把LitJson的代码库放入到项目中,如图所示:JSON在游戏开发中是一种序列化/反序列化常用的技术,把游戏相关的数据,如地图组成,通过JSON编码,序列化成JSON文本,传输或存储, 要使用的时候再通过JSON技术把文本解析成数据对象,在代码中使用。本文将从以下几个方面详细的深度剖析JSON与LitJson库的编码解码:
(1)什么是JSON;
(2)Unity如何使用LitJson;
(3)LitJson核心源码分析;
1: 什么是JSON
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它是基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。接下来看下JSON格式中定义的数据类型:
Object: Object在JSON中相当于C#的字典,是一个表,结构为{key1: v1, key2: v2};
Array: Array在JSON中相当于C#的List,是一个数组,结构为[v0, v1, v2, …];
Boolean: Boolean在JSON中相当于C#的boolean;
Double: Double在json中相当于C#的double;
Float: Float在json中相当于C# float;
Int: Int在json中相当于C# int;
Long: Long在json中相当于C# long;
String: String在json中相当于C# string;
接下来看下一个示例的JSON文本:
{ status:0,isActive:false,damond: 100, HP: 65.4, Desic: “丹书铁卷”, [100, false, {..}, [..], “hi”], }
注意: 其中Boolean, Double, Float, Int, Long, String属于基本数据类型,Object, Array属于容器,可以存放数据,Object/Array中可以嵌套Object/Array。
搞懂了JSON的文本格式后,接下来分析下JSON编码解码的基本原理。
编码/序列化: 任何编程语言的数据对象,最终的数据都可以用上面的类型来进行表示,最后把对应的类型生成文本即可。
解码/反序列化: 解析文本的类型符号,比如 {,开头就是Object, [ 开头就是Array, 解析到true,false表示是Boolean类型。
JSON格式标准出来后,几乎每个平台的每种编程语言都有对应的JSON库来做编码解码,不用我们自己来实现,在Unity C#里面我们经常采用LitJson来做JSON文本的编码解码。
2: Unity中如何使用LitJson
Unity项目中使用LitJson,操作起来也十分简单。接下来我们详细的操作一下,具体步骤如下:
(1): 创建一个标准的Unity项目,下载LitJson的代码库,我一般会新建一个3rd文件夹,

(2): 编写一个测试节点,挂一个测试代码,用来测试与讲解LitJson库的使用,同时编写一个JsonText.txt的文本资源,作为测试的Json文本,如图:

(3): Json编码
定义一个简单的数据对象GameItem, 如下
class GameItem {
public int a;
public bool b;
public float c;
public string str;
}
创建一个GameItem 对象,并初始化里面的数据,如下:
GameItem item = new GameItem ();
item.a = 10; item.b = false;
item.c = 74.0f; item.str = "hello";
调用JsonMapper的ToJson方法,把对象转成Json String, 如下:
string jsonStr = JsonMapper.ToJson(item);
Debug.Log(jsonStr);
运行结果为: {"a":10,"b":false,"c":74,"str":"hello"}, 如下图:

3:LitJson核心源码分析
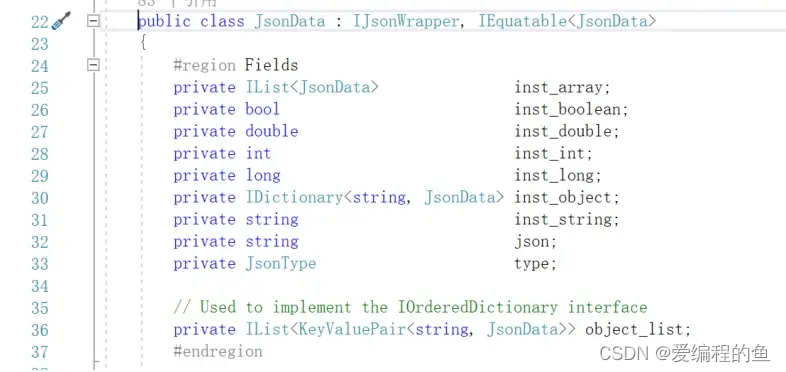
LitJson使用起来如此简单,那么它是具体怎么实现的呢?接下来我们来分析LitJson源码来学习它代码开发的一些技巧。首先要看下JsonData数据结构,在LitJson内部,每个数据对象都是一个JsonData对象。如图

JsonData里面包含了一个JsonType type的数据成员,用来表示这个JsonData的数据对象是一个什么样的数据类型。JsonType是一个枚举,正好是所有可能的Json的数据类型,如下:

如果这个数据类型是一个Boolean,数据值就存放在inst_boolean变量里面,如果数据类型是一个string, 数据值就存放在inst_string变量里面。
在JSON中,Object与Array是容器,所以在JsonData里面分别用Dictionary<string, JsonData>与List<JsonData>来作为Object与Array的容器,容器中的每个元素又是一个JsonData,所以就实现了容器中可以有容器对象+数据对象。
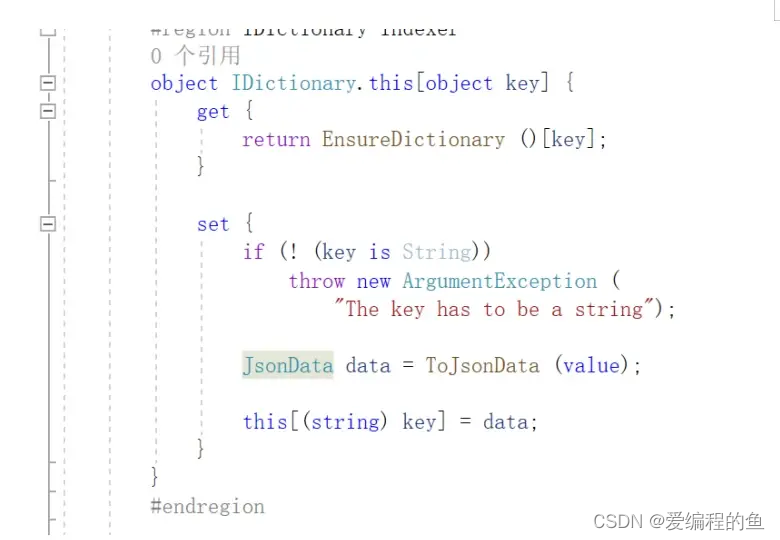
JsonData中重载了[]操作符,方便容器对象来去数据,如图所示:

Object 容器对象[key]操作重载

数组容器对象的[index]操作重载
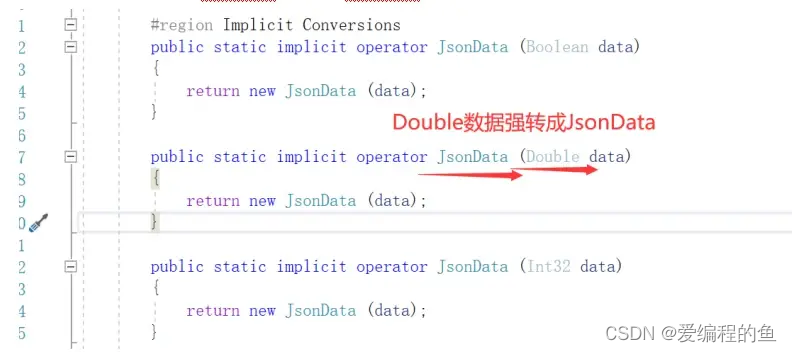
JsonData中重载了类型强转操作符,让我们能直接通过强转Json来获取基本的数据:
Int, Float, Double, Boolean, String。如图:

通过强转基本数据到JsonData,来获取JsonData, 如图:

这样非常方便的让我们生成了JsonData,非常方便的能通过JsonData获取数据。
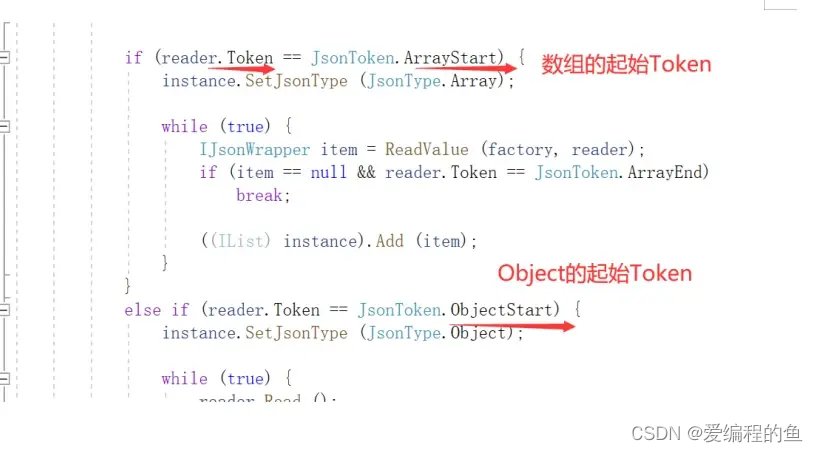
JsonWrapper来解析Json字符串的时候,就是读取文本内容,来根据对应的Token符号来生成对应的Json对象,具体可以阅读源码:

今天的JSON与LitJson的分析就到这里了

 (ChatGPT AI对话大师生成 回溯算法))
:Paging3分页加载库结合Compose的实现分层数据源访问)






—— XSS 攻击,3种XSS攻击详解,建议收藏(含源码))

)



)


,使用dynamic-datasource导致连接池没生效(升级版本))
