uniapp 提供了 App升级中心 uni-upgrade-center ,可以便捷实现app 的自动升级更新,具体编码和配置如下:
1. 用户端 – 引入升级中心插件
下载安装插件 uni-upgrade-center - App
https://ext.dcloud.net.cn/plugin?id=4542

pages.json 中添加页面配置
(不要配在第一项)
{"path": "uni_modules/uni-upgrade-center-app/pages/upgrade-popup","style": {"disableScroll": true,"app-plus": {"backgroundColorTop": "transparent","background": "transparent","titleNView": false,"scrollIndicator": false,"popGesture": "none","animationType": "fade-in","animationDuration": 200}}}
在首页导入调用
pages/index/index.vue
import checkUpdate from '@/uni_modules/uni-upgrade-center-app/utils/check-update'
onLoad() {checkUpdate()
},
打包 app
https://blog.csdn.net/weixin_41192489/article/details/135551800
本范例中,版本配置为1.0.1版
2. 管理端 – 创建 uni-admin 项目
详见 https://blog.csdn.net/weixin_41192489/article/details/135547916
将项目免费托管到 unicloud 更方便,不托管也行。
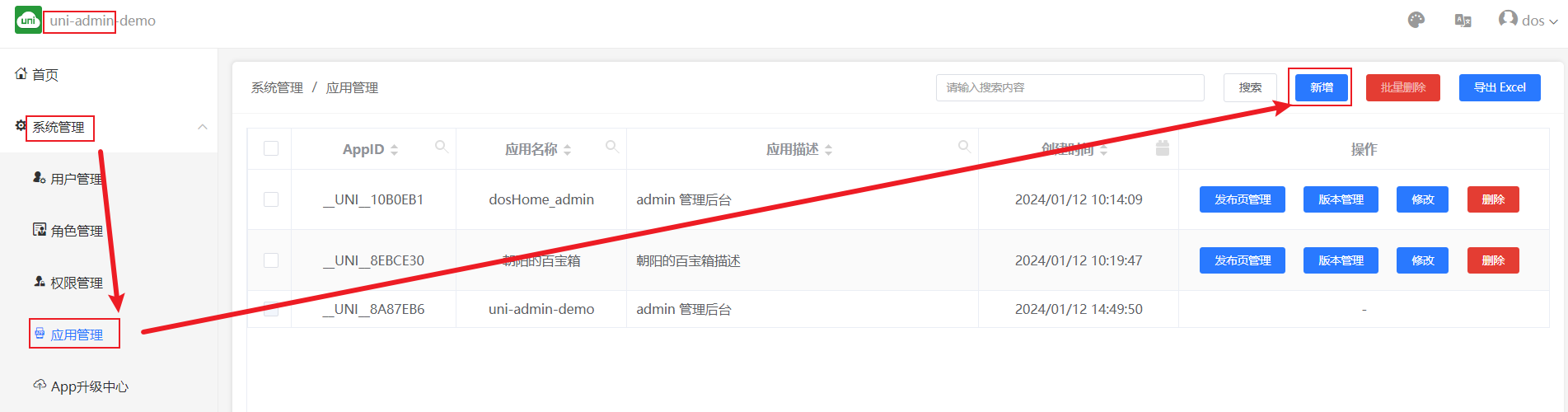
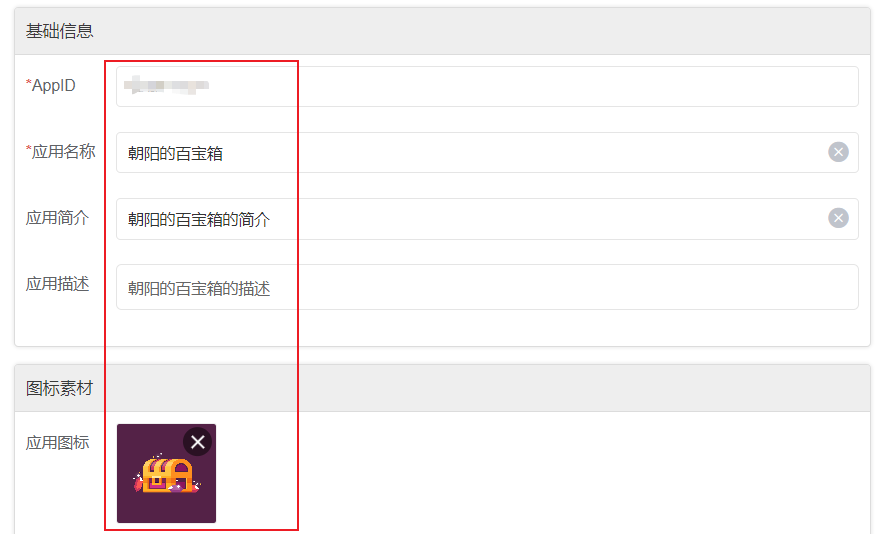
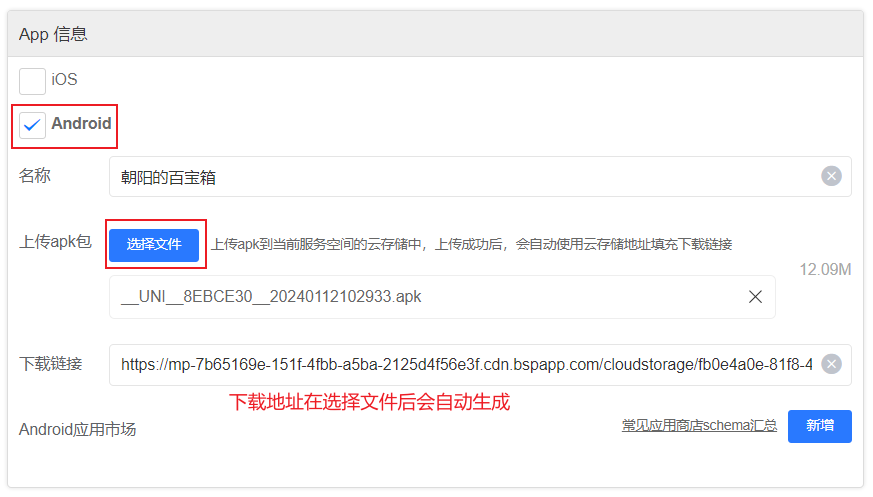
3. 管理端 – 添加 app 应用



此处选择第1步中打包得到的可自动升级更新的apk


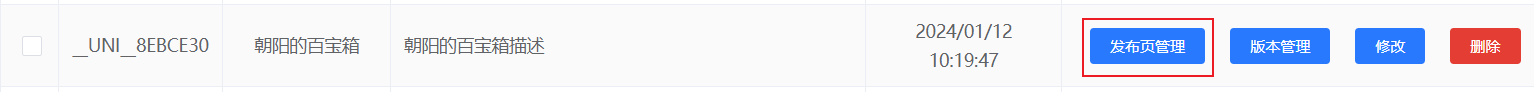
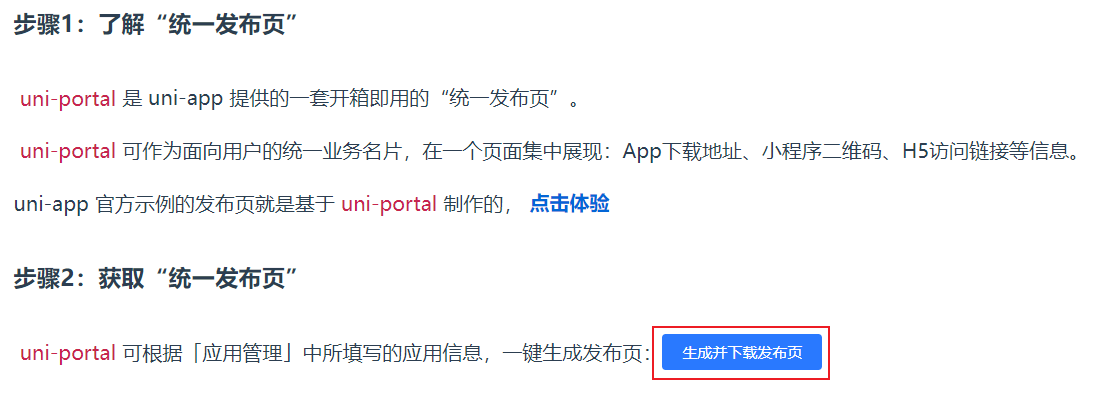
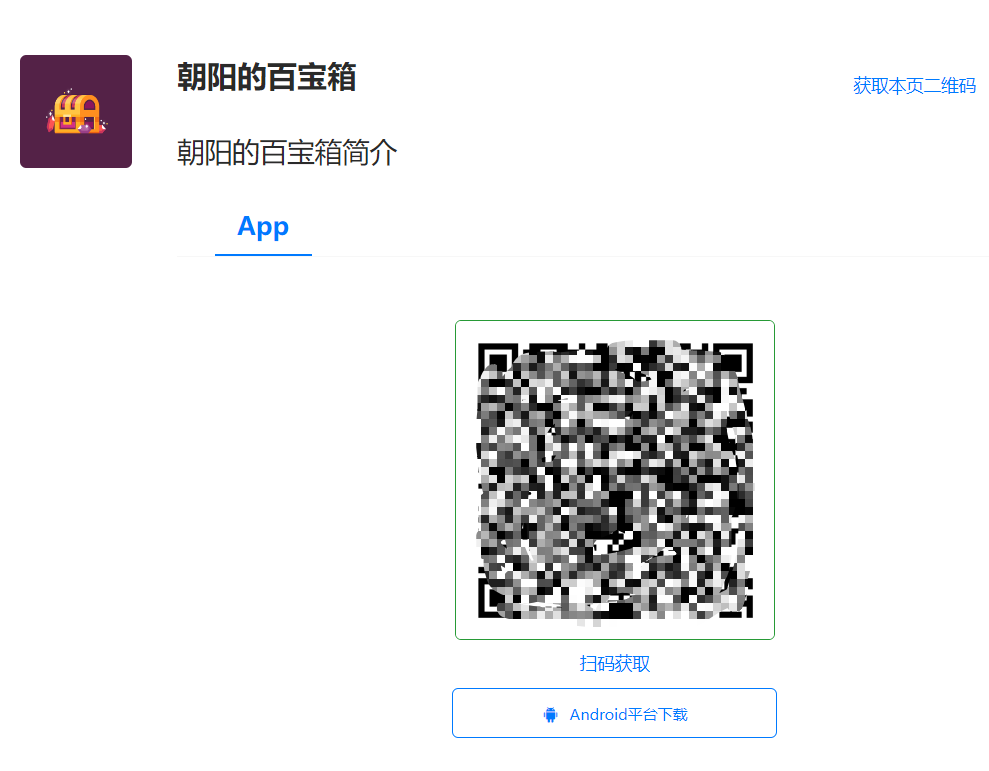
4. 管理端 - 生成 app 发布页


会下载得到一个 index.html 文件,可根据需要修改名称

将其托管到unicloud

此时访问 你的前端网页托管域名/朝阳的百宝箱app下载.html 就能看到啦!

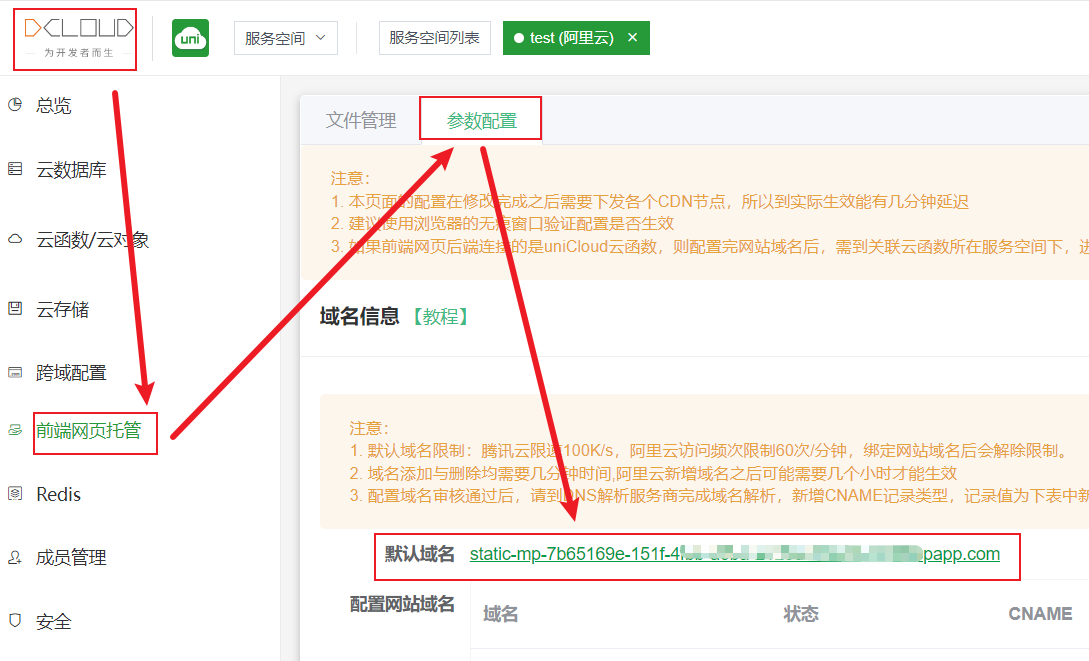
你的前端网页托管域名在这看:

5. 手机 - 扫码下载安装可自动升级更新的app
手机打开任意浏览器,扫描 app发布页的二维码即可下载安装
6. 用户端 - 更新代码,打包 apk
修改 app 项目的代码,增加配置文件里的版本号后再次打包,得到升级后的apk,本范例版本配置为 1.0.2 版
7. 管理端 - 发布新版 apk
运行 uni-admin 项目并登录
(已托管的直接访问线上链接登录)




8. 手机 - app 自动升级更新
打开手机上的app,会弹出升级弹窗,按提示下载更新即可。
推荐 - 使用 wgt 包实现 app 热更新
管理更便捷,用户下载量更小,且无感,方法详见:
https://blog.csdn.net/weixin_41192489/article/details/135553150





,Javaee项目,springboot vue前后端分离项目)












)
)