先介绍一下开心自走棋
开心自走棋是一款剑与魔法的烧脑自走棋游戏。以著名的魔幻世界观为蓝本,采用了轻松可爱的画面风格,精致细腻的动画和特效来还原魔兽之战。
现在市面上自走棋游戏多是 PvP 玩法为主,而开心自走棋是以 PvE 玩法为主的,让玩家享受轻快沉浸的游戏体验的同时,不失挑战性和趣味性。
大家都了解,无脑的推图是很无聊的事情,在开心自走棋中你会忍不住的打开脑洞排兵布阵,记得我在刚玩的时候,偶然的一次尝试,用几个低级别的女妖轻松通过 BOSS 关卡时,那种以少胜多、出奇制胜的成就感,那一刻宛如当世诸葛亮。
开心自走棋才上线仅半年,就有了几百万玩家,日活更是达到了 20w+。
开心自走棋是七伍 (北京) 数字科技有限公司的大作,成立于2022年,团队仅不到 10 人,本文给大家分享一下我们如何使用 Laf 云开发快速上线和迭代开心自走棋的。

原文链接:https://forum.laf.run/d/1158
怎么了解到 Laf 云开发的
首先,我们团队初期没有完备的后端基础,就想找一个简单快速的后端的开发方案,不用花费大量时间和资源来构建和维护后端基础设施,加速开发周期,使我们能够更快地将产品推向市场,这对于在竞争激烈的市场中脱颖而出至关重要。
同时,我们对性能和高并发的应对能力非常关注,如上面所介绍的,开心自走棋在上线数月就迎来几百万用户,我们的团队尚没有完备的应对这种大规模并发和吞吐的经验。
可伸缩性对于我们的项目也是至关重要的。我们希望我们的游戏能够应对未来的增长和变化,而不会面临性能或扩展性问题。
最先是调研的腾讯云开发和阿里云开发,上来就被复杂的控制台劝退了,上手使用也异常繁琐,也就没有深入下去,随后就在知乎上搜 “好用的云开发”,翻到一篇标题为《云开发中的战斗机 Laf,让你像写博客一样写代码》,看到标题的瞬间,感觉有戏!
我在看完 Laf 的介绍文章后,深叹这个 Laf 简直就是为我们团队量身定做的产品!同时惊讶 Laf 团队也太了解开发者的需求了,Laf 的作者一定和我们有过同样的需求和痛处。
简单翻了一下 Laf 的文档,看到有一个微信登陆的示例,随手填个 Key 进去,在线点个运行按钮就跑通了,此值深夜,直接睡意全无,我已然决定要深度了解 Laf 云开发。
下面给大家详细分享一下我们对 Laf 的调研和考虑~

“laf 是开源的云开发平台,提供云函数、云数据库、云存储等开箱即用的应用资源。让开发者专注于业务开发,无需折腾服务器,快速释放创意。”
为什么决定使用 Laf 云开发
先给大家分享一下我们比较看重的 Laf 云开发的几个方面:
开箱即用
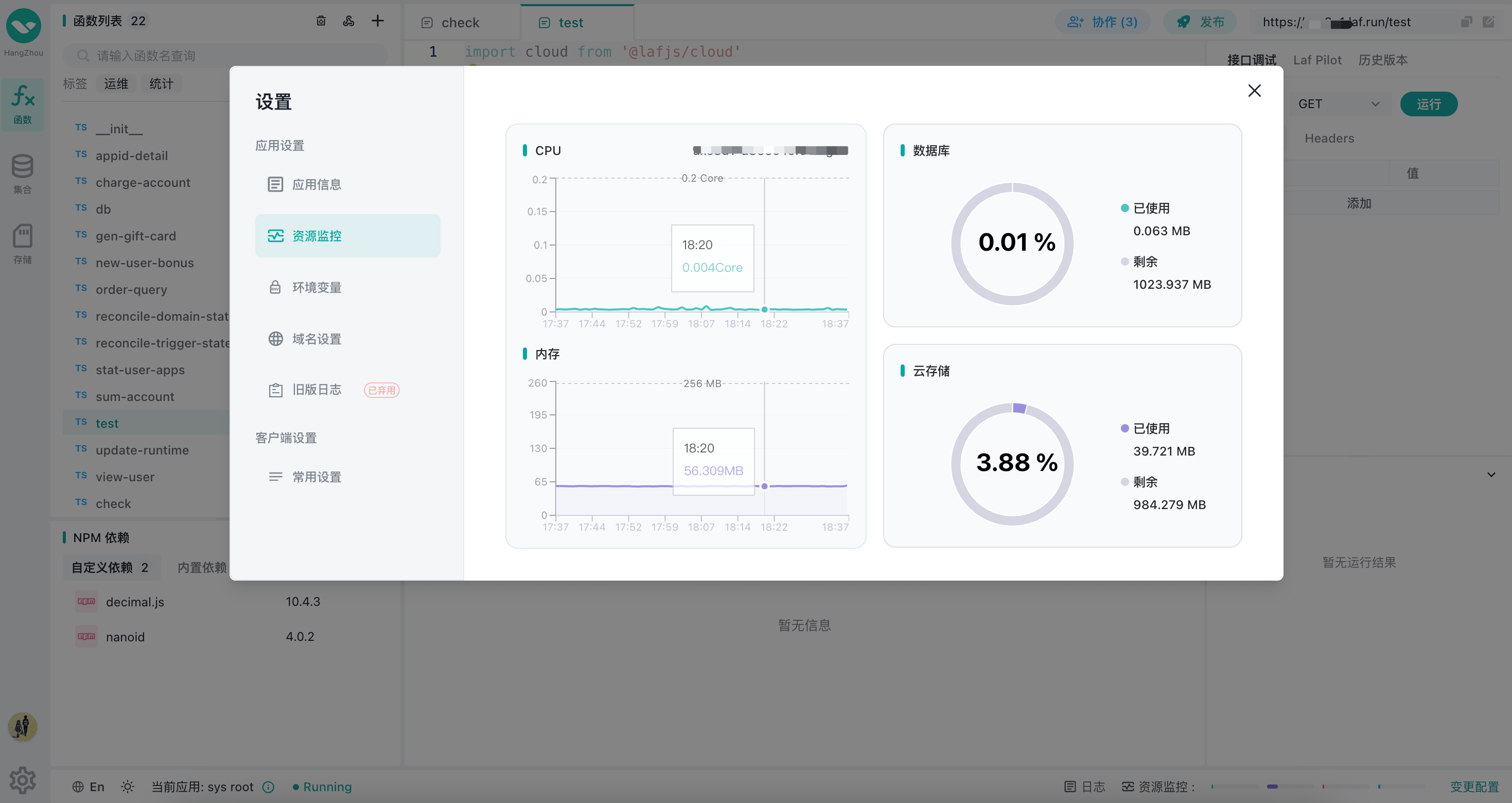
开箱即用的云函数、云数据库、云存储、域名、HTTPS 证书、网关,提供开箱即用的应用资源是 Laf 最核心的价值,我们不用再 “购买服务器、配置 nginx、解析域名、签发 https 证书、部署数据库、备份、购买对象存储服务、运维” 等等,省去诸如此类的繁琐工作,做为开发者,我们过去都重复这些琐碎事务上百次,浪费时间和精力。
受益于这些开箱即用的开发体验,我们可以专注的快速上线和迭代开心自走棋。
完全开源
Laf 是完全开源的项目,做为开发者,天然会对开源的开发方案更有好感,尤其在经历过腾讯云开发涨价、字节轻服务停服下线等事件之后,我们在技术方案选型时也有深深的担忧。Laf 的开源协议使用的 Apache-2.0 license,而且是整个云平台的代码都开源,在 GitHub 上已经有 6K stars (上半年我们调研的时候是 4K stars),并且从提交记录上可以看到每天都在更新,社区非常活跃。
开源的项目和活跃的社区,给我们技术选型决策很大的信心。
1C2G 支撑数万日活业务
Laf 的运行时是 Node.js 常驻实例,单实例可以支撑非常高的 QPS,开心自走棋初期只使用 1 核 2G 规格的应用,便可支撑数万日活的业务。并且随着业务负载增加,可以非常方便的扩展应用规格,并且在升级规格期间 Laf 可以做到热更新不中断业务请求。尤其是本月初,Laf 作者对运行时又做了一次非常大的性能优化,QPS 直接翻了 4 倍,同时应用的负载水位反而下降 2 倍!
实践出真知,现在开心自走棋的应用,以很低的负载水位,轻松支撑超 20 万日活的业务!!
弹性伸缩
Laf 的实例支持根据负载情况自动水平扩展和收缩,开心自走棋在白天和晚上的请求量最大,凌晨 2 点到早上 6 点请求量不足白天的三分之一。开启弹性伸缩后,Laf 会根据实例负载水平,白天请求量大的时候,自动水平扩展实例数,在凌晨玩家下线睡觉时,自动收缩实例的数量,闲时可以节约成本。
Laf 允许我们根据需求进行扩展,无需担心硬件或基础架构的限制。这意味着我们可以灵活地应对用户数量的变化,而无需重新设计或更改应用程序。
原生长连接支持
Laf 天然支持标准的 WebSocket,长连接对大多数小游戏来说是刚需,在开心自走棋中聊天系统就是使用 WebSocket 来实现的。值得一提的是,我们在 Laf 上仅用了一个 1 核 2G 的规格的单实例应用,就能轻松应对 10K+ 的实时在线用户。
在做压力测试时更是支撑高达 100K 的长连接。
请求无冷启
Laf 的运行时是常驻内存的,云函数的请求是没有冷启动时间的,HTTP 请求可以做到 20 毫秒响应。而市场上的同类产品,几乎都是采用的有冷启的函数计算方案,请求的冷启时间动辄 200 毫秒以上。
不得不再说一遍,Laf 团队是真的了解开发者的需求!

总的来说,选择 Laf 云开发是出于对快速开发、跨平台支持和可伸缩性的需求,以满足我们的项目要求。它为我们提供了一个强大的工具,使我们能够专注于游戏的开发和用户体验,而不必担心底层基础设施的维护。这为我们提供了一个竞争优势,并支持我们实现长期的项目目标。






)









)
)


