一、activity_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:backgroundTint="#D8A91B"tools:context=".MainActivity"><Buttonandroid:id="@+id/but1"android:layout_width="211dp"android:layout_height="60dp"android:layout_marginStart="16dp"android:layout_marginTop="32dp"android:layout_marginEnd="16dp"android:backgroundTint="#DAC82A"android:text="Button"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/but2"android:layout_width="211dp"android:layout_height="60dp"android:layout_marginStart="32dp"android:layout_marginTop="16dp"android:layout_marginEnd="32dp"android:background="@drawable/round_corner"android:text="圆角Button"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/but1" /><Buttonandroid:id="@+id/but3"android:layout_width="211dp"android:layout_height="58dp"android:layout_marginStart="32dp"android:layout_marginTop="16dp"android:layout_marginEnd="32dp"android:background="@drawable/stroke"android:text="描边 Button"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/but2" /><Buttonandroid:id="@+id/but4"android:layout_width="211dp"android:layout_height="48dp"android:layout_marginStart="32dp"android:layout_marginTop="16dp"android:layout_marginEnd="32dp"android:background="@drawable/press_effect"android:text="按压 Button"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/but3" /><TextViewandroid:id="@+id/textView"android:layout_width="212dp"android:layout_height="60dp"android:layout_marginStart="32dp"android:layout_marginTop="16dp"android:layout_marginEnd="32dp"android:gravity="center"android:text="Pattern buttons!"android:textColor="@color/red"android:textSize="16dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/but5" /><Buttonandroid:id="@+id/but5"android:layout_width="208dp"android:layout_height="48dp"android:layout_marginStart="32dp"android:layout_marginTop="16dp"android:layout_marginEnd="32dp"android:background="@drawable/gradient"android:text="Button"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/but4" /></androidx.constraintlayout.widget.ConstraintLayout>二、stroke.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><corners android:radius="20dp" /><strokeandroid:width="2dp"android:color="#22DD22"/></shape>三、round_corner.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><corners android:radius="20dp" /><solid android:color="#DC6D39" /></shape>四、press_effect.xml代码:
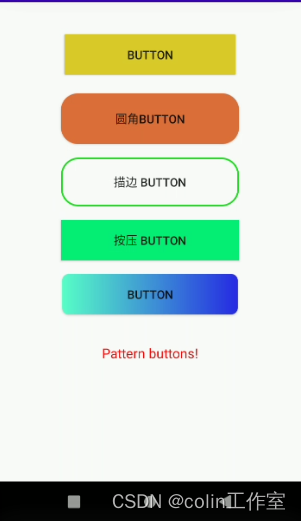
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@color/clr_normal" android:state_pressed="false"/><item android:drawable="@color/clr_pressed" android:state_pressed="true"/> </selector> 五、运行效果:

六、工程项目:
Androidstudio花式按键设计资源-CSDN文库


:HBase 性能优化示例全解)
)

 资源清单及yaml文件详解)

)











