文章目录
- 1. JavaScript 是什么
- 1.1 JavaScript 和 HTML 和 CSS 之间的关系
- 1.2 JavaScript 运行过程
- 1.3 JavaScript 的组成
- 2. JavaScript 的书写形式
- 2.1 行内式
- 2.2 内嵌式
- 2.3 外部式
- 3. 变量的使用
- 3.1 静态变量和动态变量
- 4. 基本数据类型
- 4.1 undefined 未定义数据类型
- 4.2 null 空值类型
- 5. 数组
- 5.1 新增数组元素
- 5.1.1 通过修改 length 新增
- 5.1.2 通过下标新增
- 5.1.3 使用 push 进行追加元素
- 5.2 删除数组中的元素
- 6. 输入输出
- 6.1 输入: prompt
- 6.2 输出: alert
- 6.3 输出: console.log
- 7. 函数
- 7.1 语法格式
- 7.2 函数表达式
- 8. 作用域
- 8.1 作用域链
- 9. 对象
- 9.1 使用 字面量 创建对象
- 9.2 使用 new Object 创建对象
- 9.3 使用 构造函数 创建对象
- 9.4 class关键字创建对象
1. JavaScript 是什么
JavaScript (简称 JS),是世界上最流行的编程语言之一。是一个脚本语言,通过解释器运行,主要在客户端(浏览器)上运行,现在也可以基于 node.js 在服务器端运行。

1.1 JavaScript 和 HTML 和 CSS 之间的关系

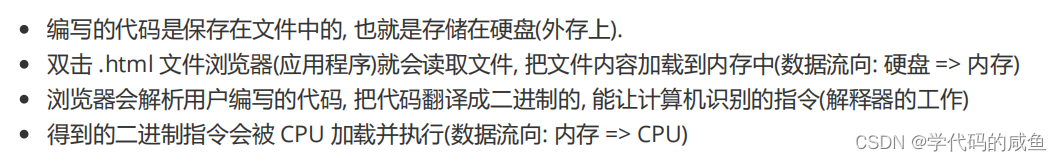
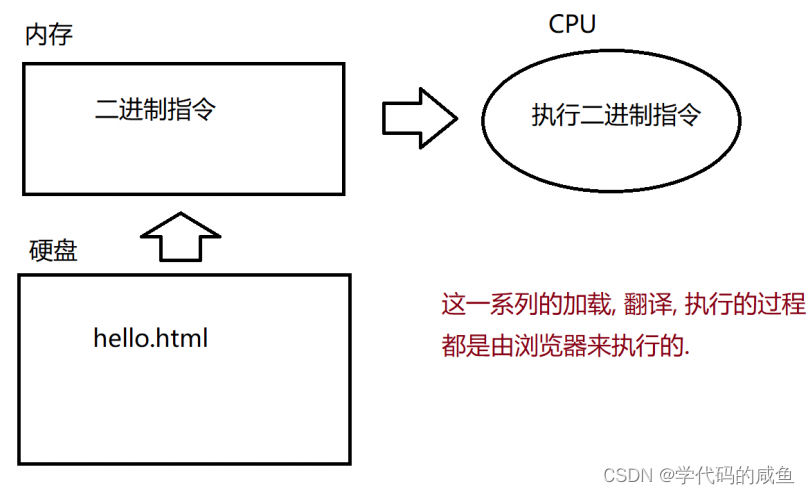
1.2 JavaScript 运行过程


浏览器分成渲染引擎 + JS 引擎。

JS 引擎逐行读取 JS 代码内容,然后解析成二进制指令,再执行。
1.3 JavaScript 的组成

光有 JS 语法,只能写一些基础的逻辑流程。但是要想完成更复杂的任务, 完成和浏览器以及页面的交互,那么久需要 DOM API 和 BOM API。
2. JavaScript 的书写形式
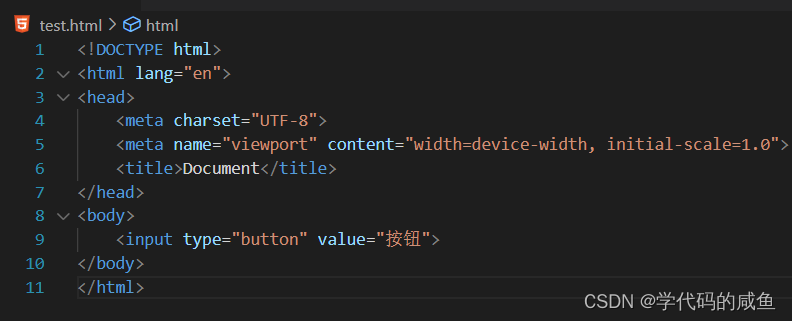
2.1 行内式
直接嵌入到 html 元素内部。


我们点击这个按钮没有反应。


此时再按就会有反应了。注意:JS 中字符串常量可以使用单引号表示,也可以 使用双引号表示。HTML 中推荐使用双引号,JS 中推荐使用单引号。
2.2 内嵌式
写到 script 标签中

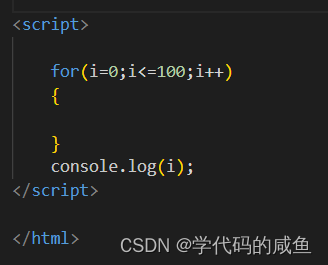
2.3 外部式
写到单独的 .js 文件中


注意:这种情况下 script 标签中间不能写代码。必须空着(写了代码也不会执行)。
3. 变量的使用

var和let 是 JS 中的关键字,表示这是一个变量。= 在 JS 中表示 “赋值”,相当于把数据放到内存的盒子中。初始化的值如果是字符串,那么就要使用单引号或者双引号引起来。
我们这里推荐使用let,因为let出现的比var晚,意味着避免了var定义变量的缺陷。如果使用let定义变量,此时变量的生命周期、作用域基本和java相同。

3.1 静态变量和动态变量
动态类型意味着代码在执行的过程中,变量类型可以随时发生变化。
静态类型意味着变量定义的时候是什么类型,在运行中就是什么类型。
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型),随着程序运行, 变量的类型可能会发生改变。这一点和 C Java 这种静态类型语言差异较大,C, C++, Java, Go 等语言是静态类型语言。一个变量在创建的时候类型就确定了,不能在运行时发生改变。如果尝试改变, 就会直接编译报错。
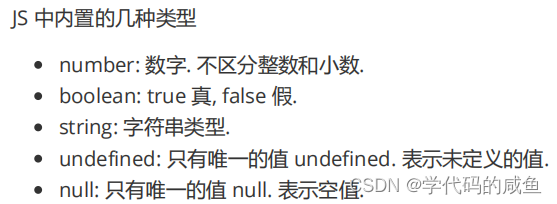
4. 基本数据类型



4.1 undefined 未定义数据类型
如果一个变量没有被初始化过,结果就是 undefined 类型。
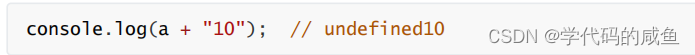
 undefined 和字符串进行相加,结果进行字符串拼接:
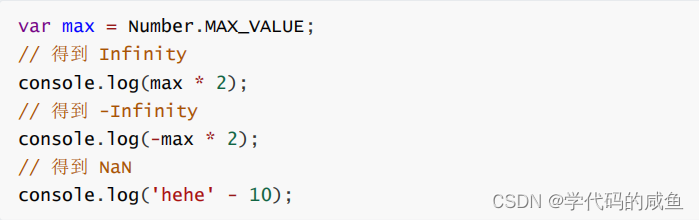
undefined 和字符串进行相加,结果进行字符串拼接:

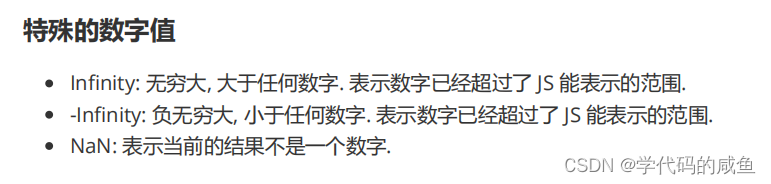
undefined 和数字进行相加,结果为 NaN:

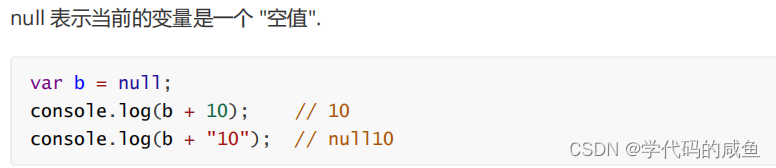
4.2 null 空值类型

注意:null 和 undefined 都表示取值非法的情况,但是侧重点不同。null 表示当前的值为空(相当于有一个空的盒子)。undefined 表示当前的变量未定义 (相当于连盒子都没有)。
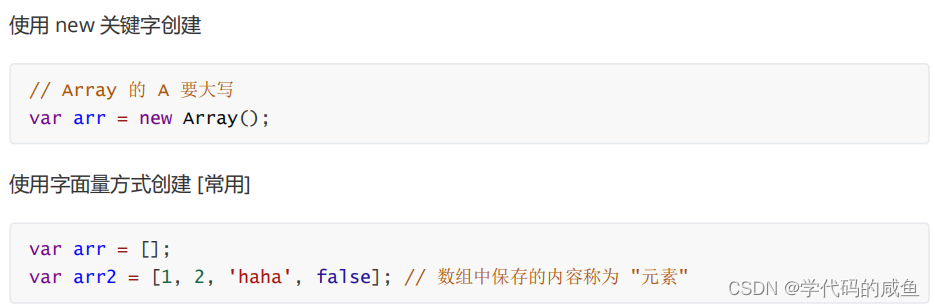
5. 数组

注意: JS 的数组不要求元素是相同类型,这一点和 C, C++, Java 等静态类型的语言差别很大。
5.1 新增数组元素
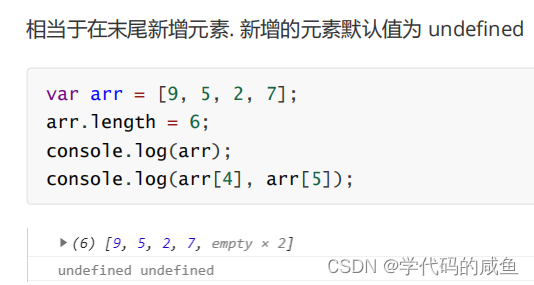
5.1.1 通过修改 length 新增

5.1.2 通过下标新增

此时这个数组的 [0] 和 [1] 都是 undefined。
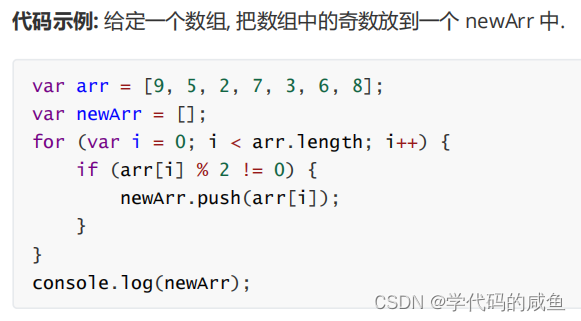
5.1.3 使用 push 进行追加元素

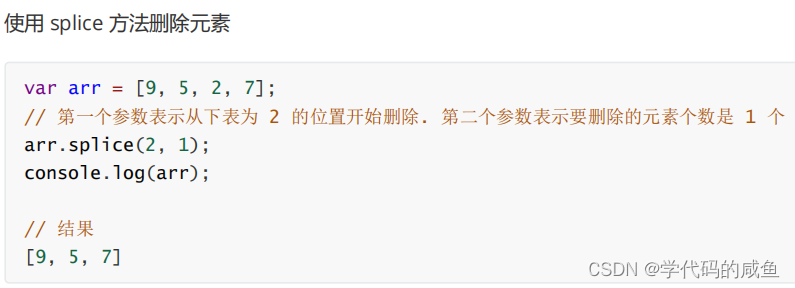
5.2 删除数组中的元素

6. 输入输出
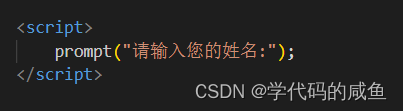
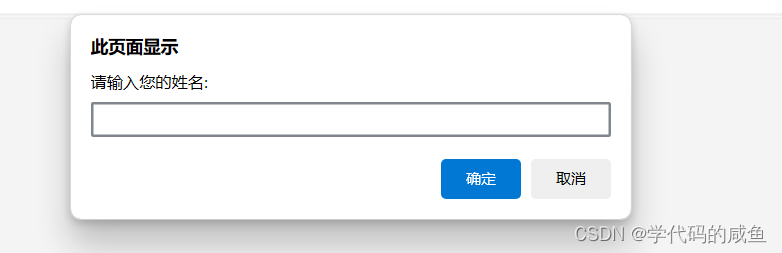
6.1 输入: prompt
弹出一个输入框:


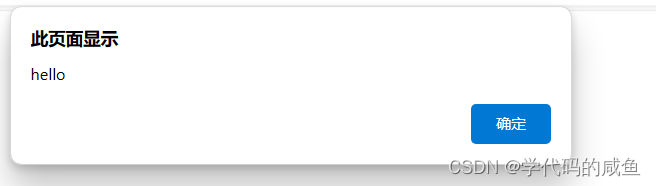
6.2 输出: alert
弹出一个警示对话框, 输出结果:


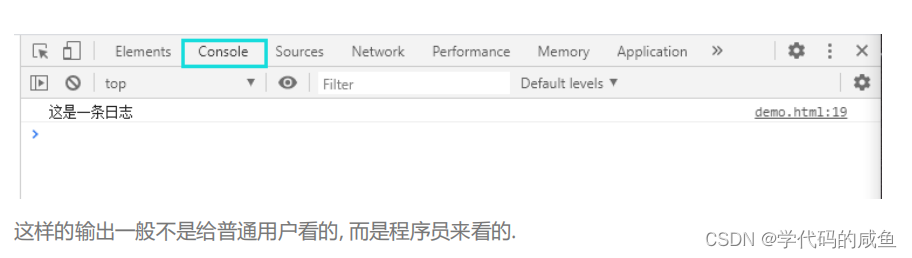
6.3 输出: console.log
在控制台打印一个日志(供程序员看):

注意: 在 VSCode 中直接输入 “log” 再按 tab 键, 就可以快速输入 console.log
需要打开浏览器的开发者工具(F12) => Console 标签页 才能看到结果:

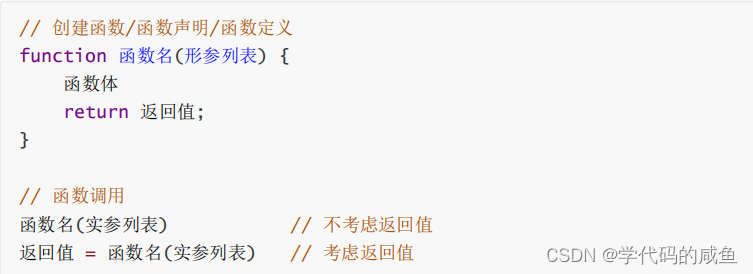
7. 函数
7.1 语法格式

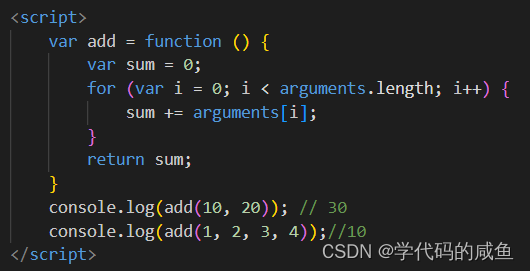
7.2 函数表达式

此时形如 function() { } 这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示。后面就可以通过这个 add 变量来调用函数了。
arguments叫做:类数组对象,当我们在js中在调用一个函数的时候,我们经常会给这个函数传递一些参数,js把传入到这个函数的全部参数存储在一个叫做arguments的里面。
8. 作用域
某个标识符名字在代码中的有效范围。


这样写的结果是:101,原因是:在JS中,如果定义一个变量不使用let和var,则得到一个全局变量。
8.1 作用域链

举个例子:

这里的结果是10。执行 console.log(num) 的时候, 会现在 test2 的局部作用域中查找 num. 如果没找到, 则继续去 test1 中查找。如果还没找到, 就去全局作用域查找。大家只需要记住一个点就行:就近原则。
9. 对象
9.1 使用 字面量 创建对象
使用 { } 创建对象:


使用对象的属性和方法:
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();
9.2 使用 new Object 创建对象

注意:使用 { } 创建的对象也可以随时使用 student.name = " "; 这样的方式来新增属性。
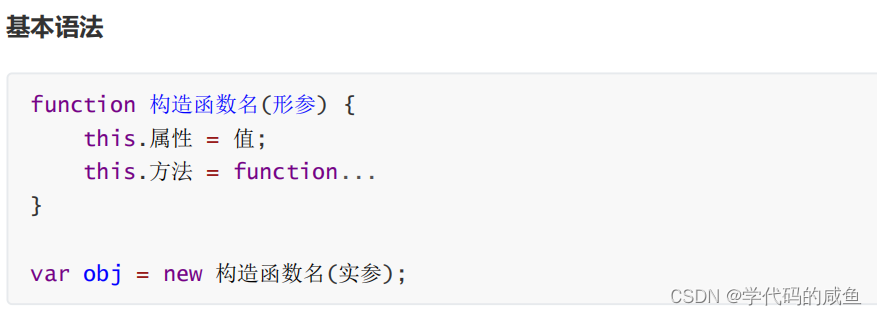
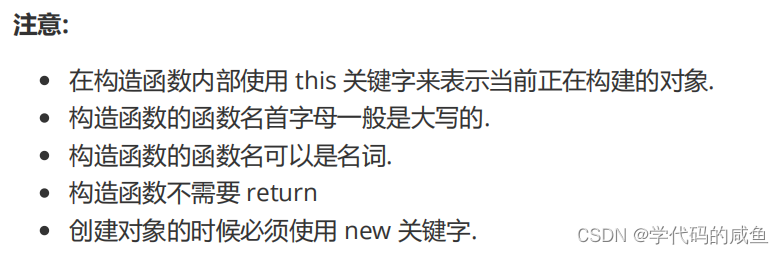
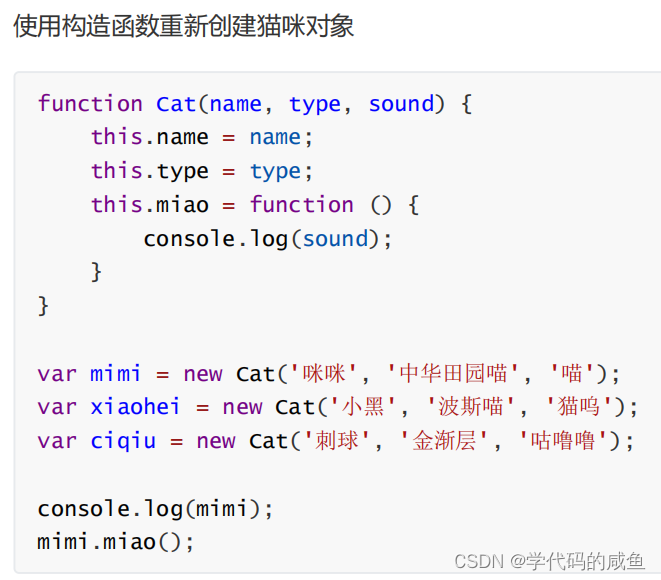
9.3 使用 构造函数 创建对象
前面的创建对象方式只能创建一个对象,而使用构造函数可以很方便 的创建 多个对象。使用构造函数可以把相同的属性和方法的创建提取出来, 简化开发过程。


举个例子:

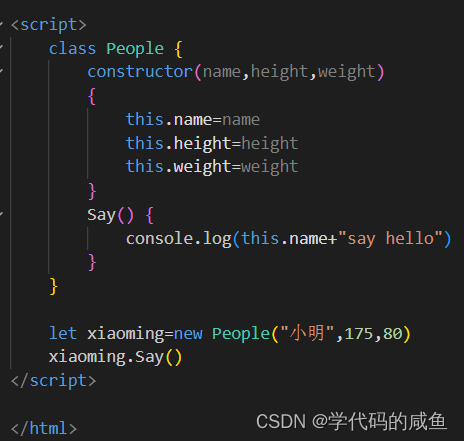
9.4 class关键字创建对象
这个关键字在ES6之前是没有的。

这里构造函数用一个constructor来表示,方法也不需要加function








)
)









man rpm个人学习笔记)