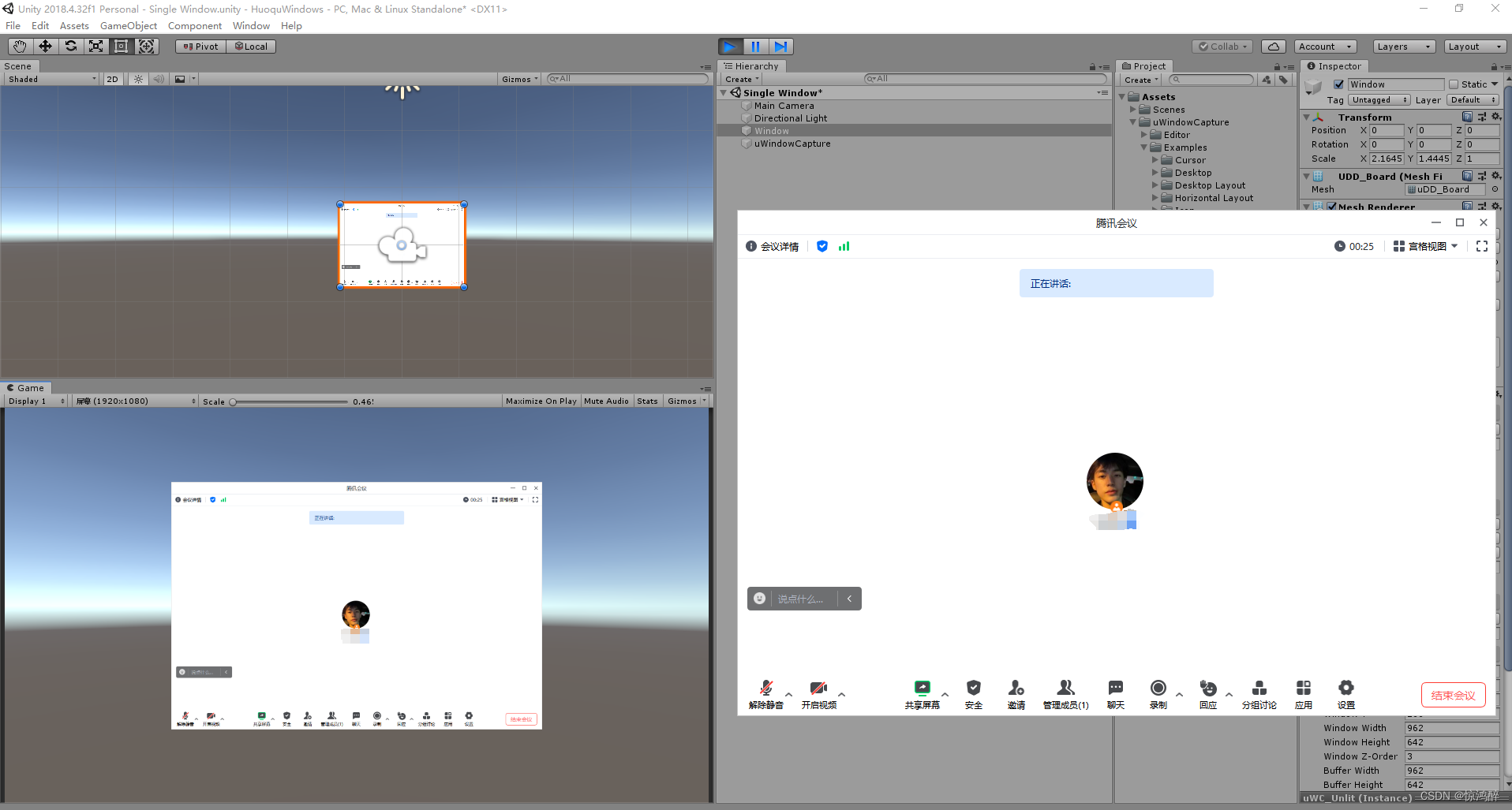
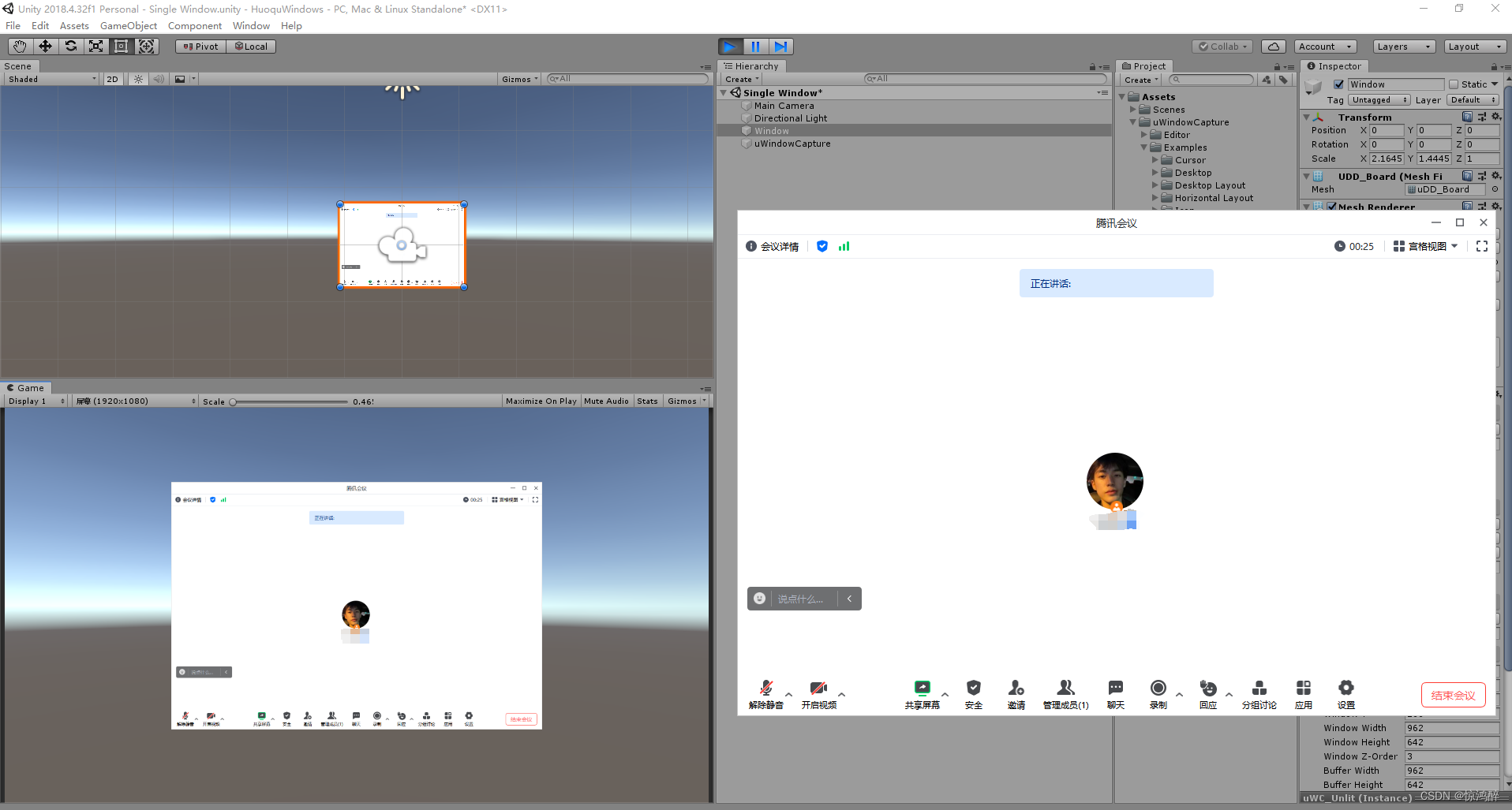
1.效果:

下载资源包地址: Unity中获取桌面窗口
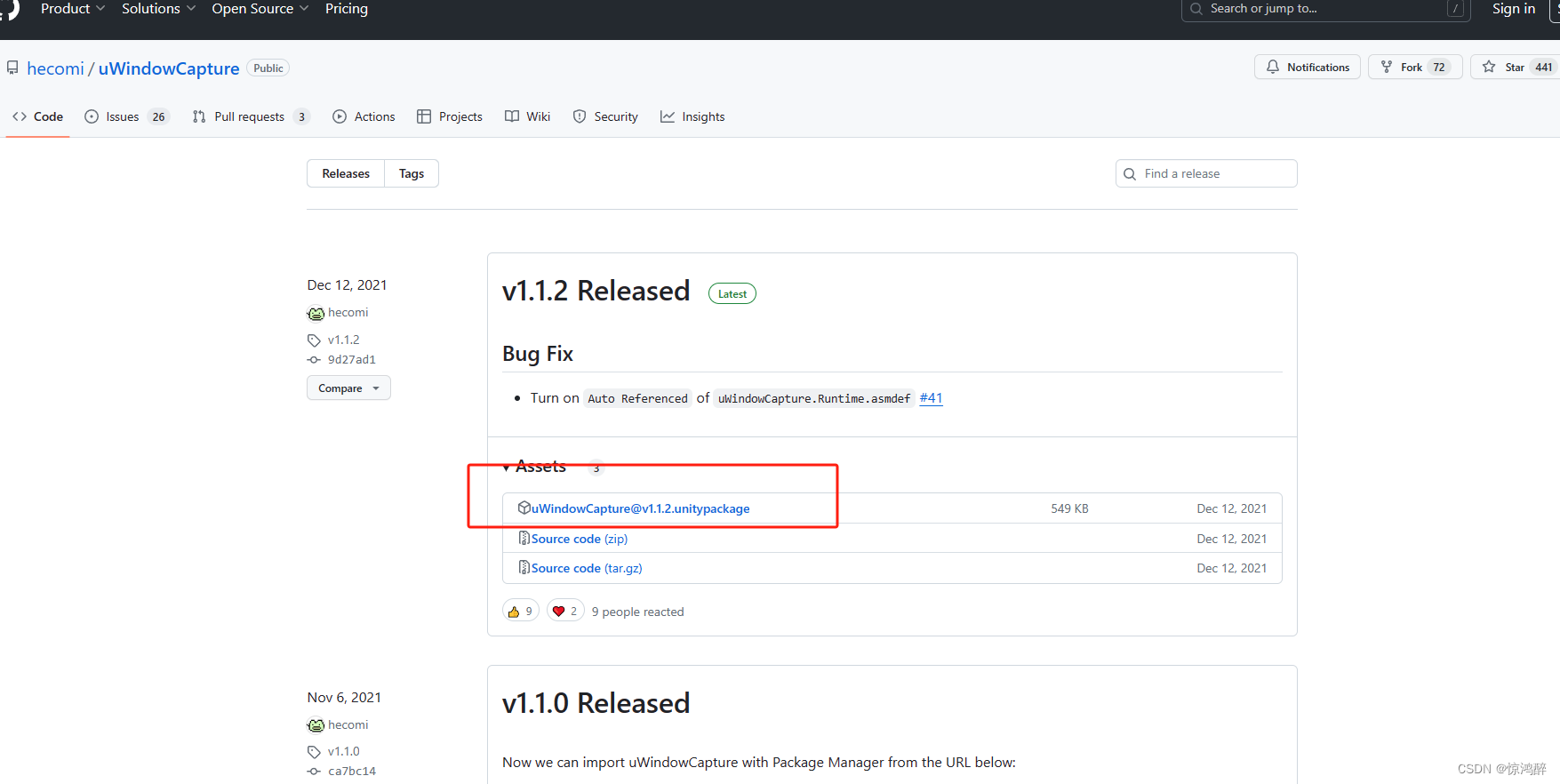
2.下载uWindowCapture@v1.1.2.unitypackage 放入Unity工程

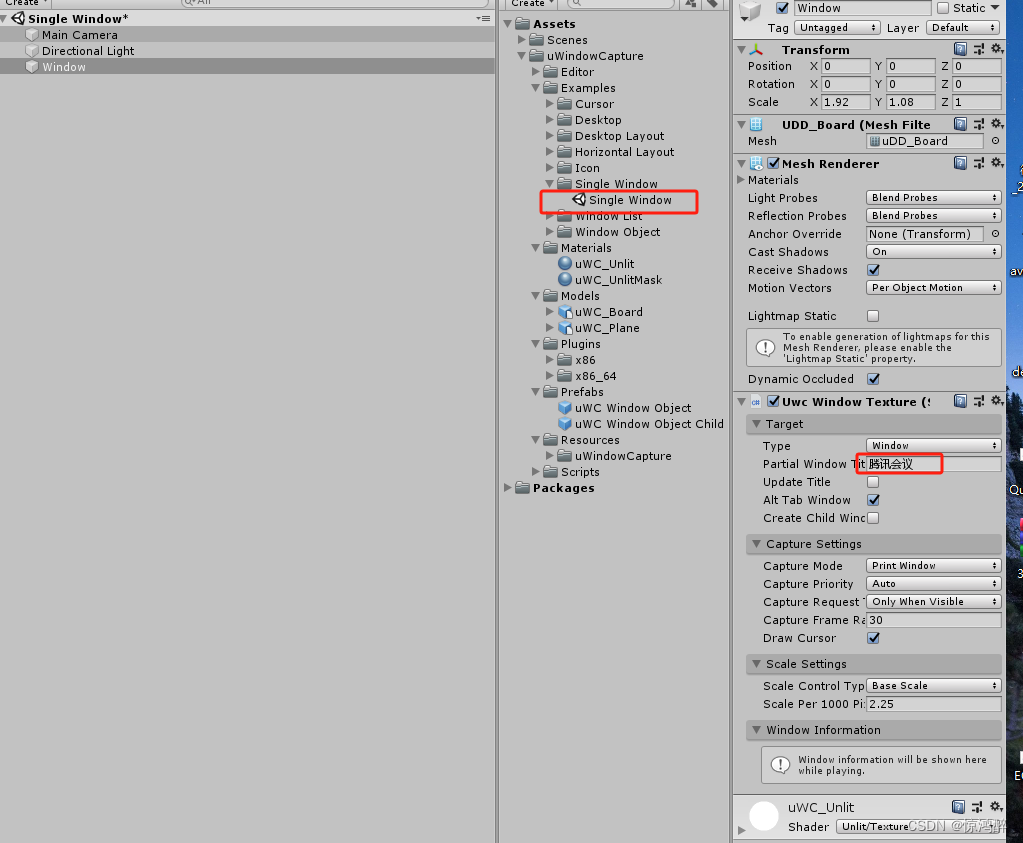
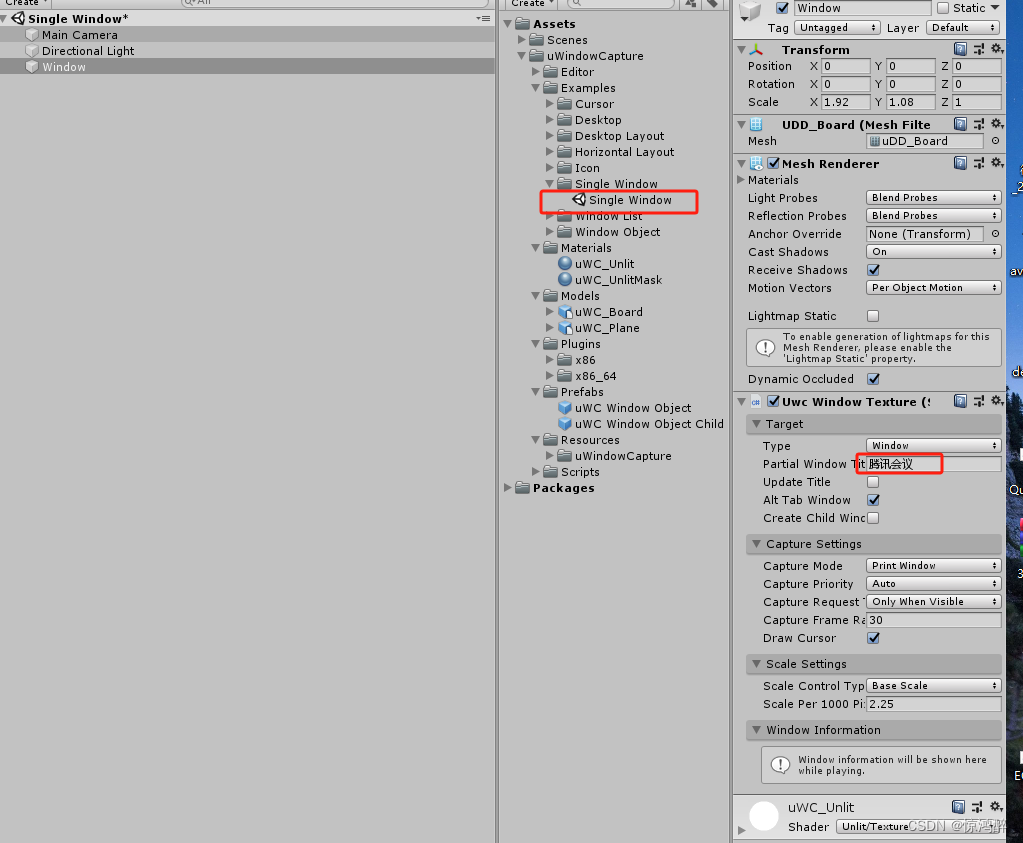
3.打开Single Window场景,将组件UwcWindowTexture的PartialWindowTitle进行修改,我以腾讯会议为例

感谢大家的观看,您的点赞和关注是我最大的动力
不定时更新知识点和干货呦~

下载资源包地址: Unity中获取桌面窗口


感谢大家的观看,您的点赞和关注是我最大的动力
不定时更新知识点和干货呦~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/612370.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!