文章目录
- NAS上使用Docker搭建Wiki.js、PostgreSQL和Nginx云知识库
- 前置条件
- 步骤1:获取wikijs的镜像
- 步骤2:配置容器参数
- 2.1 端口设置
- 2.2 挂载设置
- 2.3 环境变量设置(配置数据库)
- 步骤3. 启动界面
- 3.1 切换语言
- 3.2 GIT 配置
- 3.3 用户和用户组
- 步骤4. Nginx代理
- 搭建效果
NAS上使用Docker搭建Wiki.js、PostgreSQL和Nginx云知识库
在寻找合适的知识管理工具时,我们通常希望找到既功能丰富又易于使用的解决方案。大多数公司会用到confluence作为知识管理工具。但是作为个人使用的话confluence一要收费,其次是相对会比较重。 考虑到个人使用以及计算资源有限的场景下,Wiki.js是一个合适的工具,非常适合个人用户和小型团队。
在本文中,我们通过Docker搭建一个wikijs部署在NAS上构建自己的云知识库。我们将使用Wiki.js作为知识管理平台,PostgreSQL作为数据库,以及Nginx作为web服务器。

前置条件
- 一个配置好的NAS设备,具备Docker支持。我这里使用的是极空间的NAS设备
- 已经配置好的postgres数据库(如果没有也可以不配,默认会使用sqlite)但是如果后期需要做HA的话就只能使用pg
- 已经配置好的nginx
步骤1:获取wikijs的镜像
镜像仓库中搜索linuxserver/wikijs
或者直接命令行拉取:docker pull linuxserver/wikijs

步骤2:配置容器参数
获取镜像完成后,将镜像添加到容器中,需要设置端口, 挂载,以及部分环境变量
2.1 端口设置
由于我本地的3000端口启的有其他服务,所以将容器中的3000映射到了本地的3001端口

2.2 挂载设置
需要将容器中的/config和/data路径映射出来方便后期的备份与配置变更。这里根据需要映射到本地就行。

2.3 环境变量设置(配置数据库)
如果使用sqlite的话可以忽略这一步骤了。
- 注意先提前在Pg中创建好名称为wikijs的数据库
- 然后在按照下图中的变量名依次配置pg的host, port,username和pasword

步骤3. 启动界面
接下来在浏览器输入127.0.0.1:3001就能访问了。
进入后进行账号注册,默认第一个注册的账号为管理员账号。注册完成后就可以开始创建页面了。界面支持markdown,富文本和原生html等等多种方式。

3.1 切换语言
需要注意的是,系统默认为英语,登陆后进入管理员界面选择语言包(/a/locale)下载中文语言包

3.2 GIT 配置
wikijs支持将所有发布的内容同步到git上,这里直接使用basic的方式通过用户名密码认证,如果选择ssh的话也支持通过证书进行git的权限认证

3.3 用户和用户组
默认的是有administrator和guests两个组。所有未注册的访客默认都是guests组,只有界面的只读权限。可以通过设置这个组的权限来进行访问控制。

步骤4. Nginx代理
wikijs的反向代理配置还是比较简单的,修改nginx.conf添加代理配置
location / {proxy_pass http://127.0.0.1:8301/;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
需要注意的是这里最好是通过解析一个子域名,配置根路径来反向代理。不要通过加前缀比如/wikijs这样的配置来进行代理。
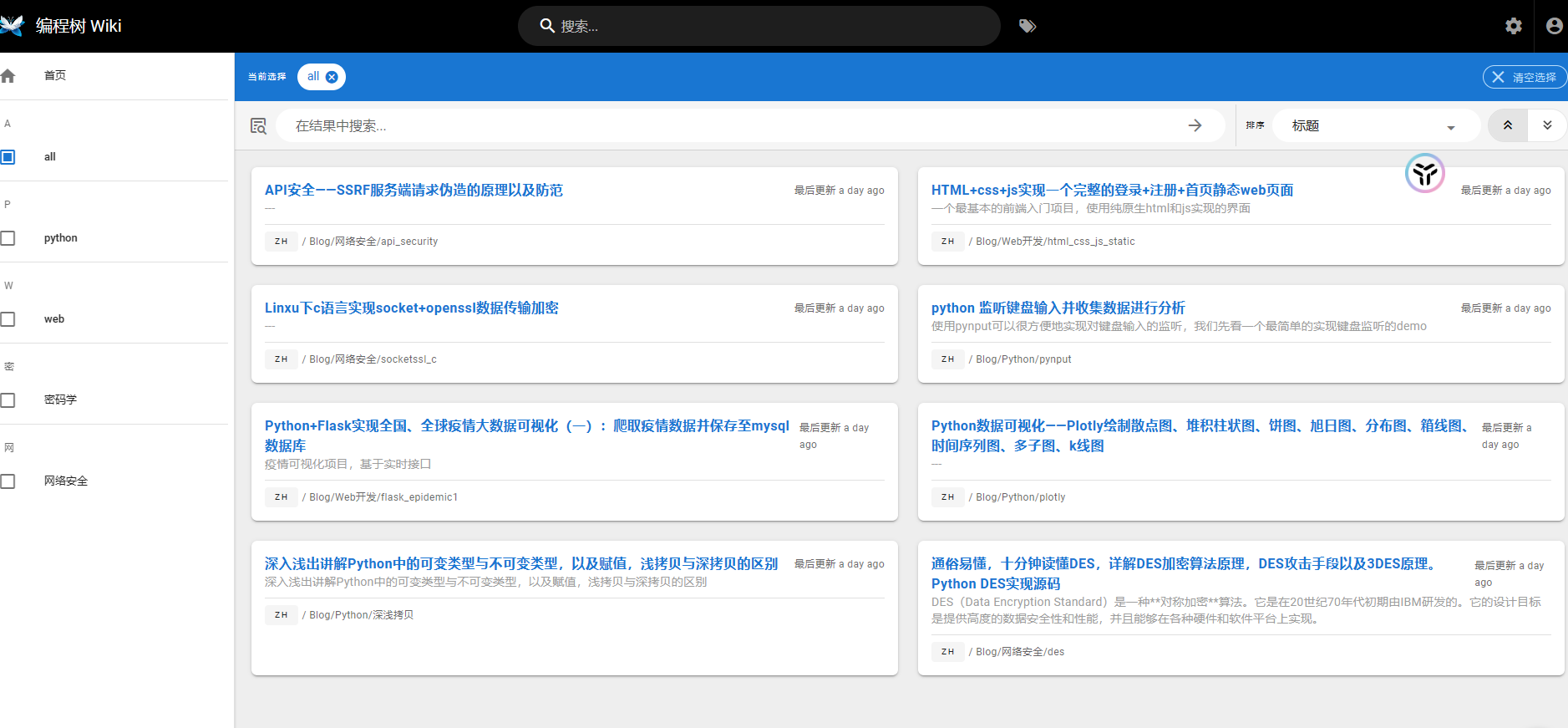
搭建效果
这样就完成了基本的配置,剩下就可以根据自己的需求去搭建知识库了。
可以通过访问https://wiki.programtree.cn 来查看实际搭建的效果。



-多输入回归预测)


:光能传递)







)
)




