文章目录
- select普通操作 (1)
- cascader操作(2)
select普通操作 (1)
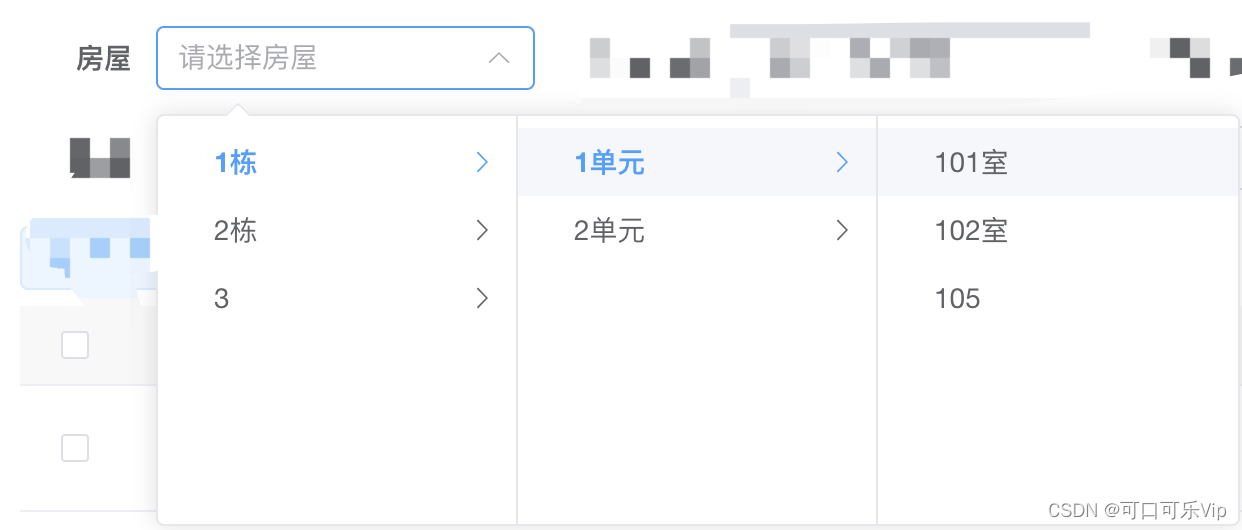
搜索条件需求:接口入参需要houseId,但是要先选择完楼栋,再选择单元,最后选择房屋


如图,我们还得操作两三次。有点烦。
<el-form-item label="楼栋" prop="buildingId"><el-select v-model="queryParams.buildingId" @change="handleUnit" filterable placeholder="请选择楼栋" style="width: 180px"><el-optionv-for="item in buildingOptions":key="item.buildingId":label="item.buildingName":value="item.buildingId"/></el-select></el-form-item><el-form-item label="单元" prop="unitId" v-if="queryParams.buildingId"><el-select v-model="queryParams.unitId" @change="handleHouse" filterable placeholder="请选择单元" style="width: 180px"><el-optionv-for="item in unitOptions":key="item.unitId":label="item.unitName":value="item.unitId"/></el-select></el-form-item><el-form-item label="房屋" prop="houseId" v-if="queryParams.unitId"><el-select v-model="queryParams.houseId" filterable placeholder="请选择房屋" style="width: 180px"><el-optionv-for="item in houseOptions":key="item.houseId":label="item.houseName":value="item.houseId"/></el-select></el-form-item>cascader操作(2)

父组件
<my-cascaderv-model="queryParams.houseId"v-if="editCascaderVisible":label="'房屋'":prop="'houseId'"></my-cascader><my-cascaderv-model="queryParams.houseId"v-else:label="'房屋'":prop="'houseId'"></my-cascader>子组件
<!-- MyCascader.vue --><template><el-form-item :label="label" :prop="prop"><el-cascaderref="cascader":options="options":props="propsfs"placeholder="请选择房屋"v-model="houseId"@change="handleChange"></el-cascader></el-form-item></template><script setup>
import useUserStore from '@/store/modules/user'
const userStore = useUserStore()
import { buldingSelect } from "@/api/vae/building";
import { unitSelect } from "@/api/vae/unit";
import { houseSelect } from "@/api/vae/house";const props = defineProps({// 图片数量限制label: {type: String,default: '',},prop: {type: Object,default: '',},modelValue:{type:String,default: '',}});const $emits = defineEmits(['update:modelValue'])const options=ref([]);const label=ref(props.label);const prop=ref(props.prop);const buildingId=ref('')const houseId=ref(props.modelValue)const propsfs=ref({lazy: true,lazyLoad (node, resolve) {const { level } = node;if(level == 0) {buldingSelect({villageId:userStore.villageId}).then(res => {const nodes = (res.data || []).map(item => ({value: item.buildingId,label: item.buildingName,leaf: level >= 2}));resolve(nodes);})} else if(level == 1) {buildingId.value=node.valueunitSelect({villageId:userStore.villageId,buildingId:node.value}).then(res => {const nodes = (res.data || []).map(item => ({value: item.unitId,label: item.unitName,leaf: level >= 2}));resolve(nodes);})} else {houseSelect({villageId:userStore.villageId,buildingId:buildingId.value,unitId:node.value}).then(res => {const nodes = (res.data || []).map(item => ({value: item.houseId,label: item.houseName,leaf: level >= 2}));resolve(nodes);})}}})const handleChange = (value) => {$emits('update:modelValue',value[value.length-1])
}</script> v-if="editCascaderVisible" 加这个是为了重新渲染子组件,因为全局需要切换小区,故此不会触发。再加上v-if就可以重新渲染。
在我的子组件中,当 houseId 的值发生变化时,我使用了 $emits('update:modelValue', value[value.length-1]) 来触发父组件的更新。
为什么要加v-else,如果不弄,搜索条件后边的会往前面挤。

)
)




)





)





