第一步:首先要认识三个小程序的 api
wx.chooseLocation 和 wx.getLocation 和 wx.openLocation
(1).wx.chooseLocation 用于在小程序中选择地理位置。当用户点击选择位置按钮时,小程序会调起地图选择界面,用户可以在地图上选择一个位置,并可以获取到该位置的经纬度、名称、详细地址等信息。
(2).wx.getLocation 可以获取用户当前的经纬度信息,并可根据需要获取用户的详细地址、速度等附加信息。使用 wx.getLocation API 可以让小程序在需要的情况下获取用户的地理位置信息,然后根据这些信息来进行相关的操作。
(3).wx.openLocation 用于在地图上打开指定的位置。通过调用 wx.openLocation API,开发者可以传入经度、纬度、名称、地址等参数来指定一个具体的地理位置,然后微信客户端会打开地图并显示该位置。
所以,三者的区别主要在于:
1. wx.chooseLocation 是用于选择地理位置的,返回用户选择的位置信息。
2. wx.getLocation 是用于获取用户当前位置的,返回用户当前位置的信息。
3.wx.openLocation 用于打开地图显示一个指定的位置,而不是获取用户当前位置或选择位置。它用于在小程序中以地图的形式展示一个固定的地理位置,让用户查看或进一步操作。

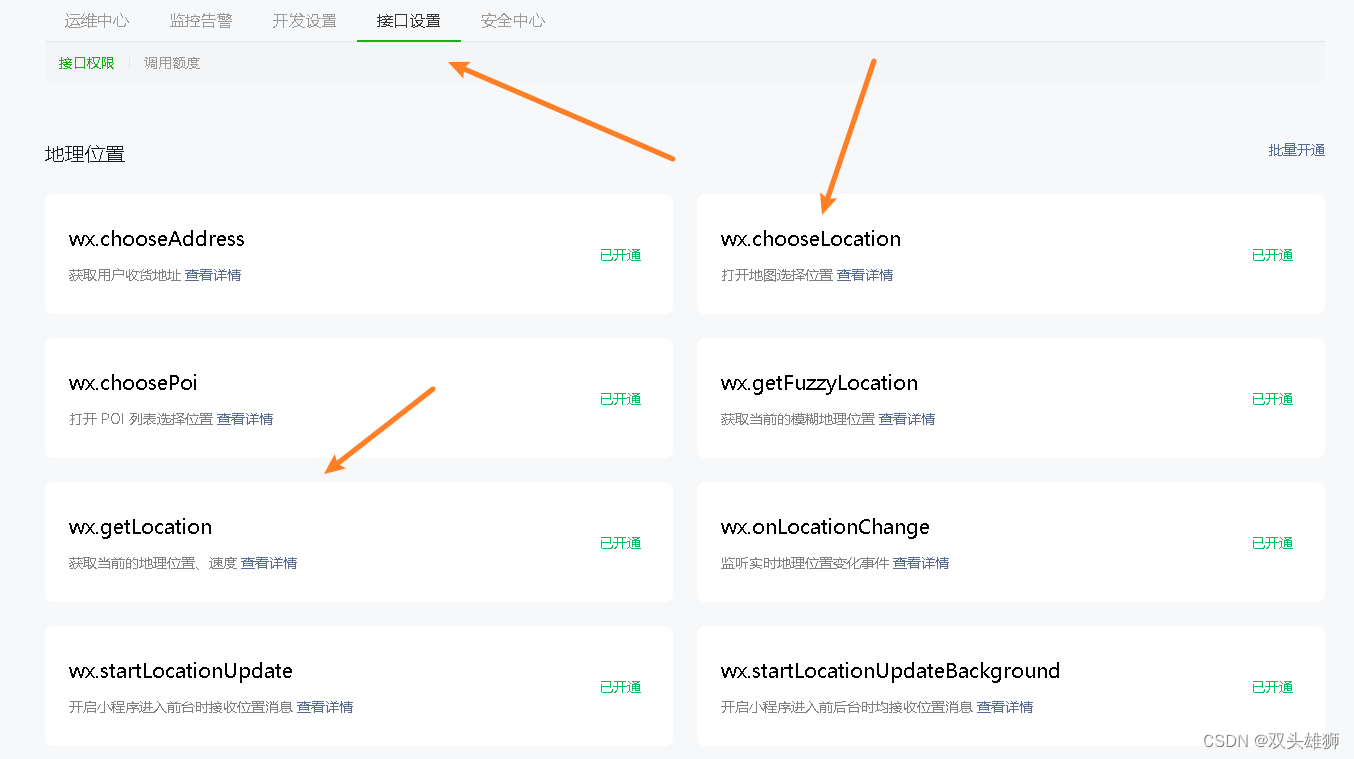
需要注意的是,使用 wx.getLocation API,wx..getLocation 需要用户在微信公众平台申请权限,并在 app.json 中进行配置,如下:
"requiredPrivateInfos": ["getLocation","chooseLocation"
],第二步:具体用法
第一种:打开地图自行选择位置并展示,具体代码如下:
//选择地址
chooseLocation: function () {//保存上下文var that = this;wx.chooseLocation({success: (res) => {//返回自己选择的经度 纬度 和详细地址信息 console.log(res);//就向发布动态一样需要将获取到的地理位置信息存储起来//展示动态直接渲染that.setData({curChooseAddress: res.address,curChooseLatitude: res.latitude,curChooseLongitude: res.longitude})},fail: (res) => {//未授权需要先进行授权//获取授权过的设置wx.getSetting({success: (res) => {console.log(res.authSetting['scope.userLocation']);//如果不存在地址授权 则需要进行确认授权if (!res.authSetting['scope.userLocation']) {//方法一:打开设置进行授权wx.openSetting({success: (res) => {res.authSetting = {"scope.userLocation": true}}})//方法二:弹窗进行授权wx.authorize({scope: 'scope.userLocation',success () {// 用户已经同意小程序使用录音功能,可以再次调用该方法that.chooseLocation()}})}}})}})
}第二种:就是获取当前的经纬度,并在地图中显示该位置,具体代码如下:
//打开地图
openMap(){wx.getLocation({type: 'gcj02', //返回可以用于 wx.openLocation 的经纬度success (res) {const latitude = res.latitude //当前位置的经度和纬度const longitude = res.longitudewx.openLocation({//根据经度和纬度打开地图指定位置 latitude,longitude,scale: 18 //尺寸address: //地址的详细说明name: //位置名}) }})
}








)
)
等级考试试卷(五级)解析)







)