Android自定义View实现波纹效果
时间:2017-05-27 来源:移动互联网学院
1、引言:随着Android智能手机的普及,Android应用得到了大力支持,而Android应用的市场前景也是非常的强势。在Android应用的实际开发中,很多时候还会遇到相对比较复杂的需求,而且现在很多APP应用为了赢取更多用户的关注,不仅在用户交互体验上多做文章,还在页面效果上下了不少功夫,使用自定义View实现各种炫丽的效果,也是吸引用户的一种法宝。前一段时间,在手机上发现很多APP具有水波纹般效果。心血来潮想来自己试试,学习试做了一个用自定义View实现标准正余弦波纹给大家分享一下。
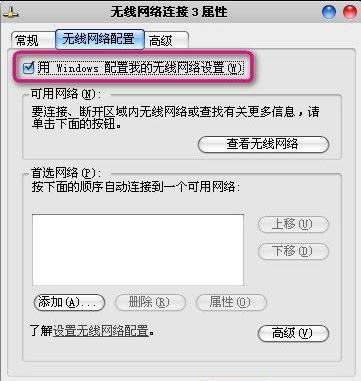
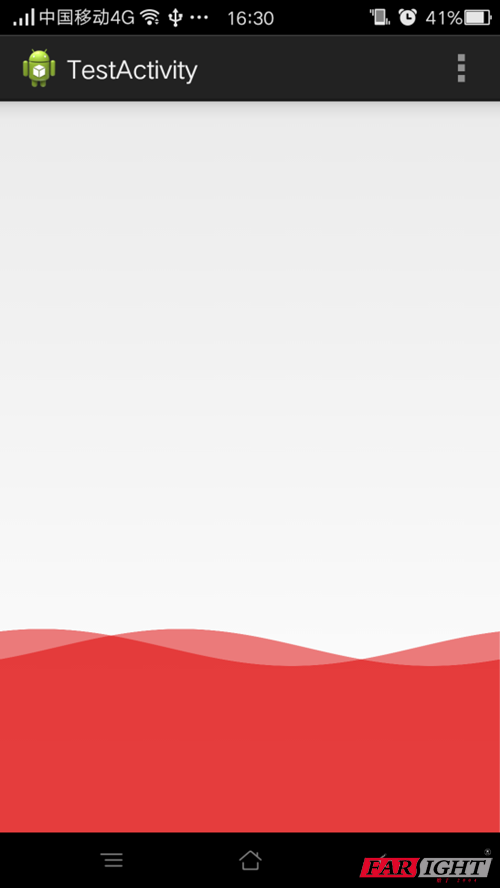
2、效果如下:


3、需关注方法:
1)onMeasure():先回调,用于控件的测量;
2)onSizeChanged():在onMeasure后面回调,可以拿到view的宽高等数据,在横竖屏切换时也会回调;
3)onDraw():绘制波纹;
4、这种水波纹可以用具体函数模拟出具体的轨迹,然后不断刷新绘制,形成动态的波纹,所以思路基本如下:
① 确定水波纹的函数方程
② 根据函数方程得出每一个波纹上点的坐标;
③ 将水波进行平移,即将水波上的点不断的移动;
④ 不断的重新绘制,不断刷新,生成动态水波纹;
5、根据上面的思路,我们进行实现:
1)正余弦函数方程为:y = Asin(wx+b)+h
这个公式在高中相信大家都学过,函数里:w决定周期,A决定振幅,h决定y位置,b为初相;根据上面的方程选取自己觉得中意的波纹效果,确定对应参数的取值;然后根据确定好的方程得出所有的方程上y的数值,并将所有y值保存在数组里:

2)根据得出的所有y值,则可以在onDraw中通过如下代码绘制两条静态波纹:

3)这种方式类似于数学里面的细分法,一条波纹,如果横向以一个像素点为单位进行细分,则形成view总宽度条直线,并且每条直线的起点和终点我们都能知道,在此基础上我们只需要循环绘制出所有细分出来的直线(直线都是纵向的)或看成是无数个点连接形成了一条静态的水波纹。之后改变两条波纹的起始点,呈现动态,当波纹移动到结尾处,重新记录并绘制,这样就会产生循环波纹的效果。
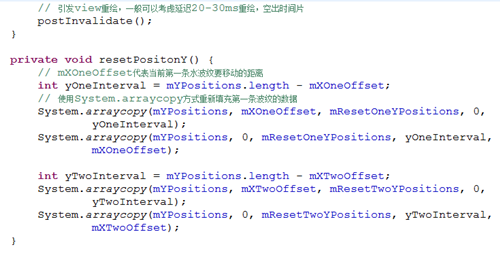
4)接下来我们让水波纹动起来,之前用了一个数组保存了所有的y值点,有两条水波纹,再利用两个同样大小的数组来保存两条波纹的y值数据,并不断的去改变这两个数组中的数据:

5)除此之外,为了让波纹在不同分辨率上的移动速度基本一致,又编写了一个UIUtil类,编写方法,将dip转换为px单位。

至此,动态的正余弦波纹效果就呈现出来。
6、效果思路总结,我们将函数确定后,通过循环将左边的点开始进行正余弦函数的往复上下移动,从而达到一种波纹状视觉体验,移动的幅度,也就是波纹的高低,全部通过一个数组存储正余弦函数生成的值,而这种往复运动也只需要不断的改变这个数组的数据,再通过OnDraw方法不断刷新,即可生成动态水波纹。刷新可以调用invalidate()或postInvalidate(),区别在于后者可以在子线程中更新UI,更方便。
7、代码整合如下:
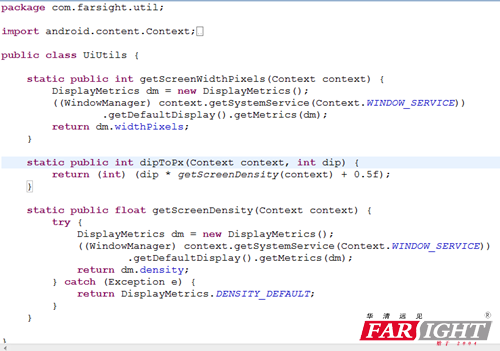
1)UiUtil类,其中方法将dip单位转为px单位,是为让了能够控制波纹在任何分辨率都能尽量统一速度。

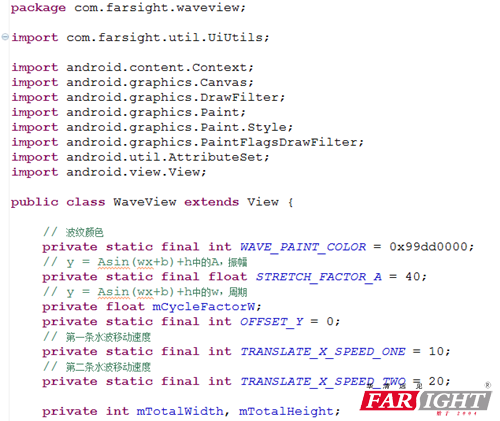
2)自定义波纹View中代码:








![[SDOI2016]储能表](http://www.lydsy.com/JudgeOnline/upload/201604/2%282%29.png)