目录
- 1,原理
- 1.1,作用于表单元素
- 1.2,作用于自定义组件
- 2,编译结果展示
- 2.2,表单元素
- 2.1,自定义组件
1,原理
官网参考
v-model 是一个语法糖,最终会生成一个属性和一个事件。并且即可以作用于表单元素,又可作用于自定义组件。
1.1,作用于表单元素
vue 会根据作用的表单元素类型,而生成合适的属性和事件。
例如,作用于普通文本框时,它会生成value属性和input事件;而作用于单选框或多选框时,它会生成checked属性和change事件。参考
1.2,作用于自定义组件
v-model也可作用于自定义组件,默认情况下,它会生成一个value属性和input事件。
<Children v-model="age" />
<!-- 等效于 -->
<Children :value="age" @input="age=$event" />
可通过组件的model配置项,来改变生成的属性和事件。
// Children
export default {model: {prop: "address", // 默认为 valueevent: "change", // 默认为 input},
};
2,编译结果展示
2.2,表单元素
<template><div><input type="text" v-model="name" /></div>
</template><script>
export default {data() {return {name: "下雪天的夏风",};},mounted() {console.log(this._vnode);},
};
</script>
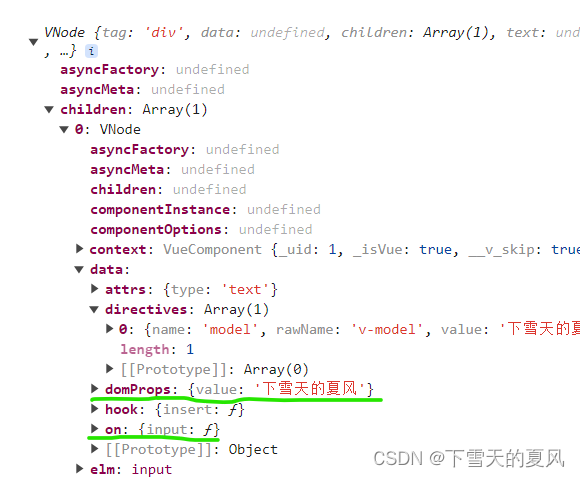
编译结果,属性在 data.domProps 中,事件在 data.on 中。

2.1,自定义组件
<template><div><Children v-model="age" /></div>
</template><script>
import Children from "./components/Children.vue";
export default {components: {Children,},data() {return {age: 18,};},mounted() {console.log(this._vnode);},
};
</script>
<!-- 子组件 -->
<template><div><span>年龄{{ value }}</span><button @click="handleClick">年龄自增</button></div>
</template><script>
export default {props: ["value"],methods: {handleClick() {this.$emit("input", this.value + 1);},},
};
</script>
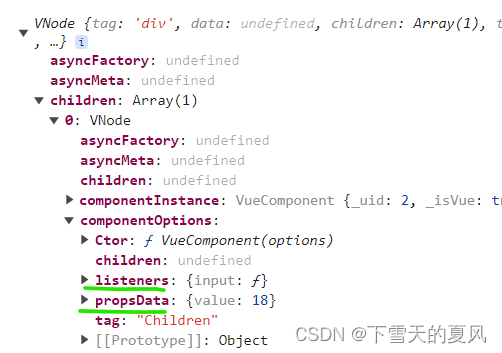
编译结果:属性在 componentOptions.propsData 中,事件在 componentOptions.listeners 中。

如果使用 model 配置项更改:
<!-- 子组件 -->
<template><div><span>年龄{{ address }}</span><button @click="handleClick">年龄自增</button></div>
</template><script>
export default {model: {prop: "address",event: "change",},props: ["address"],methods: {handleClick() {this.$emit("change", this.address + 1);},},
};
</script>
编译结果:

以上。
—— XSS 攻击,3种XSS攻击详解,建议收藏(含源码))

)



)


,使用dynamic-datasource导致连接池没生效(升级版本))









