官网:https://streamlit.io/
github:https://github.com/streamlit/streamlit
API 参考:https://docs.streamlit.io/library/api-reference
1、streamlit 简介
streamlit 简介
Streamlit 是Python可视化 web 神器 ,是一个开箱即用的工具集,可以让开发者免于学习繁杂的前端知识,仅需几行代码就可以轻松、快速的构建一个简洁、优雅、令人惊叹的可视化 web app 应用。用于机器学习、数据可视化。当快速搭建一个 web app 的时候 Streamlit 绝对是开发神器。
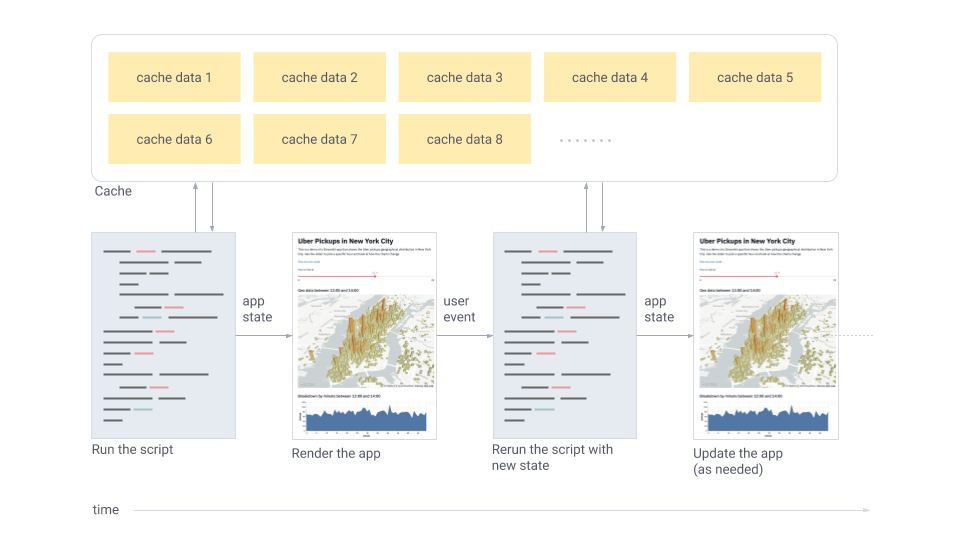
Streamlit 工作流程
:https://docs.streamlit.io/get-started/fundamentals/summary
- Streamlit 应用程序是从上到下运行的Python脚本
- 每次用户打开指向你的应用的浏览器选项卡时,脚本都是 重新执行
- 当脚本执行时,Streamlit 在浏览器中实时绘制其输出
- 脚本使用 Streamlit 缓存来避免重新计算复杂的函数,因此 更新发生得非常快
- 每次用户与小部件交互时,您的脚本都会重新执行并 在该运行期间将该小组件的输出值将设置为新值。
- Streamlit 应用可以包含多个页面,这些页面在pages文件夹中的单独.py文件中定义。

2、简单使用
安装:pip install -i https://pypi.douban.com/simple streamlit
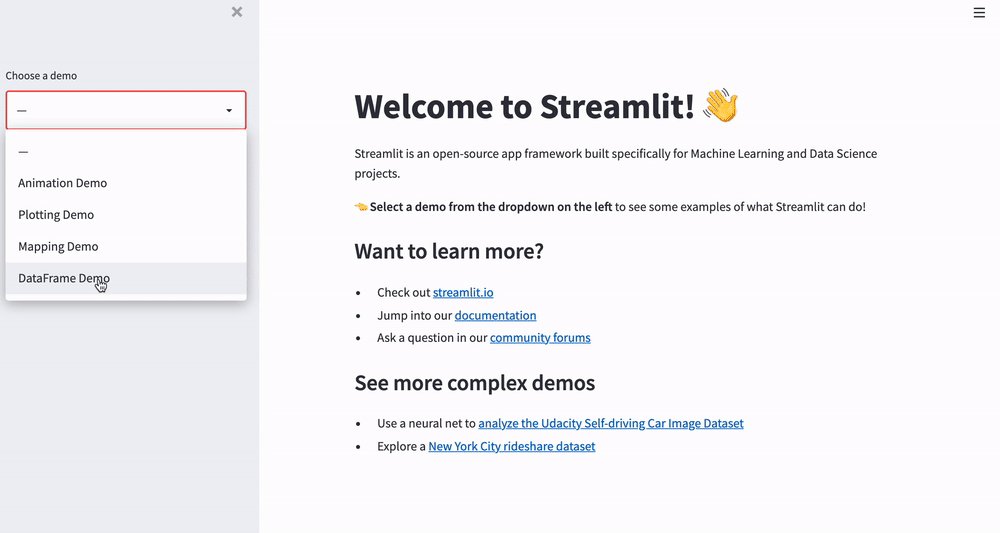
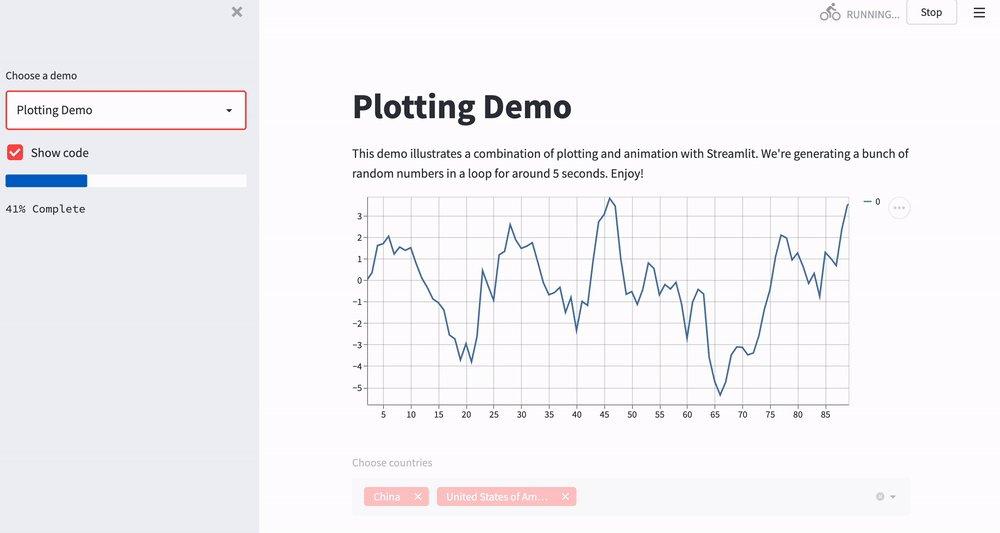
Streamlit 提供了一些入门示例,执行命令即可:streamlit hello
执行后会自动打开浏览器加载一个本地页面 http://localhost:8501/

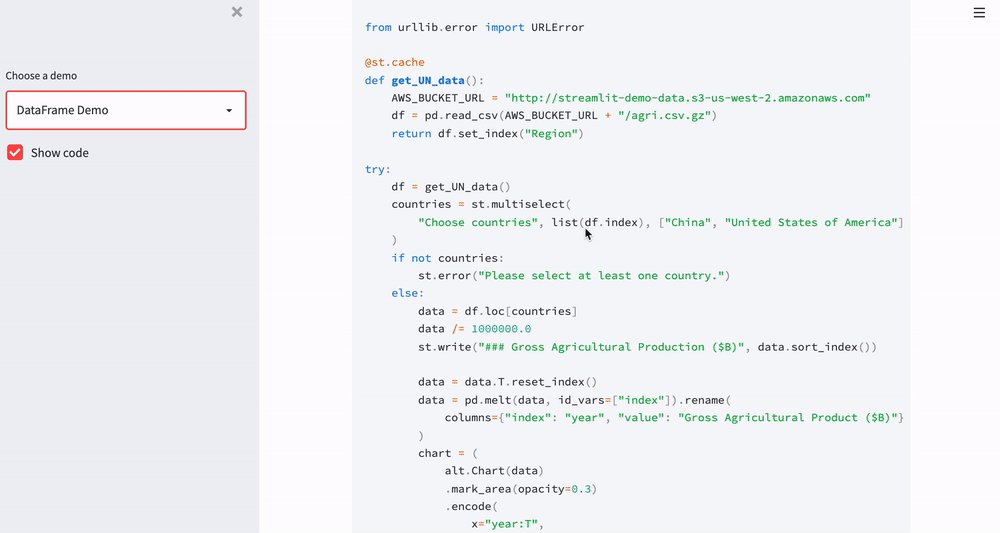
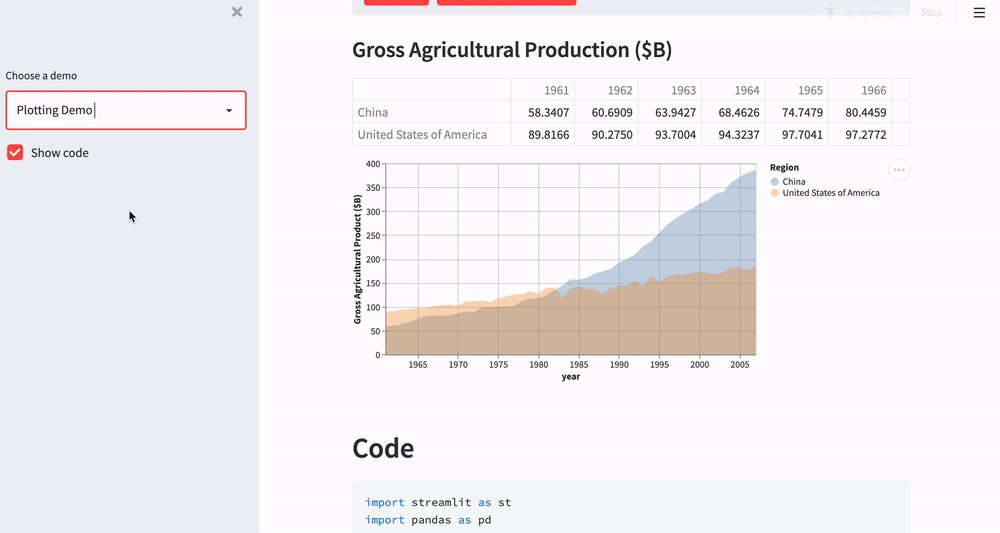
这里面有很多的 demo,可以看下这些 Demo 还有对应的配套代码。代码直接拷贝保存,就可以在本地直接通过如下命令直接运行:streamlit run st-demo.py
Streamlit 使用 速查表
- Install & Import 安装和导入
- Command line 命令行
- Pre-release features 预发布功能
- Magic commands 魔术命令
- Display text 显示文本
- Display data 显示数据
- Display media 显示媒体
- Display charts 显示图表
- Add widgets to sidebar 将小部件添加到侧边栏
- Columns 列
- Tabs 制表符
- Control flow 控制流
- Display interactive widgets显示交互式小部件
- Build chat-based apps 构建基于聊天的应用
- Mutate data 更改数据
- Display code 显示代码
- Placeholders, help, and options占位符、帮助和选项
- Connect to data sources连接到数据源
- Optimize performance 优化性能
- Cache data objects 缓存数据对象
怎么运行 Streamlit
:https://docs.streamlit.io/knowledge-base/using-streamlit/how-do-i-run-my-streamlit-script
运行方式
- streamlit run your_script.py [-- script args]
- streamlit run https://raw.githubusercontent.com/streamlit/demo-uber-nyc-pickups/master/streamlit_app.py
- python -m streamlit run your_script.py
- streamlit run your_script.py
Markdown 文本
导入 streamlit 后,就可以直接使用 st.markdown() 初始化,调用不同的方法,就可以往文档对象中填入内容
- st.title():文章大标题
- st.header():一级标题
- st.subheader():二级标题
- st.text():文本
- st.code():代码,同时可设置代码的语言,显示的时候会高亮
- st.latex():latex 公式
- st.caption():小字体文本
示例:
import streamlit as st# markdown
st.markdown('Streamlit Demo')# 设置网页标题
st.title('一个傻瓜式构建可视化 web的 Python 神器 -- streamlit')# 展示一级标题
st.header('1. 安装')st.text('和安装其他包一样,安装 streamlit 非常简单,一条命令即可')
code1 = '''pip3 install streamlit'''
st.code(code1, language='bash')# 展示一级标题
st.header('2. 使用')# 展示二级标题
st.subheader('2.1 生成 Markdown 文档')# 纯文本
st.text('导入 streamlit 后,就可以直接使用 st.markdown() 初始化')# 展示代码,有高亮效果
code2 = '''import streamlit as st
st.markdown('Streamlit Demo')'''
st.code(code2, language='python')Streamlit 运行的方式 与普通的脚本 有所不同,命令行执行:streamlit run st-demo.py
数据 图表
关于数据的展示,streamlit 由两个组件进行支持
- table:普通的表格,用于静态数据的展示
- dataframe:高级的表格,可以进行数据的操作,比如排序
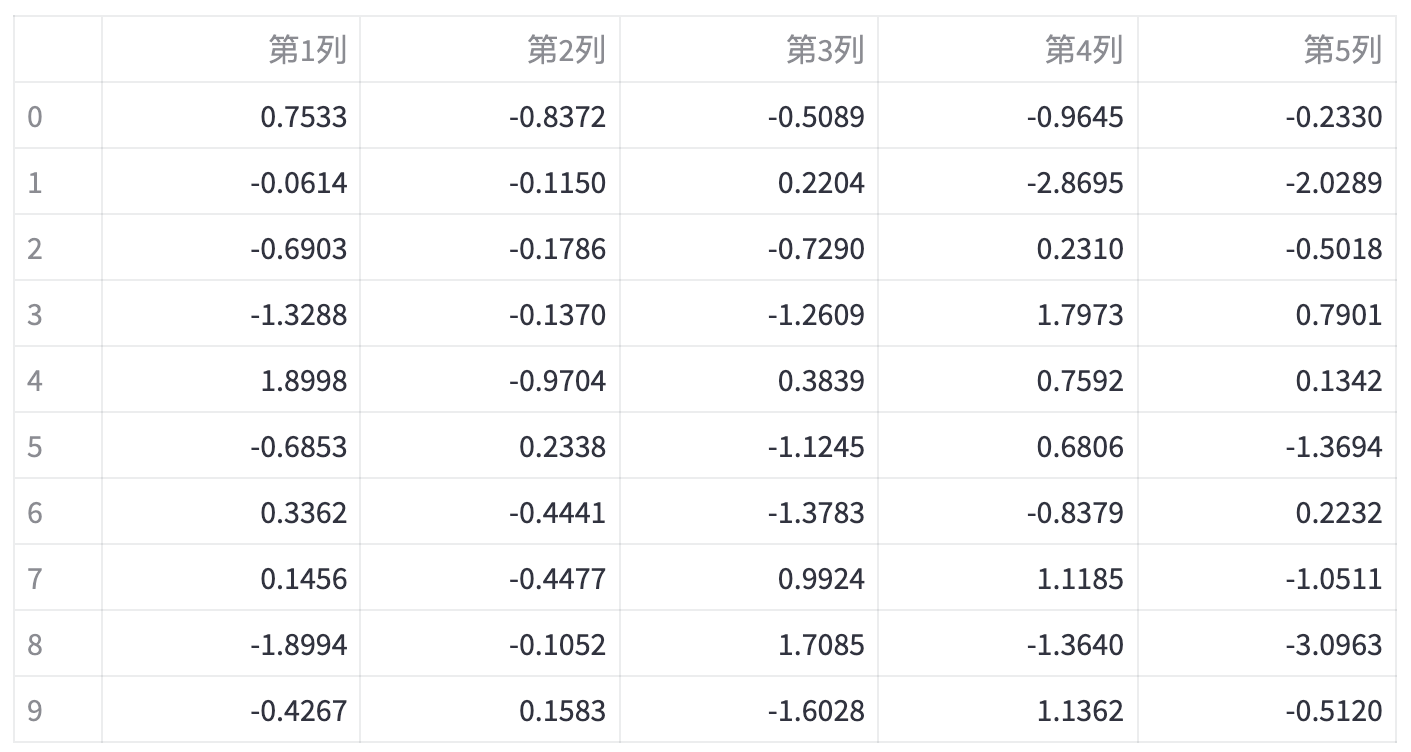
表格
Table 的示例
df = pd.DataFrame(np.random.randn(10, 5),columns=('第%d列' % (i+1) for i in range(5))
)st.table(df)
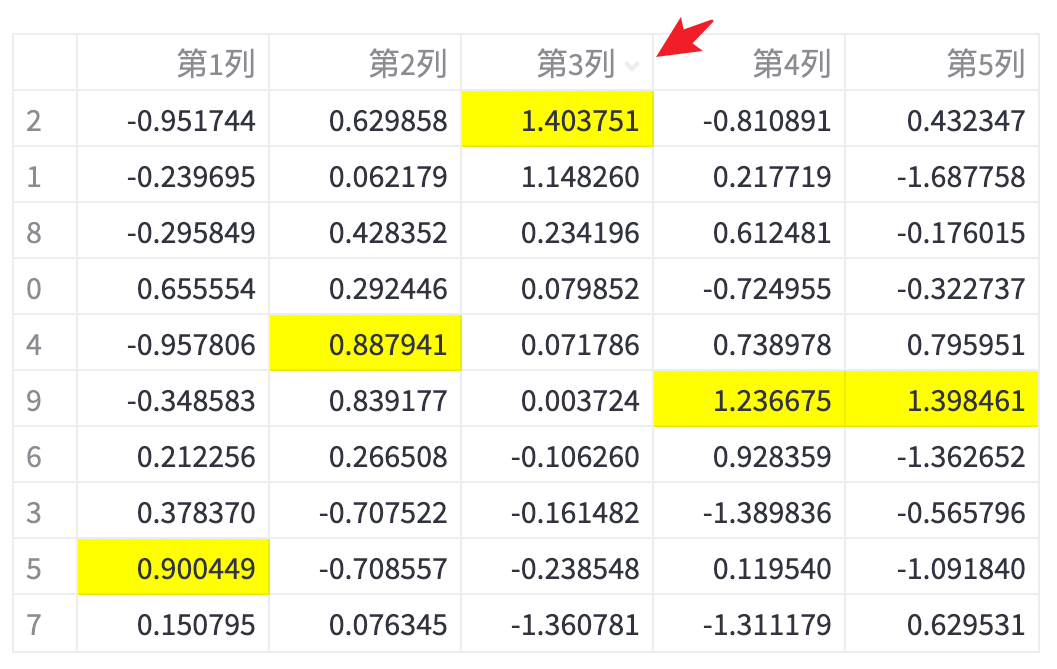
Datafram 的示例
df = pd.DataFrame(np.random.randn(10, 5),columns=('第%d列' % (i+1) for i in range(5))
)st.dataframe(df.style.highlight_max(axis=0))
其实还有 n 多种样式,都可以在源代码中找到示例,比如:
- highlight_null:空值高亮
- highlight_min:最小值高亮
- highlight_max:最大值高亮
- highlight_between:某区间内的值高亮
- highlight_quantile:暂没用过
监控组件
在采集到一些监控数据后,若你需要做一个监控面板, streamlit 也为你提供的 metric 组件
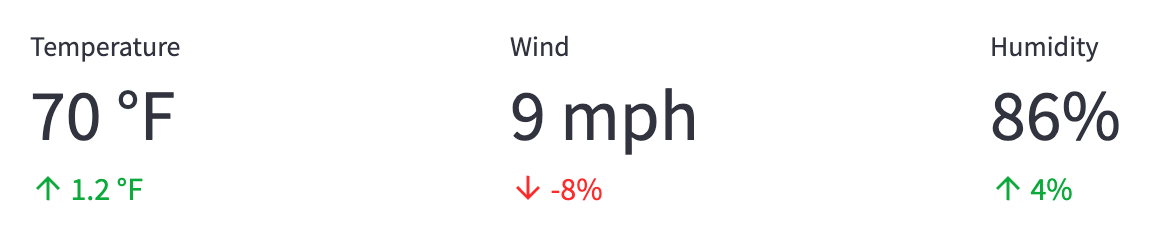
示例:创建 三个指标,并且填入对应的数据
col1, col2, col3 = st.columns(3)
col1.metric("Temperature", "70 °F", "1.2 °F")
col2.metric("Wind", "9 mph", "-8%")
col3.metric("Humidity", "86%", "4%")刷新页面,就能看到下面的效果

原生图表组件
Streamlit 原生支持多种图表:
- st.line_chart:折线图
- st.area_chart:面积图
- st.bar_chart:柱状图
- st.map:地图
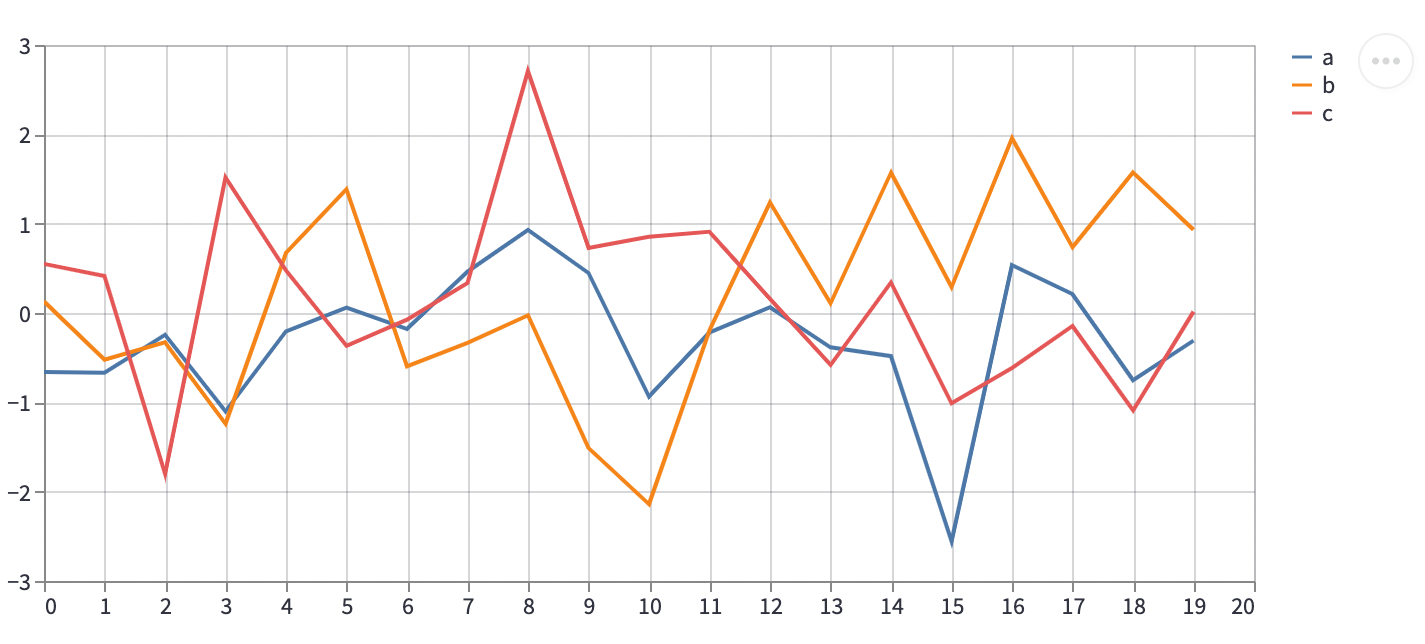
折线图
chart_data = pd.DataFrame(np.random.randn(20, 3),columns=['a', 'b', 'c'])st.line_chart(chart_data)
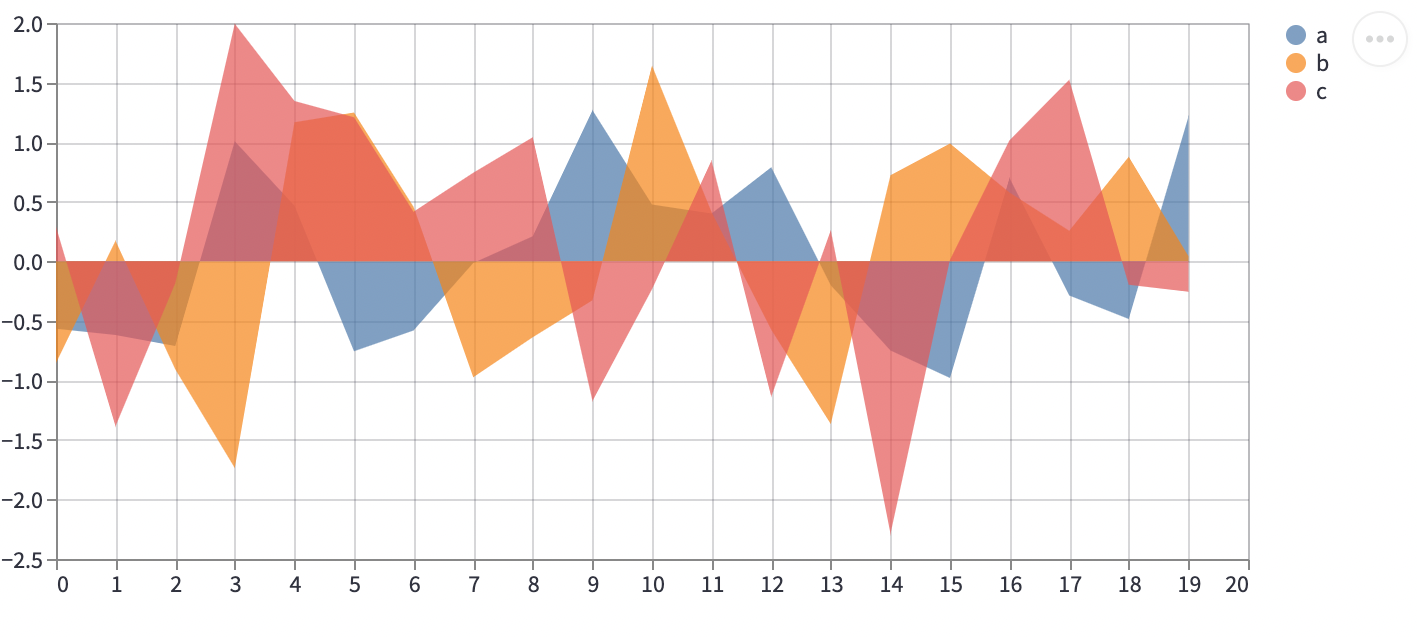
面积图
chart_data = pd.DataFrame(np.random.randn(20, 3),columns = ['a', 'b', 'c'])st.area_chart(chart_data)
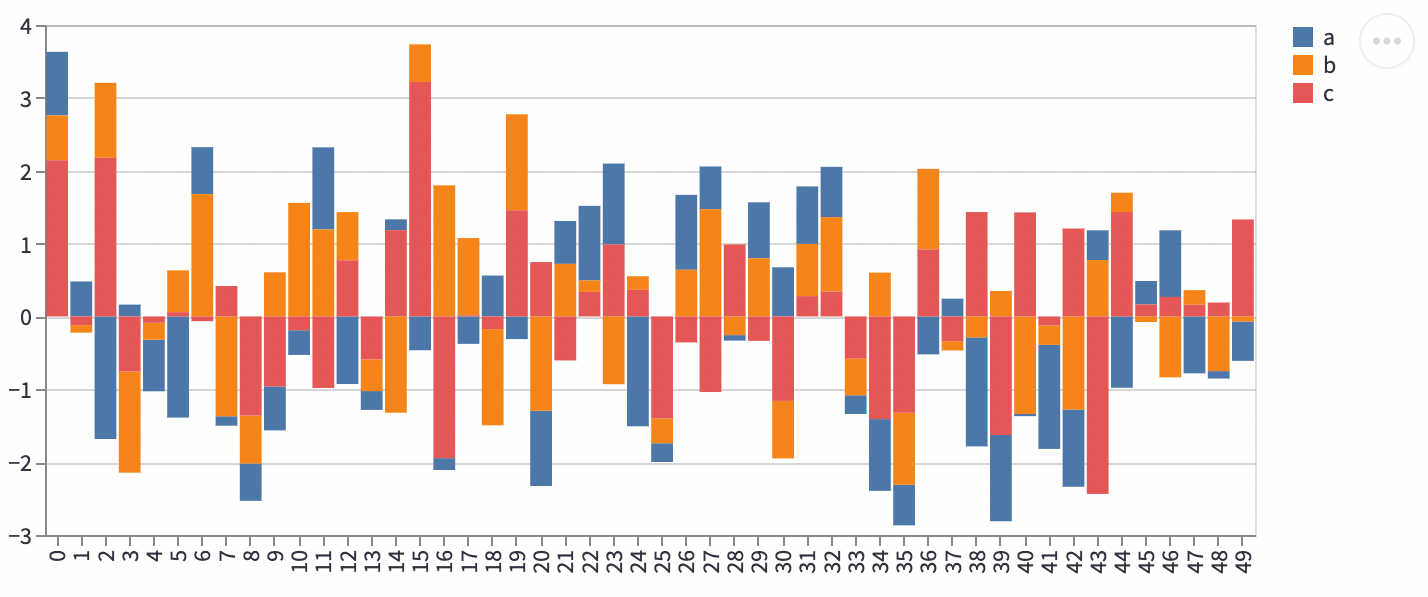
柱状图
chart_data = pd.DataFrame(np.random.randn(50, 3),columns = ["a", "b", "c"])
st.bar_chart(chart_data)
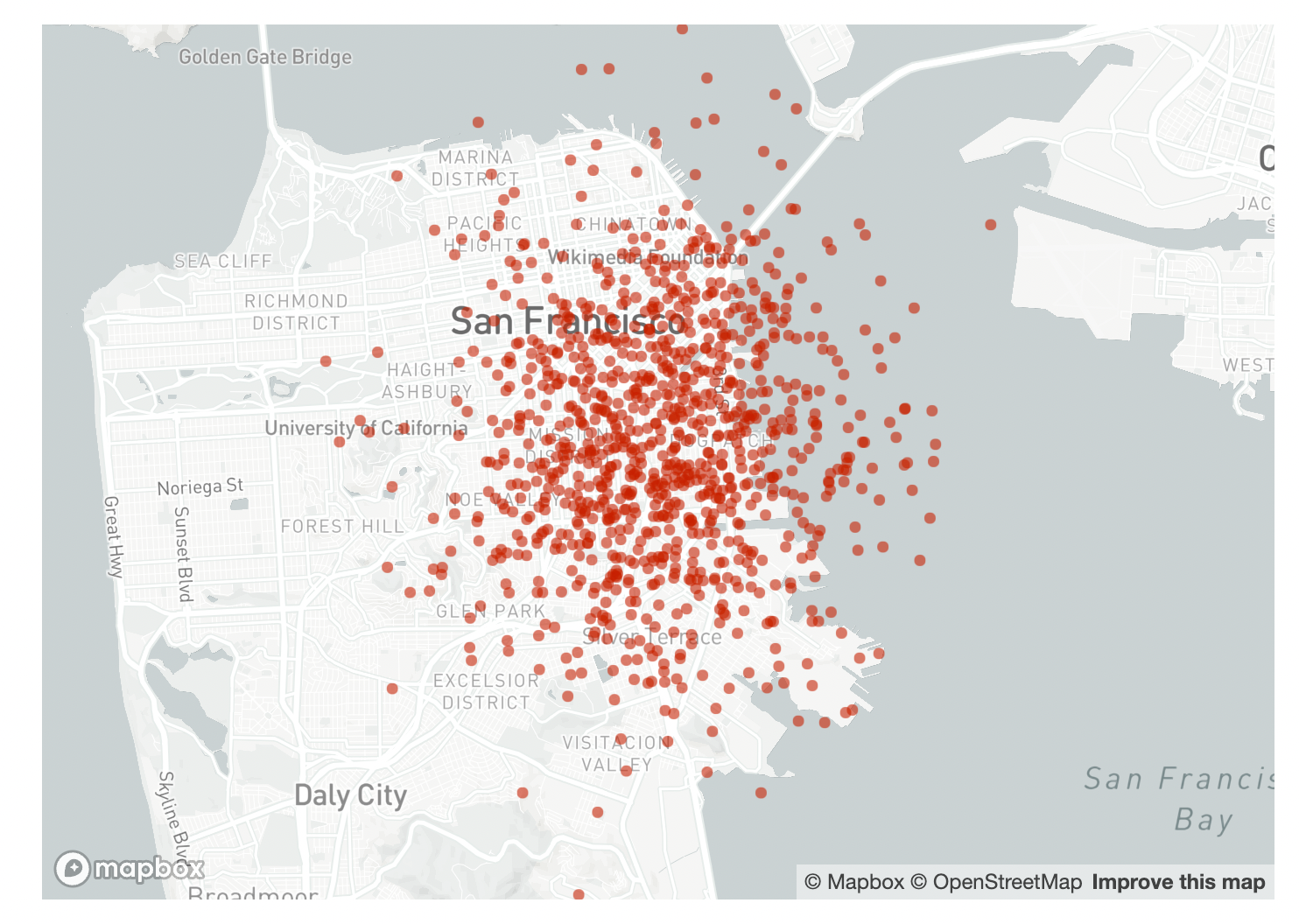
地图
df = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon']
)
st.map(df)
外部图表组件
Streamlit 的一些原生图表组件,虽然做到了傻瓜式,但仅能输入数据、高度和宽度,如果你想更漂亮的图表,就像 matplotlib.pyplot、Altair、vega-lite、Plotly、Bokeh、PyDeck、Graphviz 那样,streamlit 也提供了支持:
- st.pyplot
- st.bokeh_chart
- st.altair_chart
- st.altair_chart
- st.vega_lite_chart
- st.plotly_chart
- st.pydeck_chart
- st.graphviz_chart

用户 交互 操作
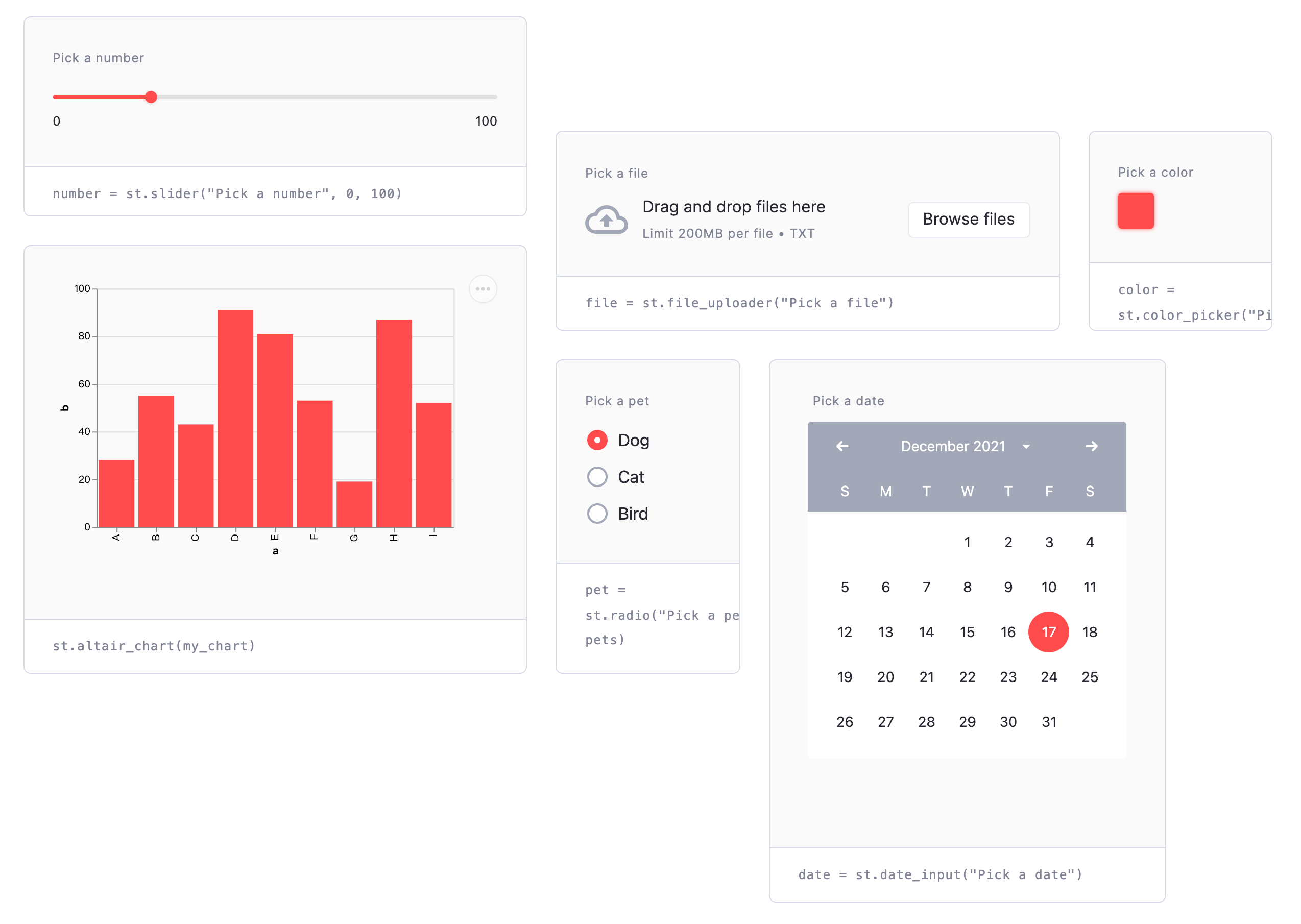
前面都只是展示文本和数据,streamlit 还能写一些交互界面。平时在网页上、app 上能看到的交互组件,Streamlit 几乎都能支持。。
- button:按钮
- download_button:文件下载
- file_uploader:文件上传
- checkbox:复选框
- radio:单选框
- selectbox:下拉单选框
- multiselect:下拉多选框
- slider:滑动条
- select_slider:选择条
- text_input:文本输入框
- text_area:文本展示框
- number_input:数字输入框,支持加减按钮
- date_input:日期选择框
- time_input:时间选择框
- color_picker:颜色选择器
这些内容非常多,也比较简单,可以直接去看 streamlit 源码里的注释即可。

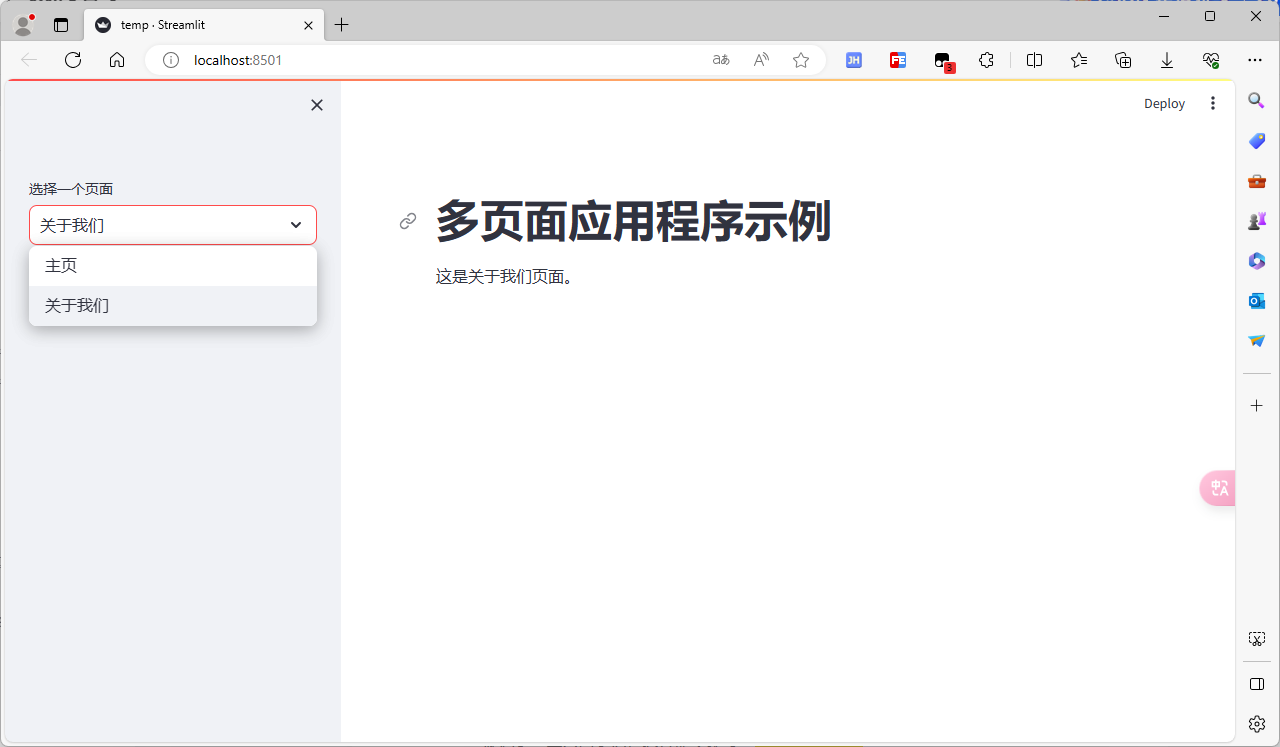
多页面

随着应用程序变得越来越大,将它们组织到多个页面中变得很有用。这使得应用更易于作为开发人员进行管理,并且作为用户更易于进行导航。Streamlit提供了一种创建多页应用程序的方式。
向现有应用添加更多页面,如下所示:
- 在包含主脚本的文件夹中,创建一个新文件夹pages。假设您的主脚本名为 main_page.py。
- 在文件夹中添加新文件.py以向应用添加更多页面pages。
- 运行streamlit run main_page.py。
多页应用的文档将教你如何向应用添加页面,包括如何定义页面、构建和运行多页应用以及在页面之间导航。了解基础知识后,创建您的第一个多页应用程序!
组件/控件
如何使用组件,首先找到要使用的组件。两个很好的组件库:
- 组件库:https://streamlit.io/components
- 在这个帖子找 This thread
例如,要使用出色的 AgGrid 组件,首先安装:pip install streamlit-aggrid
from st_aggrid import AgGrid
import pandas as pddf = pd.read_csv('https://raw.githubusercontent.com/fivethirtyeight/data/master/airline-safety/airline-safety.csv')
AgGrid(df)执行命令:streamlit run example.py
组件 API 参考
- Create a static component创建静态组件
- Render an HTML string呈现 HTML 字符串
- st.components.v1.html
- Render an iframe URL呈现 iframe URL
- st.components.v1.iframe
- Create a bi-directional component创建双向组件
- Development Environment Setup开发环境搭建
- Frontend 前端
- React 反应
- TypeScript-only 仅限 TypeScript
- Working with Themes 使用主题
- Other frontend details 其他前端细节
- Python API
- Data serialization 数据序列化
- Python → Frontend Python →前端
- Frontend → Python 前端 → Python
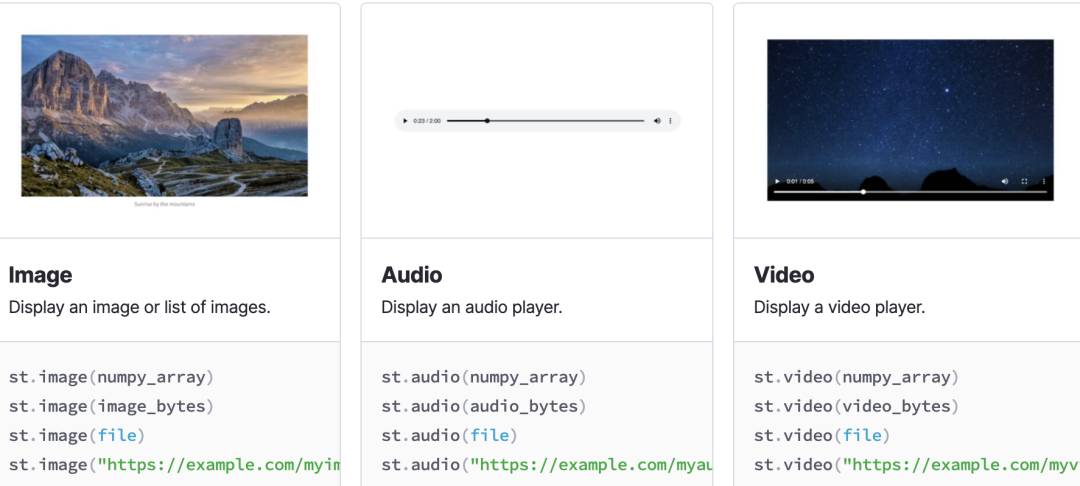
多媒体 组件/控件
想要在页面上播放图片、音频和视频,可以使用 streamlit 的这三个组件:
- st.image
- st.audio
- st.video

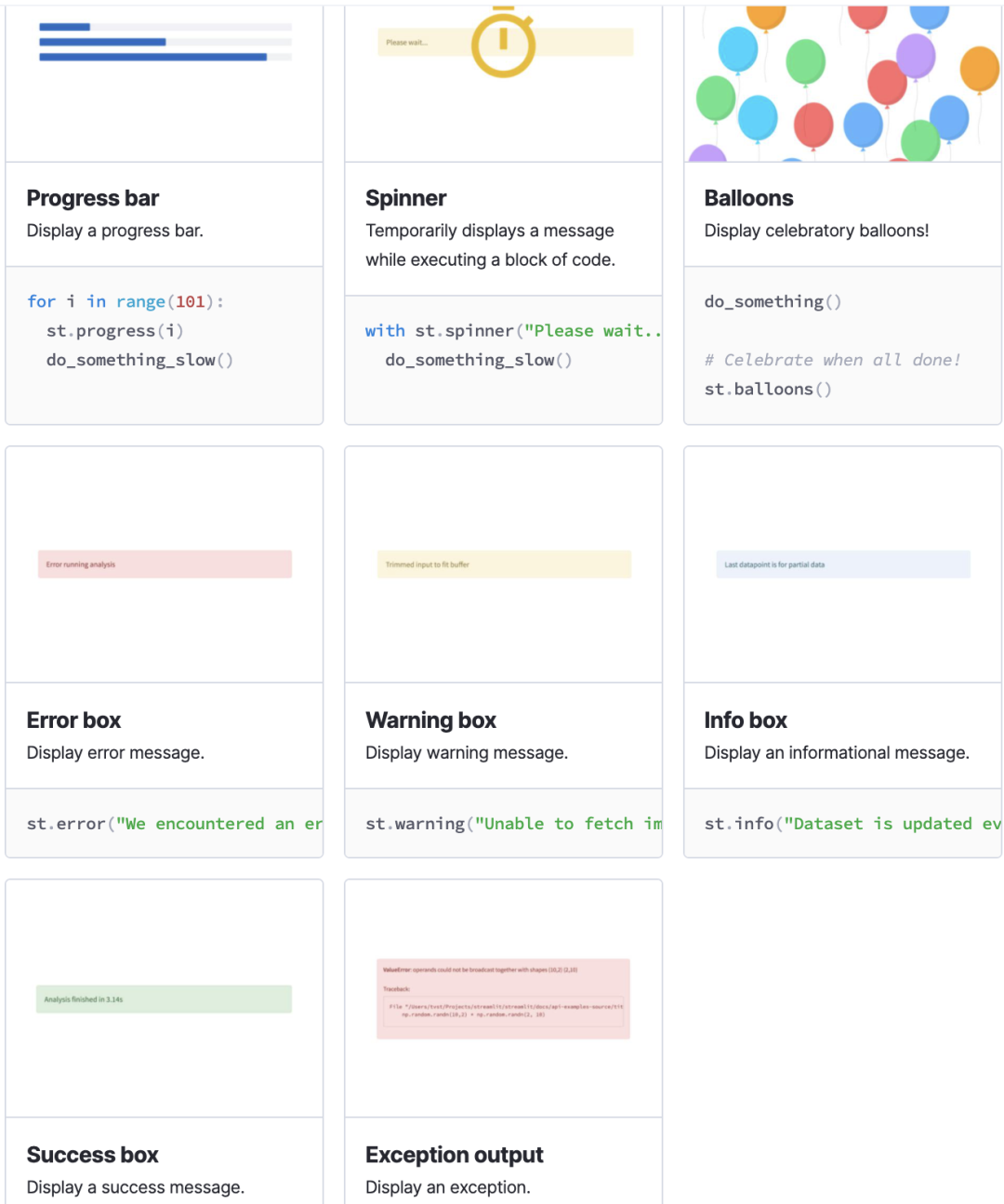
状态 组件
状态组件用来向用户展示当前程序的运行状态,包括:
- progress:进度条,如游戏加载进度
- spinner:等待提示
- balloons:页面底部飘气球,表示祝贺
- error:显示错误信息
- warning:显示报警信息
- info:显示常规信息
- success:显示成功信息
- exception:显示异常信息(代码错误栈)

页面 布局
Streamlit 是自上而下渲染的,组件在页面上的排列顺序与代码的执行顺序一致。一个精美的 web app ,只有上下单栏式的布局肯定是不够的。实际上 streamlit 还提供了多种多样的布局:
st.sidebar:侧边栏。侧边栏可以做一些用户操作控件

- st.columns:列容器,处在同一个 columns 内组件,按照从左至右顺序展示
- st.expander:隐藏信息,点击后可展开展示详细内容,如:展示更多
- st.container:包含多组件的容器
- st.empty:包含单组件的容器
流程 控制
Streamlit 是自上而下逐步渲染出来的,若你的应用场景需要对渲染做一些控制,streamlit 也有提供对应的方法
- st.stop:可以让 Streamlit 应用停止而不向下执行,如:验证码通过后,再向下运行展示后续内容。
- st.form:表单,Streamlit 在某个组件有交互后就会重新执行页面程序,而有时候需要等一组组件都完成交互后再刷新(如:登录填用户名和密码),这时候就需要将这些组件添加到 form 中
- st.form_submit_button:在 form 中使用,提交表单。
缓存特性提升速度
当用户在页面上做一些操作的时候,比如输入数据,都会触发整个 streamlit 应用代码的重新执行,如果其中有读取外部数据的步骤(数 GB 的数据),那这种性能损耗是非常可怕的。
但 streamlit 提供了一个缓存装饰器,当要重新执行代码渲染页面的时候,就会先去缓存里查一下,如果代码或者数据没有发生变化,就直接调用缓存的结果即可。
使用方法也简单,在需要缓存的函数加上 @st.cache 装饰器即可。
DATE_COLUMN = 'date/time'
DATA_URL = ('https://s3-us-west-2.amazonaws.com/''streamlit-demo-data/uber-raw-data-sep14.csv.gz')@st.cache
def load_data(nrows):data = pd.read_csv(DATA_URL, nrows=nrows)lowercase = lambda x: str(x).lower()data.rename(lowercase, axis='columns', inplace=True)data[DATE_COLUMN] = pd.to_datetime(data[DATE_COLUMN])return data部署并web访问
在本地编写的 streamlit 应用,运行起来后只能在本地访问。如果需要让别人也能访问这个应用,那你需要有一台服务器,这样才能通过公网ip进行访问
3、Streamlit 基础
Streamlit 主要概念
- 开发流程
- 数据流
- 显示和设置数据样式
- 使用 magic
- 写入 数据帧
- 绘制 图表和地图
- 绘制 折线图
- 绘制 地图
- Widgets 组件/控件
- 使用 复选框 显示/隐藏数据
- 使用 选择框
- 布局
- 显示 进度
- 设置 主题
Streamlit 高级概念
- Caching 缓存
- Session State 会话状态
- What is a session? 什么是会话
- Examples of using Session State 使用会话状态的示例
- Connections 连接
Streamlit 其他功能
- Theming 主题
- Pages 页面
- Static file serving 静态文件服务
- App testing 应用测试
高级功能
- Advanced features 高级功能
- ⋮ App menu ⋮应用程序菜单
- Command-line options 命令行选项
- Streamlit configuration Streamlit 配置
- Theming 主题
- Caching 缓存
- Add statefulness to apps为应用添加状态
- Pre-release features 预发布功能
- Secrets management 机密管理
- Working with timezones 使用时区
- Advanced notes on widget behavior有关小部件行为的高级说明
官网 教程
创建应用
- Create your first app创建你的第一个应用
- Fetch some data 获取一些数据
- Effortless caching 轻松缓存
- How's it work? 它是如何工作的?
- Inspect the raw data检查原始数据
- Draw a histogram 绘制直方图
- Plot data on a map在地图上绘制数据
- Filter results with a slider使用滑块筛选结果
- Use a button to toggle data使用按钮切换数据
- Let's put it all together让我们把它们放在一起
- Share your app 共享应用
- Get help 获取帮助
创建多页应用
- Motivation 赋予动机
- Convert an existing app into a multipage app将现有应用转换为多页应用
- Create the entrypoint file创建入口点文件
- Create multiple pages 创建多个页面
- Run the multipage app运行多页应用
- Next steps 后续步骤
知识库
- Connect to data sources 连接到数据源
- Deploy Streamlit apps 部署 Streamlit 应用程序
- Session State basics 会话状态基础知识
- Build a basic LLM chat app构建基本的 LLM 聊天应用程序
- Build an LLM app using LangChain使用 LangChain 构建 LLM 应用程序
使用 Streamlit
- Sanity checks 健全性检查
- Batch elements and input widgets with st.form批处理元素和输入小部件 st.form
- How do I run my Streamlit script?如何运行我的 Streamlit 脚本?
- How can I make Streamlit watch for changes in other modules I'm importing in my app?如何让 Streamlit 监视我在应用程序中导入的其他模块的变化?
- What browsers does Streamlit support?Streamlit支持哪些浏览器?
- What is the path of Streamlit’s config.toml file?Streamlit config.toml 的文件路径是什么?
- Where does st.file_uploader store uploaded files and when do they get deleted?st.file_uploader将上传的文件存储在哪里,何时删除?
- How do you retrieve the filename of a file uploaded with st.file_uploader?如何检索使用 st.file_uploader 上传的文件的文件名?
- How to remove "· Streamlit" from the app title?如何删除“·Streamlit“从应用程序标题?
- How to download a file in Streamlit?如何在 Streamlit 中下载文件?
- How to download a Pandas DataFrame as a CSV?如何将 Pandas DataFrame 下载为 CSV?
- How do I get dataframe row-selections from a user?如何从用户那里获取数据帧行选择?
- How can I make st.pydeck_chart use custom Mapbox styles?如何使用 st.pydeck_chart 自定义 Mapbox 样式?
- How to insert elements out of order?如何无序插入元素?
- How to animate elements?如何为元素制作动画?
- Append data to a table or chart将数据追加到表格或图表
- How do I upgrade to the latest version of Streamlit?如何升级到最新版本的 Streamlit?
- Widget updating for every second input when using session state使用会话状态时每秒更新一次小组件
- How do I create an anchor link?如何创建锚链接?
- How do I enable camera access?如何启用相机访问?
- Why does Streamlit restrict nested st.columns?为什么 Streamlit 限制嵌套 st.columns ?
- How to host static files in Streamlit?如何在Streamlit中托管静态文件?
- What is serializable session state?什么是可序列化会话状态?
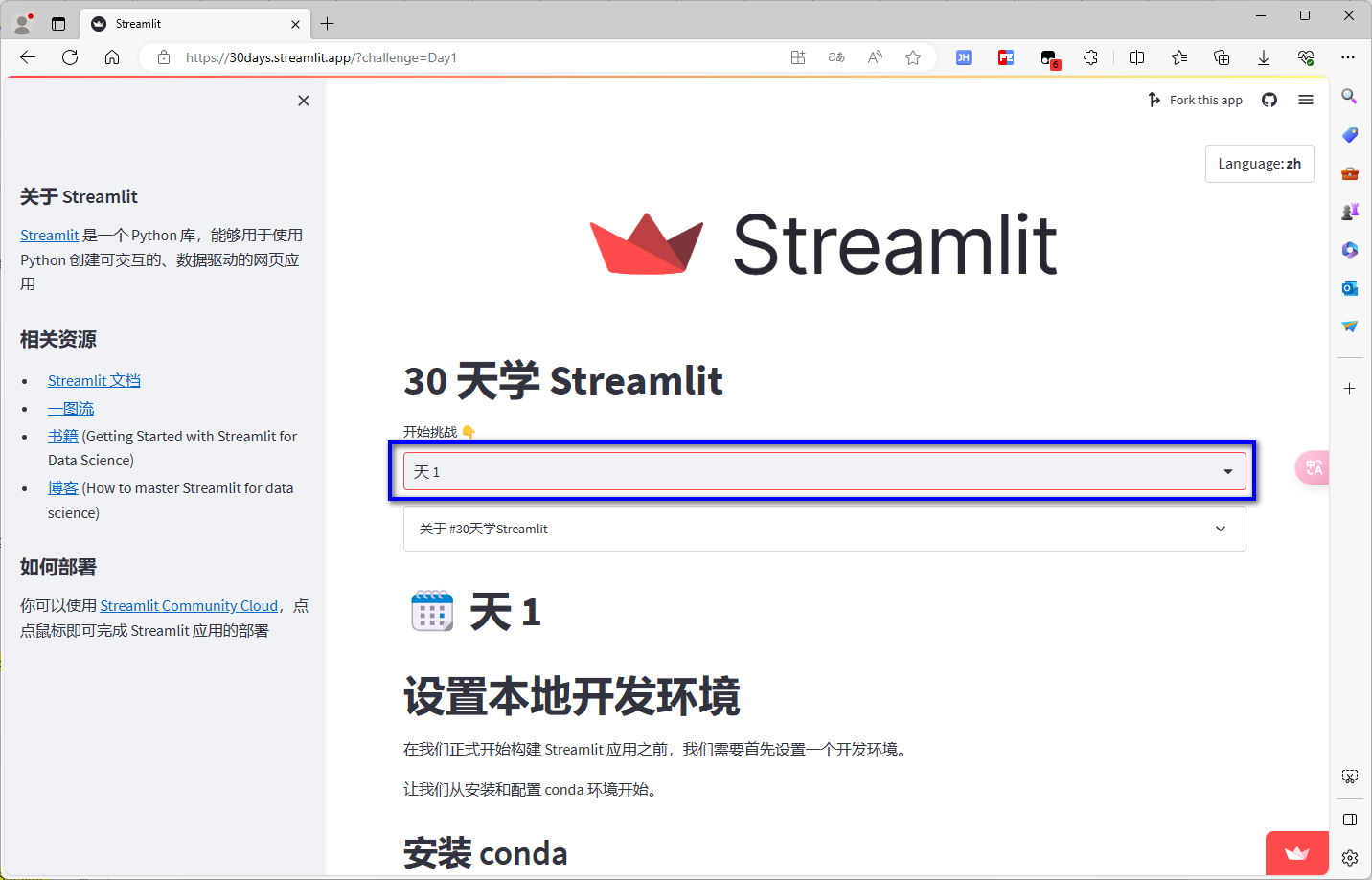
4、官网 30 天学 Streamlit
:https://30days.streamlit.app/?challenge=Day1

 配置文件详解 - server stream服务流)


















