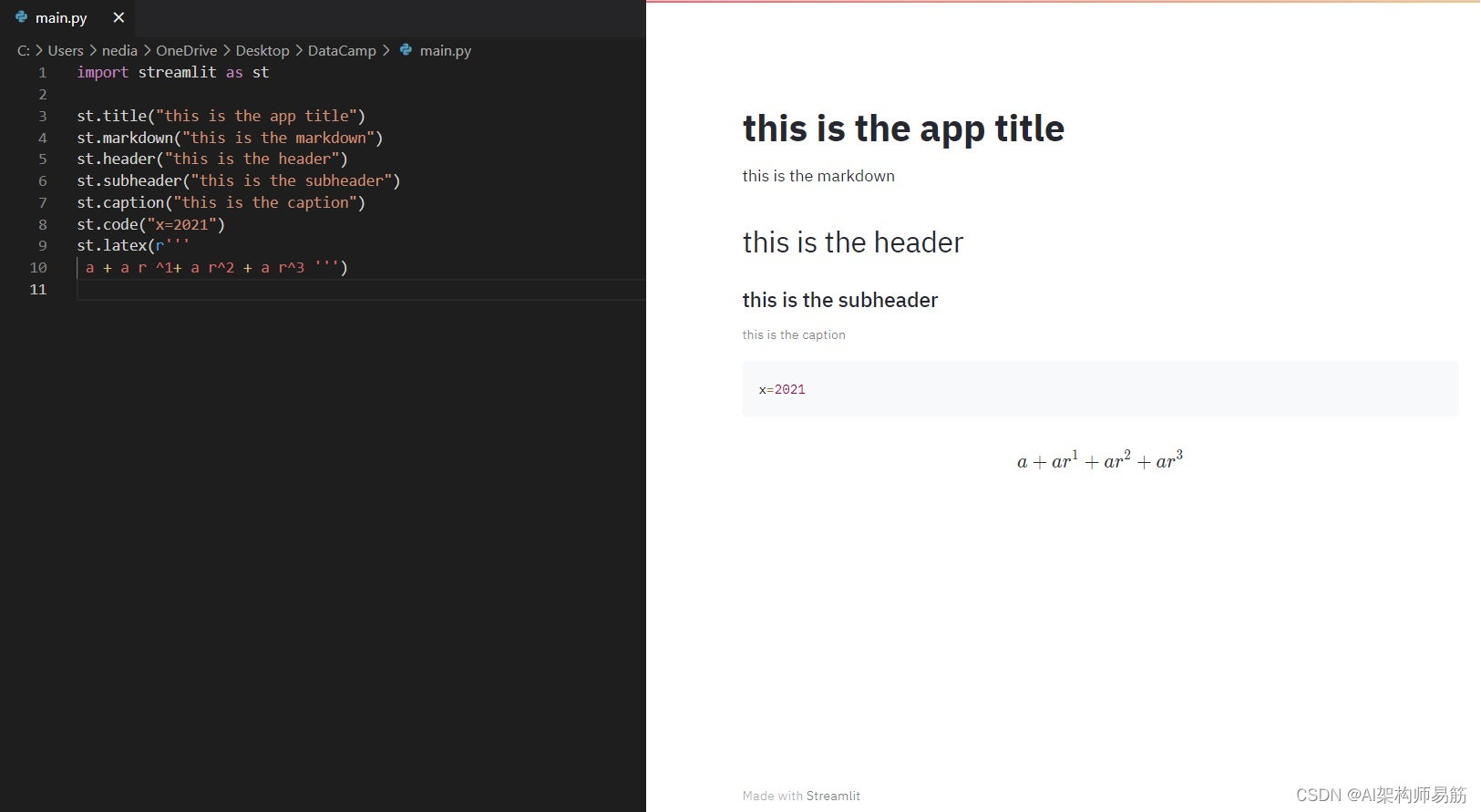
st.title(): 这个函数允许你添加应用的标题。st.header(): 这个函数用于设置一个章节的标题。st.markdown(): 这个函数用于设置一个章节的Markdown。st.subheader(): 这个函数用于设置一个章节的副标题。st.caption(): 这个函数用于编写标题说明。st.code(): 这个函数用于设置代码。st.latex(): 这个函数用于显示格式化为LaTeX的数学表达式。

6. 使用Streamlit显示图片、视频或音频文件
你找不到像Streamlit这样简单的函数来显示图片、视频和音频文件。让我们看看如何用Streamlit展示媒体!
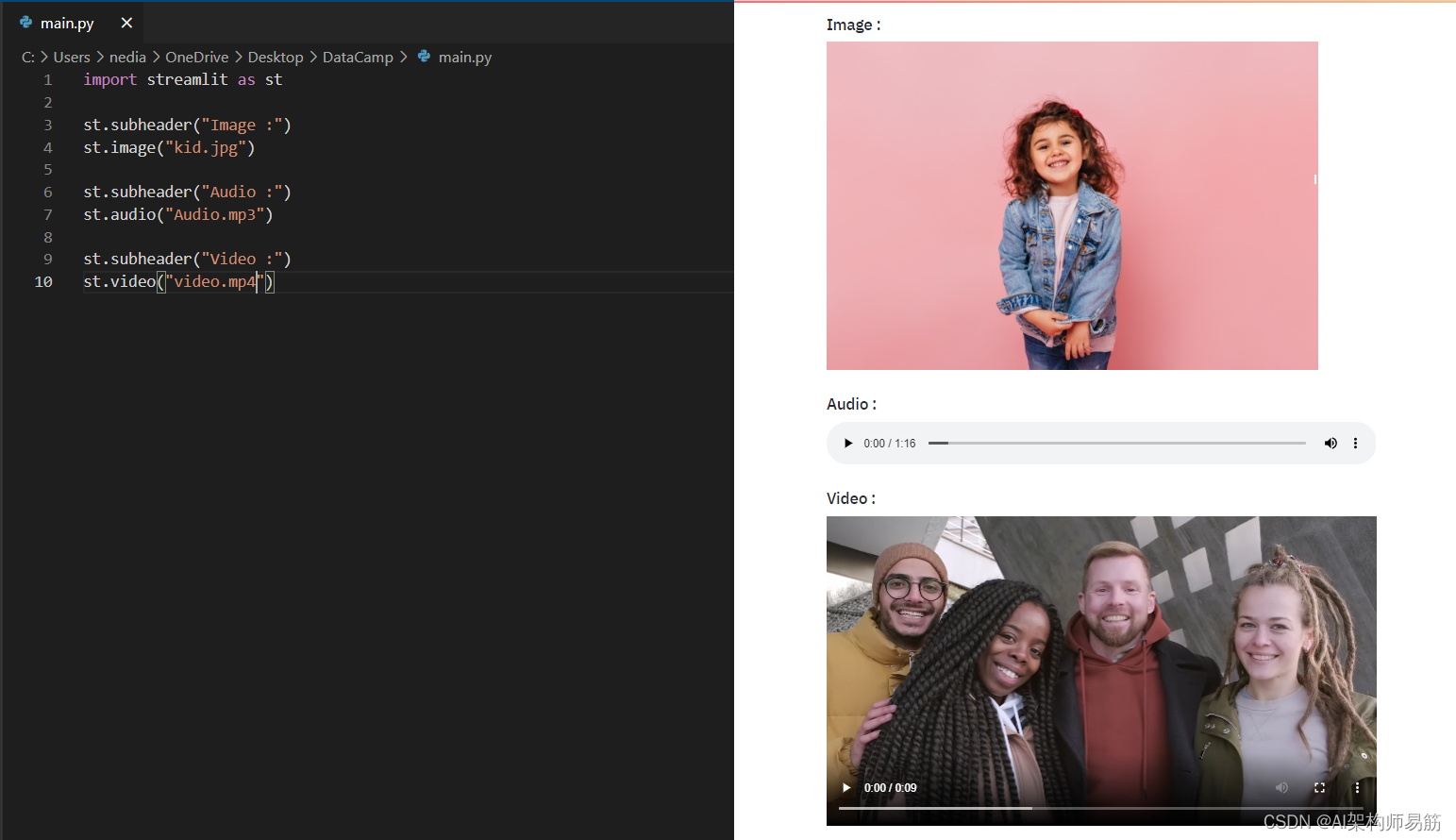
st.image():这个函数用于显示图片。st.audio():这个函数用于播放音频。st.video():这个函数用于播放视频。
st.image("kid.jpg")
st.audio("Audio.mp3")
st.video("video.mp4")

7. 输入widgets小部件
widgets是最重要的用户界面组件之一。Streamlit提供了多种小部件,让您可以直接将交互性融入您的应用程序中,包括按钮、滑块、文本输入等等。
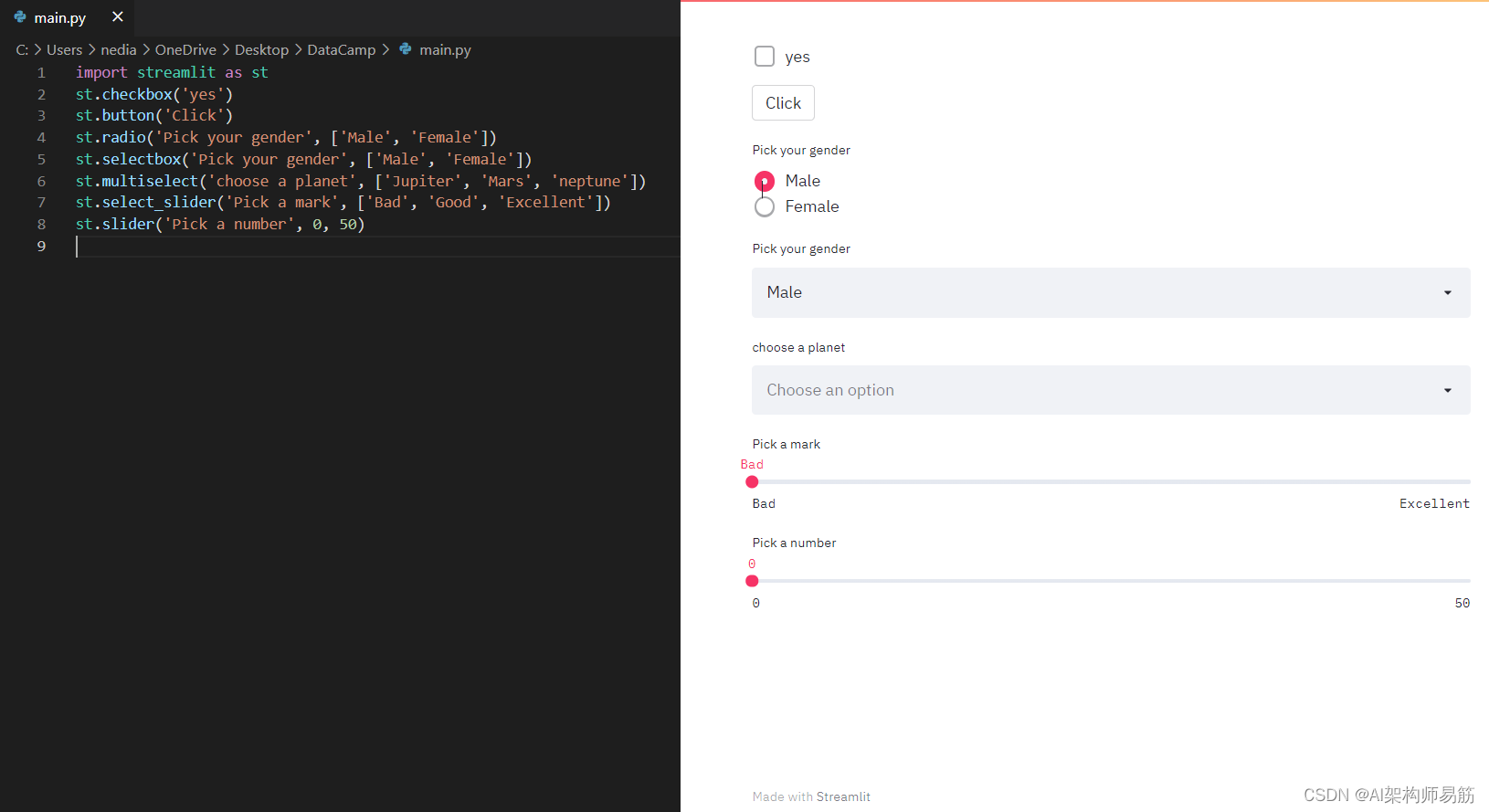
- st.checkbox():这个函数返回一个布尔值。当复选框被选中时,它返回True值,否则返回False值。
- st.button():这个函数用于显示一个按钮小部件。
- st.radio():这个函数用于显示一个单选按钮小部件。
- st.selectbox():这个函数用于显示一个选择小部件。
- st.multiselect():这个函数用于显示一个多选小部件。
- st.select_slider():这个函数用于显示一个选择滑块小部件。
- st.slider():这个函数用于显示一个滑块小部件。
st.checkbox('yes')
st.button('Click')
st.radio('Pick your gender',['Male','Female'])
st.selectbox('Pick your gender',['Male','Female'])
st.multiselect('choose a planet',['Jupiter', 'Mars', 'neptune'])
st.select_slider('Pick a mark', ['Bad', 'Good', 'Excellent'])
st.slider('Pick a number', 0,50)

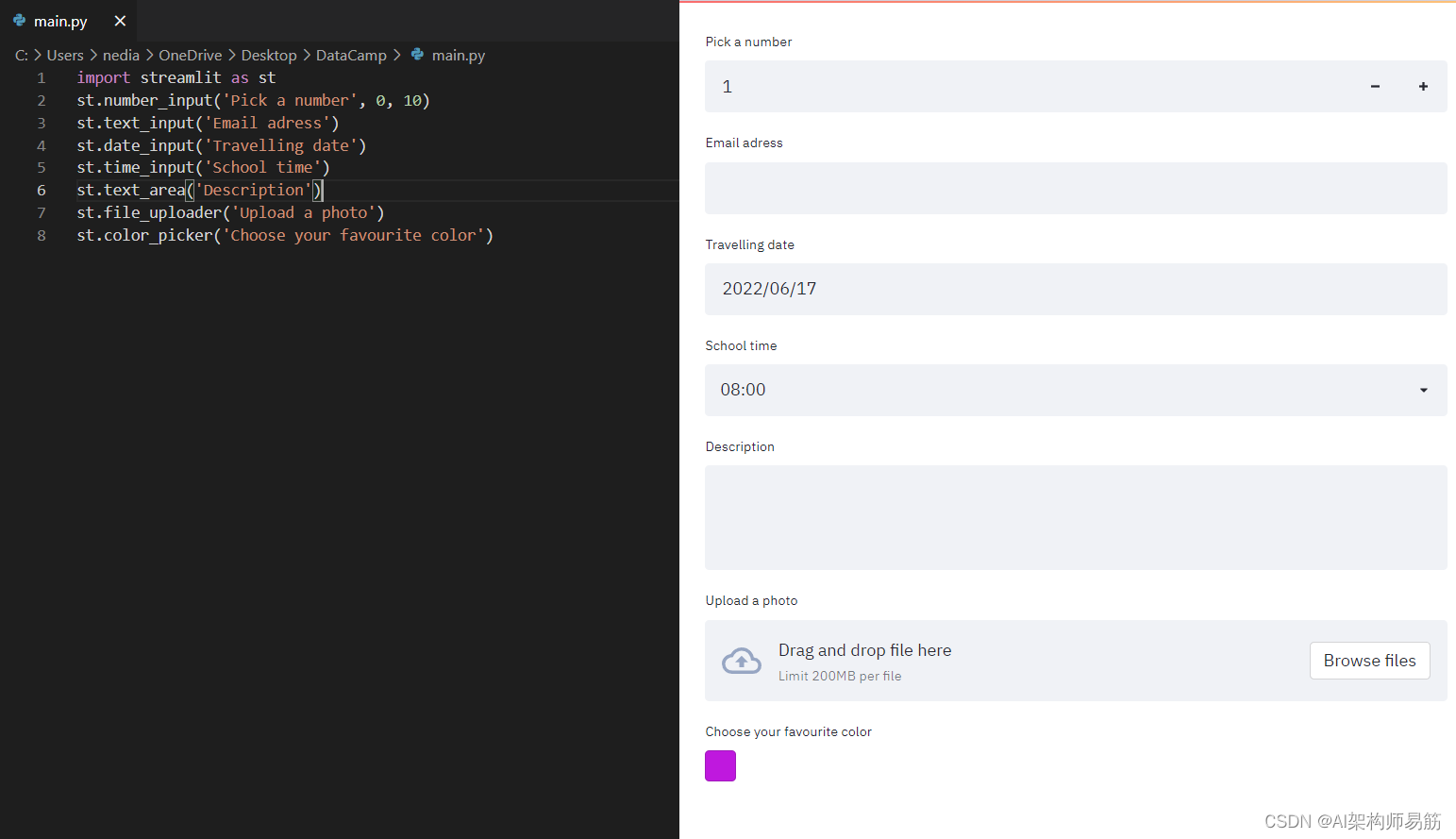
st.number_input(): 该函数用于显示一个数字输入小部件。st.text_input(): 该函数用于显示一个文本输入小部件。st.date_input(): 该函数用于显示一个日期输入小部件,用于选择日期。st.time_input(): 该函数用于显示一个时间输入小部件,用于选择时间。st.text_area(): 该函数用于显示一个多行文本的文本输入小部件。st.file_uploader(): 该函数用于显示一个文件上传小部件。st.color_picker(): 该函数用于显示一个颜色选择器小部件,用于选择颜色。
st.number_input('Pick a number', 0,10)
st.text_input('Email address')
st.date_input('Travelling date')
st.time_input('School time')
st.text_area('Description')
st.file_uploader('Upload a photo')
st.color_picker('Choose your favorite color')

8. 使用 Streamlit 显示进度和状态
接下来我们将看到如何在我们的应用中添加进度条和状态消息,例如错误和成功。
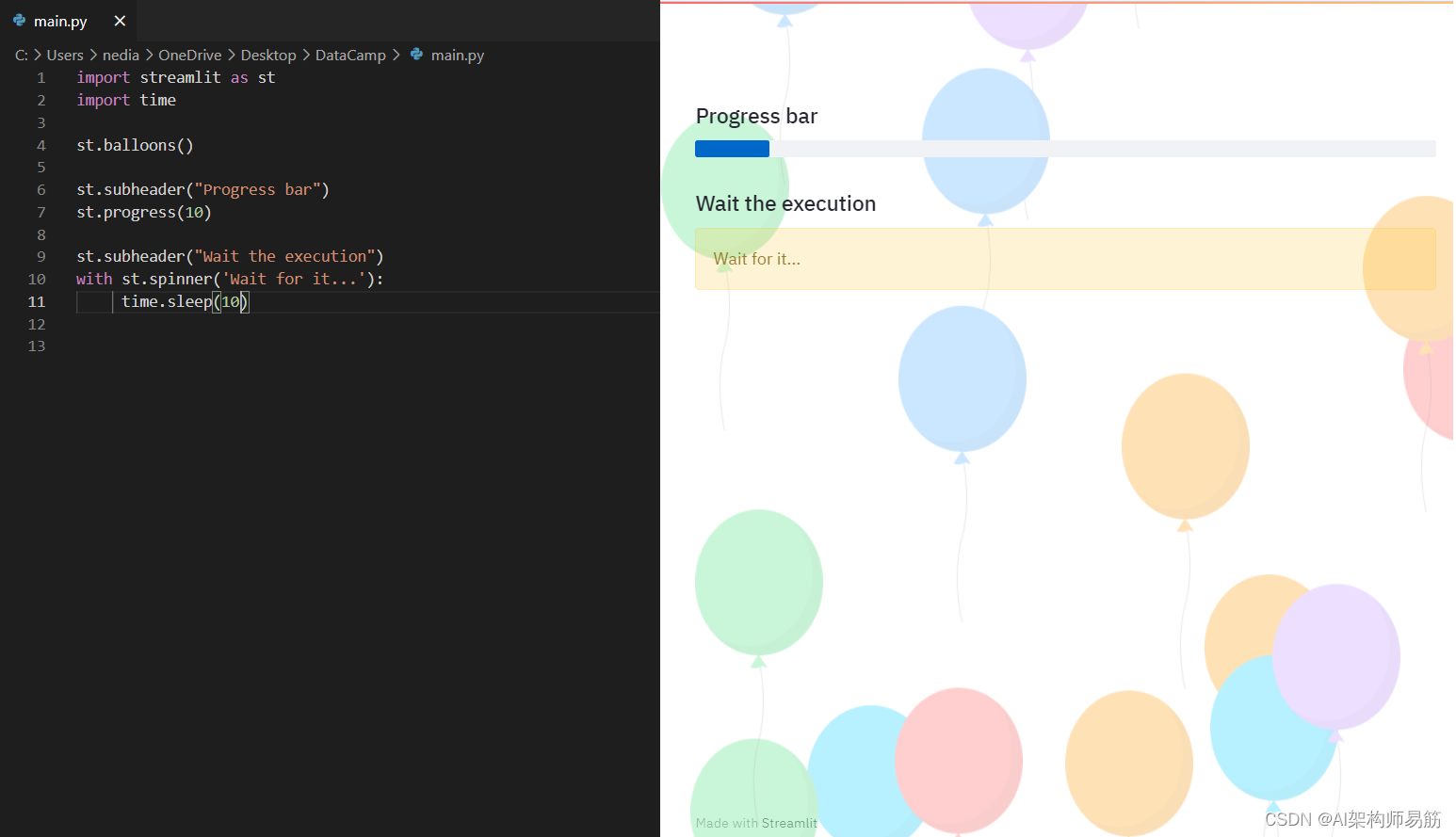
st.balloons():这个函数用于显示庆祝时的气球。st.progress():这个函数用于显示进度条。st.spinner():这个函数用于在执行过程中显示临时等待消息。
st.balloons()
st.progress(10)
with st.spinner('Wait for it...'): time.sleep(10)

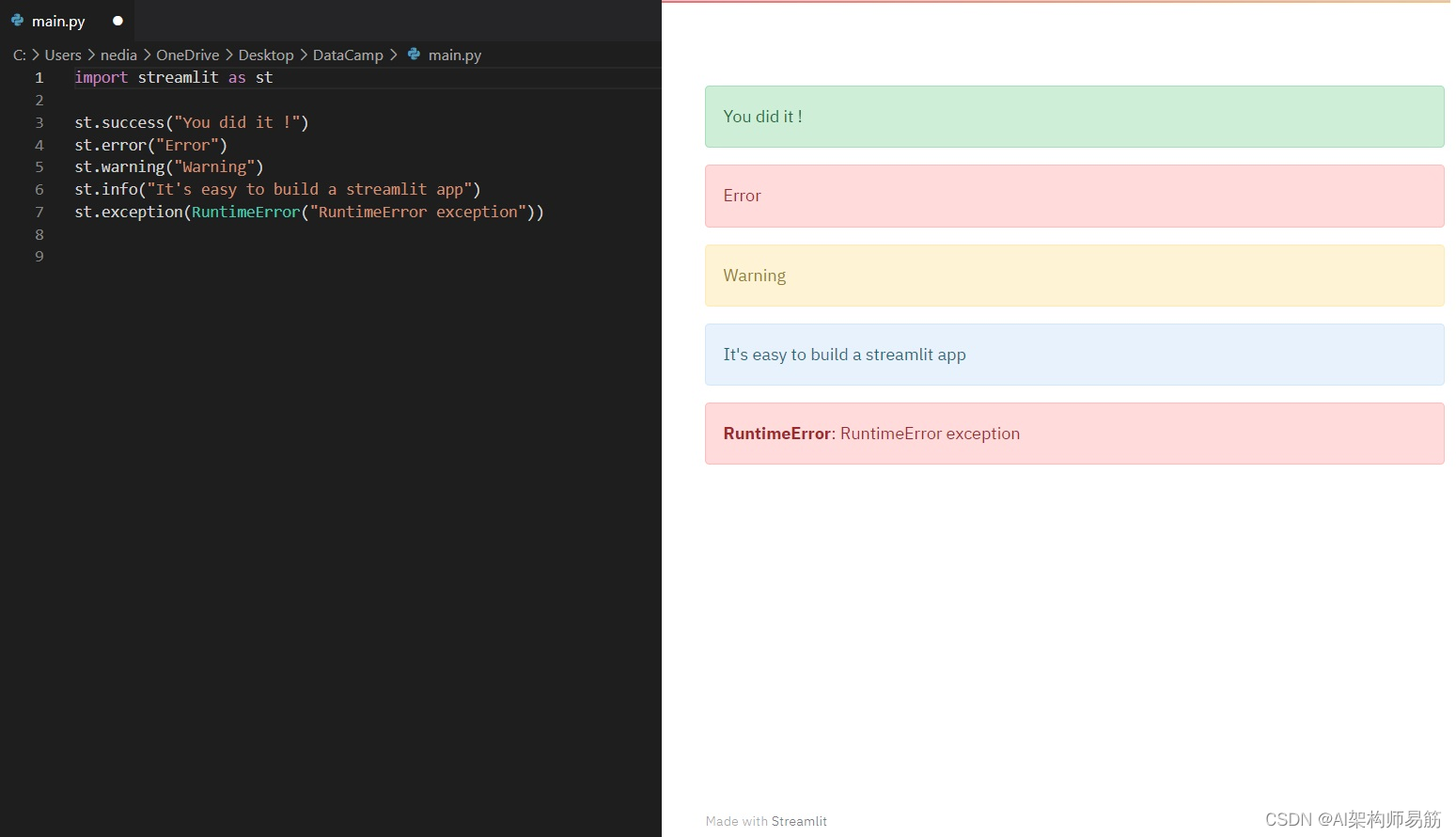
st.success(): 此函数用于显示成功消息。st.error(): 此函数用于显示错误消息。st.warning(): 此函数用于显示警告消息。st.info(): 此函数用于显示信息性消息。st.exception(): 此函数用于显示异常消息。
st.success("You did it !")
st.error("Error")
st.warning("This is a warning")
st.info("It's easy to build a streamlit app")
st.exception(RuntimeError("RuntimeError exception"))

9. 侧边栏和容器 Sidebar and container
你也可以在页面上创建一个侧边栏或容器来组织你的应用。你的应用上的页面层级和布局可以对用户体验产生重大影响。通过组织你的内容,你可以让访问者理解并导航你的网站,这有助于他们找到他们正在寻找的内容,并增加他们将来返回的可能性。
9.1 侧边栏 Sidebar
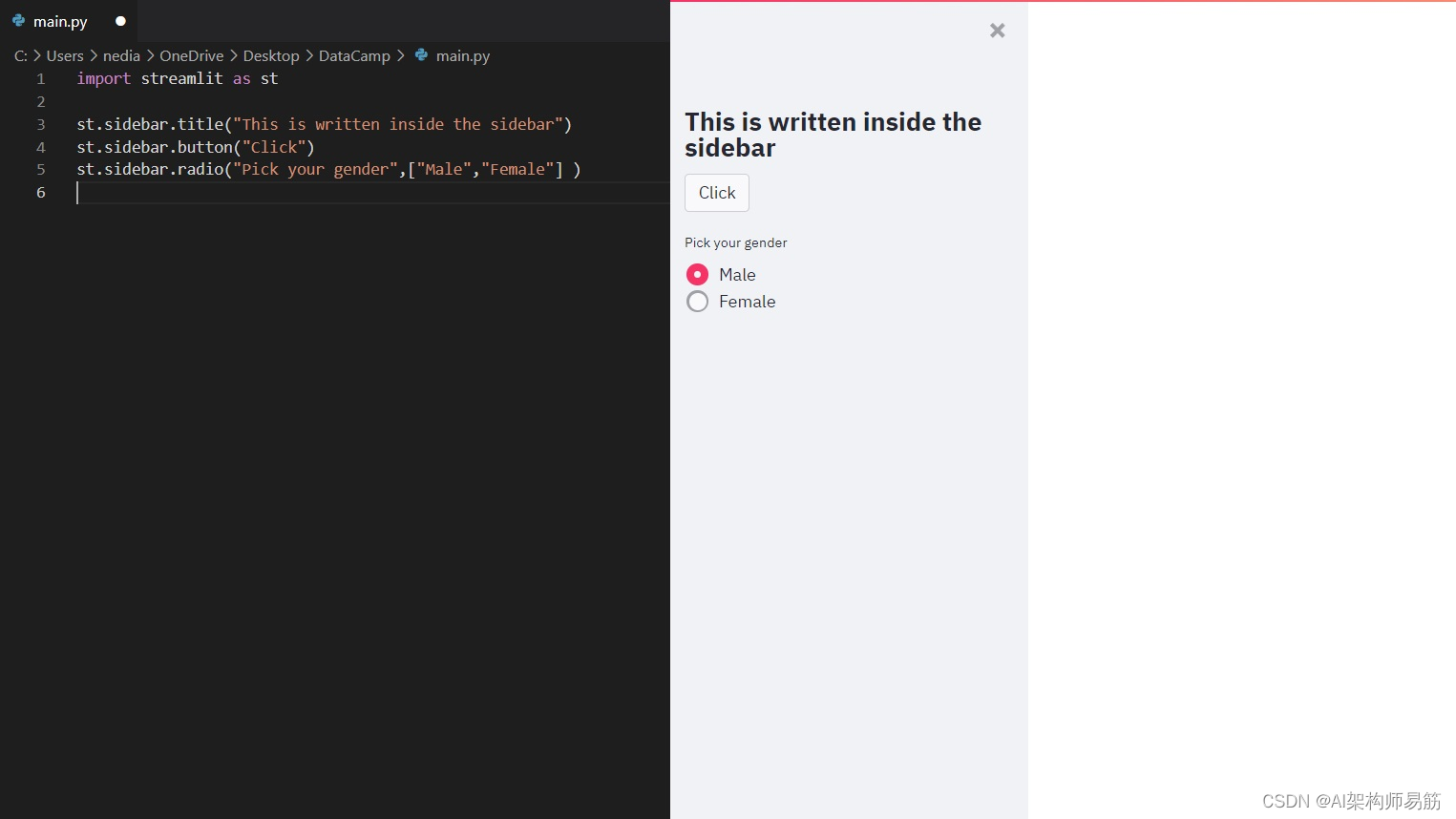
将元素传递给st.sidebar()会使这个元素固定在左侧,让用户能够专注于你应用中的内容。
但是st.spinner()和st.echo()不支持与st.sidebar一起使用。
正如你所见,你可以在你的应用界面中创建一个侧边栏,并在里面放置元素,这将使你的应用更加有序,更易于理解。
st.sidebar.title("This is written inside the sidebar")
st.sidebar.button("Click me")
st.sidebar.radio("Pick your gender", ["Male", "Female"])

9.2 容器 container
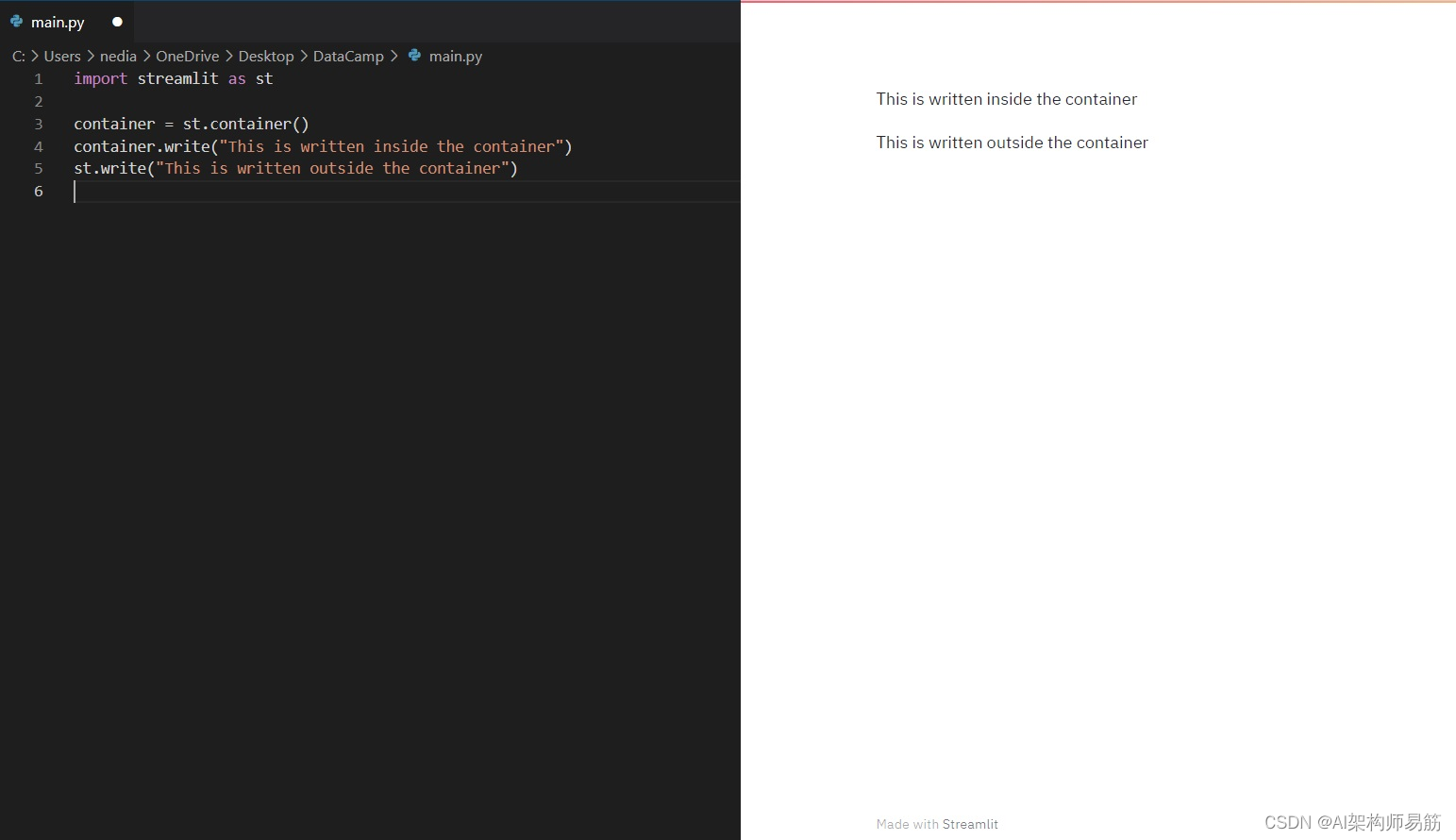
st.container() 用于创建一个不可见的容器,在这里你可以放置元素以便创建一个有用的布局和层次结构。
container = st.container()
container.write("This is inside the container")
st.write("This is outside the container")

参考
- https://www.datacamp.com/tutorial/streamlit
- https://streamlit.io/

![[小程序]定位功能实现](http://pic.xiahunao.cn/[小程序]定位功能实现)









)
)
等级考试试卷(五级)解析)





