不再推荐使用vue-cli命令创建vue3的项目,vue-cli 是 Vue 早期推出的一款脚手架,使用 webpack 创建 Vue 项目。后期推荐使用 create-vue,create-vue 是 Vue3 的专用脚手架,使用 vite 创建 Vue3 的项目(关注【二】使用create-vue创建vue3的helloworld项目)。
1、安装vue的环境
npm install -g @vue/cli2、使用 vue create 命令创建项目。
vue create 命令创建项目语法格式如下:
vue create [options] <app-name>
创建一个由 vue-cli-service 提供支持的新项目:
options 选项可以是:
- -p, --preset <presetName>: 忽略提示符并使用已保存的或远程的预设选项
- -d, --default: 忽略提示符并使用默认预设选项
- -i, --inlinePreset <json>: 忽略提示符并使用内联的 JSON 字符串预设选项
- -m, --packageManager <command>: 在安装依赖时使用指定的 npm 客户端
- -r, --registry <url>: 在安装依赖时使用指定的 npm registry
- -g, --git [message]: 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
- -n, --no-git: 跳过 git 初始化
- -f, --force: 覆写目标目录可能存在的配置
- -c, --clone: 使用 git clone 获取远程预设选项
- -x, --proxy: 使用指定的代理创建项目
- -b, --bare: 创建项目时省略默认组件中的新手指导信息
- -h, --help: 输出使用帮助信息
接下来我们创建 runoob-vue3-app 项目
vue create runoob-vue3-app执行以上命令会出现安装选项界面:

按下回车键后就会进入安装,等候片刻即可完成安装。
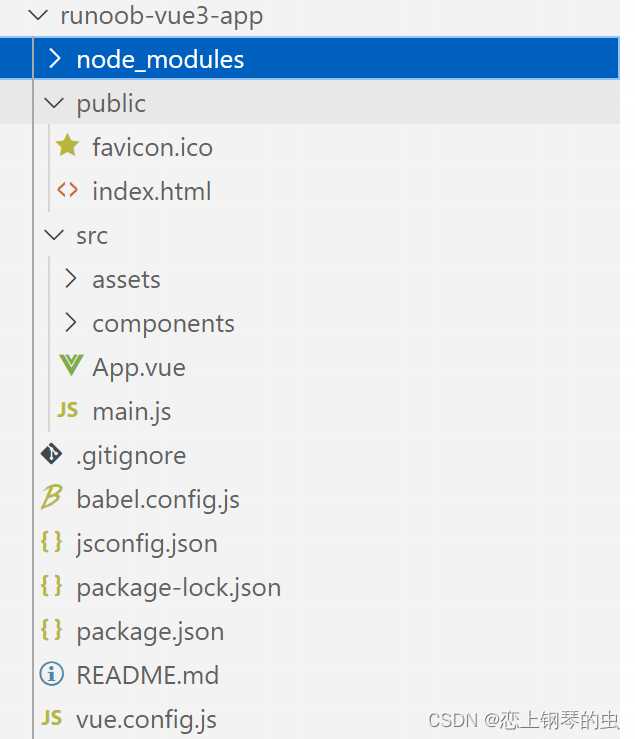
安装完成后项目结构如下:

安装完成后,我们进入项目目录:
cd runoob-vue3-app23、启动应用:
npm run serve然后打开 http://localhost:8080/,就可以看到应用界面了:

4、部署项目
设置vue.config.js配置文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,outputDir: 'dist', //输出文件目录assetsDir: 'static' //放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
})
运行命令:
npm run build当我们在项目的根目录中运行npm run build命令时,npm会查找package.json文件中的"scripts"字段,并执行对应的构建命令。这个构建命令可以是一个简单的命令,也可以是一个复杂的脚本。构建命令的具体内容可以根据项目的需求而定。一般来说,它会包括一系列的操作,如编译源代码、打包文件、压缩资源等,以生成项目的最终可部署版本。
运行npm build得到dist目录
执行完成后,会在 Vue 项目下会生成一个 dist 目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。

直接使用浏览器打开index.html文件会是空白页面,控制台报错。
Failed to load resource: net::ERR_FILE_NOT_FOUND
原因
其实是因为打包后的文件是需要在服务器中运行的,build生成的文件要放在服务器里面(可以用apache或者tomcat)
简单方案
- 全局安装http-server
npm install http-server -g- 进入项目目录
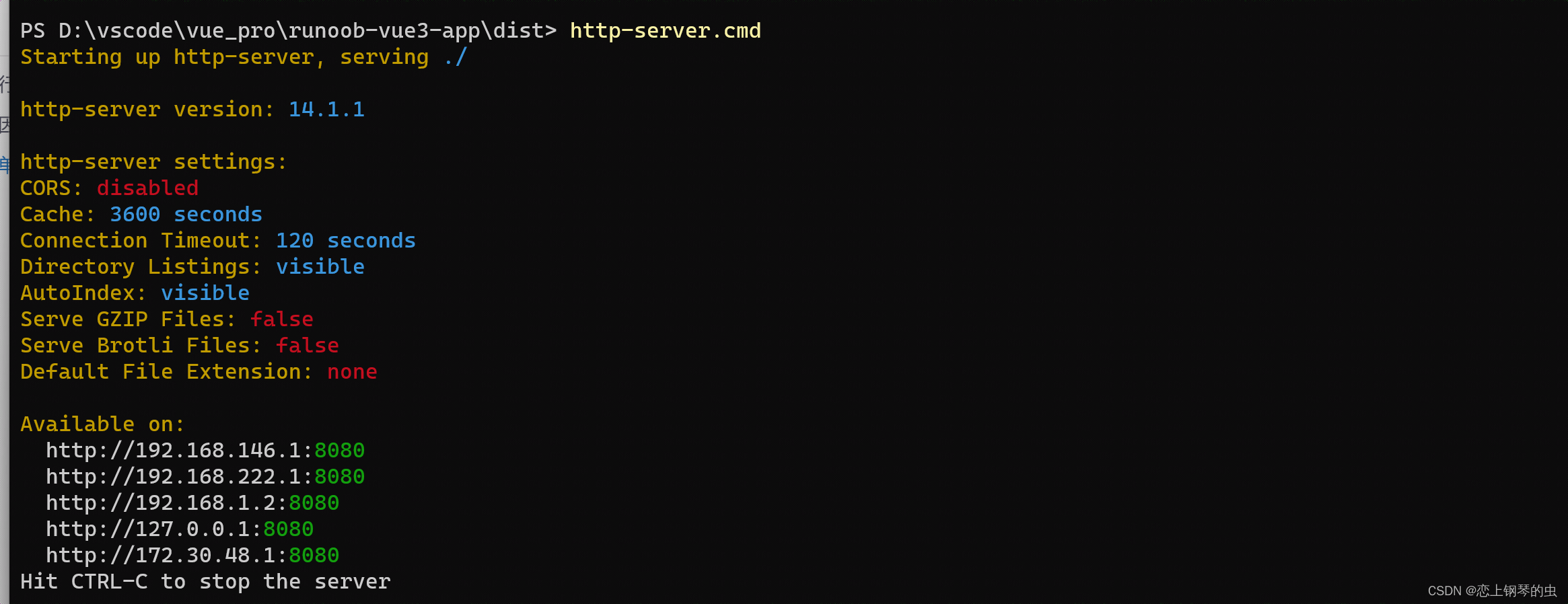
cd dist- 运行http-server

- 打开 http://127.0.0.1:8080能正确访问到通过打包后dist部署的项目了

)




)



、堆溢出、栈溢出)








