全代码
<!DOCTYPE html>
<html><head><title>Layui:数据表格table中预览图片、视频</title><meta charset="utf-8"/><link rel="stylesheet" href="../dist/css/layui.css"><style></style>
</head><body>
<table id="demo" lay-filter="demo"></table>
<script type="text/html" id="urlTemplet">{{# if(d.type == 1) { }}<img src="{{d.url}}" alt="{{d.title}}" data-type="1" height="30" class="preview-all"/>{{# } else if (d.type == 2) { }}<video src={{d.url}} height="30" data-type="2" class="preview-all"></video>{{# } else { }}未知{{# } }}
</script>
<script type="text/html" id="typeTemplet">{{# if(d.type == 1) { }}<button class="layui-btn layui-btn-xs">图片</button>{{# } else if (d.type == 2) { }}<button class="layui-btn layui-btn-danger layui-btn-xs">视频</button>{{# } else { }}<button class="layui-btn layui-btn-primary layui-btn-xs">未知</button>{{# } }}
</script>
</body>
<script src="../dist/layui.js"></script>
<!--您的Layui代码start-->
<script type="text/javascript">layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element', 'form'], function () {var $ = layui.$, laydate = layui.laydate //日期, laypage = layui.laypage //分页, layer = layui.layer //弹层, table = layui.table //表格, carousel = layui.carousel //轮播, upload = layui.upload //上传, form = layui.form //表单, element = layui.element; //元素操作 等等.../*layer弹出一个示例*/// layer.msg('Hello World');//数据表格实例let userTable = table.render({elem: '#demo'// ,width: 312// ,url: '/static/json/table/user.json' //数据接口, data: getData(), cols: [[ //表头{field: 'id', title: 'ID', fixed: 'left', width: 100}, {field: 'username', title: '用户名'}, {field: 'url', title: '图片/视频', templet: '#urlTemplet'}, {field: 'sorts', title: '排序'}, {field: 'type', title: '类型', align: 'center', templet: '#typeTemplet'}]], page: true //开启分页, limit: 6 //默认每页记录数, limits: [3, 6, 9] //可选每页记录数});//监听点击方法$(document).on('click', '.preview-all', function (data) {// var obj = data.target.dataset;let clickObject = data.target; //点击的对象let url = clickObject.src; //图片、视频 地址let type = $(clickObject).data('type'); //点击的类型:1-图片,2-视频;3-未知if (type == 1) {previewPicture(url);} else if (type == 2) {previewVideo(url);}});//图片预览,传urlfunction previewPicture(url) {layer.photos({photos: {"title": '预览图',"id": 222,"start": 0,"data": [{"src": url}]}// ,closeBtn: 1 //是否显示关闭按钮});}//视频预览,传url,width,heightfunction previewVideo(url, width, height) {width = width ? width : '65%';height = height ? height : '65%';let content = '<video width="100%" height="90%" controls="controls" autobuffer="autobuffer" autoplay="autoplay" loop="loop">' +'<source src="' + url + '" type="video/mp4"></source></video>';layer.open({type: 1,maxmin: true, //打开放大缩小按钮title: '视频播放',area: [width, height],content: content,});}//文件预览function previewFile(url) {window.location.href = url;}//模拟返回表单中的数据function getData() {let data = [{"id": 10000,"username": "user-0",type: 1,sorts: 1,url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'},{"id": 10001,"username": "user-1",type: 1,sorts: 1,url: 'https://csdnimg.cn/medal/51_create.png',},{"id": 10002,"username": "user-2",type: 3,sorts: 2,url: ''},{"id": 10003,"username": "user-3",type: 1,sorts: 3,url: 'https://img0.baidu.com/it/u=1546227440,2897989905&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500'},{"id": 10004,"username": "user-4",type: 2,sorts: 1,url: 'D:/TenXun/WeiXin/WeChatSpace/WeChat Files/w452339689/FileStorage/Video/2021-09/ab83a073d13fc97a774c60e8c5fa1510.mp4'},{"id": 10005,"username": "user-5",type: 2,sorts: 4,rec: 0,url: 'https://vd2.bdstatic.com/mda-ngd42cykdpyqxnjd/720p/h264/1657767198646938123/mda-ngd42cykdpyqxnjd.mp4?v_from_s=hkapp-haokan-nanjing&auth_key=1658114325-0-0-56a7e35d692939d6d0ee1d39e7e8657c&bcevod_channel=searchbox_feed&pd=1&cd=0&pt=3&logid=2925113439&vid=10700712952852671679&abtest=103525_2&klogid=2925113439'},{"id": 10006,"username": "user-6",type: 1,sorts: 5,url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'},{"id": 10007,"username": "user-7",type: 1,sorts: 1,url: 'https://img0.baidu.com/it/u=2521851051,2189866243&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500'},{"id": 10008,"username": "user-8",type: 1,sorts: 7,url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'},{"id": 10009,"username": "user-9",type: 1,sorts: 1,url: 'https://profile-avatar.csdnimg.cn/8f386c41df8f4dcd8a5b8e00fb8ffd87_qq_36025814.jpg!3'}];return data;}});
</script>
</html>主要用到的方法
- getData()
getData()示例中是模拟数据,代入到自己的功能中就是请求返回的数据。 - 点击实现预览效果
$(document).on('click', '.preview-all', function (data) { //点击的预览效果// var obj = data.target.dataset;let clickObject = data.target; //点击的对象let url = clickObject.src; //图片、视频 地址let type = $(clickObject).data('type'); //点击的类型:1-图片,2-视频;3-未知if (type == 1) { //如果是1,调用预览图片方法previewPicture(url);} else if (type == 2) { //如果是2,调用预览视频方法previewVideo(url);}});
预览方法
//图片预览,传urlfunction previewPicture(url) {layer.photos({photos: {"title": '预览图',"id": 222,"start": 0,"data": [{"src": url}]}// ,closeBtn: 1 //是否显示关闭按钮});}//视频预览,传url,width,heightfunction previewVideo(url, width, height) {width = width ? width : '65%';height = height ? height : '65%';let content = '<video width="100%" height="90%" controls="controls" autobuffer="autobuffer" autoplay="autoplay" loop="loop">' +'<source src="' + url + '" type="video/mp4"></source></video>';layer.open({type: 1,maxmin: true, //打开放大缩小按钮title: '视频播放',area: [width, height],content: content,});}//文件预览function previewFile(url) {window.location.href = url;}
- 表格展示对应的数据
主要是{field: 'url', title: '图片/视频', templet: '#urlTemplet'}
let userTable = table.render({elem: '#demo'// ,width: 312// ,url: '/static/json/table/user.json' //数据接口, data: getData(), cols: [[ //表头{field: 'id', title: 'ID', fixed: 'left', width: 100}, {field: 'username', title: '用户名'}, {field: 'url', title: '图片/视频', templet: '#urlTemplet'} //使用urlTemplet这个模板, {field: 'sorts', title: '排序'}, {field: 'type', title: '类型', align: 'center', templet: '#typeTemplet'} //使用typeTemplet这个模板]], page: true //开启分页, limit: 6 //默认每页记录数, limits: [3, 6, 9] //可选每页记录数});
模板方法,
<script type="text/html" id="urlTemplet">{{# if(d.type == 1) { }}<img src="{{d.url}}" alt="{{d.title}}" data-type="1" height="30" class="preview-all"/>{{# } else if (d.type == 2) { }}<video src={{d.url}} height="30" data-type="2" class="preview-all"></video>{{# } else { }}未知{{# } }}
</script>
url中就是我们后端的具体存储地址,
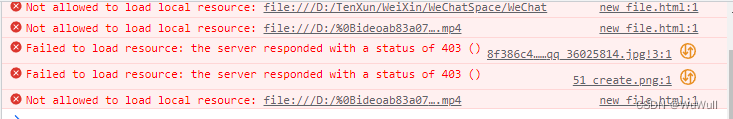
如果url是本地地址,会报错,需要配置静态资源

@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {// 配置静态资源registry.addResourceHandler("/video/**").addResourceLocations("file:"+videoUrl); //变量videoUrl值是/opt/video/,只要访问路径是video/**这种,就去/opt/video目录}
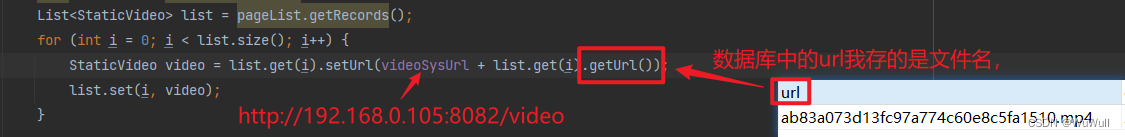
文件实际路径是/opt/video/ab83a073d13fc97a774c60e8c5fa1510.mp4,然后如图,替换url路径,最终路径就是http://192.168.0.105:8082/video/ab83a073d13fc97a774c60e8c5fa1510.mp4,然后返回给前端

来源
html代码来源:https://blog.csdn.net/qq_36025814/article/details/125860454,后端代码自己整理,有不明白的留言





)







![[Angular] 笔记 10:服务与依赖注入](http://pic.xiahunao.cn/[Angular] 笔记 10:服务与依赖注入)





