jSignature签名的用法
- 1、先看看效果以后最后它是什么格式的
- 2、先去下载该js
- 3、下载以后就把它引入我们的HTML中
- 4、看一下我的例子吧!
- 下期我们在讲,怎么把base64在后台处理,然后在存进我们指定的位置,以及怎么存数据库;
1、先看看效果以后最后它是什么格式的
注意:
1,这个插件最后导出的是base64 的格式,到后台需要我们自行处理。
2,这个插件通过后台处理以后生成的图片是透明底,黑字,如果用谷歌浏览器打开就是一团漆黑,啥都看不到,但是用windows的照片查看器看是正常的。
3,你们最后用我的演示代码是没有按钮样式的,因为我用了ui美化。
首先只有一个签名标题按钮

点击签名

点击重写 ,就可以清空我们写的;
点击关闭,就回到只有签名按钮的页面 ;
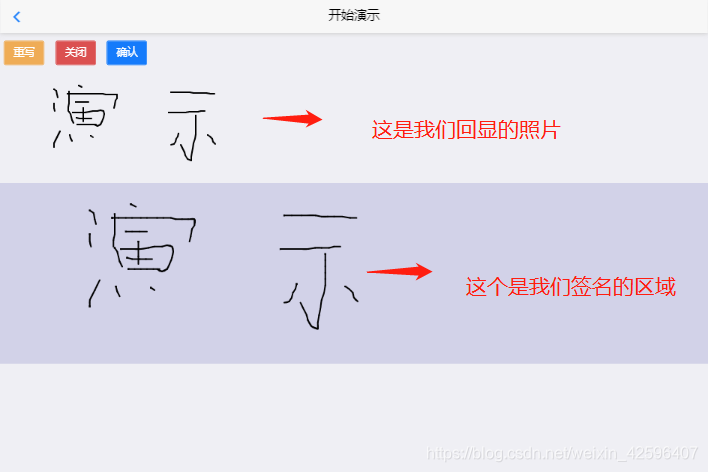
点击确定,就很输出base64格式的数据,以及会显示刚刚你写的照片

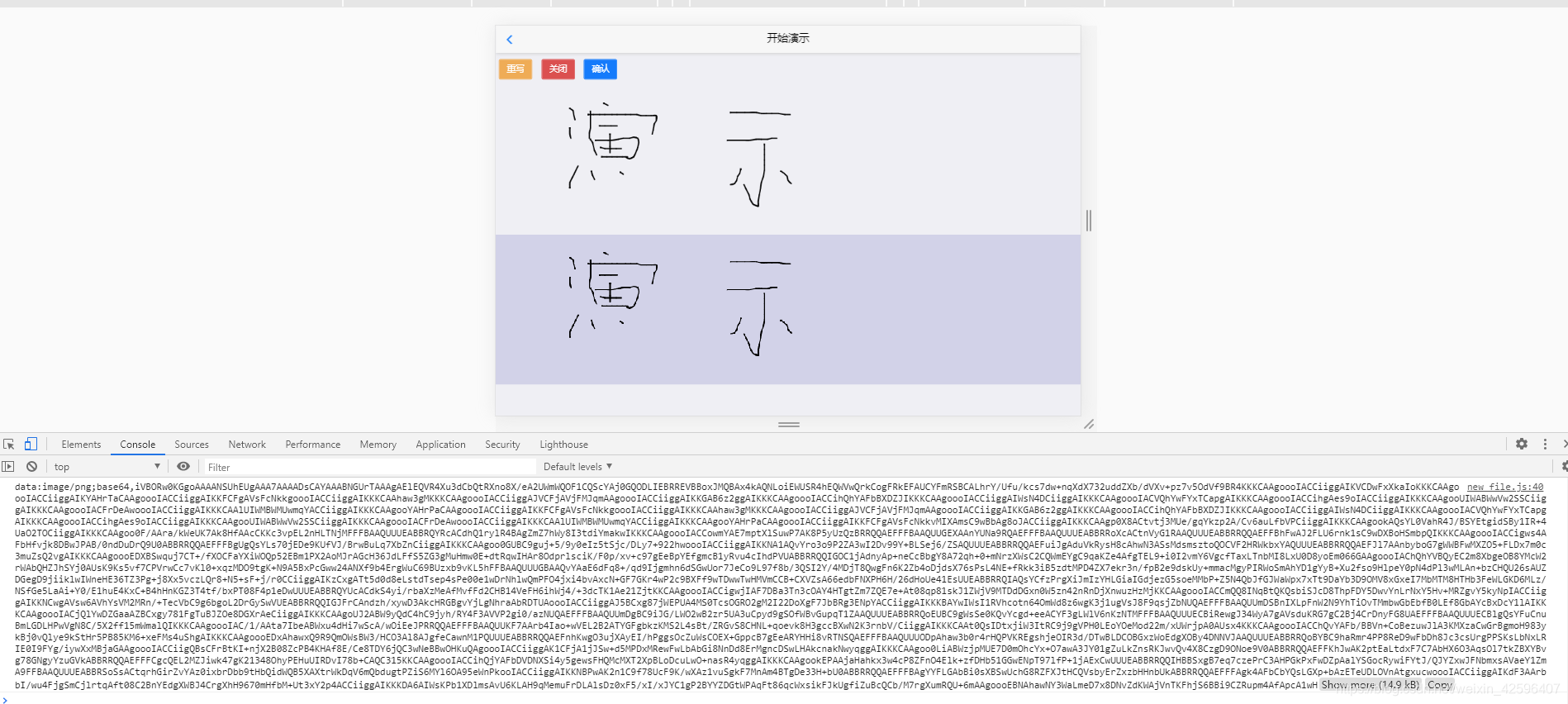
让我们输出一下,可以看到最后他的格式

2、先去下载该js
好像CSDN不能再博客中放文件,所以大家只好自己去下载咯。
这个就是jq插件库中的jSignature
3、下载以后就把它引入我们的HTML中
4、看一下我的例子吧!
js代码
$('#write').click(function() {$("#writers").show(); /$("#writers").append("<div id='signature' style='background-color: #d2d2e8;'></div>");//追加一个div,这个div就是我们签名的div$("#signature").jSignature();//初始化插件$("#write").hide();});//重置画布,清楚笔记
$("#reset").click(function(){$("#signature").jSignature("reset"); //重置画布,可以进行重新作画$("#images").attr('src','');
});//点击关闭按钮,让签名div隐藏,签名按钮显示出来
$("#close").click(function(){$("#signature").remove();$("#writers").hide();$("#write").show();
});//点击确定按钮,把签名的转成图片,然后把数据放进图片中,最后把图片中的数据传到后台
$("#yes").click(function(){//将画布内容转换为图片var $signature = $("#signature")var datapair = $signature.jSignature("getData", "image");$("#images").attr('src','data:' + datapair[0] + "," + datapair[1]);var src_data = $("#images").attr('src');//拿到图片中的src,这就是我们需要的base64console.info(src_data);//在这里就写我们的后台操作http({data: {encode:src_data,projectId:projectId,institutionsId:institutionsId},url: 'projectFile/save',type: 'post',dataType: 'json',success: function(data) {}})});
html代码
<button type="button" class="mui-btn mui-btn-success" id="write">签名</button>
<div id="writers" style="display: none;"><button type="button" id="reset" style="margin: 10px 5px;">重写</button><button type="button" id="close" style="margin: 10px 5px;">关闭</button><button type="button" id="yes" style="margin: 10px 5px;">确认</button><div id="someelement" ><img src="" id="images"></div>
</div>
下期我们在讲,怎么把base64在后台处理,然后在存进我们指定的位置,以及怎么存数据库;
下期jSignature签名的用法,一文教会你(二)后台代码
后台代码)

)
)
)














