1. 删除元素
span{color: white;padding: 8px;margin: 5px;float: left;}.green {background-color: green;}.blue {background-color: blue;}<span class="green">green</span><span class="blue">blue</span><span class="green">333</span><span class="blue">444</span>
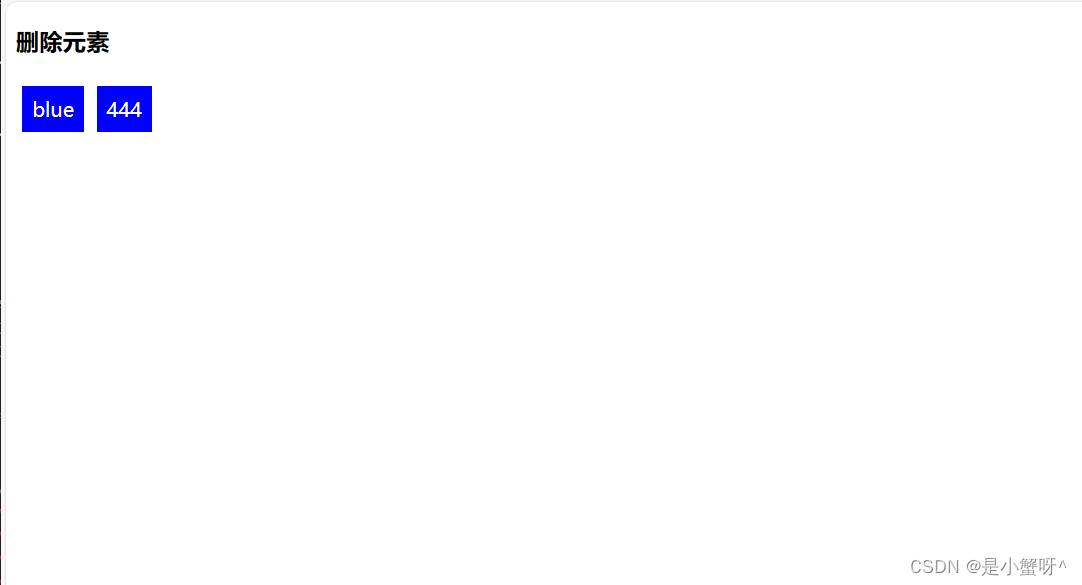
1. 使用 remove() -> 删除元素及其子元素,标签和内容一起删除
指定元素.remove()
$(".green").remove()
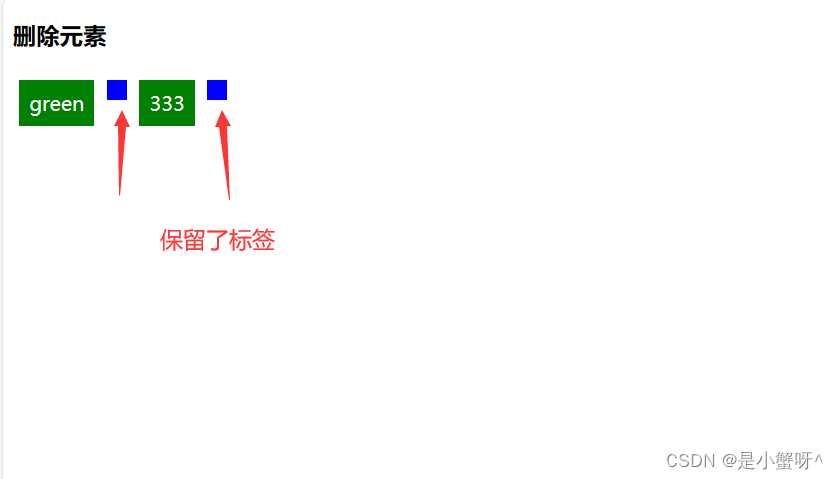
2. empty() -> 清空元素内容, 保留标签
$(".blue").empty()
2. 遍历元素
span{color: white;padding: 8px;margin: 5px;float: left;}
.green {background-color: green;
}
.blue {background-color: blue;
}<h3>遍历元素</h3>
<span class="green">green</span>
<span class="green">blue</span>
<span class="green">333</span>
<span class="green">444</span>each():
$(selector).each(function(index,element))
// 参数function为遍历时的回调函数
// index为遍历元素的序列号,从0开始
// element是当前的元素,此时是dom元素
// 获取指定元素并遍历$(".green").each(function(index, element) {console.log(index)console.log(element)})
-多输入回归预测)


:光能传递)







)
)






