✨专栏介绍
Rollup专栏是一个专门介绍Rollup打包工具的系列文章。Rollup是一个现代化的JavaScript模块打包工具,它可以将多个模块打包成一个或多个文件,以提高应用程序的性能和加载速度。
在Rollup专栏中,您将学习到如何安装和配置Rollup,以及如何使用它来打包JavaScript模块。我们将深入探讨不同类型的模块(如CommonJS、ES6等)的处理方式,以及如何处理依赖关系和循环引用。
此外,我们还将介绍一些常用的插件和配置选项,以帮助您更好地使用Rollup。您将学习到如何使用动态导入来实现按需加载,如何优化打包结果以减小文件大小,并了解与其他工具(如Babel、TypeScript等)集成使用的技巧。
通过阅读Rollup专栏,您将掌握使用这个强大工具的基本知识,并学会一些高级特性和技巧。让我们一起开始吧!

文章目录
- ✨专栏介绍
- 引言
- 概览
- 工作原理
- 快速开始
- 安装rollup
- 基本命令行
- demo示例
- 摇树优化(tree shaking)
- 总结
- 😶 写在结尾
引言
Rollup是一个JavaScript模块打包器,它可以将多个模块打包成一个单独的文件,以便在浏览器中使用。与其他打包工具相比,Rollup的主要优势在于它可以生成更小、更快的代码。在本文中,我们将深入了解Rollup的工作原理、使用方法、摇树优化(tree shaking)。
概览
Rollup 是一个用于 JavaScript 的模块打包工具,它将小的代码片段编译成更大、更复杂的代码,例如库或应用程序。它使用 JavaScript 的 ES6 版本中包含的新标准化代码模块格式,而不是以前的 CommonJS 和 AMD 等特殊解决方案。ES 模块允许你自由无缝地组合你最喜欢的库中最有用的个别函数。这在未来将在所有场景原生支持,但 Rollup 让你今天就可以开始这样做。
工作原理
1. 解析入口文件:Rollup首先会解析指定的入口文件,找到其中的导入语句和导出语句。它会构建一个模块依赖图,记录每个模块之间的依赖关系。
2. 递归解析依赖:Rollup会递归地解析每个模块的依赖关系,直到所有依赖都被解析完毕。这样就可以构建出完整的模块依赖图。
3. Tree Shaking:在构建完模块依赖图后,Rollup会进行Tree Shaking操作。它会分析每个模块中导出和导入的变量,并标记哪些变量被使用了。然后,在生成最终文件时,只有被标记为使用过的变量才会被保留下来。这样可以消除未使用的代码,减少最终文件的大小和加载时间。
4. 模块合并:根据模块依赖图和Tree Shaking结果,Rollup将所有需要保留下来的代码合并成一个或多个文件。这些文件可以是ES6模块、CommonJS模块或AMD模块等不同格式。
5. 输出最终文件:最后,Rollup将合并后的代码输出到指定的文件中。可以通过配置选项来指定输出文件的路径、格式和名称等。
Rollup的工作原理与其他打包工具类似,但它的Tree Shaking技术使得生成的代码更小、更高效。通过消除未使用的代码,Rollup可以生成更精简、更快速的JavaScript文件,提高应用程序的性能和加载速度。
快速开始
安装rollup
全局安装
npm install -g rollup
项目安装
npm install -D rollup
基本命令行
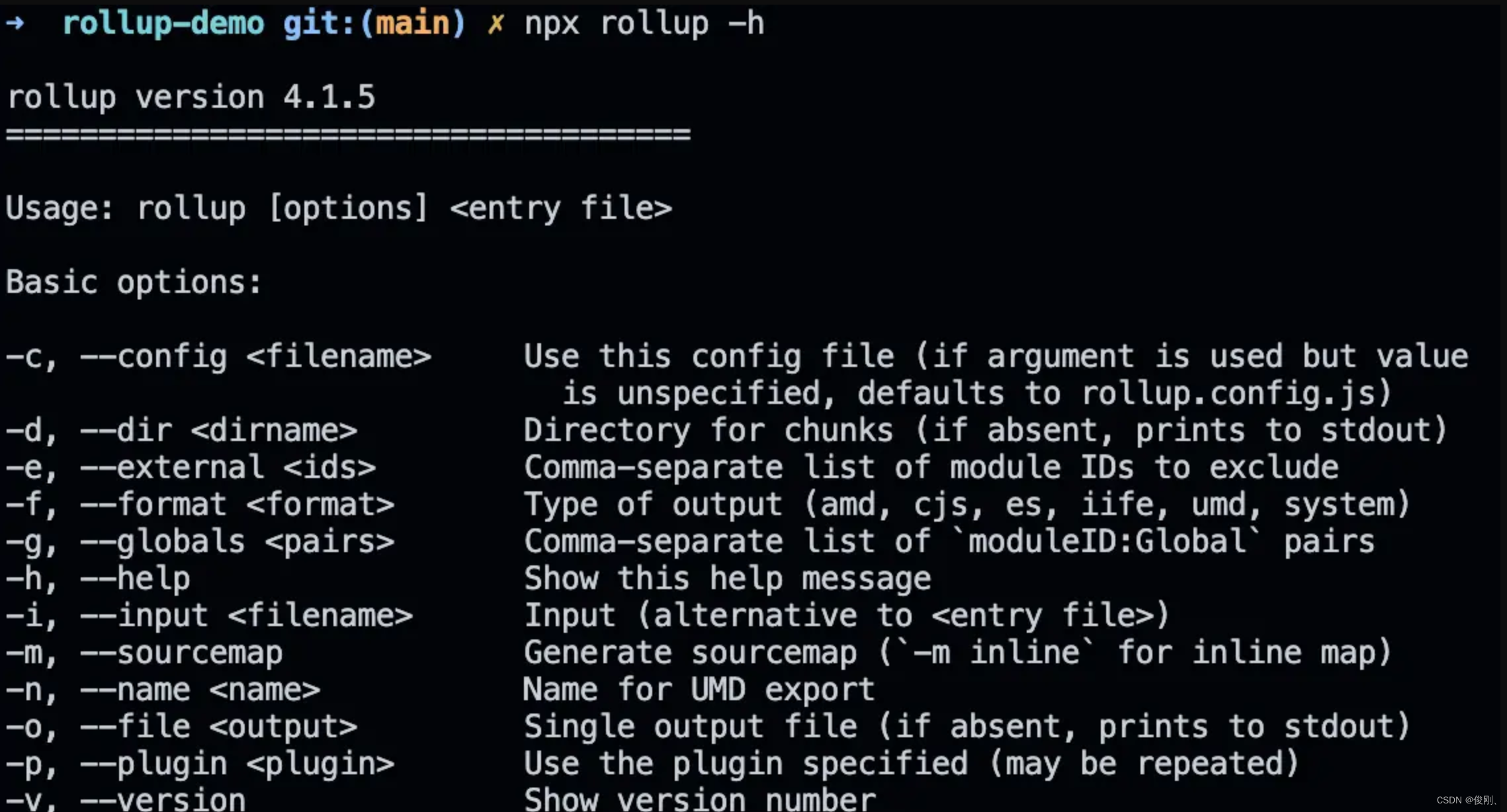
查看可用选项和参数
npx rollup -h
部分可用选项和参数:

demo示例
.
├── package.json
└── src├── index.js└── util.js
index.js
import { getRandomNum } from "./util.js";
const r = getRandomNum(1, 10)
console.log(r)
util.js
/*** 随机数* @param {*} min 最小值* @param {*} max 最大值* @returns min-max之间的随机整数*/
export const getRandomNum = (min, max) => {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min;
}/*** 深拷贝* @param obj 需要深拷贝的对象* @returns 深拷贝对象*/
export const deepClone = (obj) => {if(typeof obj !== 'object' || obj === null) {return obj}const result = Array.isArray(obj) ? [] : {};for(let key in obj) {if(obj.hasOwnProperty(key)) {result[key] = deepClone(obj[key])}}return result
}
export default {getRandomNum,deepClone}
执行命令输出到bundle.js
npx rollup src/index.js --file dist/bundle.js
可以看到打印结果基本和源码相差不大,而且,自动做了摇树优化,也就是把没有用到的代码自动的删除了。
dist/bundle.js
/*** 随机数* @param {*} min 最小值* @param {*} max 最大值* @returns min-max之间的随机整数*/
const getRandomNum = (min, max) => {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min;
};const r = getRandomNum(1, 10);
console.log(r);
另外还可以选择编译的格式:
对于浏览器:
# 编译为包含自执行函数('iife')的 <script>。
npx rollup src/index.js --file dist/bundle.js --format iife
对于 Node.js:
# 编译为一个 CommonJS 模块 ('cjs')
npx rollup src/index.js --file dist/bundle.js --format cjs
对于浏览器和 Node.js:
# UMD
npx rollup src/index.js --file dist/bundle.js --format umd
摇树优化(tree shaking)
除了可以使用 ES 模块之外,Rollup 还可以静态分析你导入的代码,并将排除任何实际上没有使用的内容,这使你可以在现有的工具和模块的基础上构建,而不需要添加额外的依赖项或使项目的大小变得臃肿。从上面的引入和最后的打包结果就可以看到,没有使用到的deepClone直接被删除了。
注意,摇树优化的核心思想是在编译阶段通过静态分析确定代码的使用情况,而不是在运行时。
所以摇树优化一般是建立在ES6 模块化语法基础之上的,ESM的导入导出是静态的。
CommonJS 模块的导入和导出是动态的,无法在编译阶段静态确定代码的使用情况。一般情况下,摇树优化工具无法在 CommonJS 模块中进行精确的摇树,因为无法静态分析模块间的导入和导出关系。
然而,一些构建工具(如 Webpack)会尝试通过静态分析和启发式方法对 CommonJS 模块进行近似的摇树优化。它们会尽可能地识别出那些可以在编译阶段确定未被使用的代码,并进行剔除。但这种处理方式可能不如对 ES6 模块的优化效果好,且有一定的限制。
摇树优化的原理:
Tree Shaking是一种用于消除未使用代码的优化技术,它在打包过程中只保留被实际使用的代码,从而减少最终生成的文件大小。Tree Shaking的原理可以分为以下几个步骤:
1. 识别依赖关系:在打包过程中,工具(如Rollup)会分析每个模块中的导入和导出语句,构建出一个模块依赖图。这个图记录了每个模块之间的依赖关系。
2. 标记被使用的代码:通过静态分析技术,工具会遍历依赖图,并标记哪些变量、函数、类等被实际使用了。这些标记可以是通过变量引用、函数调用等方式进行识别。
3. 剔除未使用的代码:根据标记结果,工具会将未被使用的代码从最终生成的文件中剔除掉。这些未使用的代码可能是整个模块、模块中的某些函数或类等。
4. 优化输出结果:在剔除未使用代码后,工具会对输出结果进行进一步优化。它可能会进行变量重命名、函数内联等操作,以进一步减少文件大小和提高执行效率。
Tree Shaking原理的核心在于静态分析和标记未使用代码。通过对模块依赖关系的分析,工具可以确定哪些代码是被实际使用的,哪些是未使用的。这种静态分析是在编译时进行的,因此可以在打包过程中进行优化,而不需要运行时的额外开销。
需要注意的是,Tree Shaking只能消除那些在编译时可以确定未使用的代码。对于动态导入、条件导入等情况,工具可能无法准确判断哪些代码会被使用。因此,在使用Tree Shaking时,开发者需要注意编写可静态分析的代码,以确保最终生成的文件能够得到有效优化。
由于是静态分析,所以我们在写代码的时候,需要注意自己的写法,简单来说,尽量的使用最小导入,比如你可以比较一下我们这里导入代码之后,打包的区别:
// 直接默认导入整个对象
import util from "./util.js";
const r = util.getRandomNum(1, 10)
console.log(r)// 具名导入具体的函数
import { getRandomNum } from "./util.js";
const r = getRandomNum(1, 10)
console.log(r)
总结
总结起来,Rollup通过解析模块依赖关系、进行Tree Shaking操作和合并模块代码等步骤,实现了高效而精简的模块打包功能。它是一个强大而灵活的工具,适用于各种规模和类型的JavaScript项目。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏







AI model for stock crash prediction)





)


)
,通俗易懂!!)

![[每周一更]-(第81期):PS抠图流程(扭扭曲曲的身份证修正)](http://pic.xiahunao.cn/[每周一更]-(第81期):PS抠图流程(扭扭曲曲的身份证修正))