比如我们从服务器请求到的列表数据,需要渲染到页面上,但是在flutter里面还是需要使用他们的ListView或者GridView或者别的组件才可以,或者有children这种属性的组件上使用。
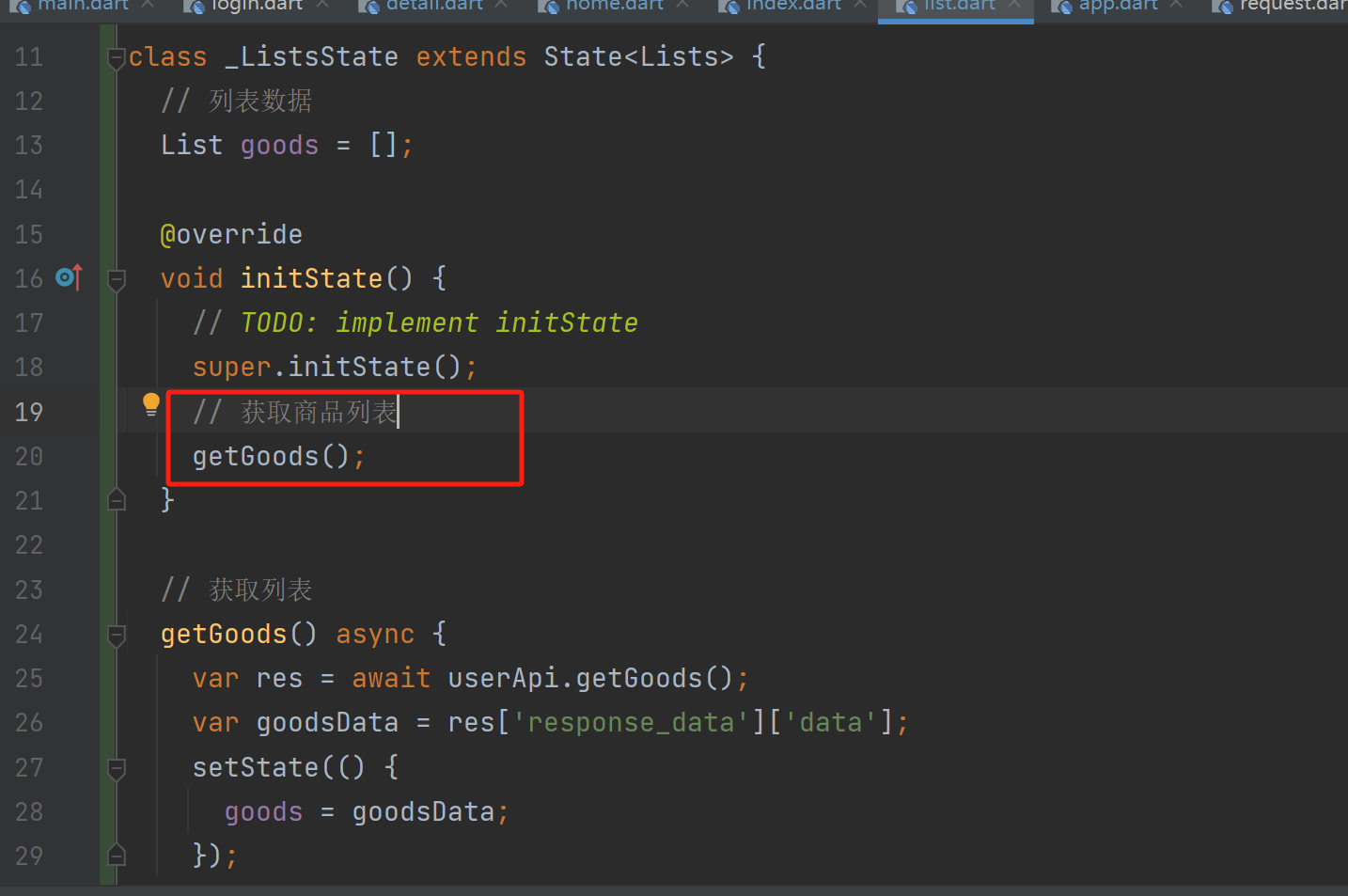
比如我们在一个有状态的组件Lists里面,在initState的时候,发送请求获取数据,并将获取到的数据通过setState设置给属性goods:

然后通过使用List的map方法,将数据转化为children可以使用的List<Widget>类型:
goods.map((value) {return Container(decoration: BoxDecoration(border: Border.all(color: const Color.fromRGBO(233, 233, 233, 0.9), width: 1)),child: Column(children: <Widget>[Image.network(value['skillurl'],width: 100,height: 200,),const SizedBox(height: 12),Text(value['pordname'],textAlign: TextAlign.center,style: const TextStyle(fontSize: 20),)],),);}).toList()最后就可以在有children的组件中使用了:

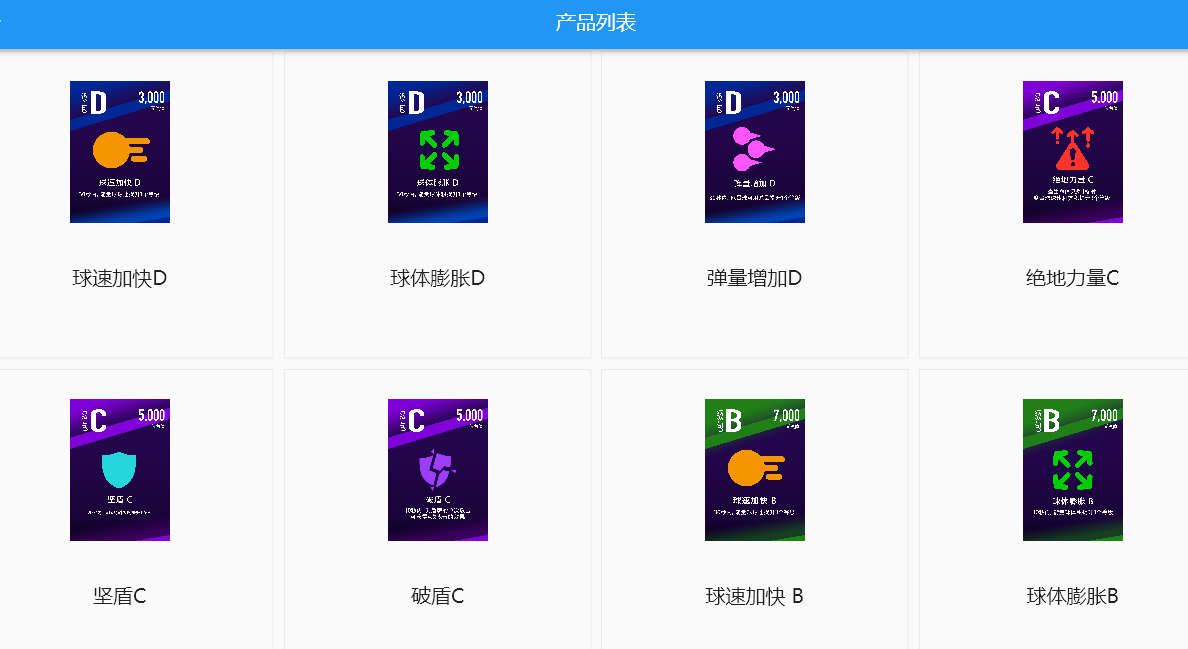
例如我这类使用后的效果:

)





,Javaee项目,springboot vue前后端分离项目)












)