效果:

由于对添加模型和更新位置api进行二次了封装,下面提供思路
1.添加模型
const person = reactive({modelTimer: null,position: {lon: 104.07274,lat: 30.57899,alt: 1200,heading: 0,pitch: 0,roll: 0,},
});
window.swpcesium.addEntity.addModel({id: "model",position: person.position,config: {url: "./model/f18.gltf",minSize: 200,maxSize: 300,},});2.监听键盘事件并更新模型位置
// 添加键盘监听事件
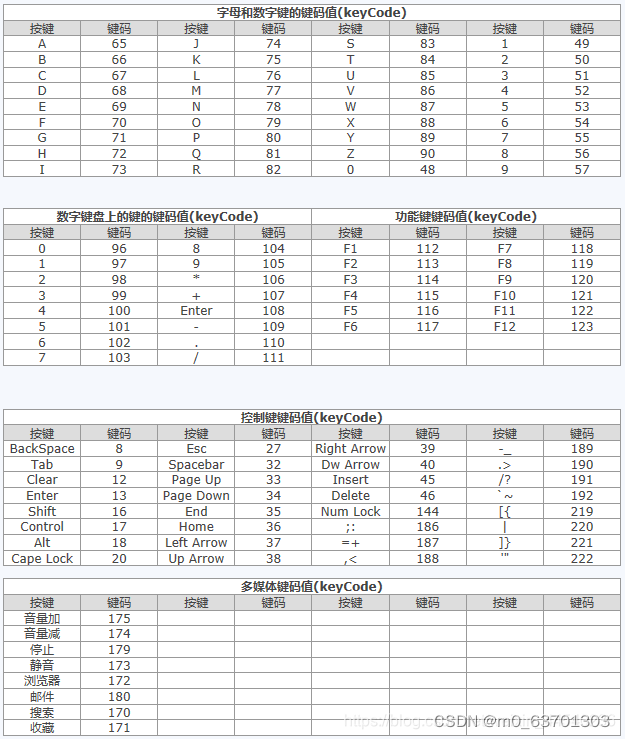
document.addEventListener("keydown", function (e) {switch (e.keyCode) {// 抬头case 38:person.position.pitch += 5;window.swpecesium.addEntity.transform({id: "model",position: person.position,});console.log("抬头");break;// 低头case 40:person.position.pitch -= 5;window.swpecesium.addEntity.transform({id: "model",position: person.position,});console.log("低头");break;// 左转case 37:person.position.heading -= 5;window.swpecesium.addEntity.transform({id: "model",position: person.position,});console.log("左转");break;// 右转case 39:person.position.heading += 5;window.swpecesium.addEntity.transform({id: "model",position: person.position,});console.log("右转");break;// 顺时针case 96: // 0person.position.roll += 5;window.swpecesium.addEntity.transform({id: "model",position: person.position,});console.log("顺时针翻滚");break;// 逆时针case 110:person.position.roll -= 5;window.swpecesium.addEntity.transform({id: "model",position: person.position,});console.log("逆时针翻滚");break;default:break;}
});

)
)


)









)
)


