JavaScript实现简易留言板
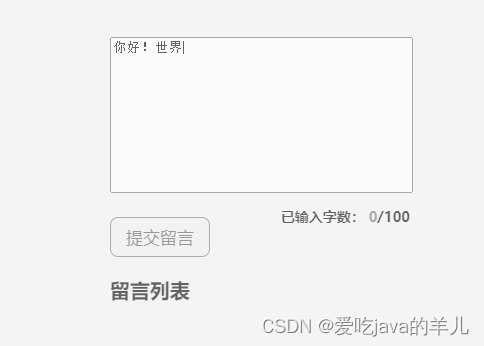
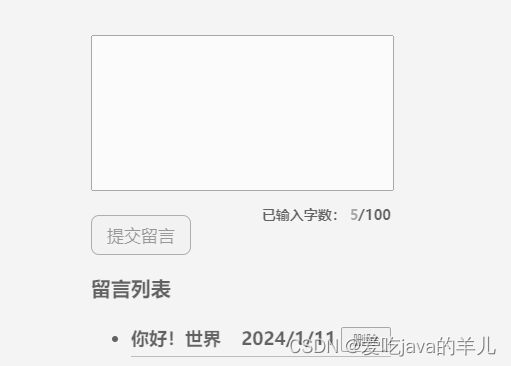
效果图


完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>留言板</title><style>body {background-color: #f4f4f4;}/* 外部容器样式设置 */.wrapper {width: 400px;height: 500px;background-image: url(../img/689334441.jpg);background-size: contain;border-radius: 15px;opacity: .6;margin: auto;}/* 内部容器样式设置 */.inner {width: 300px;height: 500px;margin: 50px auto;}/* 提交留言按钮样式设置 */#student {outline: none;resize: none;margin-top: 20px;}#btn {display: block;width: 100px;height: 40px;margin: 20px 0 20px 0;font-size: 17px;color: rgb(90, 88, 88);border-radius: 8px;outline: none;border: 1px solid gray;}p {font-size: 20px;font-weight: bold;}#text {float: right;margin-top: 10px;font-size:14px;}#text-now {color: #777;}ul {margin-top: 10px;}ul>li {width: 100%;height: 35px;line-height: 35px;border-bottom: 1px solid #999;font-size: 18px;font-weight:bold;}ul>li>div {float: right;}ul>li>div>button {width: 50px;height: 25px;color: #333;margin-left: 5px;}</style></head><body><div class="wrapper"><div class="inner"><textarea name="student" id="student" cols="40" rows="10"></textarea><p id="text">已输入字数:<span id="text-now">0</span>/100</p><input type="button" id="btn" value="提交留言"><p>留言列表</p><ul></ul></div></div></body>
</html><script>var btn = document.getElementById('btn');var msg = document.getElementById('student');var ul = document.querySelector('ul');var li = ul.children;var del = document.getElementById('del');var text = document.getElementById('text-now');btn.onclick = function () {if (msg.value == '') {alert('留言不可为空哦!');} else {var li = document.createElement('li');var date = new Date();var time = date.toLocaleDateString();li.innerHTML = msg.value + '<div>' + '<span>' + time + '</span>' + '<button>' + '删除' + '</button>' + '</div>';var length = (msg.value).length;if (length > 100) {alert('当前输入字符长度不可超过100!');msg.value = '';} else {text.innerText = length;ul.insertBefore(li, ul.children[0]);msg.value = '';}ul.addEventListener('click', function (event) {if (event.target.nodeName == 'BUTTON') {ul.removeChild(event.target.parentNode.parentNode);}}, false);}}</script>HTML结构
<!-- 外部容器 --><div class="wrapper"><!-- 内部容器 --><div class="inner"><!-- 输入留言区域 --><textarea name="student" id="student" cols="40" rows="10"></textarea><!-- 统计文本域中的字数 --><p id="text">已输入字数:<span id="text-now">0</span>/100</p><!-- 提交留言按钮 --><input type="button" id="btn" value="提交留言"><p>留言列表</p><!-- 呈现留言区域 --><ul></ul></div></div>CSS样式
<style>body {background-color: #f4f4f4;}/* 外部容器样式设置 */.wrapper {width: 400px;height: 500px;background-image: url(../img/689334441.jpg);background-size: contain;border-radius: 15px;opacity: .6;margin: auto;}/* 内部容器样式设置 */.inner {width: 300px;height: 500px;margin: 50px auto;}/* 提交留言按钮样式设置 */#student {outline: none;resize: none;margin-top: 20px;}#btn {display: block;width: 100px;height: 40px;margin: 20px 0 20px 0;font-size: 17px;color: rgb(90, 88, 88);border-radius: 8px;outline: none;border: 1px solid gray;}p {font-size: 20px;font-weight: bold;}#text {float: right;margin-top: 10px;font-size:14px;}#text-now {color: #777;}/* 呈现留言区域样式设置 */ul {margin-top: 10px;}ul>li {width: 100%;height: 35px;line-height: 35px;border-bottom: 1px solid #999;font-size: 18px;font-weight:bold;}ul>li>div {float: right;}ul>li>div>button {width: 50px;height: 25px;color: #333;margin-left: 5px;}</style>JS
<!-- 实现留言功能的JS部分 --><script>// 获取提交留言按钮var btn = document.getElementById('btn');// 获取留言板var msg = document.getElementById('student');// 获取呈现留言区域var ul = document.querySelector('ul');// 获取每一个livar li = ul.children;// 获取删除留言按钮var del = document.getElementById('del');// 获取统计文本域中文字的元素var text = document.getElementById('text-now');// 为提交留言按钮添加单击事件btn.onclick = function () {if (msg.value == '') {alert('留言不可为空哦!');} else {var li = document.createElement('li');var date = new Date();var time = date.toLocaleDateString();li.innerHTML = msg.value + '<div>' + '<span>' + time + '</span>' + '<button>' + '删除' + '</button>' + '</div>';var length = (msg.value).length;if (length > 100) {alert('当前输入字符长度不可超过100!');msg.value = '';} else {text.innerText = length;ul.insertBefore(li, ul.children[0]);msg.value = '';}// 通过事件的委派实现删除功能,事件的委派也是利用到了事件的冒泡,通过给父元素绑定事件解决问题ul.addEventListener('click', function (event) {if (event.target.nodeName == 'BUTTON') {ul.removeChild(event.target.parentNode.parentNode);}}, false);}}</script>登录-填写密码
效果图

<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 600px;margin: 100px auto;}.message {display: inline-block;font-size: 12px;color: #999;background: url(images/mess.png) no-repeat left center;padding-left: 20px;}.wrong {color: red;background-image: url(images/wrong.png);}.right {color: green;background-image: url(images/right.png);}</style>
</head><body><div class="register"><input type="password" class="ipt"><p class="message">请输入6~16位密码</p></div><script>// 首先判断的事件是表单失去焦点 onblur// 如果输入正确则提示正确的信息颜色为绿色小图标变化// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化// 因为里面变化样式较多,我们采取className修改样式// 1.获取元素// 获取表单var ipt = document.querySelector('.ipt');// 获取提示信息var message = document.querySelector('.message');//2. 注册事件 失去焦点ipt.onblur = function() {// 根据表单里面值的长度 ipt.value.lengthif (this.value.length < 6 || this.value.length > 16) {console.log('错误');message.className = 'message wrong';message.innerHTML = '您输入的位数不对要求6~16位';} else {message.className = 'message right';message.innerHTML = '您输入的正确';}}</script>
</body>
tab栏切换
效果图

<body><div class="tab"><div class="tab_list"><ul><li class="current">商品介绍</li><li>规格与包装</li><li>售后保障</li><li>商品评价(50000)</li><li>手机社区</li></ul></div><div class="tab_con"><div class="item" style="display: block;">商品介绍模块内容</div><div class="item">规格与包装模块内容</div><div class="item">售后保障模块内容</div><div class="item">商品评价(50000)模块内容</div><div class="item">手机社区模块内容</div></div></div><script>// 获取元素var tab_list = document.querySelector('.tab_list');var lis = tab_list.querySelectorAll('li');var items = document.querySelectorAll('.item');// for循环绑定点击事件for (var i = 0; i < lis.length; i++) {// 开始给5个小li 设置索引号 lis[i].setAttribute('index', i);lis[i].onclick = function() {// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式// 干掉所有人 其余的li清除 class 这个类for (var i = 0; i < lis.length; i++) {lis[i].className = '';}// 留下我自己 this.className = 'current';// 2. 下面的显示内容模块var index = this.getAttribute('index');console.log(index);// 干掉所有人 让其余的item 这些div 隐藏for (var i = 0; i < items.length; i++) {items[i].style.display = 'none';}// 留下我自己 让对应的item 显示出来items[index].style.display = 'block';}}</script>
</body>
http://t.csdnimg.cn/vx3PF
发送短信案例
效果图

<body>手机号码: <input type="number"> <button>发送</button><script>// 按钮点击之后,会禁用 disabled 为true // 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改// 里面秒数是有变化的,因此需要用到定时器// 定义一个变量,在定时器里面,不断递减// 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态var btn = document.querySelector('button');var time = 3; // 定义剩下的秒数btn.addEventListener('click', function() {btn.disabled = true; //禁用var timer = setInterval(function() {if (time == 0) {// 清除定时器和复原按钮clearInterval(timer);btn.disabled = false;btn.innerHTML = '发送';} else {btn.innerHTML = '还剩下' + time + '秒';time--;}}, 1000);})</script>
</body>











- LeetCode 48)



。Javaee项目,springboot vue前后端分离项目)



